MS Word version
advertisement

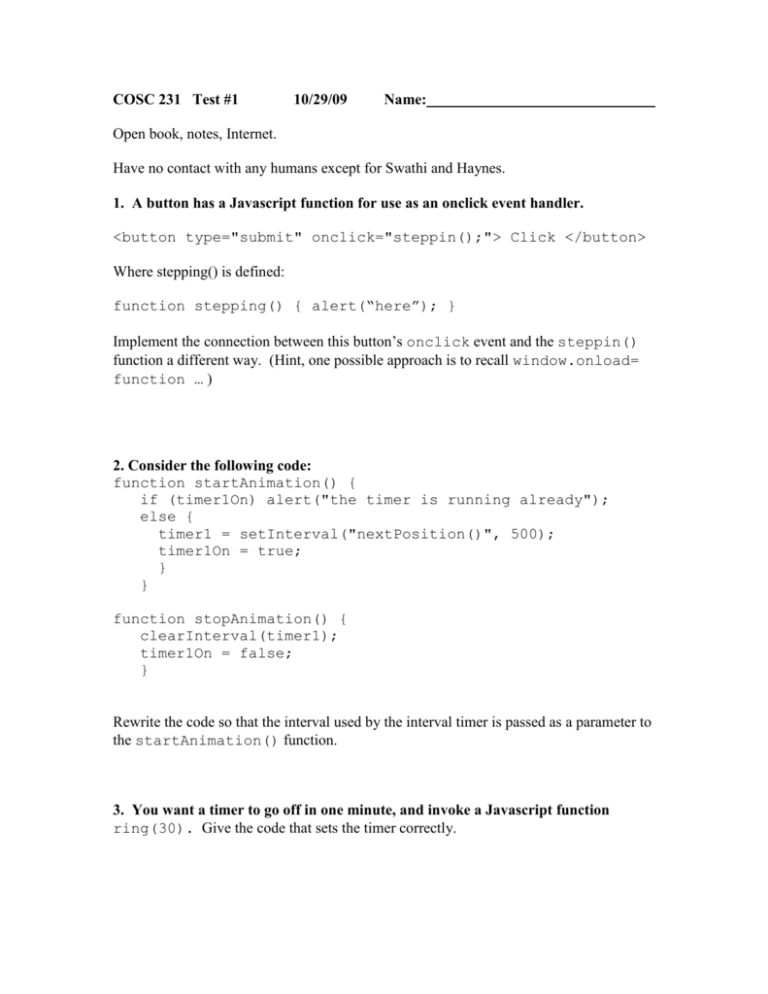
COSC 231 Test #1
10/29/09
Name:
Open book, notes, Internet.
Have no contact with any humans except for Swathi and Haynes.
1. A button has a Javascript function for use as an onclick event handler.
<button type="submit" onclick="steppin();"> Click </button>
Where stepping() is defined:
function stepping() { alert(“here”); }
Implement the connection between this button’s onclick event and the steppin()
function a different way. (Hint, one possible approach is to recall window.onload=
function … )
2. Consider the following code:
function startAnimation() {
if (timer1On) alert("the timer is running already");
else {
timer1 = setInterval("nextPosition()", 500);
timer1On = true;
}
}
function stopAnimation() {
clearInterval(timer1);
timer1On = false;
}
Rewrite the code so that the interval used by the interval timer is passed as a parameter to
the startAnimation() function.
3. You want a timer to go off in one minute, and invoke a Javascript function
ring(30). Give the code that sets the timer correctly.
4. A form lets the user choose one of 3 items (a, b, c) or no item. Give Javascript
code.
<form>
<!-- enter answer here -->
</form>
5. The following HTML with Javascript almost works correctly.
<html>
<head>
<script type="text/javascript">
function switching() {
document.getElementById('id1').innerHTML =
"One \n two \n three \n four!";
}
</script>
</head>
<body>
<div id="id1">
Sweet and low, sweet and low
</div>
<button type="submit" onclick="switching();"> click me
</button>
</body>
</html>
The problem is that the new string appears on a single line, rather than on four separate
lines.
What causes the problem (i.e., identify the error).
6. A programmer inserts the following to an HTML page.
<div id="id1" onClick="func1();">
Sweet and low, sweet and low
</div>
Describe the behavior (if any).
7. Consider the HTML file given in question #5. Give the contents of two replacement
files (i.e., one answer that uses two files) that accomplish the same thing, but with the
Javascript code in an external file.
8. Every header should use green text rather than black text. Give CSS that will
make it so.
9. All images should have a 20 pixel margin all the way around. Give CSS to make it
so. Your answer should be sufficiently complete so that the connection between images
and style is explicit.
10. Give a regular expression that will match any text that has ‘cat’ or ‘cathy’
embedded anywhere.
Short questions:
11. Which takes precedence to style an HTML element, CSS in the <head> portion or
CSS in the <body>?
<head>
<body>
12. Where can Javascript go (circle all correct answers)?
A. In an external file, with a link to the file in the head
B. In an external file, with a link to the file in the body
C. In the head.
D. After the head, but before the body
E. In the body.
13. A link to an external CSS file is given by the HTML element <link> .
TRUE
FALSE
14. When a browser executes Javascript on a webpage, that Javascript has been
downloaded to the client.
TRUE
FALSE
15. Which button is used in a form?
<button type="submit" onClick="switching();"> Click me
</button>
<input type="Submit" value="Click me"
/>
16. Give one difference in the standard specification between HTML Strict 4.0 and
XHTML.