Chapter 4 PowerPoint
advertisement

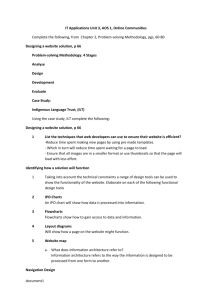
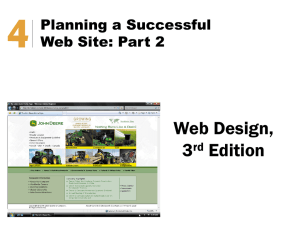
4 Planning a Successful Website: Part 2 Web Design, 5th Edition Chapter Objectives Discuss the relationship between page length, content placement, and usability Complete Step 4: Specify the website’s navigation system Complete Step 5: Design the look and feel of the website Complete Step 6: Test, publish, and maintain the website Use a checklist to review your web design plan Chapter 4: Planning a Successful Website: Part 2 2 Page Length, Content Placement, and Usability The initial, visible screen area is extremely valuable space Place the most critical information above and to the left of the potential scroll zones – Avoid a cluttered appearance Chapter 4: Planning a Successful Website: Part 2 3 Page Length, Content Placement, and Usability Eye-tracking studies use various technologies to produce heat maps that represent data using color Eye-tracking heat maps are created by analyzing the movement of a visitor’s eyes as he or she views a webpage Over the past several years, eye-tracking studies suggest that a site’s visitors typically first look at the top and left areas of a page, and then look down and to the right Chapter 4: Planning a Successful Website: Part 2 4 Page Length, Content Placement, and Usability When designing a webpage, you need to decide how to manage page width – Fixed-width page – Liquid or flexible page layout – Hybrid page layout Chapter 4: Planning a Successful Website: Part 2 5 Step 4: Specify the Website’s Navigation System A navigation system that is easy for visitors to understand and follow will draw them deeper into your website to view detail pages with content that can satisfy their needs and expectations – User-based navigation system – User-controlled navigation system Chapter 4: Planning a Successful Website: Part 2 6 Link Types Text links Image links Navigation areas Breadcrumb trail Website map Search capability Chapter 4: Planning a Successful Website: Part 2 7 Link Types Text links are hyperlinks based on a word or words in an HTML document An image link assigns a link to a visual element, such as an illustration or a photograph – Image map – Hot spots Chapter 4: Planning a Successful Website: Part 2 8 Link Types You should group related links into a navigation area to create an eye-catching design element – Navigation menu – Navigation bar • Drop-down menus – Navigation tabs Chapter 4: Planning a Successful Website: Part 2 9 Link Types Chapter 4: Planning a Successful Website: Part 2 10 Link Types A breadcrumb trail is a hierarchical outline or horizontal list that shows a visitor the path he or she has taken from the home page to the currently viewed page Chapter 4: Planning a Successful Website: Part 2 11 Link Types A website with a large number of pages and a complex structure often provides a website map, also called a website index Chapter 4: Planning a Successful Website: Part 2 12 Link Types A website search feature is another popular navigation tool for websites with a large number of pages A hosted website search provider is a thirdparty company that uses spiders or other tools to build a searchable index of your website’s pages and then hosts the index on their servers Chapter 4: Planning a Successful Website: Part 2 13 Link Types Chapter 4: Planning a Successful Website: Part 2 14 Step 5: Design the Look and Feel of the Website You can create visual consistency by repeating design features — typeface, content position, color scheme — company or website name, logo, and major links — across all pages at a site Inconsistent appearances confuse visitors Chapter 4: Planning a Successful Website: Part 2 15 Color and Visual Consistency Color schemes create unity Apply color scheme to the background, graphic art and illustrations, and text across all pages Choose background and text colors to provide sufficient contrast Choose graphics that match your color scheme Chapter 4: Planning a Successful Website: Part 2 16 Color and Visual Contrast Chapter 4: Planning a Successful Website: Part 2 17 CSS and Formatting The CSS specification allows web designers to use a text document, called a style sheet, to control the appearance of one or more pages at a website Styles can create visual consistency Chapter 4: Planning a Successful Website: Part 2 18 CSS and Formatting Inline Style – Inserted within a tag Internal Style Sheet – Inserted within a page’s heading tags External Style Sheet – Saved in a folder with the website’s pages and linked to them with HTML tag Chapter 4: Planning a Successful Website: Part 2 19 CSS and Formatting Chapter 4: Planning a Successful Website: Part 2 20 Page Layout Can ensure visual consistency across a website’s pages A well-designed layout creates a sense of balance Display certain items consistently (in the same place) on all pages – Logo and name – Search feature – Links – Content area Chapter 4: Planning a Successful Website: Part 2 21 Page Layout Chapter 4: Planning a Successful Website: Part 2 22 Page Layout Underlying structure of rows and columns, called a layout grid Allows you to precisely position and align page content Chapter 4: Planning a Successful Website: Part 2 23 Page Layout CSS and page layout – Style sheets can also be used to control page layout by dividing a page into sections, such as a header section or a navigation section • <div> tag Chapter 4: Planning a Successful Website: Part 2 24 Page Layout Tables – Arrangement of cells in columns and rows – Two common uses • Create rows and columns of data • Create webpage layout Chapter 4: Planning a Successful Website: Part 2 25 Step 6: Test, Publish, and Maintain the Website A formal website usability test is an evaluation that generally takes place in a structured environment, such as a testing laboratory Create a website that meets the needs of your hosting service – – – – – Internal or external hosting vendor Size limits Update frequency Person in charge of updating Budget restrictions Chapter 4: Planning a Successful Website: Part 2 26 Site Plan Checklist Identify the website’s purpose and target audience Determine the website’s general content Select the website’s structure Specify the website’s navigation system Design the look and feel of the website Test, publish, and maintain the website Chapter 4: Planning a Successful Website: Part 2 27 Chapter Summary Discuss the relationship between page length, content placement, and usability Complete Step 4: Specify the website’s navigation system Complete Step 5: Design the look and feel of the website Complete Step 6: Test, publish, and maintain the website Use a checklist to review your web design plan Chapter 4: Planning a Successful Website: Part 2 28 4 Planning a Successful Website: Part 2 Web Design, 5th Edition