
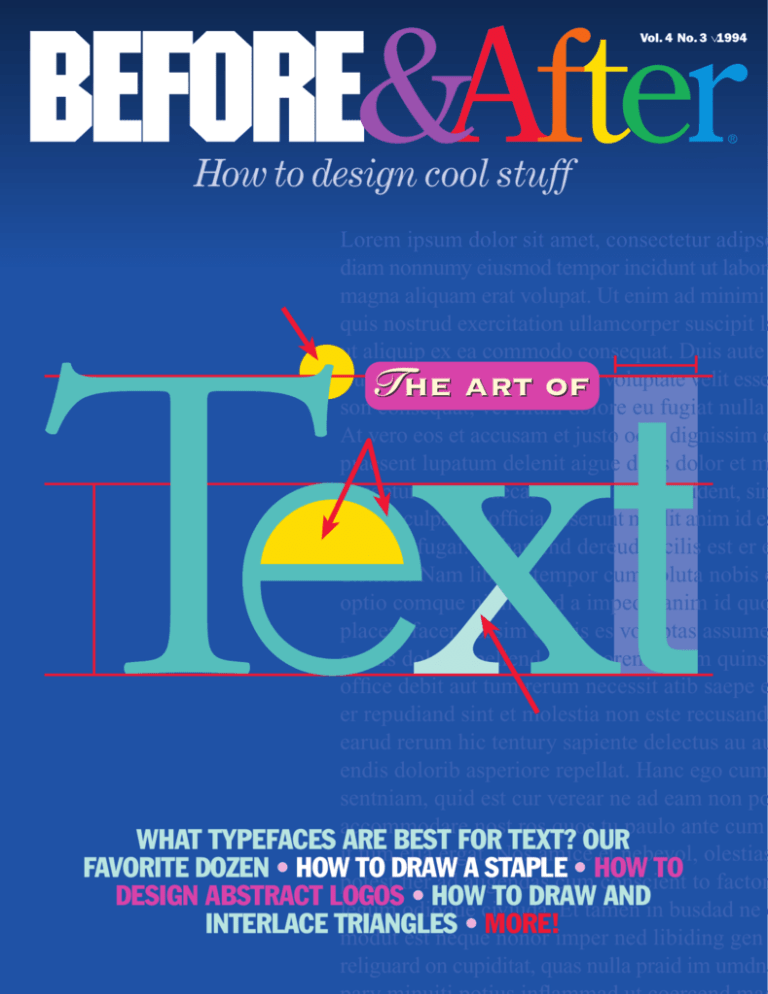
Vol. 4 No. 3 ⁄ 1994
R
How to design cool stuff
Lorem ipsum dolor sit amet, consectetur adipsc
diam nonnumy eiusmod tempor incidunt ut labor
magna aliquam erat volupat. Ut enim ad minimi
quis nostrud exercitation ullamcorper suscipit la
ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse
son consequat, vel illum dolore eu fugiat nulla
At vero eos et accusam et justo odio dignissim q
praesent lupatum delenit aigue duos dolor et m
exceptur sint occaecat cupidat non provident, sim
sunt in culpa qui officia deserunt mollit anim id es
et dolor fugai. Et harumd dereud facilis est er e
distinct. Nam liber a tempor cum soluta nobis e
optio comque nihil quod a impedit anim id quo
placeat facer possim omnis es voluptas assume
omnis dolor repellend. Temporem eutem quinsu
office debit aut tum rerum necessit atib saepe e
er repudiand sint et molestia non este recusand
earud rerum hic tentury sapiente delectus au au
endis dolorib asperiore repellat. Hanc ego cum
sentniam, quid est cur verear ne ad eam non po
accommodare nost ros quos tu paulo ante cum
WHAT TYPEFACES itARE
BEST FOR TEXT? OUR
tum etia ergat. Nos amice et nebevol, olestias
FAVORITE DOZEN • HOWpotest
TO DRAW
A STAPLE • HOW TO
fier ad augendas cum conscient to factor
DESIGN ABSTRACT LOGOS
• HOW TO DRAW AND
legum odioque civiuda. Et tamen in busdad ne q
INTERLACE TRIANGLES
• MORE!
modut est neque nonor imper ned libiding gen
1
religuard on cupiditat, quas nulla praid im umdna
The art of
®
The
Mailbox
Do you have any guidelines for text wraps? I find
that elaborate text wraps are nice to look at but
annoying to read, especially if they wrap on the
left. Should ragged-right text be justified around
a right-side wrap or remain ragged? And how far
from an image should a wrap stay? Thanks; I
think you have a great magazine.
Donna Joyce
Rochester, NY
Before the computer, text wraps were so
expensive to calculate and typeset they
were rarely used, and were normally limited to simple, rectangular shapes. Today
any of us can craft the most elaborate
shapes easily, but more often than not the
simple rectangle is still best.
Around small objects, a left-hand wrap
should be rectangular so the beginnings of
the lines remain even. Make a
circular object slightly larger in
the space than you would a
rectangle (left).
If your column is
ragged and the object you’re
wrapping is on the right, set the
left standoff closer than normal
so the empty space left by the rag will more
closely match the column edge. Adjust the
fit by eye to leave an even space all around.
In general, avoid wraps that fit small objects like a body suit. Readers tend to perceive text and graphics not as an integrated
whole but as separate pieces—this is to
read, that is to look at. The tighter
you intertwine the two as I’m
illustrating here, the more
conscious the reader will become of your
effort, an effect you do not want.
The occasion to hug a contour is if your
graphic is fairly large and—this is important—it has a smooth edge. It’s always best
to wrap on the right, the
side where lines end. If you
wrap on the left, a smooth
edge is doubly important.
A busy reader is occupied
with reading, and a contoured wrap will draw his
eye. The more uniform and
natural you can keep its appearance, the better.
An early issue of your magazine (Vol. 1, No. 2)
said that in typesetting, only one space, not two,
is used between sentences. I told this to my son,
who told it to his typing teacher, who said not
so, you always use two spaces! Who’s right?
Joseph Fiebiger
Tucson, AZ
We are. His teacher’s talking about typewriting, not typesetting. Typewriting uses
two spaces—although I can find no practical reason why—typesetting only one.
WHO’S AT HOME?
Our assertion last issue that when listing
ballgame scores the winner should be on
top drew dissent from several sports fans,
who said we left something out. “The home
team on the bottom,” wrote Ken Springer
of Bettles, Alaska, “conveys two pieces of
information at once: the score, and where
the game was played. For those who follow
a sport closely, location is important. To
solve the problem, do what Anchorage [and
many] stations do: display the winner in
one color, the loser in another.”
Nope. The lesson was about designing
for quick comprehension. To convey two
pieces of information, the designer must
favor the viewer’s intuitive perception, and
that’s that the superior team is the top
one, not the yellow or green or blue one.
List the winner on top; to add location, just
bullet the home team—and even small
children will understand you:
ST. LOUIS ....................
PITTSBURGH ..............
Who won the game? Who was at home?
Can you point me to a good source for beautiful
color background textures, like maybe marble?
Angela Ying
Century City, CA
LOGO WATCH
They’re all in Helvetica!
What do these famous signatures have in
common? They’re a small few of the top business names in America whose trademarks are
set in Helvetica type. Most are set straight
from the keyboard, too; even the most radical
are modified only slightly.
Helvetica is the world’s most popular business typeface, one reason it was selected as
the first laser printer standard.
2
To mimic its famous
arches, McDonald’s
made an M by turning
a W upside down.
®
®
FREEHAND STEP-BY-STEP
With the advent of compact disc readers,
high-resolution backgrounds have become
a mother lode of artistic gold for designers
with bigger budgets. Clarity and artistic
quality vary. So far we’re most impressed
with the offerings from Letraset. Call Precision Type and ask for the Fontek Specifier, a beautifully crafted catalog that showcases dozens of backgrounds, and includes
typefonts. There’s not much marble, but I’ll
bet you won’t care. 1-800-248-3668 • $16.95.
What design element do you consider most important? Type? Color? Layout? What should a
new designer pay most attention to?
Jack T. McKay
Toledo, OH
The most important element in commercial
design is communication, that package of
words, graphics, audience and market purpose that makes up a commercial message.
Some communication must be glossy, some
matte, some colorful, some gray, and so on;
often, words take center stage.
A designer instinctively loves visual imagery. It’s easy to get off in a wonderland
of images and lose track of the overall package. I’d say a designer, new or not, should
pay most attention to staying on track.
Here’s our check for Volume 2. The arrival of
each new B&A brings activity in the entire office
to a halt as we pore over it and bemoan the fact
we didn’t see that before we did (insert the
name of any recent project here). I fear getting
a whole volume at once will put us in a state of
overload from which we may never recover!
Richard A. Milewski
Sunnyvale, CA
How to draw a staple
The pucker in the paper’s what makes it work
0
By Barry Meyer—There’s nothing complicated about a staple—basically, it’s a
short straight line (actually, it looks like
a tiny towel bar). But you’ll need your
glasses to draw it! (You might want to
double our measurements). Here’s how:
Set up FreeHand:
Turn on Snap to point
and Snap to guides.
Then add the following
layers to your palette
and drag them to the
positions shown:
✔ Foreground
✔ Staple
✔ Guides
✔ Paper
3. CLONE AND DRAG
Select the first line and
Clone. Change the
clone’s color to white
and its weight to 0.
Drag each end 2 pts
toward the middle.
7. CLOSE AND FILL
Delete the lower section
and close the upper section (in FreeHand 4.0
use the Object Inspector;
in FreeHand 3.1 use the
Element info dialog). Fill
white (if your paper is
colored, fill with paper
color), no line.
2p0
5p0
0
1p3
1. DRAW THE WIRE
On the Paper layer, draw
a sheet of paper (just a
rectangle). Over its top
left corner drag in ruler
guides as shown. On the
Staple layer, rule a 3pica horizontal line, 1-pt
stroke, round end caps,
no fill. Color K50.
2. CAST A SHADOW
Clone the line, then
move the clone 1 pt
straight down and Send
backward. Darken it to
K60. (If your paper is
colored, use the paper
color with K60 added.)
4. BLEND
Select the two end points
shown and Blend.
5. DRAW THE HOLES
Staples punch tiny
holes whose evenness
depends on how hard
you whomped the stapler. Draw dainty black
circles from the center
out
out and
an Send Backward. Group all.
6. DRAW AN ELLIPSE
Hide the Staple layer.
On the Paper layer draw
a 4-by-8-pica ellipse
and place as shown.
Ungroup the ellipse and
knife it apart at the highlighted intersections.
8. CLONE, SCALE,
BLEND Clone. Scale
the clone horizontally to
10%. Fill with K10 (if
your paper is colored,
fill with the paper color
with 10% black added).
Blend the two ellipses.
Move your vertical ruler
guides out to the edges
of the blend as shown.
9. ADD THE PUCKER
Cut the blend, select the
paper and Paste inside.
Reveal the Staple layer.
Now make the pucker:
Select the (drawn) paper and Ungroup
Ungroup if necessary. With the Pen
tool, click on the edge
to add two points at the
guides. Then . . .
. . . add a middle point,
dragging outward slightly
to extend the two direction handles. Drag the
middle point down 2 pts.
Below: For a cockeyed
staple, rotate and reposition after Step 7, then
proceed as before.
✔ Background
Thank you. Take two aspirin and call us in
the morning.
Please write The Mailbox on your correspondence
and address to Before & After, 1830 Sierra Gardens
Drive, Suite 30, Roseville, CA 95661.
BEFORE & AFTER, HOW TO DESIGN COOL STUFF (ISSN 1049-0035) is
published bimonthly by PageLab, Inc., 1830 Sierra Gardens Drive,
Suite 30, Roseville, CA 95661-2912. Subscription rate: $36 per
year (6 issues). Canadian subscribers please add $4 and remit in
U.S. funds; overseas subscribers add $18. Second-class postage
paid at Roseville and additional mailing offices. POSTMASTER:
Send address change to: Before & After, How to design cool stuff,
1830 Sierra Gardens Drive, Suite 30, Roseville, CA 95661-2912.
VOL. 4, NO. 3 (ISSUE NO. 21), MAY–JUNE 1994. Copyright 1994,
PageLab, Inc. All rights reserved. The terms “Before & After,”
“How to design cool stuff,” and “Type, the visible voice” are
trademarks of PageLab. Single back issues: $10 each.
®
3
TYPE, THE VISIBLE VOICE ™
What typefaces are best for text?
How to pick and set typefaces to read. Plus layout tips!
Text type is more common than any other. Text makes up the acres
of gray in books, magazines, reports, and hundreds of other documents.
When reading is the primary goal, it’s the designer’s job to ensure the
text is as smooth and pleasant as possible. The hallmarks of good text
type are legibility and readability. Legibility refers to clarity; it’s how
readily one letter can be distinguished from all others. Readability refers to how well letters interact to compose words, sentences and paragraphs. When evaluating the choices, your operative word is medium:
Bauer Bodoni
Times New Roman
Lorem ipsum dolor sit amet, consectetu
scing elit, diam nonnumy eiusmod tem
incidunt ut labore et dolore magna aliq
erat volupat. Ut enim ad minimim venia
nostrud exercitation ullamcorper suscipit
nisl ut aliquip ex ea commodo consequa
autem vel eum irure dolor in reprehen
voluptate velit esse molestaie son conse
vel illum dolore eu fugiat nulla pariatu
Futura Light
PICK FONTS WITH SIMILAR CHARACTER WIDTHS
To flow most smoothly, an alphabet’s characters should have
similar widths. Reading has a natural rhythm; an alphabet
such as Futura (above)
with widely varying character widths, disrupts it.
Futura
Lorem ipsum dolor sit amet, consectetur ad
elit, diam nonnumy eiusmod tempor inci
labore et dolore magna aliquam erat volu
enim ad minimim veniami quis nostrud exe
ullamcorper suscipit laboris nisl ut aliqui
commodo consequat. Duis autem vel eum
dolor in reprehenderit in voluptate velit e
lestaie son consequat, vel illum dolore eu
nulla pariatur. Ut enim ad minimim venia
Times New Roman
x-height
variations
Lorem ipsum dolor sit amet, conse
adipscing elit, diam nonnumy eius
tempor incidunt ut labore et dolor
gna aliquam erat volupat. Ut enim
minimim veniami quis nostrud exerc
ullamcorper suscipit laboris nisl ut a
ex ea commodo consequat. Duis
vel eum irure dolor in reprehender
voluptate velit esse molestaie son
Adobe Caslon
Century Expanded
Helvetica Neue
MEDIUM X-HEIGHT
The x-height of a typestyle is the height of
Cochin
its lowercase characters. The larger the x-height, the
denser the type will appear. You
want medium; unusually tall or
short x-heights are better suited for
specialty projects.
Times New Roman
Avant Garde
AVOID
OVERLARGE COUNTERS
Counters are the enclosed
spaces inside letters.
Avoid typestyles whose
counters are very large
in relation to the stroke
weight. In the case of
Avant Garde (above), note
how much greater the
space inside the letters
is than the space outside!
This will slow the reader;
set in text, Avant Garde
looks like Swiss cheese!
Cochin
Gill Sans
WATCH OUT FOR MIRRORS
Geometric typestyles are so uniform their letters are often mirror
images (right). For text this is not
ideal—the more distinct each letter is, the
more legible whole
words will be. Look for
typestyles that don’t
mirror (left).
Helvetica Neue 55
MEDIUM HEIGHT-TO-WIDTH RATIO
We identify letters by their physical
characteristics—stems, bars, loops,
curves and so on; the clearer they are
the more legible the letter. As letters
are compressed (or expanded), these
features get distorted—diagonal
strokes, for example, become quite
vertical—and are harder to identify.
