Striped Umbrella - Topeka High Home
advertisement

Striped Umbrella A. Chapter 1 1. Create new folders: Documents folder à striped_umbrella à assets 2. Create a new site. a. Site menu à New Site b. Site Name: The Striped Umbrella c. Local Site Folder: click the folder next to this box and locate the striped_umbrella folder you just made. d. Click the Advanced Settings option on the left. e. Click Local Info. f. Then click the folder next to Local Images Folder and choose the assets folder you just made: 3. Create the first/index page for The Striped Umbrella. File menu à New. Click Create on this screen. 4. Save As index.html in your striped_umbrella folder. Web Design
Striped Umbrella
Page 1 of 38
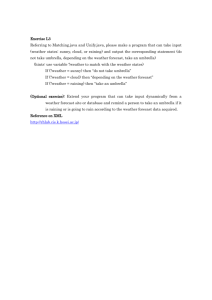
5. The index.html file will look like this. See instructions below for more details. About Us - Spa - Cafe Welcome to The Striped Umbrella - a full-service resort and spa just steps from the Gulf of Mexico and ten miles east of Crab Key,
Florida. Come enjoy the best of both worlds, a secluded sandy beach populated with beautiful birds, yet a short drive down the road
from world-class shopping, restaurants, and entertainment. Bring a good book and leave your laptop at the office. You won't want to
go home.
The Striped Umbrella
25 Beachside Drive
Ft. Eugene, Florida 33775
(555) 594-945
Club Manager
© Copyright 2002 - 20-Last updated on October 27, 20--
6. Banner: a. Insert menu à Image b. Then navigate to the Shared folder: Web Design à su_banner.gif c. alt tag: banner d. To center it, set up a CSS rule. I called it centering. e. Choose “Class…” at the top f. Type a name g. Choose to save it in a New Style Sheet File so we can use these for other files in the site. Call it su_styles.css when you save it. h. Here is the attribute to set: Web Design
Striped Umbrella
Page 2 of 38
7. Nav Bar: a. Type: About Us – Spa – Café b. Create a CSS for the Nav.Bar (About Us – Spa – Café). I called it navbar. Be sure to choose where your rule will be defined: c.
d.
e.
f.
Font family: Arial, Helvetica, sans-­‐serif Size: 18 Bold Color: #0000CC g. Centered 8. Horizontal Rule: Insert menu à HTML à Horizontal Rule 9. Paragraph a. Create a CSS (paragraphtext) i. Font family: Arial, Helvetica, sans-­‐serif ii. Size: 16 iii. Left-­‐aligned b. Spell-­‐check the paragraph: Commands menu à Check Spelling Web Design
Striped Umbrella
Page 3 of 38
10. Copyright info a. Create a CSS i. Font family: Arial, Helvetica, sans-­‐serif ii. Size: 12 iii. Italics b. Other Copyright info i. Shift-­‐return to single space between lines ii. Last Updated On: Insert menu à Date 11. Right-­‐click in the files panel on the green site folder to add blank files. Refresh. 12. Open each of the blank files in DreamWeaver and put the name of the file at the top. For example, open cruises.html. It would look like this: 13. View your site in at least 2 browsers (Safari, FireFox, Chrome) to see if it looks the same in each. Fix any errors you can find. Web Design
Striped Umbrella
Page 4 of 38
B. Chapter 2 1. Give the index.html page a Title: The Striped Umbrella beach resort and spa, Ft. Eugene, Florida 2. Set background page color with Modify à Page Properties. Click in the color square for Background color and drag the eyedropper to the index page to a color that would go with the rest of the home page. 3. Add this address, single-­‐spaced The Striped Umbrella 25 Beachside Drive Ft. Eugene, Florida 33775 (555) 594-­‐9458 a. Leave a blank line after the paragraph and before the copyright info b. Create this CSS for the 4 lines of the address: i. Italics ii. Size 14 iii. Arial, … 4. Add Copyright symbol: Insert menu à HTML à Special Characters à Copyright a. Create this CSS for the 2 copyright lines: i. Italics ii. Size 12 iii. Arial, … Web Design
Striped Umbrella
Page 5 of 38
5. Open the spa.html document. 6. Open the CSS Styles window. Window menu à CSS Styles 7. Attach/Link the CSS Style sheet you already created. Click the Link button. 8. Click Browse to find the file: 9. You are looking for su_styles.css: and click ok. 10. Remove the “spa” you put at the top and put in the Striped Umbrella banner. Click at the end of the graphic and use the centering CSS you created: 11. Copy and paste the nav bar About Us – Spa – Café from the index.html file. It should look the same, color, format, font, etc. Web Design
