Kress
advertisement

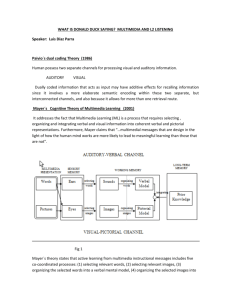
Discussion Leader: Week 2 Phil Dunn Kress Key Points Binary Constellations of Modes and Media What Kress says is that the medium of the book and the mode of writing are connected and the medium of the screen and the mode of image are connected. Kress’ point is that since there is this intense relationship with writing and books and screen and image the decline of books becomes the decline writing and vice versa. This is the fuel for what he calls a revolution in multimedia the past 20-30 years. Writing Vague/ Image Specific Before we get into the major gains and losses that Kress presents, I wanted to touch on this idea that Kress has that the writing/book binary is seen as a very vague type of mode and the image/screen binary is seen as more specific and clear. He backs up this statement by saying words rely on convention and on conventional acceptance, words are always general and, therefore, vague. Words being nearly empty of meaning need filling with the hearer and/or reader’s meaning. (Semiotically, words are signifiers, not signs: When they are used in representation they become signs—of the maker and of the receiver and/or remaker.) We treat that as the act of interpretation. With depiction and with images the situation is different: that which I wish to depict I can depict, at the moment at any rate. I can draw whatever I like whenever I like to draw it. Unlike words, depictions are full of meaning; Sequence A way that Kress shows the vagueness of writing is by Sequence. Sequence is used to make meaning; being first has the potential to mean something other than being second or being last. The meaning attached to first and second and last depends on the culture that has fashioned this resource into syntax and texture. Being first may mean being first in the speaker’s attention (the theme of a sentence), or being first in power (the actor in a transitive clause), or being cause of an action, and no doubt many other possibilities. In a sentence such as “Jeremy married Amantha”, Jeremy might be occupying first position because he is actor in this action and/or event, or because he is the one who was responsible for this action, or because I am closer to Jeremy as my friend than I am to Amantha; and indeed, he may have been causal in this event. Another model he presents to show the specifics of image is the plant cell nucleus example. If I say, “A plant cell has a nucleus”, expressing this bit of knowledge through the mode of writing (or speech) I have to relate the entity “plant cell” with the entity “nucleus” via the verb “have”. This expresses a relation of possession, of ownership. I have to use a word expressing a specific kind of relationship between cell and nucleus. When I draw a cell, say to demonstrate what it might be like, on a whiteboard, I will draw a circle-like entity and place a dot somewhere in that circle. I do not have to express anything about the characteristics of the relation between nucleus and cell—the spatial arrangement does that for me. Authority and Authorship One of the first gain/loss Kress shows us has to do with the topic of reading. Kress believe if new media is changing the norms of reading then we must change and adapt as new readers He says if the changed notions of reading are bringing about changes in what readers are, then new modal uses and new media are having equally profound effects on writing and on the notion of author and of authority. The screen offers the facility in ways that the book did not do overtly or concretely offer for the reader to become author, even in the process of reading. I can change the text that comes to me on the screen. My means of disseminating my message are now much like those of other authors. That factor, of course, brings about a radical change to notions of authority: When everyone can be an author authority is severely challenged. The social frames that had supported the figure of the author have disappeared or are disappearing and with that the force of social power that vested authority in the work of the author. Through this statement Kress also sees a change in the way we take in knowledge and information and even learn as human beings. Knowledge and information (Boy Electrician/Prospectus/IoE Web site) As Kress pointed out with new media comes a change in authorship and authority, and with that change comes the challenge of how we accept new information presented to us. Writing was the dominant mode in the IoE prospectus, though there were some (black and white) images. The current IoE home page is profoundly different. It is not organized following the logic of the traditional written page but following that of the image-based logic of contemporary pages. Tellingly and more significantly, this page has thirteen distinct entry points where the 1992 page had one. We can rightly ask what the significance of that might be. Kress’ explanation has to do with the notion of order: The traditional page had one entry point—though being so naturalized by centuries-long convention, it was not even noticeable as a feature. It was an entry point given by convention and used by the author (and the readers). Access to the power of authorship was strictly governed. Here, on the webpage, the presence of thirteen entry points speaks of a very different principle: the author(s) of this page clearly have in mind that visitors will come to this page from quite different cultural and social spaces, in differing ways, and with differing interests, not necessarily known to or knowable by the maker(s) of the page. There is no pregiven, no clearly discernible reading path, either of the home page or of each individual page, or of the site as a whole (the issue of navigation, where maps are relatively unreliable). The existence of the different entry points speaks of a sense of insecurity about the visitors, a feeling of fragmentation of the audience—who now are no longer just readers but visitors, a quite different action being implied in the change of name. What the visitors come to find is not knowledge but information; in this new semiotic