Paint Shop Pro : Cadrer et redimensionner une image
advertisement

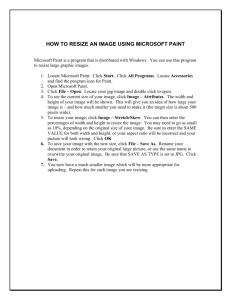
Paint Shop Pro : Framing and re-sizing an image It rarely happens that an image is precisely the size you want. Either it is too big or too small, or the proportions are not right. It is really easy to mess up an image with a few hazardous manipulations. This workshop will show you the rules that will allow you to obtain the right image for your page, while maintaining its original quality. But before turning the page, we recommend that you display and save the image that we will be using throughout this workshop. Questions You Should Ask Yourself At all events, there are a few questions you should ask yourself: What size will the image have on the Web page? This is obviously a crucial question. For an image that is to be displayed on screen - which is the case for the Web - the size is shown in pixels. What is the actual size of the image? In Paint Shop Pro 5, the image size is displayed in the open file dialog box, to the left of the thumbnail. Once the image has been loaded, this information can be obtained by pressing on Shift+I. Are the proportions different? To find out, divide the width of the image by its height. Do the same for the required size for the Web page. If the two ratios are the same, the image can be used without any "clipping". Does the image need to be blown up or reduced? This is an important point as, in the first case, Paint Shop Pro adds pixels to the image, hence the possibility of block and scaling effects. If the image needs to be reduced, pixels have to be removed, thus resulting in a significant loss of details. If the situation permits, it is better to crop an image rather than resize it. In this workshop, we are going to start with an image measuring 345 x 464 pixels. The space reserved for the image on the Web page measures 300 x 400 pixels. We are going to try out the various options available to arrive at the required size. Cropping the Image This essentially involves selecting part of the image and clipping it. Here's how to do it with Paint Shop Pro 5: 1. Click on the Crop button. This is the fourth button on the tool bar. 2. Draw a rectangle measuring 300 pixels wide by 400 pixels high. These values appear in the status bar, on the bottom left (see Figure 1). Don't worry about where the frame is positioned. 1. Click inside the cropping rectangle and drag it anywhere you want. The choice of the frame's final location is purely a question of design. In this example, we are keeping the sheet's reflection in the river. 2. Double-click inside the cropping rectangle. The image is automatically cropped to the pre-set size, that is to say, 300 x 400 pixels (Figure 2). The image is now the right size, but a lot of material has been lost. In this example, cropping has placed the emphasis on the main theme of the image, the white washing drying on the staircase. Sometimes it is important to maintain all of the image. In this case we will have to resize it. Resizing an Image The quality of an image deteriorates when it has been resized due to the addition or removal of pixels. Even if Paint Shop Pro makes an effort to minimize this problem by interpolating the pixels ... However, we are not going to go into that. Let's just suppose that your image has been loaded into the space set aside for it using the following command: <IMG SRC="Image.jgp" WIDTH=300 HEIGHT=400> The browser automatically resizes the image so that it fits into the frame, pulling it into shape in one direction or the other if the proportions are not the same. Hence the reason for preparing the image beforehand. In the following example, the problem is the same as the previous one: an image measuring 345 x 464 pixels has to go into a space measuring 300 x 400 pixels. The two frames are not identical. The image has a ratio of 1:0.74 while that of the space is 1:0.75. The difference is so small that we could even ignore it. All we need to do is reduce the size of the image in Paint Shop Pro. Which side do we start with? On the one where the ratio is lower, so as to optimize resizing. For the width, it is 345/300 = 1.15 ; in height it is 464/400 = 1.16. So we are going to use the width side. To reduce the image to the right size, proceed as follows: 1. Select Image > Resize. 2. In the dialog box that appears, enter 300 in the Width box. By default, Paint Shop Pro automatically calculates the height: 403 pixels (see Figure 3). Click on OK to validate. The image is 3 pixels too high. You are presented with three possible solutions: don't touch anything. The browser will squeeze the image slightly to make it fit into the reserved space. The distortion will hardly be noticeable; crop the image. Three rows of pixels will be sacrificed at the top or the bottom of the image; don't specify the WIDTH and HEIGHT attributes in the <IMG>tag. In this case, the browser uses the image at its normal size. However, this solution is not recommended. As a general rule, note that it is always better to indicate an image's format in the HTML code; correct the HTML code by specifying the following values for the tag attributes: WIDTH=300 HEIGHT=403 This is the neatest solution, and the one that best maintains the image in its entirety. And there you go. You have just mastered the essential techniques for producing a site with legible images.