Kaplan
advertisement

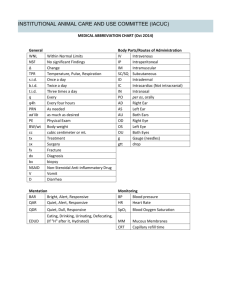
is your website mobile-friendly? Colorado Housing and Finance Authority mobile fun facts 94% of people with smartphones search for local information on their phones. (ThinkwithGoogle.com) The majority of consumers are of the opinion that mobile-optimized sites run faster than non-mobileoptimized sites. (ExactTarget, 2014 Mobile Behavior Report) 77% of mobile searches occur at home or work, places where desktops are likely present (ThinkwithGoogle.com) 78% of US small business indicated they did not have a mobile solution or app, but 71% felt having one would have a positive impact on their business. (Website Magazine) how about you? How many of you have done a recent redesign? How many are considering a website overhaul? Are you thinking of incorporating responsive/mobile aspects? chfa’s website redesign Project kickoff: Summer 2013 First design and platform update in 10+ years Changes in technology and business environment Customer expectations not being met chfa website – pre 2014 new website strategic objectives Engaging design and content Home page that tells “CHFA’s story” Improved navigation Easy account login for existing customers Responsive Have a site that is more extensible and scalable updated www.chfainfo.com website hero image primary navigation what is chfa… latest news and events super footer responsive responsive (continued) key landing pages landing page panels responsive web design (rwd) Responds according to the screen you’re viewing the website from Sites work across all platforms, browsers, and devices Easy viewing without resizing or scrolling Same URL/same code so that you only need one version of your site No maintenance of multiple sites – and SEO has adapted to it. chfa’s responsive design SharePoint 2013 Bootstrap 3.0.2 (CSS and Javascript) Bootstrap is a an open source responsive framework. It’s based on a 12-column grid system that naturally expands/contracts or stacks based on browser/viewport size. Mobile phones: 480px – 767px Tablets: 768px – 979px Desktop: 980px – 1200px+ website redesign Overwhelming and “Where do I start?” Research, organization-wide discussion, RFP In-house elements, choose a designer/developer Responsive vs. separate mobile site How to address responsive/navigation needs Inventory existing website content - every page Create a matrix to capture existing content’s details and use it to map it to its new location within the new site’s architecture concurrent activity Development Development (dev), stage, and production environments can be spun-up and synched Testing can begin as elements become available Provision/Acquire devices and browsers for test Content migration Content migration planning can begin immediately Create new site map Inventory current content and map to new location and plan for new content—and best of all—delete website content matrix Key elements to track: Site map ID Page name Template Copy owner (department/division) Content document chfa’s website content Our existing website was on a proprietary CMS, and hadn’t changed or been upgraded in 10 years Identified 275+ pages that needed to migrate The Marketing and Communications team led the content review process. To retain a record of existing content and make editing easy for all, CHFA used Microsoft Word documents for content review. For each page: focused on Call-to-Action (CTA) and Key Audience to help guide the content content migration workflow Figure out how to review all content in a way that is meaningful and addresses the needs of all who are involved. Website content owners from all business areas Legal division (CFPB/UDDAP requirements, etc.) Marketing and Communications (branding/style) Set expectations, make it realistic, and make it clear Give a starting-off point (Word drafts), provide tools, visual aids, and “writing for the web” lessons early chfa sitemap example Sitemap would be highlighted to show the “chunk” of pages the team needed to review and in which document. This is an example of one page within the content review document; typically there would be 314 pages in any one document. design comps – desktop, tablet, mobile Later content reviews were able to use more fleshed-out versions of webpages, served as strong visuals for the content teams. google analytics In a year over year comparison: • ~59% increase in mobile device sessions • ~75% increase in mobile phone visitors • ~20% increase in tablet visitors tools that helped chfa Strong communication between IT and Marketing – daily stand ups with status updates Web writing lessons from a local expert Content Matrix Site Map (for new website) Design Comps (initially Wireframes) Documents for Editing (MS Word) Attack content in chunks and in 25% rounds Content Migration Workflow lessons learned We worked with a design firm who then engaged a development team to implement their design. It’s probably a better idea to work from a responsive framework, and build your branding/design on top of that. Or better yet, a one-stop shop that does it all. We used SharePoint. There are easier/more user friendly platforms on which to build a responsive website. Create a “war room” - isolate your content warriors for the days or weeks it takes for physical migration. lessons learned (continued) Keep the environments synched - and remember that they’ll never be perfectly identical It takes some practice getting used to creating and maintaining mobile content, but it’s also geeky fun. Responsive design is a living beast - as technology evolves, you’ll find new challenges on a monthly basis. We’re currently updating our responsive code for iPads and iPhones. Have a sense of humor - you will get through! questions?