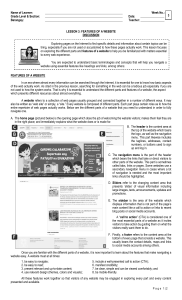
GRADES 1 to 12 DAILY LESSON LOG I. OBJECTIVES A. Content Standard B. Performance Standard C. Learning Competencies / Objectives II. CONTENT III. LEARNING RESOURCES A. References 1. Additional Materials from Learning Resource (LR) Portal School: Teacher: Teaching Dates and Time: Grade Level: Learning Area: 7 ENGLISH Quarter: 2nd QUARTER The learner demonstrates communicative competence through his/ her understanding of Philippine Literature and other texts types for a deeper appreciation of Philippine Culture. Navigate a website using essential features, e.g. using headings, links, etc. EN7V-IV-d-23.1 FEATURES OF A WEBSITE DepEd Commons PIVOT 4A CALABARZON English G7 B. Other Learning Resources Department of Health Website for the Website Illustration. Alex, Chris. Top 10 Search Engines in the World. Retrieved on June 13, 2020 from https://www.reliablesoft.net/top-10-search-engines-in-the-world/ Davies, David. (2018). Meet the Seven Most Popular Search Engines in the World. Retrieved on June 13, 2020 from https://www.searchenginejournal.com/seo-101/meet-searchengines/#close IV. PROCEDURES A. Reviewing previous lesson or presenting the new lesson TEACHERS’ ACTIVITY Okay, class to start our lesson let us first recall what we have learned yesterday. Can you still remember? STUDENTS’ RESPONSE “Yes Ma’am! Yesterday we talked about the uses of different Search Engines” Very Good! Now who can tell the class what is a search engine? A student will raise a hand “Ma’am a search engine is used in accessing information survey sites and builds a database arranged according to Content. Very Well Class! Now let me show you some Icons and guess what is the name of that search engine? Exercise 1. NAME THAT ICON! Student 1: Google Student 2: Yahoo Student 3: Internet Explorer Student 4: Youtube Student 5: Google Chrome Student 6: Wikiperdia B. Establishing a purpose for the lesson Well done Grade 7, you have really learned the lesson, I guess now you are all ready to start a new one. Are you? (All) Yes Ma’am You need a specific set of information about COVID-19, what resources will you use? A newspaper? An encyclopedia? A poster? The Internet? Student: Newspaper can be credible Ma’am but the easiest one is The Internet. Exactly, The internet, but exploring pages on the Internet to find specific details and information about certain topics can be tiring, especially if you are not used or accustomed to how these pages actually work. Okay, you’ve learned about search engines, how about a website do you know what it is? Student: No Okay now, we are going to focus on exploring the different parts and features of a website to help you be familiarized with matters essential to every web experience. (The teacher will paste a picture of a website on the board) I will now group you into three and you will each have a copy of the website the same as the one in the board, in 2 minutes you will determine where these parts belong there. (Students answers may vary based on their knowledge but here is the CORRECT answer) We will check your answers as we go along the discussion. C. Presenting Examples/Instances of new lesson Alright your two minutes are done, before we begin answering, class let me ask you what is a WEBSITE? To sum it up, a website refers to a collection of web pages usually grouped and connected together in a number of different ways. It may also be written as “web site” or simply, a “site.” (Students will raise their hands and the teacher will call one to give his/her opinion) So, class have you seen a spider? Students: Yes Ma’am What does a spider produce? Students: Spiders produce Web Yes, the idea of a website comes from the web of the spiders wherein it is connected to each other, for the spiders to trap its food. Wherein the website is connected to each other to collect information. Do you see their similarities? D. Discussing new concepts and practicing new skills #1 E. Discussing new concepts and practicing new skills #2-- Students: Yes Ma’am Okay, so a website has different parts, let’s go back to our previous activity, raise your hand if you want to answer. The __________ is the opening page which does the job of welcoming the website visitors; makes them feel they are in the right place; and immediately explains what the website does or is made for. Students’ Answer: The HOME PAGE is the opening page which does the job of welcoming the website visitors; makes them feel they are in the right place; and immediately explains what the website does or is made for. __________ refer to the changing content area that presents ‘slides’ of visual information including large images, texts, announcements, updates and promotions. Student: SLIDER, refers to the changing content area that presents ‘slides’ of visual information including large images, texts, announcements, updates and promotions. The _________ is the content area at the top of the website which bears the logo, as well as the navigation menu. This part likewise includes the taglines, addresses, contact numbers, or buttons used to sign up and log in. Student: The HEADER is the content area at the top of the website which bears the logo, as well as the navigation menu. This part likewise includes the taglines, addresses, contact numbers, or buttons used to sign up and log in. The ______ is the part of the header which bears the links that take or direct visitors to other parts of the website. This part is sometimes called tabs, links or pages. Some websites use a secondary navigation menu in cases where a lot of navigation is needed and the most important links should be highlighted. Student: The navigation menu is the part of the header which bears the links that take or direct visitors to other parts of the website. This part is sometimes called tabs, links or pages. Some websites use a secondary navigation menu in cases where a lot of navigation is needed and the most important links should be highlighted. The _____ is the area of the website which displays information that is not part of the page’s main content like a call to action or links to recent blog posts or social media accounts. Student: The sidebar is the area of the website which displays information that is not part of the page’s main content like a call to action or links to recent blog posts or social media accounts. Finally, a _____ refers to the content area at the bottom of every page that consists a website. This usually bears the contact details, maps and links to social media accounts among others. Now I want you to evaluate the following statements as valid or not. Put your Palm up if it’s a FACT or the statement is true and Put your fist up if it is a BLUFF or not true. A footer refers to the content area at the bottom of every page that consists a website. This usually bears the contact details, maps and links to social media accounts among others. (Students answers may vary based on their understanding of the lesson, but here is the CORRECT answer) ____ 1. A website is just another term for a webpage. ____ 2. Websites need to have reliable and up-todate content. ____ 3. The footer is always placed at the topmost part of a website. ____ 4. It is essential for a website to look clean and simple. ____ 5. The use of proper colors and photos matters in a website. ____ 6. A website must, first and foremost, be easy to navigate. 