html
advertisement

Course Code : BCS-053 valid upto April 2016
Course Title: Web Programming
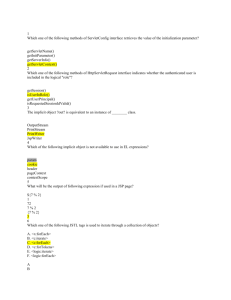
(a) What is meant by the term Web Service? Explain with the help of an example. List various
protocols that are used for creating a web service. Also explain the process of creating a web
service.
ANs:
Web services are client and server applications that communicate over the World Wide Web’s (WWW)
HyperText Transfer Protocol (HTTP). As described by the World Wide Web Consortium (W3C), web
services provide a standard means of interoperating between software applications running on a variety of
platforms and frameworks. Web services are characterized by their great interoperability and
extensibility, as well as their machine-processable descriptions, thanks to the use of XML. Web services
can be combined in a loosely coupled way to achieve complex operations. Programs providing simple
services can interact with each other to deliver sophisticated added-value services.
HTTP
Stands for "Hypertext Transfer Protocol." HTTP is the protocol used to transfer data over the web. It is
part of the Internet protocol suite and defines commands and services used for transmitting webpage data.
The HTTP server is typically a web host running web server software, such as Apache or IIS. When you
access a website, your browser sends a request to the corresponding web server and it responds with an
HTTP status code. If the URL is valid and the connection is granted, the server will send your browser the
webpage and related files.
SOAP
Short for Simple Object Access Protocol, a lightweight XML-based messaging protocol used to encode
the information in Web service request and response messages before sending them over a network.
SOAP messages are independent of any operating system or protocol and may be transported using a
variety of Internet protocols, including SMTP, MIME, and HTTP.
Steps to create our simple Web Service:
Create the Web Service business logic.
First we need to write a Java class that implements the Web Service business logic. In this case, our
business logic will be a simple Java class that simulates a stock quote service.
Deploy the Java class to the SOAP server.
Next we need to turn the Java class into a Web Service. We'll show how to deploy the Java class to a
SOAP server using the WASP employment tool.
Generate client access classes.
A client application uses a proxy object to access a Web Service. At request time, the proxy accepts a
Java method call from the application and translates it into an XML message. At response time, the proxy
receives the SOAP reply message, translates it into Java objects, and returns the results to the client
application.
Client application development.
The client application treats the proxy as a standard Java object that facilitates the communication with a
Web Service.
1|Page For Enquiry 9871906214,9990232743
(b) Create a simple form that may be used for appearing in the entrance test of a University. The
form should include details like name, mother/father name, qualifications with degree name, year
of passing the degree, percentage, University/Board name; address (permanent and postal both),
contact phone, email Id, the programme in which admission is desired and related information. The
form should have relevant drop down lists such as List of Universities or Boards, list of
programmes etc. You must use CSS. Explain the advantages of using CSS.
Ans:
<html>
<head>
<title>Online Admission</title>
<link rel="stylesheet" type="text/css" href="style1.css">
</head>
<body>
<form name="f1">
<table>
<tr>
<td colspan="2"><h1><u>Admission of Entrance</u></h1></td>
</tr>
<tr>
<td>Name </td>
<td><input type="text"></td>
</tr>
<tr>
<td>Father's Name </td>
<td><input type="text"></td>
</tr>
<tr>
<td>Mother'S Name </td>
<td><input type="text"></td>
</tr>
<tr>
<td>Qualification</td>
<td><input type="text" name="Min. Qualification" value=""></td>
</tr>
<tr>
<td>Pass out year </td>
<td> <input type="text"></td>
</tr>
<tr>
<td>Marks(%)</td>
<td><input type="text"></td>
</tr>
<tr>
<td>Programme</td>
<td>
<select name="tt">
<option>BCA</option>
<option>MCA</option>
<option>B.Tech</option>
<option>BSc</option>
2|Page For Enquiry 9871906214,9990232743
</td>
</tr>
<tr>
<td>University/Board</td>
<td>
<select name="t">
<option>IGNOU</option>
<option>SMU</option>
<option>PTU</option>
