WebEdit Users Manual - Willamette University
advertisement

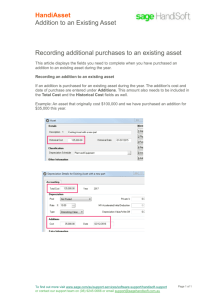
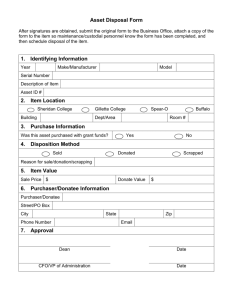
WebEdit User’s Manual The Willamette University Web Content Management System How to perform standard functions Web Development Willamette University webdev@willamette.edu www.willamette.edu/dept/webdev (Fall 2008 V2.0) 1 GETTING STARTED WITH WebEdit INTRODUCTION Welcome to WebEdit, Willamette’s implementation of HannonHill’s (www.hannonhill.com) Cascade Server web content management system (CMS). This document will serve as a guide for you to consult as you manage your web site. This document discusses a number of functions, such as how to create and update your content quickly and easily, how to insert new images, how to create hyperlinks, and how to add visual styles to text. A CMS allows specific content to be maintained by the people who create it – in most cases--no more sending information off to be put online by a different person or department. WebEdit is accessible from any standard web browser. LOGGING IN To log into WebEdit, point your web browser to: http://webedit.willamette.edu 2 Enter your Willamette username and password and click the “Log In” button to access WebEdit. THE DASHBOARD Our first step is to introduce the interface for WebEdit. The image below shows the screen that you see first, upon logging into the system. You can get back here at any time simply by clicking Home in the upper left corner of the top navigation menu. The main editing window on the right displays your personal dashboard – any workflows or messages waiting, new content wizards, locked assets, and a list of recently visited items. The Dashboard also shows your Starting Page. The starting page will typically show a list of assets that are available for you to edit. Your starting page will be the “Home” page for your default site. In the section entitled My New Content Wizards, you will find a list of pages or assets that you can quickly create from scratch. Because these content wizards are a quick way to manufacture content, they are also known as Asset Factories within the system. You can access the same Content Wizards, or Asset Factories, by selecting New on the top menu bar. We’ll come back to this later when we want to create a new page. On your Dashboard, you’ll also see sections for Workflows, Messages, Locks, and History. Workflows, Messages, and Locks are available as tabs as well. Clicking on one of these Dashboard Tabs will enable you to view a more comprehensive listing of each category. We’ll talk more about each of these areas as we continue through this 3 guide. Now looking to the left, you’ll see the Asset Tree in the left side bar. This is where your site is managed. Under the Base Folder, you will see several additional folders (called top-level folders), each of which represents a different site that can be managed independently of the others with different levels of user access, all from within one interface. You can collapse the asset tree by clicking on the grey tab between the two sections. OPENING(viewing) A PAGE To open a page in WebEdit, simply navigate to the desired file, and click directly on it in the left navigation. In the right window, you will see the View of the page. All users can see all pages and files within Willamette. However, if you are in a department that you do not have rights to Edit, there is no Edit tab. This feature allows you freedom to view other pages, file structures, and other information so you can learn from another user’s example or process. EDITING A PAGE Editing a page in the CMS is very similar to editing a Microsoft Word® document on your hard drive. 4 1. Start by locating the page in the asset tree and clicking on the page you would like to edit. 2. Once the page has loaded, click on the Edit tab located above the page next to the active View tab. 3. The WYSIWYG (what you see is what you get) editor will appear with the content contained in the pages default region. You will notice that all other portions of the page are removed, allowing you to focus your attention to the content. 4. From here you are able to edit all the content of the designated region. Make the desired changes to the document just as you would when using a standard word processor. USING THE WORD PROCESSOR The word processor, also called the WYSIWYG (what you see is what you get) editor, that is integrated in the CMS system has the same functionality and features you are most likely accustomed to using in a standard editor. The button functions are as follows: 5 INSERTING AN IMAGE To insert an image. 1. Place your mouse cursor in the area desired for the image, and then click on the insert image icon on the toolbar. 2. The insert image window offers two tabs – one for internal images and one for external. To insert an image that is already in the system, use the Internal tab. 3. Next to Image, you will see two icons – a red cancel/delete icon and an image icon. Click on the image icon to open a new window that will allow you to select an image to insert. 