VIP_VisualAnalytics_team1
advertisement

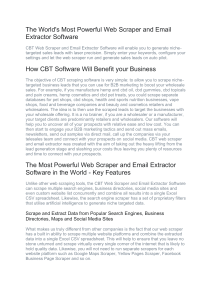
Effects of Visualization and Interface Design on User Comprehensibility of Composite Data Asheem Chhetri, Apoorv Wairagade, Mahesh Gorantla, Hanye Xu, Brian Olsen, Dr. David Ebert Interactive Stacked Bar Visualization for Officer Performance Data NOAA Weather Data Scraper Goal GOAL The focus of this project is to develop a visual analytics tool to facilitate law enforcement agencies to evaluate performance of officers and understand officer activity patterns and performance trends. In order to show the overview and details for the 27 critical crime categories for each officer, a interactive stacked bar visualization was applied. The chart enable easier comparison between officers and crimes. Goal To provide user with an ability to access Vineyard data with an ease in accessibility of the webpage that responds to their devices. Motivating factor for the project was to design a login page, that follows mobile first responsiveness pattern. This means a webpage, that is capable of aligning itself from “small screen” to “large screen” according to changes in screen sizes, as the size gets detected by a script running in the background. 1.2k To design a Web Bot that will scrape the weather data from NOAA Weather website from available ftp public web url. Motivation We have designed this weather data scraper to automate the scraping of weather data to perform historical data analysis for a specific region e.g. NAPA Valley, CA. Weather Data Retrieval Area of Interest Here we lookup the which weather station will be used to retrieve weather data 1.1k 1.0k 0.9k 0.8k 0.7k 0.6k Find WBAN & USAF Number Here we find the corresponding WBAN and USAF number that is assigned to a specific weather station by NOAA(National Oceanic and Atmospheric Administration). 0.5k 0.4k 0.3k 0.2k 0.1k 0.0 600 500 Retrieve the Weather Data Now we use an ftp web url available for public access to retrieve the weather data recorded by a weather station for a particular year. Example URL: 400 300 - We can notice the change in page content as the screen size goes down from 892 x 858 to 422 x 604. - Thus in similar fashion, Bootstrap along with JavaScript and CSS helps to scale down a content to various screen sizes while maintaining the design integrity. 200 100 0 This graph uses coloured bars to show the number of crimes solved by each officer represented by each column of the stacked bar chart. Columns can be added or removed. Tooltip shows details. IMPLEMENTATION Technology Used • D3.js library is used for implementation of a web application . D3.jS is a JavaScript library which has functions to visualize data in multiple ways like bar charts, pie charts, graphs, etc. JavaScript: Web language that controls the behavior 600 of web pages via DOM model. DOM stands for “Document Object Model”. • Usage: • We can add scripts to a webpage designed to perform specific task, eg: Obtain screen size automatically, and use it to scale an image on the page. 400 200 This graph open when clicked on a particular ID in the multiple chart. Each column represents a certain crime. RESULT • Multiple IDs can be selected for comparison • When select and clicked, the chosen crime block moves to the bottom for easier comparison. • Tooltips on blocks to show the respective data • Raw table or stacked bar chart option can be selected for individual officer FUTURE GOALS • • Include transitions to go from back and forth from Multiple to individual Integrate this in the main website Parse the Raw Weather Data After retrieving the weather data, we will parse the raw weather data based on the format specified on NOAA website into .csv file HTML/CSS: It is used to design the basic structure of a webpage “static” content. • Static content: Refers to a webpage that do not respond to change of screen size. • Issues: • Improper display on content. • User loss of interest to browse certain websites. • Data used is a small filtered sample from the entire database. It is an array of objects with attributes such as officer ID, and number of arrests for 27 crimes. ftp://ftp.ncdc.noaa.gov/pub/data/noaa/2015/724955-93227-2015.gz Implementation To develop the Weather Data Scraper we have used C# because the whole ‘VinSense’ software is being developed in C#. Implementation of web and networking tools in C# was easier due to readily available compact libraries. Future Work This data scraper is still in its initial stage. It can further improved/modified to scrape weather data from other web APIs such as AccuWeather, weather.com or even screen scrape from other weather websites. Bootstrap: Famous Twitter framework widely used to design “responsive” web contents. • Responsiveness: • Proper scaling of a webpage, when a change in screen size is found without any loss of web content. • It breaks a webpage in columns up to a max of 12 grids. • Provides many inbuilt classes to generate responsive design. • Design “Responsive” mobile first style login page, that responds to various screen sizes (portrait/landscape) mode. Future Goal: Design “Responsive” landing page with data access to users through visual models, obtained remotely from source. Acknowledgments Special thanks to the VACCINE Lab at Purdue, especially to Dr. David Ebert for his insightful guidance throughout the project and our Graduate mentors Brian Olsen and Hanye Xu for their technical help.