CS 445 / 645 Introduction to Computer Graphics
advertisement

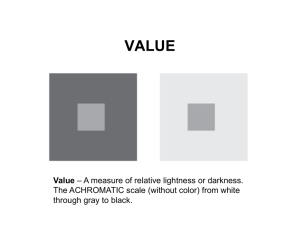
CS 445 / 645 Introduction to Computer Graphics Lecture 13 Color Assignment 3 Due March 23 • Fourth years plan for thesis collision • We’ll provide lots of details to keep the assignment doable Morphing algorithm Last Class We discussed vision physiology and perception of gradients Today: Color perception Color representations Halftoning A technique used in newspaper printing Only two intensities are possible, blob of ink and no blob of ink But, the size of the blob can be varied Also, the dither patterns of small dots can be used Halftoning Halftoning – dot size Halftoning – Moire Patterns Repeated use of same dot pattern for particular shade results in repeated pattern • Perceived as a moire pattern • Instead, randomize halftone pattern Dithering Halftoning for color images Specifying Color Color perception usually involves three quantities: • Hue: Distinguishes between colors like red, green, blue, etc • Saturation: How far the color is from a gray of equal intensity • Lightness: The perceived intensity of a reflecting object Sometimes lightness is called brightness if the object is emitting light instead of reflecting it. In order to use color precisely in computer graphics, we need to be able to specify and measure colors. Combining Colors Additive (RGB) Shining colored lights on a white ball Subtractive (CMYK) Mixing paint colors and illuminating with white light How Do Artists Do It? Artists often specify color as tints, shades, and tones of saturated (pure) pigments • Tint: Gotten by adding white to a pure pigment, decreasing saturation • Shade: Gotten by adding black to a pure pigment, decreasing lightness • Tone: Gotten by adding white and black to a pure pigment White Grays Black Tones Pure Color HSV Color Space Computer scientists frequently use an intuitive color space that corresponds to tint, shade, and tone: • Hue - The color we see (red, green, purple) • Saturation - How far is the color from gray (pink is less saturated than red, sky blue is less saturated than royal blue) • Brightness (Luminance) - How bright is the color (how bright are the lights illuminating the object?) HSV Color Model Hue (H) is the angle around the vertical axis Saturation (S) is a value from 0 to 1 indicating how far from the vertical axis the color lies Value (V) is the height of the hexcone” HSV Color Model H 0 120 240 * * * 60 270 270 S 1.0 1.0 1.0 0.0 0.0 * 1.0 0.5 0.0 V 1.0 1.0 1.0 1.0 0.5 0.0 1.0 1.0 0.7 Color Red Green Blue White Gray Black ? ? ? Figure 15.16&15.17 from H&B Intuitive Color Spaces A top-down view of hexcone HSV Color Space A more intuitive color space Saturation Value • H = Hue • S = Saturation • V = Value (or brightness) Hue Precise Color Specifications • Pigment-mixing is subjective --- depends on human observer, surrounding colors, lighting of the environment, etc • We need an objective color specification • Light is electromagnetic energy in the 400 to 700 nm wavelength range • Dominant wavelength is the wavelength of the color we “see” • Excitation purity is the proportion of pure colored light to white light • Luminance is the amount (or intensity) of the light Electromagnetic Spectrum Visible light frequencies range between ... • Red = 4.3 x 1014 hertz (700nm) • Violet = 7.5 x 1014 hertz (400nm) Figures 15.1 from H&B Visible Light Hue = dominant frequency (highest peak) Saturation = excitation purity (ratio of highest to rest) Lightness = luminance (area under curve) White Light Figures 15.3-4 from H&B Orange Light How well do we see color? What color do we see the best? • Yellow-green at 550 nm What color do we see the worst? • Blue at 440 nm Flashback: Colortables (colormaps) for color storage • Which RGB value gets the most bits? Can perceive color differences of 10 nm at extremes (violet and red) and 2 nm between blue and yellow Metamers – different energy radiations look like the same color Color perception also affected by surrounding light and adaptation Just noticeable difference (JND) 128 fully saturated hues can be distinguished Cannot perceive hue differences with less saturated light. Sensitivity to changes in saturation for a fixed hue and brightness ranges from 16 to 23 depending on hue. Talked about representing intensities last lecture Human Color Vision Humans have 3 light sensitive pigments in their cones, called L, M, and S Each has a different spectral response curve: L L( )E( )d M( )E( )d S S( )E( )d M This leads to metamerism “Tristimulus” color theory Color Spaces Three types of cones suggests color is a 3D quantity. How to define 3D color space? Idea: • Shine given wavelength () on a screen • User must control three lasers producing three wavelengths (say R=700nm, G=546nm, and B=436nm) • Adjust intensity of RGB until colors are identical • Note phosphors of TV are not perfect RGB emitters as the results to right demonstrate A Problem Exists Exact target match () with phosphors not possible • Some red had to be added to target color to permit exact match using “knobs” on RGB intensity output of CRT • Equivalently (theoretically), some red could have been removed from CRT output • Figure shows that red phosphor must remove some cyan for perfect match • CRT phosphors cannot remove cyan, so 500 nm cannot be generated CIE Color Space No standard set of three wavelengths can be combined to generate all other wavelengths. The CIE (Commission Internationale d’Eclairage) defined three hypothetical lights X, Y, and Z with these spectra: Idea: any wavelength can be matched perceptually by positive combinations of X, Y, and Z x~R y~G z~B CIE Color Space The gamut of all colors perceivable is thus a threedimensional shape in X, Y, Z Color = xX + yY + zZ CIE Chromaticity Diagram (1931) For simplicity, we often project to the 2D plane x+y+z=1 x = x / (x+y+z) y = y / (x+y+z) z=1–x-y Device Color Gamuts Since X, Y, and Z are hypothetical light sources, no real device can produce the entire gamut of perceivable color Example: CRT monitor Device Color Gamuts We can use the CIE chromaticity diagram to compare the gamuts of various devices: Note, for example, that a color printer cannot reproduce all shades available on a color monitor A Problem With XYZ Colors If we have two colors C1 and C2, and we add DC to both of them, the differences between the original and new colors will not be perceived to be equal This is due to the variation of the just noticeable differences in saturated hues XYZ space is not perceptually uniform LUV space was created to address this problem RGB Color Space (Color Cube) Define colors with (r, g, b) amounts of red, green, and blue RGB Color Gamuts The RGB color cube sits within CIE color space something like this: Converting Color Spaces Simple matrix operation: R' XR G ' YR B' ZR XG YG ZG XB R YB G ZB B The transformation C2 = M-12 M1 C1 yields RGB on monitor 2 that is equivalent to a given RGB on monitor 1 YIQ Color Space YIQ is the color model used for color TV in America. Y is brightness, I (orange-cyan) & Q (green-magenta) are color • Note: Y is the same as CIE’s Y • Result: Use the Y alone and backwards compatibility with B/W TV! • These days when you convert RGB image to B/W image, the green and blue components are thrown away and red is used to control shades of grey (usually) Converting Color Spaces Converting between color models can also be expressed as such a matrix transform: Y 0.30 0.59 I 0.60 0.28 Q 0.21 0.52 0.11 R 0.32 G 0.31 B Note the relative unimportance of blue in computing the Y Perceptually Uniform Color Space Color space in which Euclidean distance between two colors in space is proportional to the perceived distance • CIE, RGB, not perceptually uniform – Example with RGB – LUV was created to be perceptually uniform The CMY Color Model Cyan, magenta, and yellow are the complements of red, green, and blue • We can use them as filters to subtract from white • The space is the same as RGB except the origin is white instead of black This is useful for hardcopy devices like laser printers C 1 R M 1 G Y 1 B • If you put cyan ink on the page, no red light is reflected • Add black as option (CMYK) to match equal parts CMY