Selectors
advertisement

Smashing ~ Chapter 2
Why are they so important?
◦ Without them we would have no way
of assigning styles to elements.
◦ By using selectors we can accomplish
a great deal of styling with just a few
lines of CSS.
There are two types of pseudo things:
1) There are psuedo-classes
A pseudo-class is similar to a class in
HTML, but it’s not specified explicitly in the
markup. Some pseudo-classes are
dynamic—they’re applied as a result of user
interaction with the document.
A pseudo-class starts with a colon (:). No
whitespace may appear between a type
selector or universal selector and the colon,
nor can whitespace appear after the colon.
They are better supported by browsers
therefore more widely used.
:link: An Unvisited link
:visited: A visited link
:hover: A hovered element
:focus: A focused element
:active: An active element (such as a link while it’s
being clicked)
:first-child: An element that is the first child of
another element
:lang(): An element based on the value of its lang
attribute
::first-line
::first-letter
::before
::after
<!DOCTYPE html>
<html>
<head>
<style>
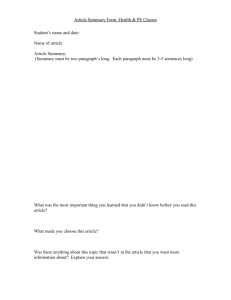
p:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>This is some text. Typing more information in the paragraph may make more sense sometimes. Since
this is the first paragraph within the body element you could say that it is the first child.</p>
<p>This is some text. Hello I came after the first paragraph. I am the second paragraph therefor you could
say I am the second child.</p>
<p>Wow! Where do I fit in? I know I am not the first child!</>
<p><b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE must be declared.</p>
</body>
</html>
This is some text. Typing more information in the
paragraph may make more sense sometimes. Since
this is the first paragraph within the body element
you could say that it is the first child.
This is some text. Hello I came after the first
paragraph. I am the second paragraph therefore
you could say I am the second child.
Wow! Where do I fit in? I know I am not the first child!
Note: For :first-child to work in IE8 and earlier, a
DOCTYPE must be declared.
<!DOCTYPE html>
<html>
<head>
<style>
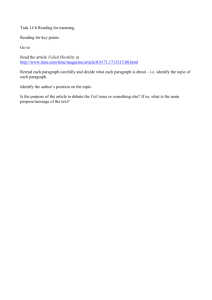
p > i:first-child
{
color:blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p><b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE must be
declared.</p>
</body>
</html>
I am a strong man. I am a strong man.
I am a strong man. I am a strong man.
Note: For :first-child to work in IE8 and earlier,
a DOCTYPE must be declared.
<!DOCTYPE html>
<html>
<head>
<style>
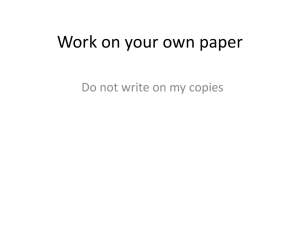
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<p>Click inside the text fields to see a yellow background:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>Note:</b> For :focus to work in IE8, a DOCTYPE must be declared.</p>
</body>
</html>
Click inside the text fields to see a yellow
background:
First name:
Last name:
Note: For :focus to work in IE8, a DOCTYPE
must be declared.
selector inserts content before the content of
the selected element(s).
Use the content property to specify the
content to insert.
p:before
{
content:"Read this: ";
}
<!DOCTYPE html>
<html>
<head>
<style>
p::before
{
content:"Read this -";
}
</style>
</head>
<body>
<p>My name is Pam Kouris. I am here tonight teaching at Oakton.
</p>
<p>The room number is 3601. It is a lab!</p>
<p><b>Note:</b> For :before to work in IE8, a DOCTYPE must be
declared.</p>
</body>
</html>
Read this – My name is Pam Kouris . I am here tonight teaching
at Oakton.
Read this -The room number is 3601. It is a lab!
NOTE: For :before to work in IE8, a DOCTYPE must be declared.
:: double colon syntax was introduced in
CSS2.1 As of this date, no browser requires
that you use the double-colons before
pseudo-elements. A single element works
fine.
CSS3 adds the pseudo-classes – The
list can be found on page 41 in Smashing
text.
(Most are not widely supported at this time)
It might be useful to be very specific when
providing a link to certain information.
<a href=“http://example.com/law.html#sec2-7</a>
The fragment identifier is #sec2.7
Text used :target to provide a visual cue to show that you in
fact have gone there.
Refers to the rules behind why a browser
would choose one style over another when
displaying an element.
Becomes more important the more
complicated your site gets.
Is the numeric representation of the
“specificness” of a selector.
The order in which styles are read by the
browser matters
If there was a case of two styles affecting the
same selector, the last property to be read
would be the one that would apply.
In this example:
p {color: blue;}
p{color: yellow;}
All paragraphs would be yellow.
This is true whether the styles are in the same
style sheet or in a different external style
sheets. The style that is read last would be
the one that is applied!
If you are getting styles from different
locations, the order of the styles is important.
...
<head>
<link href="stylesheet1.css" rel="stylesheet" type="text/css" />
<style type="text/css">
@import URL ("stylesheet3.css");
p { color: blue; }
</style> <link href="stylesheet2.css" rel="stylesheet"
type="text/css" />
</head>
<body>
<p style="color: yellow;">first paragraph</p>
...
The fifth style sheet is the most specific and
so it would be applied.
Even though there are other styles in another
style sheet that would apply, the fifth one
would be the one the browser would apply.
Order is not the only thing that defines how a
style gets applied.
The more specific your style is defined the
more likely it will be applied.
Assign specificity to a style:
1) Count the number of element names in the
selector
2) Count the number of psuedo-classes and
other non-ID attributes in the selector and
multiply by 10
3) Count the number of ID attributes in the
selector, and multiply by 100
4) Add up all three numbers, this = that
property’s specificity.
Importance overrides specificity and that is
!important
It is a way in CSS to make a rule that you feel are most crucial
always be applied.
A rule that has the !important will always be applied no matter
where the rule appears in the CSS document.
Example: If you wanted the paragraph text to always be red
p {color: red !important; }
p {color: yellow;}
Shorthand properties let you specify several
properties by using only one. CSS shorthand
makes it easier for you to apply style to your
markup and makes your CSS code more
concise.
Any missing key shorthand properties left off
the browser will then use the default values.
body {
background: url("bg.gif");
background-color: #fff;
background-repeat: repeat-x;
}
Using a shortcut:
body {
background: url("bg.gif") #fff repeat-x;
}
You will be working in teams:
◦ Team 1 = Mike and Laura
◦ Team 2 = Marcel and Rami and Eric
◦ Team 3 = Andrew and Sylvia and Nick