Document Design is CRAP
advertisement

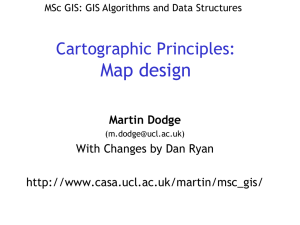
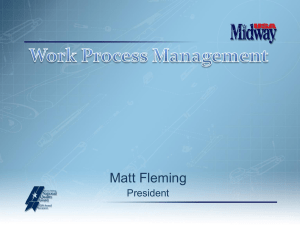
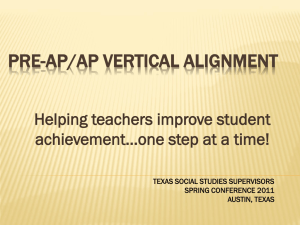
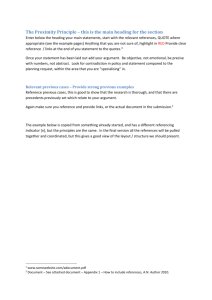
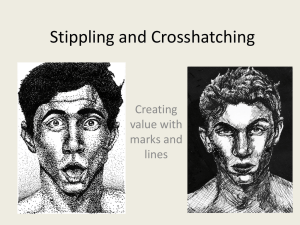
Document Design is CRAP Contrast Repetition Alignment Proximity Contrast in Principle contrast aids in the organization of information and creates hierarchy contrast can add clarity contrast can make the page/screen look more interesting Contrast in Practice to make something stand out, avoid doing wimpy contrast—make contrast strong do not, however, forfeit legibility – keep it readable overusing contrast can be over-stimulating, distracting, and annoying, ultimately undermining it as it stands out less and less. square, linear shape wild, twisted shape drab, flat gray bright, vibrant orange bold, bright, simple blocks richly detailed, lively photos conservative, serious, black and white Repetition in Principle repetition unifies elements throughout a document repetition adds visual interest repetition develops organization and creates consistency Repetition in Practice repeat some aspect of a design (e.g., horizontal rule, a certain type of bullet, a type of font) throughout an entire page or site again, avoid repeating an element so much that it becomes annoying or overwhelming * * level 1 heading level 2 heading contrast and repetition: * orange sans-serif level 1 contrasts with blue serif * repetition of contrasting headings organizes topics and subheadings Alignment in Principle alignment unifies and organizes the page alignment helps create visual connections Alignment in Practice nothing should be placed on a page arbitrarily avoid using more than two text alignments on a page balance image and text alignment carefully center alignment and full alignment are more difficult to read than right alignment images are center aligned, vertically arranged text is left aligned or left justified; headings flush left image arranged centered and left of text all bulleted items are aligned with hanging indent Proximity in Principle proximity helps to organize elements, imply relationships proximity helps with use of blank space proximity reduces clutter Proximity in Practice create visual relationships with elements that belong together avoid too many separate elements on one page don’t stick things in the corners and in the middle of the page organizations’ logos appear in close proximity alignment and proximity •multiple, visually competing alignments create interesting look and feel •Proximity between images, titles, and descriptions helps to organize the content of these various alignments so as to not let them get too confusing individual’s name and contact info in close proximity institute’s name and contact info in close proximity chunks of related information in close proximity, organized by repeated organizational alignment and simple contrasting primary colors. It’s all just CRAP