1. BLUFF 2. FACT 3. BLUFF 4. FACT 5. FACT 6. FACT 7. BLUFF 8. BLUFF 9. FACT F. Developing mastery (Leads to Formative Assessment) ____ 7. Loud and intense colors should be used when designing a website. ____ 8. Font size and font style do not matter when designing a website. ____9. A website must present a clear direction and impression to visitors. Congratulations! You did well on the activity, okay now I will group you into 2, and you will be given 5 minutes to do the following activities. FOR GROUP 1 – COLOR-IT I want you to examine the table, then decide and color the box of listed feature which you think help in navigating a website properly and easily. FOR GROUP 2 – BLUE PRINT Imagine that you are to come up with a website for your school project. It may be about an English lesson, a collection of short stories or any educational topic that you want. Draw or illustrate how you visualize the appearance and parts of your website. (Students answers may vary based on their understanding of the lesson, but here is the CORRECT answer) (Students answers may vary based on their understanding of the lesson) Alright, 5 minutes is over. Let us hear the explanations of the two groups. G. Finding practical applications of concepts and skills in daily living H. Making generalizations and abstractions about the lesson I. Evaluating Learning Now Class, let me ask you, in which part of your life can you apply your learnings today? Very Good! Now what again are the different parts of the website? Student: As a student it is very important for us to learn what is a website and its features because whether we like it or not we are in the 21st century and technology is emerging, everything that we do we will rely on technology. Having these learnings will make it easier for us students to do things and improve our learnings. Student: Ma’am the different parts of the website are Header, Sidebar, Navigation Menu, Slider, Footer and Homepage. Excellent Job, now who can give the different features of the website? Student: Ma’am a website must at all times: 1. be easy to navigate; 2. be easy to read; 3. present relevant and up-to-date content; 4. Credible 7. be clear, simple and can be viewed comfortably; and 8. be mobile-friendly. Good Job! Can you give the class a yes clap? Class, all these features work together so that visitors of any website, including you may be engaged in exploring every part and every content presented and available. For your Quiz, I have here the questions printed in the handouts and within 3 minutes write your answers on the space provided before the number. Students: Clap (1,2,3), Stomp (1,2,3) YES! 1. It refers to the content area at the bottom of every page that consists a website. (Students answers may vary based on their understanding of the lesson, but here are the CORRECT answers) 1. footer J. Additional activities for application and remediation 2. This is the part of the header which bears the links that take or direct visitors to other parts of the website. 3. This is the opening page which does the job of welcoming the website visitors. 4. This is the content area at the top of the website which bears the logo as well as the navigation menu. 5. This refers to the changing content area that presents ‘slides’ of visual information including large images and texts. 6. This area of the website displays information that is not part of the page’s main content like a call to action or links to recent blog posts or social media accounts. In your notebook, come up with a graphic organizer (e.g. a concept map) that presents the key features a good website should manifest. V. Remarks VI. REFLECTIONS A. No. of learners who earned 80% on the formative assessment B. No. of learners who require additional activities for remediation who scored below 80% C. Did the remedial lessons work? No. of learners who have caught up with the lesson D. No. of learners who continue to require remediation 2. navigation menu 3. homepage 4. header 5. slider 6. sidebar (Students answers may vary based on their understanding of the lesson) E. Which of my teaching strategies worked well? Why did this work? F. What difficulties did I encountered which my principal or supervisor can help me solve? G. What innovation or localized materials did I use/discover which I wish to share with other teachers? Prepared by: RIONA MARIE D. MAGBUTAY Secondary School Teacher Date: January 7, 2022 Checked by: KAREN C. DOROJA School Principal Date: Objectives Means of Verification 1. Applied knowledge of content within and across curriculum teaching areas Classroom observationtool (COT) rating sheet and/or inter-observer agreement form about knowledge of content within and across curriculum teaching areas Lesson plans/modified DLLs developed highlighting integration of content knowledge within and across subject areas Instructional materials highlighting mastery of content and its integration in other subject areas Performance task/test material(s) highlinghting integration of content knowledge within and across subject areas Others (Pease specify and provide annotations) Prepared by: RIONA MARIE D. MAGBUTAY Secondary School Teacher I Date: January 5, 2022 Description of the MOV Presented The MOV presented was a lesson plan that showed integration knowledge and content in Information Communication Technology (ICT), and Science. Annotations In this lesson, I incorporated knowledge in ICT when everyone is being introduced to the website, it’s parts and feature, in Establishing a purpose for the lesson, and Discussing new concepts. I also incorporated knowledge in Science particularly in Biology and Zoology, when I talked about the similarites of the food web and the Spiders Web to the World Wide Web and Website in Presenting Examples/ Instances of new lesson. The MOV presented was a lesson plan that showed integration knowledge and content within this subject area I integrate from the previous lesson in this subject, particularly in Lesson 1 the same week wherein the discussion is about Search Engines. This Integration can be found in the Reviewing previous lesson or presenting the new lesson. Checked by: KAREN C. DOROJA School Principal Date: