
Display design
When a computer operates in a manner that is not intended, humans often demonstrate their
disgust by striking the monitor. This monitor, or visual display, is simply the portal that allows
one to interact with the technology. The display (be it visual, auditory, tactile, etc.) is an artifact
designed to support the perception of relevant system variables and to facilitate further
processing of that information. Before a display is designed, the task that the display is
intended to support must be defined (e.g. navigating, controlling, decision making, learning,
entertaining, etc.). A user or operator must be able to process whatever information that a
system generates and displays; therefore, the information must be displayed according to
principles in a manner that will support perception, situation awareness, and understanding.
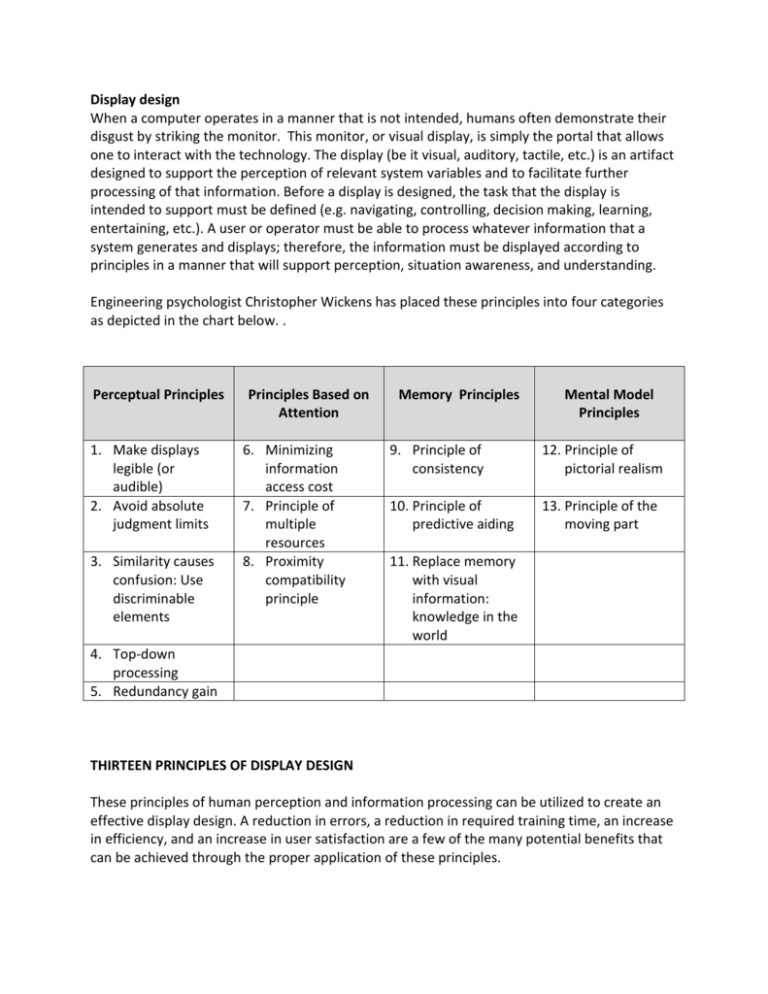
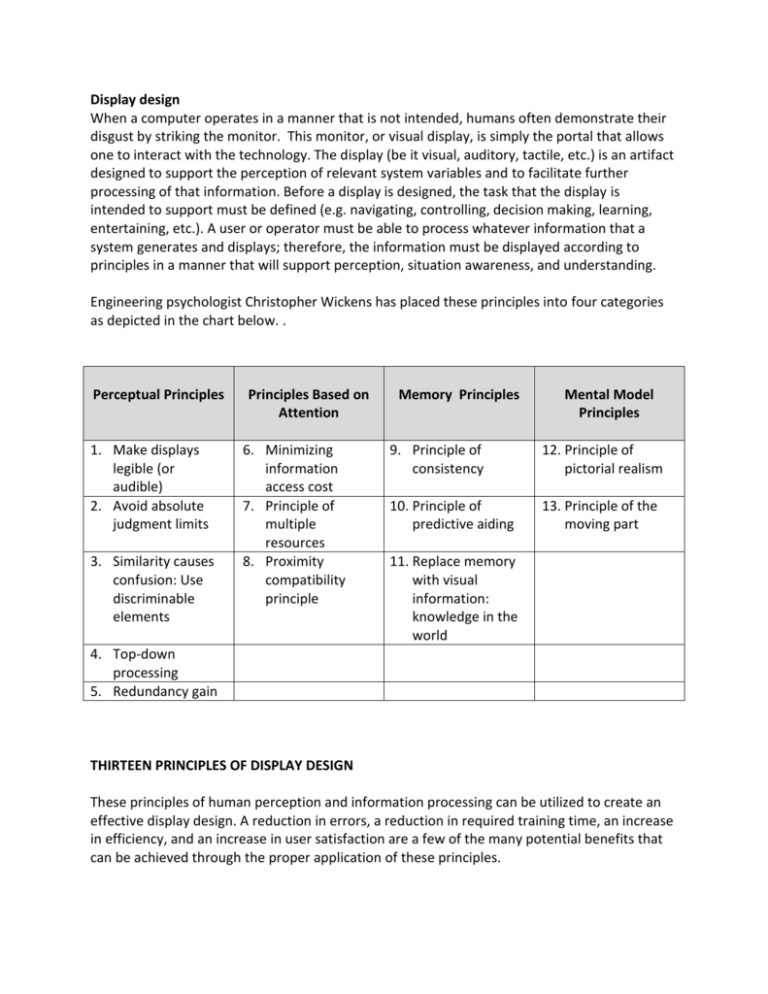
Engineering psychologist Christopher Wickens has placed these principles into four categories
as depicted in the chart below. .
