Week 2 Lecture 1 – Introduction to Human Computer Interaction
advertisement

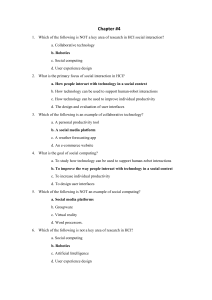
Welcome to Introduction to Human Computer Interaction IMD07101 & IMD07401 Week 2 – 25 January 2024 An Introduction To HCI Dr Rachel Salzano r.salzano@napier.ac.uk Today’s plan Course admin Meet the Team Module Structure / Delivery Assessments Tutorials Intro to HCI What is HCI Technology Landscape The Team Dr Rachel Salzano – Module Leader, first point of contact Email: r.salzano@napier.ac.uk MS Teams Area (you’ll get access in the first tutorial) Tutors: Tatiana Huskova Lijuan Luo Demonstrators: Catherine Campbell James Marsh Kunjal Sancheti Module Structure Lectures: Thursday, 14.00-16.00 In-person: Room A17, B02 (projected) Tutorials: Thursday, 16.00-18.00 (JKKC Clusters 1-5) Friday, 9.00-11.00 (JKCC Cluster 1-5) Module Structure Reading List: Benyon, D. (2019) Designing User Experience: A guide to HCI, UX and interaction design. Rogers, Yvonne (2011).Interaction Design : Beyond Human-Computer Interaction. Benyon, D. (2013). Designing interactive Systems: A Comprehensive Guide to HCI, UX and interaction design. Pearson Education Additional resources on Moodle Module Structure Moodle Reading list Tutorial activities Lecture slides Assessment information MS Teams Questions Conversations Group work Assessments Coursework 1 – 60% Group Project Design, Prototype, and Evaluate 7-minute presentation Class Test – 40% Week 12 (opens at 2 p.m.) Via Moodle Module Structure Tutorial wk 2: Know Team: 1-4 Need to Find a Team: 5 Learning Outcomes Upon completion of this module you will be able to: LO1: Explain how effective design can ensure usability and accessibility LO2: Apply human-centred approaches to the design of systems and experiences LO3: Design and evaluate a variety of interactive applications LO4: Deploy a range of strategies for the communication of technical material LO5: Work effectively as a member of a team Any Questions? Introduction to HCI (The main lecture) Week 2 Lecture 25th January 2024 Dr Rachel Salzano Some content adapted from Dr. Gemma Webster and Dr. Frances Ryan A (very brief) tech timeline 1937: First electronic, digital computer 1960s/70s: Early progress on what became the Internet 1974: First personal computers (Altair 8800) 1989: The Internet (with the WWW) 1991: First websites + Linux 1997: WiFi becomes standard 2001: Apple’s MP3 player, Wikipedia 2007: iPhone 2020: LOCKDOWN! 2024: What’s next … ? What is Human Computer Interaction? The study of people using computers and people trying to do things using computers What is Human Computer Interaction? “…Discipline concerned with the design, evaluation, and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them.” What is Human Computer Interaction? HCI has been an important area of study within computing since the 1980s But increasingly it is about people doing things with phones, websites, sports watches, TVs, streaming video, augmented reality (like Pokémon Go), and other technologies What is Human Computer Interaction? How humans interact with computers Assisting humans to achieve objectives through interactions with computer technology Requires us to design our components, technologies, and systems so they meet people’s needs Enables systems designers and software engineers to develop computing applications that better respond to the needs of customers, clients, and end-users Human Computer Interaction Human-Centred Design (HCD) User-Centred Design (UCD) Man-Machine Interfaces (MMI) User Experience (UX) Interaction Design (IxD) (Covered in week 4 in detail) Things aren’t always used as intended A better way to save: Discuss HCI is not just about The Internet! Not all computer tech uses the Internet What about: Personal medical devices Household appliances/tools “Old skool” video games Children’s educational toys Others … ? Don’t get fooled into thinking that computers = internet iPhone Launched in 2007, changing the face of mobile technology Beautifully made; purposedesigned interface Revolutionary touch-screen Facilitated new interaction techniques Directional sensors iPhone App store launched in 2008, creating entire industry of app development Combined with iTunes, turned iPhone into multimedia device New experiences and services for new set of customers Spread to other devices (Android, Windows) Rembrandt’s “The Night Watch” Running with tech Hacking children’s toys Facebook? A popular website that allows people to keep in contact with their friends. Known as social networking sites, or social media, there are many similar systems around. The most popular social networking site, worldwide. An important platform for a variety of activities. Used to store/share digital photos, message people, and stay updated with family and friends. Interactive Systems The term we use to describe the technologies. Intended to cover components, devices, products, services and software systems that are primarily concerned with interactively processing information content. ‘Content’ is the term often used for this and includes all ways of presenting information including text, graphics, video, audio, 2D animation, 3D animation in all the various formats and high medium or low definition. Interactive systems and services are things that deal with the transmission, display, storage or transformation of content that people can perceive. They are devices and systems that respond dynamically to people’s actions. Being Human Centred Interactive systems design is ultimately about creating interactive experiences for people Being human-centred is about: Thinking about what people want to do rather than what the technology can do Designing new ways to connect people with people Involving people in the design process Designing for diversity People & Tech A fundamental challenge for HCI is to deal with the fact that people and interactive systems are different. Many designers take a machine-centred view of interaction because it is quicker and easier for them, But it is not good for the person who finishes up using the product. Another difference between people and machines is that we speak different languages. People express their desires and feelings in terms of what they want to do or how they would like things to be (their goals). Machines need to be given strict instructions. Why be human-centred? Being human-centred in design is expensive. It involves observing people, talking to people and trying ideas out with people, and all this takes time. Being human-centred is an additional cost to any project, so businesses rightly ask whether taking so much time to talk to people, produce prototype designs and so on is worthwhile. The answer is a fundamental ‘yes’. Taking a human-centred approach to the design of interactive systems is advantageous for a number of reasons. Summary of today’s lecture Overview of the module What is HCI and why is it important to study this subject? Any Questions?