PREPARATION - CyberChimp

U75131 Design for Online Communication
Week 1 Exercises
PREPARATION
Before working on your site, do the following:
1. VIEW DETAILS: Launch Windows Explorer:
Change Your View to Details
EXERCISE 1: Folder Structure
(1) In your H: drive, create a root folder for your site and call it something like ‘website’ or
‘U75131’.
(2) Create four subfolders called: styles images x-files x-images
EXERCISE 2: First HTML Page
(1) Using Notepad, create a new file, and input your chosen text.
(2) Add the following HTML tags:
<!DOCTYPE html>
<html>
<head>
<body>
<title>
<div>
<h3>
<i>
(3) Save as index.html in your root folder and then view it in a browser.
(4) Try adding the following tags:
<h1> <h2> <h4> <h5> <h6>
<p> <b,> <strong> <em>
<br>
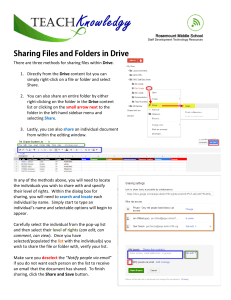
EXERCISE 3: Uploading Your Page
(1) Active your Brookes webspace (see handout).
(2) Using FileZilla, upload your first page.
(3) Admire your masterpiece in a browser.
EXERCISE 4: Photoshop Images
(1) Launch Photoshop and change the ‘Units and Rulers’ preferences to pixels.
(2) Create a new file, and save it in your x-images folder.
(3) Create a text image.
DON’T FORGET
Always back up your work (onto a flash stick or similar).