Slides
advertisement

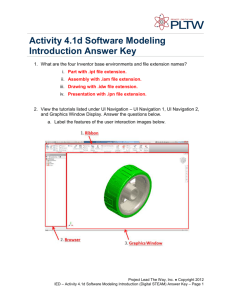
Page Layout Page Layout Design for Screens for Information Divide vertically into zones with different functions Each vertical zone should provide suitable information Page Header Headers gives site visual identity “Signature” allows user to grasp purpose of page and where it fits within site Important since page might be jumped into from other site Page Header Guidelines Should always be near top Graphical or Text Not too large Related series of documents might have subtitles or section titles Should be standardized across site Page Footer Provide navigation links back to top of page Similar location information as header Important because top of page might not be visible Page Footer Guidelines Contain basic data: Origin Age Copyright Set of links to related pages Text Layout Original HTML: single column of text Hard to read Need to use technique developed by print documents Text Layout Line length determined by page width When resize text reflows to fill space Hinders readability Hinders usability Text Layout Line Length: Reading becomes uncomfortable when there are more that 12 words per line Margins: Define reading are by separating main text from non text Text Layout Columns: Allows for variations in page layout Reduces line length Gutters Space between columns Text Layout with Tables Most complex text layout can be done with tables Why? Least common denominator Examples Tables Handles text layout with images: Tables Use to make composite images: Navigation Getting lost is a bad thing Greatly hinders usability Key aspect of site’s usability Navigation Product of two factors: Content Organization Visual Organization Navigation Navigation Navigation interfaces need to answer three questions: Where am I? Where have I been? Where can I go? Most important is “Where am I?” Where am I? User’s location needs to be shown: Relative to site’s structure Relative to web as a whole Where have I been? Harder to support without special techniques Browser Back Button Browser History List Link colors Where can I go? Handled by visible navigation links Three types of links: Embedded links in body text Structural Links: points to other parts of site Associative links: points to pages related to page currently on User Controls Navigation In traditional interface design, designer control where user can go Web users control where they can go Web sites need to support user controlled navigation Design to support this freedom of movement Navigation Types Browser Embedded Supplemental Browser Navigation Go to URL Back/Forward button History List Visited linked different color Bookmarks Browser Navigation Do not override: Color of visited/unvisited links Kill back button Disable bookmark feature Embedded Navigation Three types of embedded navigation systems: Global Local Contextual Each system solves a particular problem Navigation Types Global Navigation Site-wide Indented to be present on every page Often implemented as global navigation bars Navigation Bars Effective implementing both global and local navigation Collection of links grouped together on page Most provide link to home page Subtle differences per sub-site Navigation Bars Local Navigation Complements global navigation Allows navigation of immediate area Can be combined with global navigation Can be so different and unique they become sub-sites Contextual Navigation Navigation link specific to page or items For items which do not fit into local or global navigation “See Also” links Can support associative learning Contextual Navigation Two Types: Inline - true hypertext Links within page text External - placed on page “Related products” links Navigation Implementation Navigation systems are closely links to organizational structures Three types: Hierarchical Ad-Hoc Database driven Hierarchical Provides top down view of site Most sites support this view In pure form, does not facilitate easy traversal Additional links added to increase ease of traversal Navigation Hierarchy Ad-Hoc and Database Ad-Hoc: additional links to make connections based on relationships Used for embedded navigation Database: not used to global or local navigation, but used as supplemental navigation, search engines Site Navigation Supplemental External to basic navigation structure Can be critical for ensuring usability Sitemaps Breadcrumbs Indexes Guides Sub Navigation Site Map A table of contents for a site Typically presents top few levels of information Most used for web sites which are hierarchical based Breadcrumbs Display a record of links user traveled to get to page Record user’s trail through site Based on: Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about; they will show us our way home again - Hansel and Gretel Guided Tour Take several forms: Guided tours Tutorials Micro-portals Used for training or introduction of site to new users Search Central part of supplemental navigation Search by passes all other navigation Should provide reasonable results Do allow for search for phrases Do not provided search of web Advanced Personalized and customized navigation Play important or limited roles Require solid foundation of structure and organization Difficult to do well Icons Text is usually better than icons Icons harder to change Often ambiguous Icons Menus Pack a large amount of navigational elements in a small space Requires users to understand how to use them No all items visible User must act to see menu elements Frames Used in early days of web Take valuable real-estate Bookmaking becomes a problem Printing becomes a problem Typically not used anymore Navigation Stress Test Ignore the home page and jump directly to middle of site For each random page, can you figure out where you are within the site? Can you tell where the page will lead you next? Color and Usability Integral part of web page Properly used makes page attractive and usable Provides contrast for page Can show button’s state or function Human Vision Cones on retina responsible for detecting color Three different types of cones Each responds to different wavelengths Basis for tristimulus theory of color mixing Vision Physics of Color Visible light small part of electromagnetic spectrum Different wavelengths correspond to different colors Light which contains all visible wavelengths is perceived as white Black is absence of light Visible Spectrum Color Systems Model which quantifies the description of color Two types of color mixing: Additive Subtractive Additive Color Schemes Model based on light Add colors added together = white Most common one: RGB A few variations on color model Additive Color Hue Saturation Brightness (HSB) Hue Value Saturation Subtractive Color Additional of colors = black Since most objects reflect light subtractive is very common Colors primaries subtract color from reflected light Most common model: CMYK Subtractive Color CMYK Color Gamut Refers to range of color for a particular device Can greatly alter the color of material when printed or displayed Different devices show colors differently Color Harmony Scheme Depend on references to a color wheel Mixing equal amounts of primaries results in a secondary color Mixing two secondary colors results in a tertiary color Color Wheel Primary & Secondary Colors Monochromatic Monochromatic Complementary Complementary Analogous Analogous Triadic Triadic Color Harmonies Color Harmonies Color and Browsers Not all colors can be displayed on all devices Color of text can affect readability Web-Safe pallet Monitor Type: CRT vs LCD