Belwe
Stone Serif
4
Birch
®
B&A’s favorite dozen text faces:
While many typefaces meet the requirements of legibility, readability and
beauty, the following twelve are the ones we turn to most often:
LOOK FOR SMALL
VARIATIONS IN
STROKE WEIGHT
The best text faces
have stroke weights
that vary somewhat.
These help distinguish each letter
from its neighbors.
Avoid extremes.
Modern styles (far
left) vary too much;
at high resolution
their beautiful, superthin strokes disappear in a dazzle.
Sleek geometric
styles (left) vary
little or not at all,
so are too uniform.
sit amet, consectetur ad
mod tempor incidunt u
Lorem ipsum dolor sit amet, consectetur adipscing
elit, diam nonnumy eiusmod tempor incidunt ut
labore et dolore magna aliquam erat volupat. Ut
enim ad minimim veniami quis nostrud exercitation
ullamcorper suscipit laboris nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum irure
dolor in reprehenderit in voluptate velit esse molestaie son consequat, vel illum dolore eu fugiat
sitsitamet,
consectetur
Lorem ipsum dolor
amet, consectetur
adipscing ad
elit, diam nonnumy
eiusmod
tempor
incidunt
ut u
mod tempor incidunt
labore et dolore magna aliquam erat volupat. Ut
enim ad minimim veniami quis nostrud exercitation
ullamcorper suscipit laboris nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum irure
dolor in reprehenderit in voluptate velit esse molestaie son consequat, vel illum dolore eu fugiat
9-pt on 10.5-pt leading
ADOBE CASLON
First choice for books, Caslon is probably the Roman alphabet’s most readable typeface. Its letters aren’t beautiful, but strung into sentences and paragraphs they have
fit, texture, bite, and can be read comfortably for hours.
Caslon will withstand even the tightest leading.
sitsitamet,
consectetur
Lorem ipsum dolor
amet, consectetur
adipsc- a
ing elit, diam nonnumy
eiusmod
tempor
incimod tempor incidunt
u
dunt ut labore et dolore magna aliquam erat volupat. Ut enim ad minimim veniami quis nostrud
exercitation ullamcorper suscipit laboris nisl ut
aliquip ex ea commodo consequat. Duis autem
vel eum irure dolor in reprehenderit in voluptate
velit esse molestaie son consequat, vel illum do-
9.3-pt on 10.5-pt leading
ADOBE GARAMOND
If we could have only one typeface, this would be it; Garamond is easy to read and elegant, too. It’s a fine display
face—rare in this class—and as a result can carry a document all by itself. Garamond sets small; set text in tenpoint minimum with about ten percent extra leading.
sit amet, consectetur ad
mod tempor incidunt
Lorem ipsum dolor sit amet, consectetur adipscing elit, diam nonnumy eiusmod tempor incidunt
ut labore et dolore magna aliquam erat volupat.
Ut enim ad minimim veniami quis nostrud exercitation ullamcorper suscipit laboris nisl ut aliquip
ex ea commodo consequat. Duis autem vel eum
irure dolor in reprehenderit in voluptate velit
esse molestaie son consequat, vel illum dolore
AVOID QUIRKINESS
Typographic sprites are
fun to look at and great
for heads, but in text
they wear out their welcome fast. Why? The
extra swashiness gives
the eye too much to follow. Very tiring.
®
Background color: C6 M9 Y19 K10
Background color: C6 M9 Y19 K10
7.8-pt on 10.5-pt leading
STONE SERIF
The newcomer in this group, Stone is boring to look at but
buttery to read. Characterized by its stubby, lowercase r
that tucks snugly to its neighbors, Stone is designed for
outstanding fit. It sets large; nine-point is as big as you
should go. Use at least thir ty-five percent extra leading.
8.8-pt on 10.5-pt leading
JANSON TEXT
Janson holds the middle ground between the earthy,
workmanlike nature of Caslon and the high classiness
of Garamond. Rounder and denser, it has a chiseled,
resolute appearance. Janson sets about average size;
give it about twenty percent extra leading.
Lorem ipsum dolor sit
elit, diam nonnumy e
labore et dolore magn
Lorem ipsum dolor s
scing elit, diam nonnu
dunt ut labore et dolo
TIMES NEW ROMAN A navy
blazer; always acceptable.
CENTURY EXPANDED B&A’s
own. Warm and bookish.
GLYPHA Outstanding slabserif. Best fit in typedom.
Lorem ipsum dolor
adipscing elit, diam
por incidunt ut labo
Lorem ipsum dolor sit
elit, diam nonnumy e
labore et dolore magn
Lorem ipsum dolor sit
elit, diam nonnumy e
labore et dolore magn
BEMBO Sharp-edged classic. Too stylish for all jobs.
BERKELEY Pretty, organic,
soft, very feminine.
Lorem ipsum dolor sit
elit, diam nonnumy e
labore et dolore mag
CENTURY OLD STYLE Times
with muscle. Very popular.
COCHIN (co-SHAN) Quirky,
dressy; elaborate italic.
Lorem ipsum dolor sit
elit, diam nonnumy e
labore et dolore magn
Lorem ipsum dolor sit
elit, diam nonnumy ei
labore et dolore magn
FRUTIGER Glypha’s sansserif cousin. Fast reading.
5
Guidelines for good spacing
10-pt
12 pts
Letters, words and whole lines must be spaced to flow
in a smooth, natural way. There are three kinds of spacing: the space between letters, or letter spacing, the
space between words, or word spacing, and the space
between lines, called leading (pronounced ledding). In
most cases, page-layout software defaults will produce
nearly ideal text spacing with no input from you.
START WITH 120% LEADING
A good rule of thumb for text is to
set leading 120% of the type size.
Set 10-pt type, for example, on
12-pt leading. A typeface with
a tall x-height should be looser,
a short x-height tighter. If your
leading is the same as your type
size, it’s said to be solid (which is
quite tight). Tight lines generally
appear urgent and newsy, loose
lines airy and elegant.
Century Old Style
TEXT SET IN ALL CAPS IS
BECAUSE THE SHAPE O
WORDS ALL LOOK THE
MUST THEN BE READ L
LETTER, SLOWING THE
PROCESS CONSIDERAB
Adobe Garamond
Word spacing should be
enough to allow for lette
group into individual w
With too little space, wo
the text run together. Tex
too much space makes f
choppy reading because
Adobe Caslon
Lorem ipsum dolor sit amet,
adipscing elit, diam nonnumy
por incidunt ut labore et dolo
aliquam erat volupat. Ut enim
veniami quis nostrud exercitat
per suscipit laboris nisl ut aliqu
aceibetw
Lorem ipsum dolor sit amet,
adipscing elit, diam nonnumy
por incidunt ut labore et dolo
aliquam erat volupat. Ut enim
veniami quis nostrud exercitat
MEDIUM WORD SPACING IS BEST
When type is well set, we read words not individually but in clumps; it’s word spacing that
controls the speed with which we can get hold
of the clumps. Most readers are most comfortable when the distance between words is
about the space normally occupied by a lowercase i. Less than that and words run together;
more and they drift apart (right). Most pagelayout software defaults to this amount; word
processors tend to set words too loose.
Adobe Caslon 10/11
Adobe Caslon 10/15
Ovidius Demi
SET TEXT IN CAPS & LOWERCASE
Text set in lowercase is easier and more pleasant
to read than text in all caps. That’s because lowercase letters have more variety, and their ascenders
and descenders create unique word shapes which
the eye can identify quickly.
Word spacing should
large enough to allo
for letters to group
individual words. Wi
too little space, word
the text run togethe
Text with too much
Janson Text
Futura
Serif or sans serif: Which is easier to read?
6
Conventional wisdom holds that for large amounts of text—a solid page
or more—serif type is easier than sans-serif for the reader to deal with.