world, it is the readers who fashion their own knowledge, from information supplied by the makers of the site. That corresponds to a profound change in the situation of authors, readers and knowledge: “Information is material which is selected by individuals to be transformed by them into knowledge to solve a problem in their life-world” Learning Now a look at how this extends to how we take in that knowledge and learn This picture shows a now entirely usual teaching aid: textbook pages in school science are like this example, but forty, even thirty years earlier they would have been covered in writing. Now lets challenge the image in front of us is it possible to answer the following questions: What does reading mean here? How is this page read? Which mode is dominant? Which mode carries which kind of information? What is the reading path—if any? Comparison of Writing to Screen 1929 (publication year of The Boy Electrician) and 1992 (publication year of IoE Prospectus) • Given order, order designed by author. • Page and book with single entry point. • Knowledge produced by author on behalf of the audience. • Author knows the life-world of audience and its requirements. • Reading path fixed (though “naturalized” and hence invisible). • Author fixes reader’s “point of departure”. • Writing dominates the organization of the page. • Writing is the dominant mode for the presentation of material (image as illustration). • Use of mode governed by long-established convention: canonical use of modes. 2004 Website • Open order, order designed by reader. • “Page” site with multiple entry points. • Knowledge produced by visitor/reader in accord with the needs of their life-world. • Page and/or message designers imagine the assumed characteristic of the life-world of their audience. • Reading path designed by reader and/or visitor. • Reader designs/selects her/his point of departure. • Image dominates the organization of the “page”. • Image and writing potentially co-equal for the presentation of material. • Use of mode governed by “aptness”, insecurity about or absence of canonical modes. McDonagh, D., Goggin, N., & Squier, J. (MGS) Key Points Kress Has a Challenger MGS comments focus on the two paragraphs below, in which Kress establishes a dichotomy between words and images: Because words rely on convention and on conventional acceptance, words are always general, and therefore vague. Words being nearly empty of meaning need filling with the hearer/reader’s meaning. We treat that as the act of interpretation. With ‘depiction’ and with images the situation is different: that which I wish to depict, I can depict—at the moment at any rate. I can draw whatever I like whenever I like to draw it. Unlike words, depictions are full of meaning; they are always specific. So on the one hand there is a finite stock of words—vague, general, nearly empty of meaning; on the other hand there is an infinitely large potential of depictions— precise, specific, and full of meaning. MGS challenges this reading saying vague words and precise images—to categorize them so broadly tends to oversimplify reality. This binary, under inspection, simply does not hold up In the following slides we will present three examples MGS used to back up their statements toward Kress Example 1 The first example MGS presents is the picture of the ice cream cone on the first page of the reading. The ice cream cone physically resembles the object that it represents; one immediately knows that ice cream cones are sold here. But there are few images that one can point to and see a complete and direct representation of its object. Even in the case of the ice cream advertisement, some subtle contextualizing and interpretation occurs. Most readers will know immediately, for instance, that this is not a national franchise’s advertisement. The advertisement’s style—not just the icon’s stylistic qualities, but also the layout and typography—all suggest a retro nostalgia quite distinct from national ice cream chains in the United States, such as Baskin Robbins or Dairy Queen. This gives proof to MGS claim that there is more to images then Kress originally stated in his article. Example 2 In this image MGS presents the idea what if you were given just the three images on the page with no words how would you be able to pin point the specific meaning of this Web page. Without this context, these images present only vague facts: a group meeting of some sort, a human hand touching a clay object. But the written text, in combination with the layout and organization of the screen, is what supplies these images with their meaning and their specificity: We know that we are observing students creating art work and interacting in a typical classroom setting. The texts also further proves that the pictures fit because they are art school related. Example 3 Contrary to Kress’ claims, symbolic depictions are generally vague and offer the possibility of multiple readings. Example 3 offers another explanation by MGS. Although the facts of the image are Specific—a woman stands in a bedroom looking into a mirror—what this depiction might mean remains open to interpretation. In the absence of other information—text, other images, organizational cues— individual readers are likely to construct different narratives from the same photograph. This image, by itself, presents facts but contains no inherent meaning. What meaning readers might gain is interpretive and highly subjective Readers of this image might choose to emphasize any number of symbolic elements: the use of a mirror image, the clothes draped over the footboard of the bed, the point of view from which the photograph was shot. Although this might be bad news from the Kress vantage point, for most artists and designers this plasticity is exactly what draws them to images rather than words. Images are visceral and immediate. They are deeply attached to shared understandings and one’s inner voice. Mood Boards From my point of view MGS added this section to further prove the deep meaning images can carry sometimes. Mood boards are a visual tool that enables the designer to visualize ideas or emotions