Perceptual Principles
1. Make displays
legible (or
audible)
2. Avoid absolute
judgment limits
3. Similarity causes
confusion: Use
discriminable
elements
Principles Based on
Attention
6. Minimizing
information
access cost
7. Principle of
multiple
resources
8. Proximity
compatibility
principle
Memory Principles
Mental Model
Principles
9. Principle of
consistency
12. Principle of
pictorial realism
10. Principle of
predictive aiding
13. Principle of the
moving part
11. Replace memory
with visual
information:
knowledge in the
world
4. Top-down
processing
5. Redundancy gain
THIRTEEN PRINCIPLES OF DISPLAY DESIGN
These principles of human perception and information processing can be utilized to create an
effective display design. A reduction in errors, a reduction in required training time, an increase
in efficiency, and an increase in user satisfaction are a few of the many potential benefits that
can be achieved through the proper application of these principles.
Certain principles may not be applicable to different displays or situations. Some principles may
seem to be conflicting, and there is no simple solution to say that one principle is more
important than another.
The principles may be tailored to a specific design or situation. Achieving a functional balance
among the principles is critical for an effective design.
Perceptual Principles
1. Make displays legible (or audible)
If the characters, objects or sounds being displayed are not discernible, then the operator
cannot effectively make use of them. From bad handwriting to small pitch font or even faint
buzzers and bells, if something cannot enter the consciousness from the very beginning, then
the chances of it reaching the intended user or consumer for use is extremely low. If a display is
difficult to use in perfect situations (good lighting and quiet), it probably won’t work well at all
in a noisy high tempo environment that routinely make perception more difficult.
Small pitch font and some none standard fonts are hard to read.
Light or faint text is often difficult to read.
Can you hear me now? Cell phones often become problematic in loud outdoors situations and
in poor communication provider coverage areas.
2. Avoid absolute judgment limits
Avoid making the operator or user judge the represented variable level on the basis of a single
sensory dimension (color, size, pitch, etc.) If a judgment is required, set the user up for success.
Limit the number of possible levels or differentiations required to no more than 5 to 7.
----- ----- ----- ----- ----- ----- There are 6 different dashed lines with six different saturation levels
on the left or beginning of this paragraph. Using the single variable of saturation, a human
could probably only reliably differentiate between the second one, the third one and the sixth
one, and probably could only do this in ideal environmental conditions.
Use multiple parameters to code something (shape, size, tone, loudness, etc) and be careful
with pushing the edges of human’s ability to differentiate similar qualities.
3. Similarity causes confusion: Use discriminable elements
Similar appearing signals are likely to be confused. The ratio of similar features to different
features is what causes signals to be noted as similar. For example, JLM456 is more similar to
JLM457 than 56 is to 57. Unnecessary similar features should be removed and dissimilar
features should be highlighted.
Looking at the switches below, the only differentiation is 1A and 7A, and depending on where
you are standing and looking up to read, the differences might not be noticeable at all.
4. Top-down processing
Signals are routinely perceived and interpreted based on an operator’s past experience.
Humans see and hear what they expect. If the presentation of a signal is contrary to
expectations, or is the result of some unlikely or rare event, then more physical evidence of
that signal must be presented to ensure that it is interpreted correctly.
Relay or line trips during a thunderstorm will usually immediately drive an operator to perceive
things that are related to impacts associated with that weather phenomena (such as lightening
strikes). Signals that can be associated with certain phenomena will drive that type of decision
making even if the signal might not be associated with that impact. The context that the
operator is in always matters, as one’s expectations can drive perception.
5. Redundancy gain
Presenting a signal in more than one way increases the likelihood it will be interpreted
correctly. This can be done by presenting the signal in alternative physical forms (e.g. color and
shape, voice and print, etc.), as redundancy does not imply repetition. One of the most striking
examples of this is a traffic light, as color and position are redundant. A person that is red and
green color blind can simply use the position of the light to discern the meaning of the signal,
thus if one portion of the signal fails to effectively penetrate the signal, the other may prevail.
When both signals are successfully received, the confluence of the two signals, particularly if
the signals are from different modalities (sight and sound), can actually produce a greater
impact at the human physiological level, resulting in greater chances of the signal being
received. However, if the signals are not congruent, meaning the sound says one thing and the
visual signals says something else, perception and comprehension will suffer both in latency (or
time) and accuracy (increased misperception). An example of this incongruent pairing of
modalities of sight and sound can be experienced in watching an old martial arts movie where
the voice and lip movements are not in synch.
Principles Based on Attention
6. Minimize information access cost
Frequently accessed sources of information should be readily available. There is a cost of time
and effort when a user’s attention must be moved from display to display in order to gather
information. Computer menus are sometimes deep and cumbersome as the user tries to figure
out the appropriate steps or processes. Visible menus, strategies to keep mode awareness and
efficient place keeping functions all help in this endeavor. An example of this principle is the
right mouse button on a computer will often bring up a menu of common commands.
Certain information is always important and should not require anything but minimal effort to
access (e.g. speedometer on a car). When the user’s attention is diverted from one location to
another to access necessary information, there is usually an associated cost in time or effort. A
display design should minimize this cost by allowing for frequently accessed sources to be
located at the nearest possible position. However, adequate legibility should not be sacrificed
to reduce this cost.
7. Principle of multiple resources
A user can more easily process information across different resources. For example, visual and
auditory information can be presented simultaneously rather than presenting all visual or all
auditory information. This principle supports information or signals that are not necessarily the
same, as was discussed in the concept of redundancy gain. Certain signals are better for
directing attention, like a localized or directional auditory alarm, while other signals are better
for providing information in depth, such as an error message or warning sent in a visual text
message. By using multiple resources, a trained operator can receive information
simultaneously through the different modalities.
8. Proximity compatibility principle
Often, two or more sources of information are related to the same task. These sources must be
mentally integrated and are defined to have close mental proximity. Divided attention
between two information sources may be necessary for the completion of one task.
Information access costs should be low, which can be achieved in many ways (e.g., close
proximity, linkage by common colors, patterns, shapes (e.g., see Gestalt Principles). Care must
be taken when applying this principle as close display proximity can be harmful by causing too
much clutter. Close spatial proximity increases the likelihood to parallel processing, which is
critical for integrated tasks.
Principles Based on Memory
9. Principle of consistency
A user’s long-term memory will trigger actions that are expected to be appropriate. Familiar
icons, actions and procedures from other displays will easily transfer to support processing of
new displays if they are designed in a consistent manner. A design must accept this fact and
utilize consistency among different displays. Microsoft programs are a good example of this
principle, as most of their products share standard main menu functionality.
MS Word
MS Power Point
10. Principle of predictive aiding
Proactive presentations of information are usually more effective than reactive actions. A
display should attempt to eliminate resource-demanding cognitive tasks and replace them with
simpler perceptual tasks to reduce the use of the user’s mental resources. This will allow the
user to not only focus on current conditions, but also think about possible future conditions. An
example of a predictive aid is a road sign displaying the distance from a certain destination.
Predictive aiding anticipates what information people will need to remember in order to
execute tasks they intend. The verbal and visual warning that the GPS gives before a directional
event, prepares the user or sets the conditions for successful future execution (e.g., lane
change, speed reduction, etc).
The above sign examples are useful when driving if they are presented in advance of the actual
required action, allowing a driver to anticipate or prepare.
11. Replace memory with visual information: knowledge in the world
A user should not need to retain important information solely in working memory (what one is
currently thinking about) or to retrieve it from long-term memory (one’s permanent storage of
memories). A menu, checklist, or another display can aid the user by easing the use of their
memory. However, the use of memory may sometimes benefit the user by eliminating the need
to reference some type of knowledge in the world (e.g. an expert computer operator would
rather use direct commands from memory than refer to a manual). The use of knowledge in a
user’s head and knowledge in the world must be balanced for an effective design.
Principles Based on Mental Models
12. Principle of pictorial realism
A display should look like the variable that it represents (e.g. high temperature on a
thermometer shown as a higher vertical level). If there are multiple elements, they can be
configured in a manner that looks like it would in the represented environment.
13. . Principle of the moving part
Moving elements should move in a pattern and direction compatible with the user’s mental
model of how it actually moves in the system. For example, the moving element on an
altimeter should move upward with increasing altitude.
Reference:
Wickens, Christopher D., John D. Lee, Yili Liu, and Sallie E. Gordon Becker. An Introduction to Human
Factors Engineering. Second ed,. Upper Saddle River, NJ: Pearson Prentice Hall, 2004. 185–193.