There are a few theories why. First is simply that it’s what we’re most
accustomed to; the text of virtually all newspapers, magazines and
books is set in serif type. This idea holds water; in countries where sansserif type predominates (Sweden), sans-serif
type is what readers say they prefer.
Second is that serif type is more organic; its
strokes are graceful combinations of thicks and thins
very similar to natural penmanship (above). Sans-serif
typestyles, in contrast, are prized for their cold, hightech, machinelike qualities; their geometric shapes literally require mechanical instruments to draw (left).
Third is that serifs create physical bridges between
letters that quietly lead the eye from one letter to the
next (right).
ITC Garamond
MEDIUM LETTERSPACING IS BEST
Every letter has a subliminal rhythm created by its
alternating positive and negative spaces (the ink and
non-ink areas). As a rule for text,
Lorem ipsum dolor sit ame the space between the strokes of
consectetur adipscing elit, d two letters should not be less than
nonnumy eiusmod tempo the width of a letter’s stroke (left),
or this natural rhythm will be lost.
Similarly, if the
space is too great (right), the let- L o r e m i p s u m d o l o
amet, consectetur
ters will visually disconnect. As
adipscing elit, dia
with word spacing, page-layout
software usually defaults to good
text letterspacing; word-processing software most
often sets words too loose.
®
Guidelines for good layout
The final link in the readability chain
is page composition. The elements
of page composition include column
widths, white space, and the location
of text within the space. They also
include typographic contrasts, that
is, shifts in tone and pace conveyed
by changes in type style, weight and
size. Proper handling of these elements can have great and beneficial
effect on even the most ordinary
documents. We’ll illustrate with a
standard disclosure statement
handed out by banks to mortgage
loan applicants:
AFTER
1
DISCLOSURE STATEMENT
Notice to mortgage loan applicants: The right to collect your mortgage
loan payments may be transferred. Federal law gives you certain rights.
Read this statement and sign it only if you understand its contents.
This statement tells you about your rights
Because you are applying for a mortgage loan covered by
Real Estate Settlement Procedures Act (RESPA) (12 U.S.C.
Section 2601) you have certain rights under that federal
law. This statement tells you about those rights.
“Servicing” refers to collecting your principal, interest and
escrow account payments.
If your loan servicer changes, there are certain procedures
that must be followed. This statement generally explains
those procedures.
BEFORE
2
DISCLOSURE STATEMENT
NOTICE TO MORTGAGE LOAN APPLICANTS: THE RIGHT TO COLLECT YOUR
MORTGAGE LOAN PAYMENTS MAY BE TRANSFERRED. FEDERAL LAW GIVES YOU
CERTAIN RIGHTS. READ THIS STATEMENT AND SIGN IT ONLY IF YOU UNDERSTAND
ITS CONTENTS.
3
4
You must be notified after the transfer
The new loan servicer must also send you notice within 15
days after the date of the transfer.
5
A notice of prospective transfer may be provided to you at
settlement (when title to your new property is transferred
to you) to satisfy these requirements.
Some delays are acceptable
The law allows a delay in the time (not more than 30 days
after a transfer) for servicers to notify you under certain
limited circumstances, when your servicer is changed
abruptly. This exception applies only if your servicer is fired
for cause, is in bankruptcy proceedings, or is involved in a
conservatorship or receivership initiated by a federal agency.
Notices must contain certain information. They must contain the effective date of the transfer of the
servicing of your loan to the new servicer, the name, address, and toll-free or collect call telephone
number of the new servicer, and toll-free or collect call telephone numbers of a person or department
for both your present servicer and your new servicer to answer your questions about the transfer of
servicing. During the 60-day period following the effective date of the transfer of the loan servicing,
a loan payment received by your old servicer before its due date may not be treated by the new loan
servicer as late, and a late fee may not be imposed on you.
COMPLAINT RESOLUTION
Section 6 of RESPA (12 U.S.C. Section 2605) gives you certain consumer rights, whether or not
your loan servicing is transferred. If you send a “qualified written request” to your loan servicer
concerning the servicing of your loan, your servicer must provide you with a written acknowledgment
within 20 business days of receipt of your request. A “qualified written request” is a written
correspondence, other than notice on a payment coupon or other payment medium supplied by the
servicer, which includes your name and account number, and your reasons for the request. Not later
than 60 business days after receiving your request, your servicer must make any appropriate
corrections to your account, and must provide you with a written clarification regarding any dispute.
During this 60-day period, your servicer may not provide information to a consumer reporting agency
concerning any overdue payment related to such period or qualified written request.
You must be notified in writing
If servicing of your loan is assigned, sold, or transferred to
a new servicer, you must be given written notice of that
transfer.
You must be notified before the transfer
The present loan servicer must send you notice in writing
of the assignment, sale or transfer of the servicing not less
than 15 days before the date of the transfer.
Because you are applying for a mortgage loan covered by Real Estate Settlement Procedures Act
(RESPA) (12 U.S.C. Section 2601) you have certain rights under that federal law. This statement
tells you about those rights. It also tells you what the chances are that the servicing for this loan may
be transferred to a different loan servicer. “Servicing” refers to collecting your principal, interest and
escrow account payments. If your loan servicer changes, there are certain procedures that must be
followed. This statement generally explains those procedures.
TRANSFER PRACTICES AND REQUIREMENTS
If the servicing of your loan is assigned, sold, or transferred to a new servicer, you must be given
written notice of that transfer. The present loan servicer must send you notice in writing of the assignment, sale or transfer of the servicing not less than 15 days before the date of the transfer. The
new loan servicer must also send you notice within 15 days after the date of the transfer. Also, a
notice of prospective transfer may be provided to you at settlement (when title to your new property is
transferred to you) to satisfy these requirements. The law allows a delay in the time (not more than 30
days after a transfer) for servicers to notify you under certain limited circumstances, when your
servicer is changed abruptly. This exception applies only if your servicer is fired for cause, is in
bankruptcy proceedings, or is involved in a conservatorship or receivership initiated by a federal
agency.
Transfer practices and
requirements
6
Transfer notices must contain
certain information:
They must tell you the exact date of transfer
They must contain the effective date of the transfer of the
servicing of your loan to the new servicer.
DAMAGES AND COSTS
Section 6 of RESPA also provides for damages and costs for individuals or classes of individuals in
circumstances where servicers are shown to have violated the requirements of that Section.
BEFORE: WHERE’S THE TRICK?
In the unfamiliar terrain of homefinancing lingo, can you think clearly
enough to grasp what a disclosure
statement is telling you? Although
it’s written in plain English, it looks
dense and difficult, a visual impression that alone can render a ner vous
applicant frustrated, suspicious and
defensive.
In real life, our conversation is full
of animation, punctuation, pauses,
and shifts in interest and emphasis.
To communicate easily and well, we
want to convey these natural and expressive qualities in print. This is
done with composition and changes
in type style, weight and size.
®
They must make a way to answer your questions
They must contain the name, address, and toll-free or collect-call telephone number of the new servicer, and tollfree or collect-call telephone number of a person or department for both your present servicer and your new servicer
to answer your questions about the transfer of servicing.
Your on-time payments must be honored
During the 60-day period following the effective date of the
transfer of the loan servicing, a loan payment received by
your old servicer before its due date may not be treated by
the new loan servicer as late, and a late fee may not be imposed on you.
Complaint resolution
Section 6 of RESPA (12 U.S.C. Section 2605) gives you certain consumer rights, whether or not your loan servicing
is transferred.
Your servicer must acknowledge your
request within 20 days
If you send a “qualified written request” to your loan servicer
concerning the servicing of your loan, your servicer must
provide you with a written acknowledgment within 20 business days (about four calendar weeks) of receipt of your request. A “qualified written request” is a written correspondence, other than notice on a payment coupon or other payment medium supplied by the servicer, which includes your
name and account number, and your reasons for the request.