that do not lend themselves to words. This tool can inspire designers to further articulate and refine their ideas Their primary function is one of inspiration, both for an individual designer and a design team design solutions. Their secondary function is one of communication. This may support the internal dialogue for the individual designer, and, in addition, dialogue between a team of designers and broader stakeholders in the product development process. Mood boards are employed precisely because images have the capacity to construct meaning in an abstracted and ambiguous manner. This section really shows the layers that images have and how they are open to interpretation What do you think? Prior Key Points Another Challenger, Man This Kress Guy Has it Rough J. Martin Miller’s book An Official History of the Japanese-Russian War that was published in 1904 and, thus, was well ensconced in what Kress has identified as the settled age of print literacy presented in traditional book formats. The two pages contain four photographs, captioned, each of which is discussed in the text plus an image of a Japanese text. The layout of these two pages is complex and includes typographic highlighting with centered, larger, bold typefaces, not only for a quasi-heading embedded in a sentence in the middle of the second page but also for two names, likewise embedded within sentences. The following page is no simpler, including facsimiles of letters (hand written and typed) from the United States Secretary of State and General Miles. One of Prior’s first faults with Kress was to argue the statement that no multimedia existed until as early as the 1970’s Prior gave a few examples, I’ll give you one here another on the next slide. Other Examples Kress argues that written texts have long had a rigidly defined, conventional reading path and that the multiple entry points of, for example, the London Institute of Education (IoE) webpage represent a revolutionary change, as visitors and/or readers have to make choices that would have already been made for them in a book. However, consider the following list of genres that have multiple entry points and typically self-organized reading paths: newspapers, magazines, dictionaries, encyclopedias, cook books, restaurant menus, quilts, hymnals, atlases, legal statues, university academic policy statements, product catalogues, tapestries, books of poetry, field guides to plants and animals, phone books, travel guides, the Bible, posters, product instructions, grammar books, and lists of all kinds Prior on Sequence Kress’ attempts to describe modes in terms of mutually exclusive, binary affordances which repeatedly leads to selective examples selectively read. Kress suggests, for example, that language is sequential by comparing sentences like the following: Bill hit Mary. vs. Mary hit Bill. The sun rose and the mist cleared. vs. The mist cleared and the sun rose. However, sequence is not alone responsible for the meaning effects. Consider further examples: Bill hit Mary. Bill was hit by Mary. (No sequence change but a change in meaning.) I put on my shoes and socks. I put on my socks and shoes. (Change in order but not meaning.) I read my book, and Katie wrote in her diary. Katie wrote in her diary, and I read my book. (Change in order of clauses, but no inference of causation or evoking of different worlds.) Language is inflectional as well as sequential and the narrative causal interpretation of different sequences is part of a broader interpretative pattern. Moreover, it is clear that images are also sequential. Film is one example, but print comics and process diagrams are other examples. Lauer Multimedia/Multimodal Key Points To Understand Multimodal and Multimedia you have to know Mode and Medium The difference between multimodal and multimedia is largely a difference between “modes” and “media.” Modes can be understood as ways of representing information, or the semiotic channels we use to compose a text. Examples of modes include words, sounds, still and moving images, animation and color. Media, on the other hand, are the “tools and material resources” used to produce and disseminate text. Examples of media include books, radio, television, computers, paint brush and canvas, and human voices. Multimedia (Industry) Jim Heid defined multimedia as “the integration of two or more communications media. It’s the use of text and sounds, plus still and moving pictures, to convey ideas, sell products, educate, and/or entertain” Hofstetter defined multimedia as “the use of a computer to present and combine text, graphics, audio, and video with links and tools that let the user navigate, interact, create, and communicate” As the name implies, multimedia is the integration of multiple forms of media. This includes text, graphics, audio, video, etc. For example, a presentation involving audio and video clips would be considered a “multimedia presentation.” Educational software that involves animations, sound, and text is called “multimedia software.” Multimodal (Academic) Selfe and Takayoshi defined multimodal texts as those that “exceed the alphabetic and may include still and moving images, animations, color, words, music and sound” Use of the words multimedia and multimodal Other names for multimedia and multimodal • Digital and new media communications technologies • Multimodal, multimedia texts • Multimodal experiences • Array of multimedia • Media experiences • Multimodal composing • Multiple forms of new media • Multimodal new media texts Multimedia vs. Multimodal Similar to the previous discussion multimedia is used to describe texts whose worth is determined by their successful production and distribution, not by the process an author took to compose them. It is also a term you see more in industry circles. Multimodal, on the other hand, is regularly used to characterize the cognitive and socially-situated choices a student or scholar makes while in the process of composing a text, before it enters into final production and distribution. Though rightly so the correct version of the word, in most cases it is used in the academic realm. BYE