Storing Grpahics - Shawlands Academy
advertisement

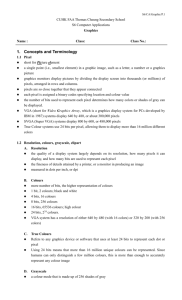
Computer Systems Nat 4.5 Computing Science Data Representation Lesson 4: Storing Graphics EXTENSION Data Representation Computing Science Bitmap and Vector Graphics National 5 Colour Bitmaps The colour bitmap method is exactly the same as for black and white with one difference. Each pixel is not black and white but can represent a variety if colours. National 5 Colour Bitmaps Each pixel has a binary value representing the colour. The amount of colours is known as the bit depth. So an image with 8 bit colour depth could have 256 Colours True Colour is defined as an image with 24bit colour depth. 16,777,216 colours! National 5 True Colour True Colour is defined as an image with 24bit bit depth. This means that 16,777,216 colours can be represented. The colour code for each pixel is constructed of a single 8 bit number for each of the main 3 additive colours. Red, green and blue RGB Colour Codes National 5 Increasing Bit Depth Higher colour Depth = More Colours File Size Increases National 5 Storage Space Example A true colour image is 800 pixels by 900 pixels. Calculate the storage requirements and express the answer in appropriate units . Step 1: (Length x Breadth) * bit depth (800 Step * 900) * 24bits = 17,280,000 bits 2: Convert into appropriate units 17,280,000/8 = 2,160,000 bytes 2,160,000 bytes /1024 = 2,109.375 Kb 2,109.375 Kb/1024 = 2.06 Mb National 5 Alternate Storage Space Example Sometimes you will be given the size and the resolution of the image. One way in which this can be measured is dpi Dots per inch is the amount of pixels in an inch. A 16bit colour image is 4 inches by 6 inches with a resolution of 300dpi. Step ((4*300) * (6*300))* 16 = 2,160,000 pixels Step 2: number of pixels * bit depth 2,160,000 * 16 = 34,560,000 bits Step 1: ((Length x dpi) x (Breadth x dpi)) * bit depth 2: Convert into appropriate units 34,560,000 /8 = 34,560,000 bytes 34,560,000 bytes /1024/1024 = 4.119 Mb National 5 Bitmap Graphics – Pros and Cons Advantages Can be manipulated at pixel level Can create a wide array of graphic effects Can represent photorealistic images Disadvantages Requires large storage space Image becomes jagged when scaled National 5 Vector Graphics – Pros and Cons Advantages Do not lose quality when scaled Require less storage space Objects are easily moved/manipulated Resolution independent Disadvantages Cannot be edited at pixel level Cannot show photo realistic scenes Will usually require particular applications to open