Your servicer must make appropriate
corrections within 60 days
Not later than 60 business days after receiving your request,
your servicer must make any appropriate corrections to
your account, and must provide you with a written clarification regarding any dispute. During this 60-day period, your
servicer may not provide information to a consumer reporting agency concerning any overdue payment related to such
period or qualified written request.
AFTER: TYPE MAKES
THE MESSAGE VISIBLE
Divided into conversation-size parcels, our
suspicious document,
it turns out, is actually
good news. Several
useful techniques are
involved: 1 an obvious and strong beginning, 2 clear topic
markers, 3 simple
statements of fact repeated in 4 brief explanations, 5 visual
changes in tone, and
6 visual shifts in direction. The result
mimics natural conversation: it’s easy to
read and understand,
which inspires confidence in the reader.
This is always good
for business.
What’s changed?
Text size and leading
are the same (10/
12), but everything
else is new:
Wide margins White
space is an underrated asset, and it’s
free. Wide margins
are like fresh linen:
they set an open, inviting table. Set margins before anything
else: 1 inch all around
and 11⁄2 inches on the left is a good place to
start. If you can get more space, take it.
Damages and costs
Section 6 of RESPA also provides for damages and costs for
individuals or classes of individuals in circumstances
where servicers are shown to have violated the requirements of that Section.
Medium line lengths Medium-length lines are the
easiest to read. Shoot for about 50 characters
per line—in 10-pt type that’s about 17 picas. This
is more art than science—not all typestyles are
the same—but it’s better to be a little short than
too long.
Offset to the right
As a rule, a text field offset slightly
right has more energy and presence
than one that’s centered. It also has
room for three-hole punching.
Typographic contrasts
Two type families are better than one; select a
light serif for text and a bold sans-serif for contrast. Use the sans-serif style for small but vivid
flags that summarize each point. Use oversize
serif type for major headlines; this is how to convey the authority of prominence without shouting
(unbankerly) or clashing with the subheads. Use
italics (not bold) to change your emphasis or tone
of voice, and set each section apart from the rest
with empty space, in this case a half line.
7
Great desktop projects by Chuck Green
1
TABLE TENT
Sampler County Fair
Stand up and be counted
Places to put your table tents: cafeterias, check-out
counters, hotel rooms, laundries, libraries, restaurants & bars, waiting rooms
Paper Simpson EverGreen Hickory (left) and EverGreen Silvertip Cover 80 lb
Samp
NOW HOW W
3D flier
Ever sit in restaurant reading the signs on
the table? With little else to focus on, many
clients and customers bide the time by
reading. What an opportunity!—big
advertisers pay millions for such an attentive audience; play your cards right and
you can have it for pennies.
Our example is an ad seeking county
fair exhibitors. It might be displayed in a
place where potential exhibitors shop, at a
4-H meeting or in a crafts class. Or you
might fold it into a business envelope and
send it to a list of last year’s exhibitors.
Print your table 3D flier on 80-lb cover
stock and have it scored for folding. Your
local commercial printer can attach a strip
of double-sided tape to the tab on the
right. When you’re ready to assemble the
finished piece you simply expose the tape
and connect the sides.
Sampler County Fair
2
Now is the time to prepare
your entries for the Sampler
County Fair, to be held
between September 22 and
October 2 of 1998. Exhibit
categories include:
The seve
Sampler
to be the
the fines
offer and
good fam
admissio
How do you get involved?
Call or write for a complete
Fair Exhibitor’s Package
3 including the programs,
itinerary, premium listing,
general rules, entry forms and
ticket information:
Agricultural Crops
Flowers
Home Arts
Horses
Livestock
Youth Arts & Crafts
987-654-3210
Sampl
Ni
Sampler County Fair
P.O. Box 12345
Your City, ST 12345-6789
N
[ ] 0
4
0
1
2
3
4
5
6
7
TABLE TENT LAYOUT
1 Subhead Times New Roman italic, 16-pt, align center 2 Headline
Racer, 175-pt, align center 3 Text Times New Roman, 16/18-pt,
align left (text below, align center) 4 Clip art DesignFont: Primitives,
180-pt, align center
IDEA PAD
Sketch:
Quick—before you forget!
1
Name:
Suggestions,
Improvements,
Dreams &
2
Date:
0
ideas!
Subject:
Description:
1
2
3
4
Sampler IndustriesAction:
475 Example Ave., Suite 200, Your City, ST 12345
Background color: C3 M3 Y9
3
8
5
Sampler Industries 475 Example Ave., Suite 200, Your City, ST 12345
0
1
2
3
4
Gathering ideas on paper
Nolan Bushnell (the founder of Atari) once said, “Everyone
who’s ever taken a shower has an idea. It’s the person who gets
out of the shower, dries off and does something about it who
makes a difference.” Great organizations rise and fall on the
suggestions, dreams and ideas of people. This pad is designed
to help you leap the first hurdle—to get ideas on paper.
Create pads for everyone in your office—one for each desk,
lunchroom, copy center, and reception area—anywhere you’d
hang a sign that says THINK. Keep a few at home, one each in
your car and briefcase. Invent incentives for participation and
for results. Call it paper power—these little pads serve a purpose and send the message: we value your insight.
IDEA PAD LAYOUT
1 Subhead Franklin Gothic Condensed, 9.5/9-pt, align left Headline Franklin Gothic
Heavy, 42-pt, align left Box 20% shade of black 2 Text Franklin Gothic Book Condensed,
10/11-pt, align left Lines .5 pt, 50% shade of black 3 Address Franklin Gothic
Condensed followed by Franklin Gothic Book Condensed, 10/11-pt, align left
®
8
1
1998h
0
pler County Fair
WOW
enty-second annual
r County Fair is sure
e best yet. You’ll see
st our county has to
d experience some
mily fun. Your $10
on ticket includes:
· Pocket Calendar ·
1
2
Feb 98
16 Mon
17 Tue
2
3
18 Wed
19 Thu
20 Fri
4
Fair Exhibits
ler Heritage Village
ghtly Fireworks
Rides
Nightly Rodeo
21/22SS
5
For
3
Auto
0
Sampler Insurance
Carter Sampler, Vice President
6
PHONE 987-654-3210, FAX 987-654-3210
11475 Example Drive, Bldg. 6, Suite 200
Your City, ST 12345-6789
7
Fire
Health
Home
Life
Office
Paper Hopper HOTS
Cherry, Lemon and
Orange Cover 65 lb
8
10
BUSINESS CARD BOOKLET
Background color: M8 Y2
Information with a twist
It’s a marketing milestone—blend your message with a useful tool
or an intriguing idea, and your name remains foremost in your
customer’s mind. These clever business-card books are the perfect
media—you simply twist away page one to reveal page two.
Our first example is a unique pocket-portable calendar. Inside is
useful planning information along with information about you and
your business. With a cover, one page for each week and a few advertising pages, your book will have 55 pages or so. (Also pictured
is a four-times-a-year seasonal version.)
Our second example presents your reader with a hard-to-resist
series of questions and answers; in this case, an agent shares travel
tips. A cover, twenty questions and answers, and a few advertising
pages add up to about 25 pages.
The possibilities are endless! Compile a collection of quotes
about your industry, tell a short story or fable, hand out a thumbnail-size presentation, or collect a business card from each member
of your organization and bind them together as a directory.
Our books are bound with plastic posts and screws from Product Components Corp. (800-336-0406). They
are available in lengths between 1/49 and 19
and fit a 1/49 drilled hole. The cards are
printed on 65-lb stock; you can vary the
weight to adjust the thickness of the final
book. Be sure to have your printer stack
CLIP ART: Celebrations,
and measure a sample of the stock before
Journeys and Primitives fonts
you order the plastic screws.
are Fontek DesignFonts from
/
®
CALENDAR BOOK LAYOUT
1 Name Caslon Regular, 8-pt, align center Headline Copperplate
33BC, 85-pt, align center Box 20% shade of black Subhead
Caslon Regular italic, 14-pt, align center Clip art DesignFont:
Celebrations, 65-pt, align right Lines .5 pt 2 Text Coppperplate
33BC, 9-pt, align left 3 Headline Copperplate 33BC, 13-pt, align
center Text Caslon Regular, 9/9-pt, align center
Show your stuff
Background color: C16 M12
9
SAMPLER INSURANCE
Letraset, 1-800-343-8973.