<option>SHARDA</option>
<option>BITS</option>
<option>SYMBIOSIS</option>
</td>
</tr>
<tr>
<td>Address </td>
<td> <input type="text"></td>
</tr>
<tr>
<td>Mobile No. </td>
<td> <input type="text"></td>
</tr>
<tr>
<td>Email Address</td>
<td> <input type="text"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Register"></td>
</tr>
</table>
</body>
</form>
</html>
3|Page For Enquiry 9871906214,9990232743
Style.css
table{
padding: 1% 200;
background:top repeat-x #FAFEFA ;
font-size:15pt;
color:#FF0024;
font-weight:bold;
font-align:left;
}
input[type="text"], input[type="email"], textarea, select,button[type="submit"] {
color: #666;
height: 35px;
line-height:10px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #FFF002;
background: #FFF002;
outline: 0;
}
(c) Create a simple HTML based web page showing services offered in a Bank. The web page
should consist of three sections. All these three sections should be in separate divisions (using <div>
tags). The first section should show list of services offered by Bank, second section should show the
site plan and the third section should be a login area for the customers. Also create two CSS files
for this page that demonstrates how CSS can change the display format without affecting the
content. (6 Marks)
Ans:
Bank.css
.header{
padding: 2% 200;
background:top repeat-x #211F66;
border-bottom: solid 1px #158C00;
font-size:30pt;
color:#FF0077;
font-weight:bold;
}
.banner{
position:relative;
left:260px;
font-size:20pt;
color:#00FF00;
}
h1 {
color: gray;
margin-left: 35px;
}
.divewraper
{
4|Page For Enquiry 9871906214,9990232743
padding: 6 6 5 5;
width:30%;
position:relative;
left:0;
background-color:#FF7125;
display: block;
float: left;
}
.divsite
{
padding: 5 5 4 4;
width:30%;
position:relative;
left:3pt;
background-color:#11FF91;
display: block;
float: left;
}
.divform
{
padding: 4 4 5 5;
width:37.5%;
position:relative;
left:3pt;
background-color:#FF3391;
display: block;
float: right;
}
Bank1.css
.header{
padding: 1% 200;
background:top repeat-x #FF0066;
border-bottom: solid 1px #001C32;
font-size:25pt;
color:#FFFFFF;
font-weight:bold;
}
.banner{
position:relative;
left:250px;
font-size:18pt;
color:#00FFFF;
}
5|Page For Enquiry 9871906214,9990232743
.divwraper
{
padding: 5 5 5 5;
width:30%;
position:relative;
left:0;
background-color:#FFFF91;
display: block;
float: left;
}
.divsite
{
padding: 5 5 5 5;
width:30%;
position:relative;
left:3pt;
background-color:#FFFF91;
display: block;
float: left;
}
.divform
{
padding: 5 5 5 5;
width:37.5%;
position:relative;
left:3pt;
background-color:#FFFF91;
display: block;
float: right;
}
6|Page For Enquiry 9871906214,9990232743
BankHome.html
<html>
<head>
<title>Welcome to OIT BANK</title>
<link rel="stylesheet" type="text/css" href="bank1.css">
</head>
<body>
<div class="header">OIT BANK<span class="banner"> A Bank for All..............</span></div>
<br>
<div class="divwrapper"><h1> Banks offer the following services to account holders at their
specified branches — multi-city / Payable at Par (PAP) cheque facility, anywhere banking
facility, trade services, phone banking facility, internet banking facility, credit card, debit/ATM
card,
mobile
banking
and
Real
Time
Gross
Settlement
(RTGS).
<br>...............<br>...............<br></div>
<div class="divsite">Our pane to develop the website for banking system</div>
<div class="divform">
<form name="Loginform">
User Name :<input type="text"><br><br>
Password :<input type="text"><br>
<input type="submit" value="Login">
<input type="submit" value="Reset">
</form>
</div>
</body>
</html>
(d) Explain the document structure of an XML document. A University programme contains
information like programme code, programme name, duration, credits etc. A programme consists
of a number of semesters. Every semester a number of courses are offered. Some of these courses
are compulsory and some optional. Create an XML documents containing information of five such
programmes. Also create the DTD for the XML document you have created.(8 Marks)
Ans:
An XML document has three parts:
1. The XML declaration;
2. The Document Type Declaration;
3. The document object.
7|Page For Enquiry 9871906214,9990232743
XML Declaration
The XML declaration typically appears as the first line in an XML document. The XML
declaration is not required, however, if used it must be the first line in the document and no other
content or white space can precede it.