4. Locate the image you need, and click Confirm. 5. The Alternate Text field is required. Enter text that generally describes your image. You should use proper statements, such as “Student walking across campus”. 6 6. Width and height fields should both be left empty. This will allow the image to be shown at it’s actual size, and will help you determine if your image is too big or small for the proper use. If the image is improper, you can email it to webdev@willamette.edu and we can assist. 7. Border can be left blank. 8. Vertical and horizontal spacing are optional. These are the settings that provide a buffer around your image. 9. When satisfied, click Insert, and your image will appear in your content. RESIZING AN IMAGE You can resize an image using the WYSIWYG editor. 1. On the page containing the image, click the Edit tab. 2. Click the image you wish to resize. The image will now be outlined by a box, with controls on the sides and corners. 3. Click and hold a small control box on the side or corner of the image, and drag. 4. This will resize the image. 5. Be careful when dragging the sides, as this will cause the image to be distorted and/or pixilated. Click and drag the corner control boxes, and it will constrain the proportions of the image. 6. When satisfied with the image size, click Submit. 7 Note: While you can certainly use the WYSIWYG editor to resize an image, it is not the most ideal method. Using this tool only changes the display size of the image, and not the actual file size of the image. Ideally, images should be resized, prior to being imported into the CMS. If you do not have the resources to resize images, contact WebDev for assistance. INSERTING A HYPERLINK A hyperlink, or link, can be a single word or phrase, or an image To insert a hyperlink: 1. Highlight the word or words, or image you wish to turn into a hyperlink. 2. Click the insert web link icon on the toolbar. The insert link window will now open and, again, you will see two tabs – one for internal links and one for external. When inserting an external link, simply type or paste the URL into the Link field. It is a good practice to pop open a new browser for external links. To do this, select New Window in the Target dropdown. To insert an internal link, continue to step 3. 8 3. Next to Link you will see two icons – a red cancel/delete icon and a page icon. Click on the page icon. This will pop open a new window. Navigate to the page file you wish to link to, and click Confirm. 4. Now, back in the insert link window, you may opt to add a Title to your link. This is helpful text that pops up when a user moves the mouse over the link. Titles provide a method for displaying additional information about the link. 5. When done, click the Insert button. The window will close, and the hyperlink will be placed around the selected word, words, or image. INSERTING A TABLE 1. Locate the page you wish to edit. Click the edit tab, to launch the editor tool. 2. Move your mouse in the text where you wish to insert a table. Click the table icon in the toolbar. In the popup window, it is recommended that you leave the width and height fields blank. This will allow the table to be 100% width across your page. If you want a small table that only fills a portion of the page, you can enter a width with a value of less than 500. 4. Enter the number of columns and rows you wish to have. 5. If you want a border, set the value to 1. In most instances, leave this blank. 6. Cellpadding and cellspacing are attributes that control the padding and spacing in and around the cells. Enter a value or leave blank. 7. The Advanced tab contains additional features that can be manipulated. 8. Once you are satisfied with your settings, hit Insert at the bottom. 9 METADATA Metadata (meta data, or sometimes metainformation) is "data about data". Metadata may include descriptive information about the context, quality, or characteristics of the data. Metadata includes a summary, title, keywords, author, and other items that are used by search engines to value the information on your page. Metadata is also used for a variety of tasks in the CMS. For example, Metadata is particularly important in creating dynamic navigation menus such as site maps and navigation. To edit the page metadata, click on Edit, then on Metadata in the secondary navigation. 10 1. Display Name metadata field, also known as the short name field, is most often used for dynamic navigation menus. 2. Title metadata field is a longer version of the display name, and it is often used for the page heading and title bar on the browser and browser tabs. 3. Summary, Teaser, Keywords, Description, and Author are fields that are available to provide additional information about your page. 4. The Metadata page also contains the Dates related to your page file. These controls allow you to set a Review Date, a Start Date, End Date, and an Expiration Folder for your page. For example, you may be creating a page with time-sensitive information on it, and by setting a Start Date, you can control when the page is Published to the web. 5. When completed, click the Submit button to confirm your changes. SAVING CONTENT After you have edited a page, you have 2 options. Submit If you click the Submit button, the changes will be submitted to the CMS, and a new Version of the file will exist. Save as Draft If you click Save as Draft, the changes will be saved to the CMS in the form of a draft, but the original version of the file will still exist. When you revisit this 11 page to edit it, you will be asked which of the 2 files you wish to edit – the original, or your draft. To save your changes, click the Submit button below the word processor (or use the shortcut key Alt+Shift+S on Windows and Ctrl+S on Mac). EDITING THE HTML You can also make changes to the content in the word processor by directly editing the html associated with the content. 1. Locate the page you wish to edit, and click Edit. Then click the HTML icon to open the html editing window. Because the html editor is not very sophisticated, if you need to make significant changes to the html you may want to copy and paste it into an html editor such as Dreamweaver. 2. Make your updates to the html. 3. Click the Update button to return to the word processor. 4. To save your changes, click the Submit button below the word processor (or use the shortcut key Alt+Shift+S on Windows and Ctrl+S on Mac). WARNING: If you don’t “Submit” the updated page the changes you made to the html before closing the html editor will be lost. PUBLISH and UN-PUBLISH The act of moving files from the development environment to the live web server is known as Publishing. Publishing can be done to a single file such as a JPG or Word file, or it can be done to a single web page, or an entire directory of pages and files. When changes are made to files, it must be published to the web server before it is available to the public. The act of removing files from the live web server is known as Un-publishing, and is done using the same basic steps. 12 To Publish or Un-publish files: 1. Locate and select the page, folder, or file you wish to Publish. Once selected, verify your selection by looking at the blue address path across the top of the right window. (example: /www.willamette.edu/training/department_1/index) This lets you know exactly what you are about to Publish. 2. Once verified, Click on the Publish tab. 2. If more than one destination is available to you, check the destinations you wish to publish the page to. For most users, leave the destinations set as they are. 3. The Publish Mode is where you determine if you are moving updated files to your web site, or if you are removing files from the web site. (Publish, Un-publish) 4. Click the Submit button to engage the action. Note: Un-publishing simply removes the file from the web server, but does not delete the file from the CMS. This allows you to re-use a particular page, perhaps for an event next year, but between the events the page shouldn’t be available). VIEWING HISTORY Often, as you’re working within the system, you’ll want an easy way to return to content you were working on earlier. Viewing History allows us to see a list of our most recently viewed assets, and it provides for easy navigation. 1. To view history, you can click on the History button, located in the top navigation menu. It can also be accessed from the Dashboard under My Recent History. 2. You will be forwarded to the History screen where you will see a list of your most recently viewed assets. You can jump to any of those assets by clicking on its system name in the list. The history is cleared each time you log out of the system, so you’ll only see assets that you’ve viewed during the current session. VIEWING/RESTORING PREVIOUS VERSIONS As you are working within the system, it may be useful to view or restore a previous version of the asset you are editing. Each time a page is updated, the previous version 13 of the page is saved within the system. Up to 100 past versions of a file are retrievable. Viewing an asset’s Version history allows us to see a list of the previous versions of an asset and it allows a previous version of a page to be made into the current version of the page. 1. Locate the file you wish to see Versions for. 2. Click on the Advanced tab, which then displays a drop down. Select Versions. 