E
THE
4
Sampler
Travel
TEST
ANSWER 23
QUESTION 24
The
United Kingdom.
What is the best
day of the week to
travel?
5
{
0
0
QUESTION
ANSWER
Do you have a hotel
room to reserve?
A flight to catch?
A car to rent?
A cruise to take?
Call Sampler Travel
at 987-654-3210
We’ll pass your
toughest travel test.
1
2
1
3
QUESTION & ANSWER BOOK LAYOUT
4 Clip art DesignFont: Journeys, 175-pt Lines .5 pt Subhead
Caslon Regular, 12-pt, align center Headline Caslon Regular,
24/22-pt, align center 5 Subhead Caslon Regular, 10-pt, align
center Text Caslon Regular, 12/12-pt, align center Clip art
DesignFont: Journeys, 120-pt
9
PRODUCTION DESIGN
Let’s design logos!
What should your logo look like?
Here’s how to turn lively little dingbats
into excellent logos and stationery:
Express the intangible . . .
An explosion of dingbats—those tiny pictures that come in
the form of fonts—has given the desktop publisher a cornucopia of raw material for creating modern logos. Many dingbats are artistically excellent. All spare you much of the labor of drawing, but their big asset is to help you visualize
by giving you something tangible to look at. All can be converted to paths (in FreeHand), disassembled, rearranged,
skewed, rotated, scaled, colored and otherwise altered to
yield an amazing number of interesting, useful images.
B&A RECOMMENDS: Around here we’ve acquired a lot of dingbats—they’re small, cheap and so useful we
collect them like marbles. Dingbats are sold as fonts but we rarely use them that way; instead, we’ll Convert
to paths in FreeHand and treat them like drawings. There are dingbats for everything, but when it comes to
making logos we have some favorites. The following, available through FontHaus (1-800-942-9110), are
worth a look: GeoOrnaments ($39), Altemus Borders ($39 per font; four-font set), Pictograph 1 ($39), FB
Ornaments Town ($35). While you’re on the phone, you might as well ask for the whole catalog. You’ll like it.
Dingbats create what we call abstract logos. Unlike pictorial
logos (graphic representations of real objects), or symbolic
logos (a globe, say, that signifies mankind), an abstract logo
works by suggesting meaning. It is vague by design. This is
especially valuable when:
• You’re a service business whose product is intangible,
• You wish to convey intangible qualities like strength, partnership, vision, etc.,
• Your company has diverse divisions, or expects to.
An interlocking group might suggest
teamwork, partnership, cooperation. An ordered arrangement can
symbolize structure or security.
Flower shape might imply growth.
Suggest the physical . . .
The basic four steps:
Pick a dingbat from
the many available
Add a background . . .
Modify . . .
Finish with a name!
Many fine logos are based on physical objects. For example, to a
printer a printing press is a thing
of beauty, but to customers it’s a
noisy, inky contraption. A printer,
therefore, would want a logo that
suggests the qualities of his press
without actually revealing it.
Swashes suggest
paper in motion
10
Overlapping objects encircling
a center might imply movement,
planned action, unity. Interlocking shapes might signify connection, group strength.
Diamond circles
suggest rollers
Pinwheel suggests
fanned paper
®
Use a background to add beauty, tension, strength . . .
Set an artistic stage
Target and define
A background is a simple shape you draw yourself that serves
as a stage for your dingbat. Many dingbats look good—even
great—on their own, but others are more effective with a
background. Use a background to:
• Make your logo bolder
• Give your logo a more pleasing shape
• Smooth an uneven edge
• Intensify the color
• Create dynamic tension
The dingbats that most often benefit from a background are
those with organic shapes, many points, or uneven outer contours. The background corrals them into a compact, visual
target that’s ideal for use on business cards, stationery and
commercial signage of all kinds.
A background gives
body and presence
to an airy, organic
dingbat, and transforms it into a bold
business symbol.
Different shapes
may look good on
your dingbat; try
several before settling. Note here the
corresponding corner-to-point relationship of the polygon.
USE SIMPLE SHAPES The best three background shapes are circles
(and minor ellipses), squares (and diamonds), and polygons up to
six points. These simple, symmetrical shapes keep the viewer’s
eye centered easily. Less effective are narrow ellipses, rectangles,
triangles and many-sided polygons, which tend to dissipate energy.
Reverse and energize
Scale and reposition
Dingbats almost always look best light on a dark background.
You’ll find that reversing the dingbat makes the background
dominant, which can make a dramatic difference:
Many dingbats benefit from the dynamic tension created by offcentering or rotating them. Different positions imply stability,
movement, and so on. Be bold! This step needs your artistic eye.
BIG DIFFERENCE: Reversing dingbat turns dark spikes into a light spark.
BIG DIFFERENCE:
In its natural state, exuberant spines radiate
outward from this dingbat’s bright center. Far
right, a dominant background restrains the
spines, and yields an
intriguing, vaguely dissonant, and totally different image.
®
Rotate, rescale
and move your
dingbat to touch
ever y edge; you’ll
find each hints at
something different. Resting on
the bottom implies
weight and stability; touching the
right suggests forward movement,
and so on.
WHICH SUNBURST IS BEST?
The dingbat’s size and position within its background affects what the
logo communicates. Which of these sunbursts would you select?
11
Create! Transformations expand your options . . .
Take it apart
Transform one or more parts
The dingbat on the disk is only a starting point! Disassemble
and rearrange its parts and you’ll often find many useful images hidden inside! Some ideas:
Dingbats are generally symmetrical. Rescale and reflect
one or more of the parts. Below, three good images emerge
from one dingbat:
Separate a section
Realign halves
Split the dingbat in two
Rotate one or
more sections
Delete part of it
Move each section
Reflect the
smaller section
Reduce the top half
Place on a background
Reflect both sections
Use only some of the parts
Build it from separate parts
Throw parts away!—individual pieces are sometimes more
useful than the whole, especially when juxtaposed with a
background. Look for surprises. Try the following:
One dingbat may not be enough. Duplicate parts (or whole
dingbats), then cascade or rotate them. Also, create fresh,
new images of your own from two or more dingbats:
1) Simply deleting
half the dingbat creates a native American sunrise.
2) Cropping results
in an abrupt and unexpectedly interesting lower edge.
1
TWO WAYS TO BUILD
Combine sections of a
border font by stacking
or rotating (above), or
combine parts from two
or more dingbats (left).
2
12
JAKS
®
Add the company name
Design business stationery
Make the name small . . .
Business stationery is composed of business card, letterhead and #10 envelope, which are called a “system.” In designing a system, your watchword is consistency. Elements
should be the same size on every piece, so design the business card—the smallest piece—first. The logo should be the
most prominent visual element, which is achieved by floating it, in color, in a large area of white. Three systems:
Your name is what turns a logo into a business trademark.
For stationery and papers that will be read at arm’s
length, a small, understated name has great authority:
HOW WIDE?
Limit the size
of the name to
the width of
the logo; if the
name’s short,
spread it out.
Uppercase
type is usually
better at this
than lower.
UNIBANK 4721 Greyforth, St Louis, MO 63101 314 555-5555 Fax: 314 555-0000
Ms. Star Brewer
Professor of Finance
University of Missouri
8001 Natural Bridge Road
St Louis, MO 63121
WHERE?
Align name
flush right or
left with centers, edges
or other lines
of sight. Background edges
are an obvious place to
start.
Dear Ms. Brewer:
. . . or make it big!
For a delivery truck or exterior signage the name must be
very large. At outdoor sizes the name dominates the logo,
and typestyle becomes the key design element.
Lorem ipsum dolor sit amet, consectetur adipscing elit, diam nonnumy
eiusmod tempor incidunt ut labore et dolore magna aliquam erat
volupat. Ut enim ad minimim veniami quis nostrud exercitation
ullamcorper suscipit laboris nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum irure dolor in reprehenderit.
Voluptate velit esse molestaie son consequat, vel illum dolore eu
fugiat nulla pariatur. At vero eos et accusam et justo odio dignissim
qui blandit praesent lupatum delenit aigue duos dolor et molestais
exceptur sint occaecat cupidat non provident, simil tempor sunt in
culpa qui officia deserunt mollit anim id est laborum et dolor fugai.
Et harumd dereud facilis est er expedit distinct. nam liber a tempor
cum soluta nobis eligend optio comque nihil quod a impedit anim id
quod maxim placeat facer possim omnis es voluptas assumenda est,
omnis dolor repellend.
Temporem eutem quinsud et aur office debit aut tum rerum
necessit atib saepe eveniet ut er repudiand sint et molestia non este
recusand. Itaque earud rerum hic tentury sapiente delectus au aut
prefer endis dolorib asperiore repellat.
Sincerely,
UNIBANK 4721
Greyforth, St Louis, MO 63101
Richard T. Cox
Chief Executive Officer
Ms. Star Brewer
Professor of Finance
University of Missouri
8001 Natural Bridge Road
St Louis, MO 63121
AIR CARE
LINES OF SIGHT As before, watch for lines of sight, only this
time you’re fitting the logo to the name. The two most common
are the ascender line and x-height of the typestyle.
®
THE SINGLE-LINE-OFTYPE MODEL
Name, address, and
phone numbers are set
in one type size on a
single line. Name stands
out because it’s in all
caps, a superbold
weight, and—especially
important—is colored
to match the logo. Extra
blank space is used between name, address
and phone numbers to
separate information.
UNIBANK 4721 Greyforth, St Louis, MO 63101 314 555-5555 Fax: 314 555-0000
Richard T. Cox
Chief Executive Officer
SINGLE-LINE SPECS
Logo 5p0 wide Company 8/9 Garamond
Condensed Ultra Address, phone 8/9
Garamond Condensed Light Name 8/9
Garamond Condensed bold.
13
Mr. David Simmons
Simmons Publishing
5243 East Hammond
Salt Lake City, Utah 84111
THE BIG-TYPE MODEL
This handsome stationery makes
a bigger show of the company
name. Your name mustn’t overpower the logo, though. Here,
narrow, widely spaced letters and
recessive color keep it in check.
Note the same color also unites
the distant (low) letterhead
address to the name.
Dear Mr. Simmons:
Lorem ipsum dolor sit amet, consectetur adipscing elit, diam nonnumy
eiusmod tempor incidunt ut labore et dolore magna aliquam erat volupat.
Ut enim ad minimim veniami quis nostrud exercitation ullamcorper suscipit
laboris nisl ut aliquip ex ea commodo consequat. Duis autem vel eum irure
dolor in reprehenderit.
Voluptate velit esse molestaie son consequat, vel illum dolore eu fugiat
nulla pariatur. At vero eos et accusam et justo odio dignissim qui blandit
praesent lupatum delenit aigue duos dolor et molestais exceptur sint
occaecat cupidat non provident, simil tempor sunt in culpa qui officia
deserunt mollit anim id est laborum et dolor fugai. Et harumd dereud facilis
est er expedit distinct. nam liber a tempor cum soluta nobis eligend optio
comque nihil quod a impedit anim id quod maxim placeat facer possim
omnis es voluptas assumenda est, omnis dolor repellend.
Temporem eutem quinsud et aur office debit aut tum rerum necessit atib
saepe eveniet ut er repudiand sint et molestia non este recusand. Itaque
earud rerum hic tentury sapiente delectus au aut prefer endis dolorib
asperiore repellat.
3010 Jennings Way
Reno, Nevada 89512
702.555.5555
Fax: 555.2222
Russell Stegland
Account Executive
BIG-TYPE SPECS
Sincerely,
Russell Stegland
Account Executive
Logo 2p6 wide Company 39/39 Industria
Solid spaced to 11p6.
44/39 initial letter Address, phone 8/9
Helvetica Condensed
Light Name 8/9
Helvetica Condensed
Bold.
3010 Jennings Way
Reno, Nevada 89512
Mr. David Simmons
Simmons Publishing
5243 East Hammond
Salt Lake City, Utah 84111
3010 Jennings Way
Reno, Nevada 89512
702.555.5555
Fax: 555.2222
QUIDCO
COMMERCIAL
REALTY
THE MULTIPLE-COLUMN MODEL
A favorite of corporate designers, different kinds of information are divided into
equally spaced columns.
Note subtle column shortening on the business card for
fit considerations. Multiple
columns give you extra
places to align letter and address lines. Clean and crisp.
QUIDCO
COMMERCIAL
REALTY
QUIDCO
COMMERCIAL
REALTY
8947 Plaza Way
Suite 210
Portland, OR 97201
Todd Martin
President
Mr. Harry O’Laughlin
WesTech Software
2951 Northwest Ave
Portland, OR 97201
Lorem ipsum dolor sit amet, consectetur adipscing elit, diam nonnumy eiusmod tempor
incidunt ut labore et dolore magna aliquam erat volupat. Ut enim ad minimim veniami
quis nostrud exercitation ullamcorper suscipit laboris nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum irure dolor in reprehenderit.
Voluptate velit esse molestaie son consequat, vel illum dolore eu fugiat nulla
pariatur. At vero eos et accusam et justo odio dignissim qui blandit praesent lupatum
delenit aigue duos dolor et molestais exceptur sint occaecat cupidat non provident,
simil tempor sunt in culpa qui officia deserunt mollit anim id est laborum et dolor
fugai. Et harumd dereud facilis est er expedit distinct. nam liber a tempor cum soluta
nobis eligend optio comque nihil quod a impedit anim id quod maxim placeat facer
possim omnis es voluptas assumenda est, omnis dolor repellend.
Temporem eutem quinsud et aur office debit aut tum rerum necessit atib saepe
eveniet ut er repudiand sint et molestia non este recusand. Itaque earud rerum hic
tentury sapiente delectus au aut prefer endis dolorib asperiore repellat.
Sincerely,
Mr. Harry O’Laughlin
WesTech Software
2951 Northwest Ave
Portland, OR 97201
14
503 555-5555
Fax: 503 555-0000
Dear Mr. O’Laughlin:
MULTI-COLUMN
SPECS
Logo 3p6 wide
Company 9/9
Kabel Ultra Address, phone 8/
9 Kabel book
Name 8/9 Kabel
bold.
8947 Plaza Way
Suite 210
Portland, OR 97201
503 555-5555
Fax: 503 555-0000
8947 Plaza Way
Suite 210
Portland, OR 97201
Todd Martin
President
®
FREEHAND 3.1 STEP-BY-STEP
How to draw and interlace two equilateral triangles
Handling this basic shape is surprisingly tricky. Key is to work from the center out.
In FreeHand’s View menu, turn on
Snap to point and Snap to guides.
1. Crisscross two ruler guides.
From the intersection—this is our
center point—rule a line straight
up. Fill with None.
5. Color only the outer triangle.
2. Clone the line and rotate the
clone 120° around the center point
(use the Rotate dialog). While the
line is still active, Duplicate once.
6. Select both triangles and Join.
The inner triangle punches a hole in
the outer. Change any lines to None.
1
2
How to interlace the triangles
You swamped us with responses
to last issue’s Star of David puzzle.
Our question was, What’s the simplest way to interlace the two triangles?—in other words, create the
over-and-under effect of a basketweave. What makes the answer
elusive is that, as with a lot of art,
our brain gets in the way! In real
life we weave wicker by physically
bending sticks. On paper, objects
cannot be bent or woven; they’re
illusions with no physical properties, so we must think differently.
For most drawings, you’ll create
this illusion in the following way:
3. Fastest way to now build a triangle is simply to grab the center end
of each line and drag it to the outside
end of its neighbor. Select all; Join.
Now pause for a look. Note
the importance of having begun with a center point: the
center of a rectangle drawn
around the
triangle is
not the
same as
the center
of the triangle. You
need the triangle’s unique
center point to easily position
an inner triangle accurately,
and align a rotated triangle.
4. Clone the triangle. Scale the
clone 80% from the center point.
7. Clone the triangle, then rotate
the clone 180° around the center
point. Fill with a different color.
3
Honor Roll
®
1. Draw unfilled rectangles atop
alternating intersections.
2. Clone the bottom triangle. The
clone will pop to the front.
3. Cut the clone. One by one, select
each of the rectangles and Paste
inside. Change their outlines to None.
Group all.
Four of you sent us the simplest solution of all: Paste the
clone inside not three objects
but only one. Slick.
Thanks to all of you who took the
time to send us your work (and especially for the kind words you sent with
it). And congratulations to those of
you who found this solution!
Gold stars to:
Marta Brown & Irv Cutter
Bellaire, Texas
David H. Cummings, Jr.
Broomfield, Colorado
Gregory T. Olson
Eden Prairie, Minnesota
15
John McWade
®
How to design cool stuff
Real stories, real design
16
John McWade Publisher and creative director
Gaye McWade Associate publisher and editor
Chuck Donald Design editor
Alan Smith Circulation manager
Joyce Evans Subscriber services
PRODUCTION NOTES
Before & After is totally desktop-published in Aldus
PageMaker 5.0 and FreeHand 4.0; its pages and
everything on them can be built using the most basic
equipment upon which the software will run. For the
sake of speed and storage, however, we use some
pretty heavyweight stuff: Apple Macintosh Quadra, FX
and CI computers, each with 32 mb RAM running
under System 7.1; RasterOps 19( color monitors and
8 ⁄ 24XLi video cards; MicroNet 1.2 gb hard disks with
NuPort cards (extremely fast access); MicroNet 128
mb magneto-optical disk drive (for transport). Laser
printers: Apple LaserWriter IIg (300 dpi), HP LaserJet
4M (600 dpi). Color printer: HP 1200C. B&W scanner:
Apple OneScanner with Ofoto software. Color scanner:
HP ScanJet IIc. Plate-ready film is from an Agfa SelectSet
5000, 2400 dpi, 150-line halftone screen. Film for this
issue was output by Padgett Printing in Dallas, TX.
Before & After is printed in Sacramento, CA, at W. W.
Hobbs on a manually adjusted Harris four-color press.
Colors are all printed kiss-fit (no traps).
C80
0
About our nomenclature
M30
Color To specify color, we list
percentages of the four process
inks—cyan, magenta, yellow and
black—in the manner shown
here. C80, for example, means
an 80% tint of cyan. K means black.
K3
fallen in eight years, and not a drop in five
months. Having said that, it was on a twilight drive two weeks ago that Gaye and I
came upon a scene we never expected. On
the pavement fifty yards ahead flickered a
10-foot line of wild fire! On the right was
a disabled motor home, the cockpit of which
was in flames. A man in the road was obviously helpless to put it out. We were alone
in the quiet forest.
Gasp! I figured we had 60 seconds before
fire would engulf the motor home, ignite
the trees and maybe explode. In our trunk
was a small fire extinguisher. Never in my
life had I used one.
What a time to read the instructions!
But while flames licked toward the brush,
I had no choice; glasses on my nose, I read
the label. Pull pin. Aim at base. Sweep. In
an instant—two seconds max—the fire in
the road was out. Dead. The motor home:
Aim at base. Sweep. And the fire went out.
Under the seats, in crevices, everywhere.
No flareup, nothing. I was astounded.
There would be no news crews to cover
the Yuba River fire; it was over before it
began. Being a designer, it occurred to me
that certainly the forest and maybe three
lives had been spared because those instructions had been clear, and simply presented. Pull pin. Aim at base. Sweep. They
will win no awards for aesthetics (check out
your office fire extinguisher) but they’re a
perfect example of what good print graphics are really about.
They’re about communication.
It isn’t always this obvious. But just the
same, when we design a PTA flier or a product ad or the company newsletter, we have
in mind a response. It’s easy to get wrapped
up in art, in the process of making things
“attractive,” thinking the better something
looks, the better the response will be. But
the designer must not lose sight of the goal,
and that, fundamentally, is to serve. Ask,
What are the needs here? Does my design
meet them?
Fun part is, good design and good communication go hand in hand. Excellent type,
for example, has been designed for every
conceivable need, so we never have to settle for visual mediocrity. Still, the point is
one of priority. In evaluating your latest
page, your first question should always be
not does it look good? but does it do the job?
Y40
Measurements We measure in picas
and points. One pica is one-sixth* inch; there are
twelve points in a pica. To match industry convention,
our notation is 1p for 1 pica, or 6p3 for 6 picas 3
points; and so on. Paper sizes are always in inches.
7p3
*An old-fashioned pica is .000622 inch shorter than this, which is why
your old pica gauges don’t work anymore.
Background color: C3 M3 Y6 K10
R
eader Brad Alberts, a desktop publisher who’s also a pilot for Federal
Express, recently sent us the cockpit checklist for a giant MD-11 jet transport. The idea was that we’d consider it for
a makeover, the problem being that while
this state-of-the-art airbus bristles with
modern technology, its checklist is a lettersized, desktop-published affair that, to not
put too fine a point on it, is a definite before.
I’d show it to you, but you can picture it:
three columns of all-Helvetica caps fenced
inside heavy black borders with bold lines
kinking Egyptian-style from one to the
next. Some information is out of sequence;
from the left column lines lead to alternate
procedures in the middle, yet from the right
they lead back to the middle in a very nonintuitive manner.
Pilots at this level are a bright bunch,
and most of them can run these checklists
in their sleep. Even so, a $75 million airplane is not the family sedan, and to land
one in a Singapore monsoon at night after
18 straight hours in the air with an unfamiliar crew, one can appreciate the need for a
clear, easy-to-review set of instructions.
In 1980 aboard a Saudi jumbo jet, a cockpit
warning indicated smoke in the aft cargo
compartment. The flight manual has a procedure for this. The black box that survived
the crash revealed the flight crew had spent
three critical minutes trying to find the procedure, which apparently had been indexed
in an unfamiliar way.
So about typesetting.
This issue we’ve run an article of guidelines for setting text. By text, we mean a
page or more, like a book—anything that
must be read comfortably for a long time.
But the guidelines for comfy reading do
not apply in places like airplane cockpits,
where the needs are different. In the cockpit, we must design for accessibility. The
instructions on a fire extinguisher, an emergency telephone list, a CPR placard—these
are short bursts of typeset information that
must communicate virtually intuitively to
readers under violent stress. It is in these
places the rubber of our craft meets the
road, because here the correct design can
mean the difference between life and death.
This recently got physical for me. The
Tahoe National Forest north of us is in a
condition of high fire danger—little rain has
Editorial and subscription offices
1830 Sierra Gardens Drive, Suite 30, Roseville, CA
95661 Telephone 916-784-3880 Fax 916-784-3995
ABOUT THE PUBLISHER
John McWade is the founder and voice of
Before & After. An award-winning publication designer, Mr. McWade is a desktop
publishing pioneer. He founded PageLab,
the world’s first desktop publishing studio, in March 1985,
and was the world’s first commercial user of Aldus PageMaker. Clients have included Apple, Adobe and Aldus, for
whom he designed two sets of PageMaker templates.
Articles in Before & After spring from real jobs, not editorial meetings. Life is so, like, big and abundant and full
of surprises there’s no way we could dream this stuff up.
®