Session 3.3
advertisement

Session 3.3.
Objectives
Designing a list
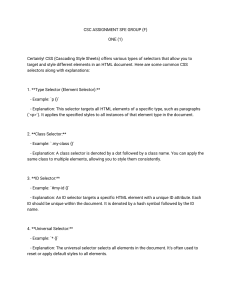
Understand basic selectors
Using pseudo-classes and pseudo-elements
Designing a list
List categories
Code in HTML
To define the appearance of the list marker, use the
style
list-style-type: type;
where type is disc, circle, square,
decimal, decimal-leading-zero, lowerroman, upper-roman, lower-alpha, upperalpha, lower-greek, upper-greek, or none.
Designing a list
Designing a list
To insert a graphic image as a list marker, use the style
list-style-image: url(url);
where url is the URL of the graphic image file.
To set the position of list markers, use the style
list-style-position: position;
where position is inside or outside.
Designing a list
To define all of the list style properties in a single
style, use the following style:
list-style: type url(url) position;
To set the indentation of a list, apply the style
padding-left: size;
where size is the length that the list should
be indented.
Practice - Design a list
Open the hs_styles.css of the Sunny Acres website.
2. For unordered lists within the nav element, remove the
bullet marker and set the padding-left property to 0 pixel.
3. For unordered lists nested within the section element,
create a style rule that displays the image file flake.png as
the bullet marker.
1.
Basic Selector Types
Selector = Element on the page you want to style.
Three basic selector types:
Element selectors
Class selectors
Id selectors
Basic Selector Types
Element Selectors:
Global selectors based on individual HTML elements
p { font-family: Arial, Helvetica, Sans Serif;}
ul {color: black;}
Class Selectors
Attributes applied to the HTML elements of your
choice.
id Selectors
Attribute selector based on ID attributes applied to
HTML elements.
Class and id naming Convention
No whitespace or special characters
CSS is case-sensitive
Establish standards for your CSS and stay consistent
with them
Practice – Classes and Ids
1.
2.
3.
4.
5.
Add the id “hourslist” to the first unordered list element within
the section element.
Add the class “directionslist” to the second unordered list
element within the section element.
Delete style rule for the unordered lists within the section
element.
Create a style rule for the unordered list with the hourslist id
that displays the image flake.png as the bullet marker.
Create a style rule for the unordered list with the directionslist
class that the bullet type as square.
Using pseudo classes and
elements
A pseudo-class is a classification of an element based
on its current status, position, or use in the document.
CSS pseudo-elements are used to add special effects to
some selectors.
Syntax:
selector:pseudo-class/pseudo-element {styles;}
Pseudo
Example
Example description
link
a:link
Selects all unvisited links
visited
a:visited
Selects all visited links
active
a:active
Selects the active link
hover
a:hover
Selects links on mouse over
focus
input:focus
Selects the input element which has focus
first-letter
p:first-letter
Selects the first letter of every <p> element
first-line
p: first-line
Selects the first line of every <p> element
first-of-type
p: first-of-type Selects every <p> element that is the first <p>
element of its parent
first-child
p:first-child
Selects every <p> elements that is the first
child of its parent
before
p:before
Insert before after every <p> element
after
p:after
Insert content after every <p> element
lang(language) p: lang(it)
Selects every <p> element with a lang attribute
value starting with "it"
Using pseudo-classes and
elements
Examples:
a:link {
color:red;
text-decoration:none;
}
a: hover {
color:red;
text-decoration:underline;
}
Using pseudo classes and
elements
Examples:
p:first-letter {
color:#ff0000;
font-size:xx-large;
}
p:first-line {
color:#0000ff;
font-variant:small-caps;
}
Using pseudo-classes and
elements
Examples:
h1:before{
content:url(banner.gif);
}
h1:after{
content:url(logo.gif);
}
Using pseudo-classes and
elements
Example:
nav ul li:first-of-type {
text-transform: uppercase;
}
Practice - pseudo-classes and
elements
For the first list item of the unordered list within the nav element,
create a style rule to:
a. Increase the font size to 150%
b. Display the text in small caps
c. Display the text in bold
2. For every hypertext link within the navigation list, create a style that
removes underlining and set the font color to white.
3. When the user hovers the mouse pointer over list items in the
navigation list, change the background color to the value (148, 51, 62).
4. When the user hovers a hypertext link in the navigation
list, change the font color to yellow.
1.