Graphics and Still Images - Hanover College Psychology Department
advertisement

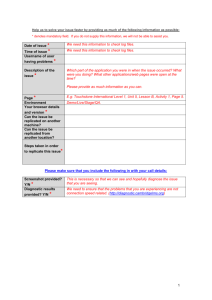
Technology Tradeoffs John H. Krantz Hanover College Workshop on Web Research Centre for Affective Sciences, May 2008 Outline • • • • • Terms General Perspective Main Comparison Server-Side Solutions Client-Side Solutions Some General Terms • Server vs. Client • Server is machine/software the study resides • Client is the machine/software in use by the participant Some General Terms • Push vs. Pull • Client-Pull: information is drawn from server at request of client browser – More polite • Server-Push: information is driven by the server – What is presented is now no longer under the control of the participant Some General Terms • IP address – Machine Address on the network • • • • IVp4: xxx.xxx.xxx.xxx IVp6 –coming down the pike In many cases dynamically assigned For an server, try to get fixed IP address • Domain Name – We don’t like numbers – Names to make machine location more memorable – Tiny URL Some General Terms • Protocols and URL’s – A protocol is the means of communicating – Sort of like a language – E.g. hypertext transfer protocol (http) vs. file transfer protocol (ftp) vs. hypertext transfer protocol secured (https) • Uniform Resource Located – Common format for getting formation: – Protocol://server.domain/(path/filename) – http://psych.hanover.edu/ Some General Terms • Internet Connectivity – People connect in different ways – Modem – Cable modem – Wireless – LAN • These difference impact time to download and, thus, willingness to continue Some General Terms • Technical Variance – Data variation resulting from the use of technology • Denial of Participation: – Prevention or reduced likelihood of participation based upon the technical requirements of study – e.g., visually impaired General Perspective • Web is a constantly changing environment • Commercial issues are not the same as ours • Lowest Common Denominator (Possible) – The more complex the technology the more participants you lose – Loss is not random – Complexity also often, but not always adds delay, and people are impatient on the web • Know the reach of your technology General Issues Continued • Population is changing – Early studies: mostly male (Krantz & Dalal, 2000) – More Recent studies: mostly female (e.g., Draper & Elmer, 2008) – Feminization of Psychology – Still topic and probably technology dependent (e.g., Braun & Drew, 2008) – May well interact with technology Server-Side vs. Client-Side Server-Side • The experiment is run on the server • Complexity is on the server • The client needs only a browser with minimal capabilities – Forms, Dynamically Created Web pages • All actions require return to the server Client-Side • The experiment is run on the client’s machine • Complexity is on the client? • Often requires plugin – JavaScript, Flash Player, Java interpreter, etc. – Some will not be pre-installed • No need to worry about network traffic once experiment begins Division is extreme • Every experiment uses both server-side and client-side operations • At the minimum: – on the server-side, experiment must send page(s) and collect data – One the client-side, participant must have browser to display html and forms Server-Side Solutions • Minimal requirements on the client side – HTML • The basic language of web pages – Forms • Goes back to the early versions of Mosaic (the first media capable browser) CGI • Common Gateway Interface – Interface between server and other program or script – Perl and PHP – Often used to handle the data in experiments – Can do anything any program can do Dynamic Webpage Generation • Use some CGI Mechanism to generate web pages on fly • Often from some database as well as from information from client • PHP – a common open source solution can run on many server platforms • ASP – Microsoft’s version and requires their server platform • Requires browser that can handle these pages, most can these days Server-Side Summary Advantages • Low requirements for Client • Single known platform for most program execution – Excepting HTML and Form interpretation • Great flexibility is possible Disadvantages • Limited control of display – Only what is possible in HTML, XML, PHP … • Timing is limited – Can get some timing differences (see Ulf’s Method) – But will have a large constant error • Network traffic during study Server-Side Software • Perl: http://www.perl.com./ • PHP: http://www.php.net/ – Generic PHP Form Processor: http://www.goeritz.net/brmic/ – MySQL: http://www.mysql.com/ Client-Side Solutions • Program runs on participant’s computer • Allows direct control of participant’s computer • Usually requires some plugin or interpreter to be present on the participant’s computer JavaScript • A scripting language interpreted in client browser – Requires a scripting interpreter in the browser – Is an object-orienting scripting language – Viewers of the page can get the program – Is not related to Java though some similarity in commands – Installed on most browsers but some people turn off or limit JavaScript Editors • JavaScript Editor Lite: http://www.yaldex.com/JSFactory.htm • JSEclipse (plugin for Eclipse): http://www.interaktonline.com/Products/Ecli pse/JSEclipse/Overview/ Java • Object-Oriented Program Language – Partially compiled/Partially interpreted – Allows for more platform independence – Runtime engines are written for each environment • But it does change – Comes with most browsers now and lot of other software • But several versions exist – Microsoft’s version is disappearing (YEAH!) Some Java Limitations • Java is limited, partly to make web safe • Cannot sync drawing to beginning of frame – An example • Timing is problematic (low priority and difficult to steal priority from other machine operations) – Eichstadt (2001) gives way to handle timing issues An Example of Java Timing 5000 Same 4000 Mirror Reaction Time 3000 Shepherd 2000 1000 0 0 50 100 150 Angle of Rotation 200 Writing in Java • Eclipse: http://www.eclipse.org/ – An open source Integrated Development Environment • Java not used much due to complexity • Need an experiment library Adobe Plugins (formerly Macromedia) • Flash/Authorware (http://www.adobe.com) – These are really high level languages with specially designed IDE’s – They require special plugins/players to run – Flash usually preinstalled on most browsers – Others less likely – Support for Shockwave/Authorware on wane – Flash is being pushed by publishers Adobe Software • Flash: http://www.adobe.com/products/flash/ • Authorware: http://www.adobe.com/products/authorware/ – Authorware used at the PsychExps site – Largely basis of experiments at Online Psychology Laboratory (OPL) by American Psychological Association (http://opl.apa.org) Client-Side Summary Advantages • Greater control over participant’s computer • Can increase interactive aspects of experiment • Less need to communicate with server during experiment Disadvantages • Requires plugin which participant may not have • Greater impact of participant’s setup • Participants may turnoff ability to run plugin • May require large download to run • Not all timing issues have been solved Learning Curve vs. Power Learning Curve Shallow Power Low Medium High Medium Steep HTML Forms Perl PHP JavaScript Flash Authorware Java Some Additional Issues to Consider • Who can and will use the media? • Who cannot or will not use the media? – Issues of external vs. internal validity • Will this impact my results? – Will usage depend upon condition? – If download time or complexity varies depending upon condition you have a confound Conclusion • Test! Test! Test! • Browser bugs! • Consider is the web the best choice: not the easiest choice