The XML declaration in the document map consists of the following:
The
version
number,
<?xml
version="1.0"?>.
This is mandatory. Although the number might change for future versions of XML, 1.0 is the
current version.
The encoding declaration, <?xml version="1.0" encoding="UTF-8"?>
Document Type Declaration (DTD)
XML is a markup language used to create other markup languages, and the DTD is the tool you
use to create and describe your language. Once a DTD is created and a document written based
on that DTD, the document is then compared to the DTD. This is called validation. If your XML
document follows the rules listed in the DTD, then the document is said to be valid. XML
documents that don't follow the rules in their DTDs are called invalid.
Document Instance
XML Instance? is a breakthrough product for schema-driven data editing that allows for the
creation, editing, and management of data-oriented XML documents, messages, and
configuration files.
XML Instance is an integral part of the Turbo XML? professional XML development and
management suite.
8|Page For Enquiry 9871906214,9990232743
DTD
<!DOCTYPE university [
<!ELEMENT university ( (programmecode | programname | duration | credit)+)>
<!ELEMENT programname (semester, courses)>
<!ELEMENT programmecode ( #PCDATA )>
<!ELEMENT semester( #PCDATA )>
<!ELEMENT course( #PCDATA )>
<!ELEMENT duration ( #PCDATA )>
<!ELEMENT credit ( #PCDATA )>
<!ELEMENT salary( #PCDATA )>
]>
Documents
<university>
< programmecode >C001</ programmecode >
< programname >BCA< programname >
<semester>2</semester>
<course>c-language,CO,math</course>
</pname>
<duration>3 years</duration>
<credit>45</credit>
< programmecode >C124</ programmecode >
< programname >MCA< programname >
<semester>2</semester>
<course>c-language,CO,math</course>
</pname>
<duration>3 years</duration>
<credit>45</credit>
< programmecode >C451</ programmecode >
< programname >BA< programname >
<semester>2</semester>
<course>c-language,CO,math</course>
</pname>
<duration>3 years</duration>
<credit>45</credit>
< programmecode >C214</ programmecode >
< programname >BSC< programname >
<semester>2</semester>
<course>c-language,CO,math</course>
</pname>
<duration>3 years</duration>
<credit>45</credit>
</university>
(e) List at least 5 commands of JavaScript and explain them. Write a program using JavaScript
that changes the text colour and background colour of a division after every 5 seconds. (8 Marks)
Ans:
9|Page For Enquiry 9871906214,9990232743
Break:
The break statement breaks the loop and continues executing the code after the loop.
Continue
The continue statement breaks one iteration (in the loop), if a specified condition occurs, and
continues with the next iteration in the loop.
Switch
The switch statement is used to perform different actions based on different conditions.
While
The while loop loops through a block of code as long as a specified condition is true.
Boolean
A JavaScript Boolean represents one of two values: true or false.
<!DOCTYPE html>
<html>
<head>
<style>
#mytext1 {
width: 200px;
height: 300px;
background-color:cyan;
color: #000000;
text-align:center;
}
</style>
</head>
<body onload="myfunction()">
<script>
var col =new Array("blue","green","yellow");
var x=0
function myfunction()
{
document.getElementById("mytext1").style.backgroundColor =col[a];
x=x+1;
if(x>=3)
x=0;
setTimeout("myfunction()", 5000);
}
myfunction()
</script>
<div id="mytext1">
<h1>BCA 5th Sem </h1>
</div>
</body>
</html>
(f) Explain the input options used in WML with the help of an example each. Create a simple WML
program that should display an image and a table.(6 Marks)
Ans:
Example of Input:10 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
<p>OIT Classes<br/>
Student’s Name: <input name="name" size="20"/>
Enrol : <input name="rollno" size="20" />
Course: <input name="course" size="20"/>
</p>
</card>
</wml>
Image and table Example
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="page1" title="Table and image in WML">
<p>
<table columns="3">
<tr>
<td>Cell A</td>
<td>Cell B</td>
<td>Cell C</td>
</tr>
<tr>
<td><img src="imagepath" alt="alttext"/></td>
<td><img src="imagepath" alt="alttext"/></td>>
<td><img src="imagepath" alt="alttext"/></td>
</tr>
</table>
</p>
</card>
</wml>
2. (Covers Block 2)
(a).Explain the MVC Architecture with the help of a diagram. Also explain HTTP methods and
their use.