4. Click on one of the previous versions of the page. 5. This will bring you to that version of the page. The newer and older link will take you to the version of page younger and older respectively than the one being viewed. The current link takes you to the current version of the page, and the activate link makes the version of the page being viewed the current version of the page. 14 PAGE CONTENT REGIONS In WebEdit each page is broken down into regions. The image on the next page shows the typical regions on most pages on the Willamette web site. The majority of the time you will be making changes to the default region, but you may need to edit the left_nav, contact or local_footer regions as well. If you wish to add content to the promo_area, please contact the Web Development team to learn how to do that. 15 EDITING THE CONTACT BLOCK Each department in Willamette has their own individual Contact information, found on every page within that department. The information located in the Contact block can be changed on all pages by editing one file: 1. Within your department, locate the blocks directory. The blocks directory contains all the blocks you can edit for your department’s website. 2. Click on the contact block 3. Click on the Edit tab. 4. The WYSIWYG editor will appear with the content of the block. 5. Make your changes to the contact information and click the Submit button to save them. 6. IMPORTANT: when changes are made to a block, it is necessary to Publish every page (your entire site directory) for the changes to appear on those pages. CREATING A NEW PAGE To create a new page, you will use an Asset Factory. As previously mentioned, asset factories provide an easy way to create a specific type of asset or specially configured page. The asset factory is made available by clicking on “New” in the top navigation menu. 1. Click on the New button, in the top navigation menu, to display the different types of assets that you are allowed to create. 2. Click on the type of page you would like to create. For example, New >Willamette->YourDepartment->NewPage. 16 3. In the form that appears, for System Name type in the name you desire for this new directory/page. 4. “Include when publishing” and “Include when indexing” boxes are checked by default. If you are working with sensitive information, and wish to protect against your pages being published too early, you can deselect the “Include when publishing”. This will set the folder (and all the files and folders in it) to be unpublishable. “Include when indexing” tells the system whether or not it should include the page in dynamically generated navigation. 5. Click the Submit button at the bottom of the form. This creates a new directory and index file within it (i.e., your_department/staff/index). 6. To put content in your new page, select the index page and click the Edit tab. 17 RENAMING PAGES AND FILES Renaming a page or file is easy to do in the CMS. However, there is one critical action that is important to include. 1. Locate the page or file you wish to rename, and click on it in the left navigation. 2. Click the Publish tab. 3. For Publish mode, select Un-publish. This removes your existing file with the old name from the web server, before you rename it. 4. Click the Edit tab. 5. Click System tab in the secondary navigation. 6. Enter the new file name in the System Name field. 7. Click Submit. 8. If desired, click the Publish tab to send the newly named file back to the web server. Note: If you do not un-publish the file before you rename it, the old file with the old name will still be available to the public on the web server. It will essentially be a disconnected file, and you will no longer be able to update or remove it. Please contact WebDev if you need assistance. MOVING PAGES AND FILES Moving a page or file is easy to do in the CMS. However, there is one critical action that is important to include. 1. Locate the page or file you wish to move, and click on it in the left navigation. 2. Click the Publish tab. 3. For Publish mode, select Un-publish. This removes your file from the web server, before you move it. 4. Click the Edit tab. 5. Click System tab in the secondary navigation. 18 6. Click on the yellow folder icon or extended directory link next to the Parent Folder title. This will pop open a browsing window. 7. Navigate to the folder you wish to move the file to and click Confirm. 8. Click Submit. 9. If desired, click the Publish tab to send the file in its’ new location back to the web server. Note: If you do not un-publish the file before you move it, the old file in the old location will still be available to the public on the web server. It will essentially be a disconnected file, and you will no longer be able to update or remove it. Please contact WebDev if you need assistance. EDITING THE LEFT_NAV BLOCK When you have created new content in WebEdit, it is necessary to add links to that new information so that users can access it. At certain times, the left navigation will be modified to make these additions, found in the left_nav block. 1. Locate and select your left_nav block in your blocks directory. 