Model View Controller or MVC as it is popularly called, is a software design pattern for developing web
applications. A Model View Controller pattern is made up of the following three parts:
11 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
Model. The model manages the behavior and data of the application domain, responds to
requests for information about its state (usually from the view), and responds to instructions to
change state (usually from the controller).
View. The view manages the display of information.
Controller. The controller interprets the mouse and keyboard inputs from the user, informing the
model and/or the view to change as appropriate.
HTTP METHODS
Method and Description
S.N.
GET
1
The GET method is used to retrieve information from the given server using a given URI.
Requests using GET should only retrieve data and should have no other effect on the data.
HEAD
2
Same as GET, but transfers the status line and header section only.
POST
3
A POST request is used to send data to the server, for example, customer information, file
upload, etc. using HTML forms.
PUT
4
Replaces all current representations of the target resource with the uploaded content.
DELETE
5
Removes all current representations of the target resource given by a URI.
CONNECT
6
Establishes a tunnel to the server identified by a given URI.
12 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
OPTIONS
7
Describes the communication options for the target resource.
TRACE
8
Performs a message loop-back test along the path to the target resource.
(b) Explain the uses of JSP elements with the help of examples. Also explain any five JSP implicit
objects.
JSP Scripting elements
scriptlet tag
expression tag
declaration tag
JSP scriptlet tag
A scriptlet tag is used to execute java source code in JSP. Syntax is as follows:
<% java source code %>
JSP expression tag
The code placed within JSP expression tag is written to the output stream of the response. So
you need not write out.print() to write data.
<%= statement %>
JSP Declaration Tag
The JSP declaration tag is used to declare fields and methods.The code written inside the jsp
declaration tag is placed outside the service() method of auto generated servlet.
<%! field or method declaration %>
JSP directives Elements
page directive
include directive
taglib directive
JSP page directive
The page directive defines attributes that apply to an entire JSP page.
13 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
<%@ page attribute="value" %>
Jsp Include Directive
The include directive is used to include the contents of any resource it may be jsp file, html file
or text file. The include directive includes the original content of the included resource at page
translation time (the jsp page is translated only once so it will be better to include static
resource).
<%@ include file="resourceName" %>
JSP Taglib directive
The JSP taglib directive is used to define a tag library that defines many tags. We use the TLD
(Tag Library Descriptor) file to define the tags. In the custom tag section we will use this tag so
it will be better to learn it in custom tag.
<%@ taglib uri="uriofthetaglibrary" prefix="prefixoftaglibrary" %>
JSP Implicit Objects
These objects are created by the web container that are available to all the jsp pages.The
available implicit objects are out, request, config, session, application etc.
request implicit object
The JSP request is an implicit object of type HttpServletRequest i.e. created for each jsp request
by the web container. It can be used to get request information such as parameter, header
information, remote address, server name, server port, content type, character encoding etc.
<%
String name=request.getParameter("uname");
out.print("welcome "+name);
%>
14 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
response implicit object
In JSP, response is an implicit object of type HttpServletResponse. The instance of
HttpServletResponse is created by the web container for each jsp request.
<%
response.sendRedirect("http://www.google.com");
%>
session implicit object
In JSP, session is an implicit object of type HttpSession.The Java developer can use this object to
set,get or remove attribute or to get session information.
<%
String name=request.getParameter("uname");
out.print("Welcome "+name);
session.setAttribute("user",name);
<a href="second.jsp">second jsp page</a>
%>
application implicit object
In JSP, application is an implicit object of type ServletContext.
The instance of ServletContext is created only once by the web container when application or
project is deployed on the server.