2. Click on the Edit tab. 19 4. The WYSIWYG editor will appear with the content of the block. You will notice that the navigation is built in the form of an outline. 5. Locate the place in the outline where you want to insert/modify a link. 6. Hit the return/enter key to create a new line for the new link. 7. If necessary use the indent/de-indent icons to adjust the position of the line in the icon. 8. To insure that the all the necessary style information gets included in the new link, copy a link which at the same level of the icon as the one you want to add and paste in the blank line. 9. Edit the link text as necessary. 10. Now we need to associate a page with the link. Start by highlighting the link text. 11. Click the insert web link icon on the toolbar. The insert link window will now open and, again, you will see two tabs – one for internal links and one for external. We’re inserting a link to another page of our site, so we’ll stay on the default Internal tab. 12. Next to Link you will see two icons – a red cancel/delete icon and a page icon. Click on the page icon to open a new window that will allow you to select the page you wish to link to. 13. Select the page you wish to link to and click Confirm to close the window. 14. Now, back in the insert link window, click the Insert button. The window will close, and the hyperlink will be associated with the link text. 20 15. IMPORTANT: when changes are made to a block, it is necessary to Publish every page (your entire site directory) for the changes to appear on those pages. EDITING THE LOCAL_FOOTER BLOCK It is recommended that the links on the local footer match the major sections of the left navigation. Therefore whenever you add a major section to you web site you will need to update the local footer. To update this information you must edit the local_footer block for your department’s web site. 1. 2. 3. 4. Locate your blocks directory. Select the local_footer block. Click on the Edit tab. The WYSIWYG editor will appear with the content of the block. You will notice that the navigation is built in the form of an outline. 5. Locate the place in the list where you want to insert the text for the link to the new section and click to insert the cursor. 6. Enter the text for the name of the new section making sure to include the spaces between the link text and the “|” that separates the links. 9. Now we need to associate a page with the link. Start by highlighting the link text. 11. Click the insert web link icon on the toolbar. The insert link window will now open and, again, you will see two tabs – one for internal links and one for external. We’re inserting a link to another page of our site, so we’ll stay on the default Internal tab. 12. Next to Link you will see two icons – a red cancel/delete icon and a page icon. Click on the page icon to open a new window that will allow you to select the page you wish to link to. 13. Select the page you wish to link to and click Confirm to close the window. 14. Now, back in the insert link window, click the Insert button. The window will close, and the hyperlink will be associated with the link text. 15. IMPORTANT: when changes are made to a block, it is necessary to Publish every page (your entire site directory) for the changes to appear on those pages. ADDING CONTENT TO THE PROMOTIONS SPACE The vast majority of sites currently do not have any content in the promotions area. Content placed in the promotions region will appear on every page of your department’s site. In most cases, it will contain icons or buttons used to promote events or pages that you want to highlight. Should you want to add something to the promotions space on your site, please contact Web Development (webdev@willamette.edu) so we can help create the icons or html that will function properly in that region. PUBLISHING AN ASSET FOLDER After you have finished editing a block that is included on more than one page on your site, you will need to publish to entire site out to the the web server so the changes appear on all the pages on your site. 1. First, select the top level folder of your department’s site in the asset tree. 2. Click on the publish tab of the folder. 21 3. If more than one destination is available to you, check the destinations you wish to publish the page to. 4. Check that the publish mode is set to “Publish.” 5. Click the Submit button to publish the page. CREATE NEW FOLDER (directory) As you manage your web site you will need to maintain organization by creating new folders, known as directories. This applies to page files, as well as images and docs. 1. Select the top level folder that will contain the new folder you wish to create. (For example, if I were creating a pdf folder to put into my /doc folder, I would click on the doc folder in the left tree navigation.) 2. Select New->Default->Folder from the top navigation men 22 4. Then type the name of your new folder into the System Name field. 5. Option: this is where you can set the Publishing right for the folder. If you leave “Include when publishing” selected (default), then it will be included when any users publish your entire site. If you wish to keep it un-published until you are ready, then you uncheck the box for “Include when publishing”. 6. Click Submit to create the folder. UPDATING AN ASSET (pdf, doc, jpg, etc) It is very easy to update a file that already exists in the CMS. 1. Locate and select the file in the asset tree. 2. Click on the Edit tab. 3. Browse to the new file on your computer, click the file, then click Open. 4. Click Submit, and the file will be updated. (Note: If the file names are different, you will notice that the file name in the CMS system does not change. This is very helpful, because you do not need to fix the file name or any links.) 5. Then Publish the file, and the update will now be available to the public. COPYING ASSETS As you create your web site you may want to make a copy of an asset, such as a page file or a doc. When creating new pages, this is a great way to jumpstart, or “templatize”, your work. When copying an existing page, the new page will contain all of the same information: the content, the titles, formatting, metadata, etc. 1. First, select the asset in the asset tree which you want to copy. 2. Click on the asset’s Copy tab. 3. Change the System Name if you want to give the new copy of the asset a different name. 23 4. Click on the Parent Folder link and browse to the location where you want to copy the asset to. 5. Click Confirm to confirm the location. 6. Click Submit to copy the asset. SENDING A MESSAGE The WebEdit CMS has an internal messaging feature, to send messages to other users. 1. First, select New->Message from the top navigation menu. 2. Now Choose the User or Group of users that you would like to receive the message. Choose to send a message to yourself or your group. 24 3. Now we will type in “My First Message” as the Subject. In the Body of the message, we will type in “My First Message” again. 4. Click the Submit button to have the message sent. 5. From your dashboard, you have two options for viewing your messages. You can select the Messages tab and click on the link that will direct you to the message “My First Message.” Or you can go to the My Messages sub-section of Outstanding Items and select to view the message “My First Message” from there and it will take you directly to the message. DELETING AN ASSET You should be careful when deleting assets from the system, because once they have been deleted they are permanently removed from the system and can not be restored. If you are not sure if you will need the asset in the future, please simply un-publish the asset (see Publishing a Page) which will remove the asset from the web server, and uncheck the “Include when publishing” and “Include when indexing” (reached by clicking on the asset’s edit tag and clicking on the “system” link). There will be times when you will need to delete an asset. 1. Start by locating and selecting the asset in the asset tree. 2. Click on the Delete tab. 3. IMPORTANT: Read the warning messages to verify that you are deleting what you intending to delete. 4. Leave the Un-publish Content box checked, if this is an asset that is also out on the web server and you wish to also have it un-published. 5. Click the Submit button to confirm the deletion. LOCKING AN ASSET 25 There may be times when you will need to edit an asset, while preventing other users from making changes to the same asset, for an extended period of time. In such cases, you may manually lock the asset. Locks do not automatically expire. The asset must be unlocked by the same user or by an administrator. 1. Start by locating and selecting a page in the asset tree that you want to lock. 2. Under the View tab, select the Lock pane. 3. Click Check out this asset. 4. You will be forwarded back to the Layout pane, with the Working Copy currently showing. The following Viewing options are also revealed: Current, Compare with Current, and Break Lock. This asset is now locked, and no other users may edit it until the lock is broken. 5. To quickly view your locked assets, click on Home in the top navigation menu. 6. Your locks are displayed on the dashboard, as they are for each user, under both the Locks tab and Current Activity on the main dashboard. 7. In order to manually unlock an asset, select the Lock pane on the View tab of the asset. 8. Select Break the lock and discard changes in order to unlock the asset. Now the asset is available for other users. QUICK LINKS At the top right of any window in the CMS, you will find a link for Quick Links. This is a helpful method for navigating quickly through the CMS. Becoming familiar with Quick Links will save you time. 26 HELP The Web Development Team webdev@willamette.edu x6864 http://willamette.edu/dept/webdev/ HOW DO I http://willamette.edu/dept/webdev/help/how/index.html 27