<% out.print("Welcome "+request.getParameter("uname"));
String driver=application.getInitParameter("dname");
out.print("driver name is="+driver);
%>
15 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
(c) Differentiate between cookies and sessions with the help of an example. Create a simple HTML
login page and write suitable JSP program that checks the user ID and password entered by the
user in the HTML page, with a defined value (you need not use database for this problem). If the
username and ID is incorrect user is returned to HTML login page, else u is shown a message
"Welcome to JSP world".
Session
Data on server-side
unlimited side of data as per as server capability
It can store any type of data
age of data is not fixed .
destroy after session timeout or logout
less data traveling over the network
Cookie
data on client side
limited support for data data handling
only text
fixed
remains on client machine
All cookie need to travel each time client sends request to
server.
less secure
More secure mechanism to session tracking
LoginPage.html
< html> <head>
<title>Welcome to Login Page</title>
</head>
<body>
<h1>Login Page</h1>
<center> <h2>Registration Details</h2>
<form action="CheckUser.jsp" method="post"> <br/>
Username:<input type="text" name="username"> <br/>
Password:<input type="password" name="password"> <br/>
<input type="submit" value="Login">
</form>
</center>
</body>
< /html>
CheckUser.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>UserCheck page</title>
</head>
<body>
<% String username=request.getParameter("username");
String password=request.getParameter("password");
if((username.equals("oit") && password.equals("ignou")))
{
16 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
session.setAttribute("username",username);
response.sendRedirect("Index.jsp"); }
else
response.sendRedirect("Error.jsp");
%>
</body>
< /html>
Index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Welcome to Home page</title>
</head>
<body>
<br/><br/><br/><br/><br/> <center> <h2>
<%
String a=session.getAttribute("username").toString();
out.println("Welcome to JSP World"+a);
%>
</center>
</body>
< /html>
17 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
(d) Explain different types of JDBC drivers. Create a database of username and passwords. Use the
same HTML login form as you created for part (c) above, but check the values from the database
using JSP. Explain all the steps that you have performed. Make suitable assumptions, if any.
JDBC Driver
JDBC Driver is a software component that enables java application to interact with the database.There are
4 types of JDBC drivers:
1. JDBC-ODBC bridge driver
2. Native-API driver (partially java driver)
3. Network Protocol driver (fully java driver)
4. Thin driver (fully java driver)
JDBC-ODBC bridge driver
The JDBC-ODBC bridge driver uses ODBC driver to connect to the database. The JDBC-ODBC bridge
driver converts JDBC method calls into the ODBC function calls. This is now discouraged because of
thin driver.
Native-API driver
The Native API driver uses the client-side libraries of the database. The driver converts JDBC method
calls into native calls of the database API. It is not written entirely in java.
18 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
Network Protocol driver
The Network Protocol driver uses middleware (application server) that converts JDBC calls directly or
indirectly into the vendor-specific database protocol. It is fully written in java.
Thin driver
The thin driver converts JDBC calls directly into the vendor-specific database protocol. That is why it is
known as thin driver. It is fully written in Java language.
19 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
<%@page import ="java.io.*"%>
<%@page import ="javax.servlet.*"%>
<%@page import ="javax.servlet.http.*"%>
<%@page import ="java.sql.*"%>
<% String uname = request.getParameter("username");
String password = request.getParameter("password");
try {
// Step 1. Load the JDBC driver
Class.forName("oracle.jdbc.driver.OracleDriver");
// Step 2. Create a Connection object
Connection
"System","oreacle");
con=DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:xe",
System.out.println("got connection");
// Step 3. Create a Statement object and call its executeUpdate
// method to insert a record
Statement stmt = con.createStatement();
// Step 4. Use the same Statement object to obtain a ResultSet object
string sql = "SELECT username, pass FROM Login where username=" ‘+uname+"’and
pass=’"+password+"’";
20 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3
ResultSet rs = stmt.executeQuery(sql);
String un,pass;
while (rs.next())
{
un=rs.getString(1);
pass= rs.getString(2);
}
if(uname.equals(un) && password .equals(pass))
{
out.println("Login successful");
}
else
{
out.println("Invalid UserName and password");
rs.close();
stmt.close();
con.close();
}
catch (Exception ex)
{
System.out.println(ex.toString());
} %>
</body>
</html>
21 | P a g e F o r E n q u i r y 9 8 7 1 9 0 6 2 1 4 , 9 9 9 0 2 3 2 7 4 3