Striped Umbrella
Page 6 of 38
12. Put in a horizontal rule (Insert menu à HTML à Horizontal rule). Make it 600 pixels in the Properties panel: 13. Press Return to Insert the_spa.jpg next. Click to the right of it and left align it by choosing the paragraphtext CSS. 14. Type in the Title: 15. Type this text for the spa.html document (below the spa.jpg). Spell-­‐Check when done Commands menu à Check Spelling Spa Services Our spa services include numerous skin care treatments, body treatments, and massages. We also have some spa packages that combine several spa services into economical packages. Skin Care Treatments Revitalizing Facial A light massage that moisturizes the skin and restores circulation Gentlemen’s Facial A cleansing facial that includes a neck and shoulder massage Milk Mask A mask applied to soften and moisturize the face Body Treatments Salt Glow Imported sea salts are massaged into the skin, exfoliating and cleansing the pores. Mud Body Wrap Relief for your aches and pains Seaweed Body Wrap Seaweed is a natural detoxifying agent that also helps improve circulation. Massages Sports Massage Our deepest massage for tense and sore muscles Swedish Massage A gentle, relaxing massage Hot Stone Massage Good for tight, sore muscles. Advance notice required. Spa Packages Spa Sampler Mix and match any three of our services. Girl’s Day Out One hour massage, a facial, a manicure, and a pedicure. Call the Spa desk for prices and reservations. Our desk is open from 7:00 a.m. until 5:00 p.m. Web Design
Striped Umbrella
Page 7 of 38
16. Create a CSS called spaservices for the title. Choose these options: a. Font list: Arial, Helvetica, sans-­‐serif b. Bold c. Size: 16 px. d. center e. Color: #000066 17. For all the text after the Spa Services title, use paragraphtext CSS. 18. Go back to the index.html. 19. Change nav bar to read: Home – About Us – Spa – Café – Activities. Retain the navbar CSS settings. 20. Make links: Highlight Home, use Point to file the file list. to (drag/grab from and) point to index.html in Highlight About Us, use Point to file to point to about_us.html in the file list. Highlight Spa, use Point to file to point to spa.html in the file list. Highlight Cafe, use Point to file to point to cafe.html in the file list. Highlight Activities, use Point to file to point to activities.html in the file list. 21. Create an email link: Right after the phone number, press shift-­‐return and choose Insert menu à email link. Web Design
Retain the addresslines CSS. Striped Umbrella
Page 8 of 38
22. On index.html, select the horizontal rule. Change it to W: 90 % 23. Look at the code for the horizontal rule. Change the code to read 80% instead of 90%. When you click the horizontal rule, does the Properties Panel reflect this change? 24. Be sure the last line that says: Last updated on is updating automatically. 25. View your site in at least 2 browsers to see if it looks the same in each. Fix any errors you can find. C. Chapter 3 1. Open the spa page. 2. Create a CSS to format for bulleted lists bullets: Font list: Arial, Helvetica, sans-­‐serif Size: 12 Left-­‐aligned 3. Select the items under the section headings and make them an unordered list. To do this, find the option in the Properties panel: Here are the section headings to look for: Skin Care Treatments heading Body Treatments Sample Outcome: Massages Spa Packages 4. Create a CSS to format all the unordered lists in this document to have square bullets: a. Click in the unordered list b. Click List Item in the Properties Panel c. Click the Style drop-­‐down option and choose Square Web Design
Striped Umbrella
Page 9 of 38
5. Open the questions.docx from the WebDesign folder. Highlight the text in the document. Click after the 5:00 p.m. at the end of the DreamWeaver page, copy and paste the text to the DreamWeaver document. Format them to look like this USING ORDERED LISTS: Questions you may have
1.
2.
3.
4.
How do I schedule Spa services? Please make appointments by calling The Club desk at least 24 hours in advance. Please arrive 15 minutes before your appointment to allow enough time to shower or use the sauna. Will I be charged if I cancel my appointment? Please cancel 24 hours before your service to avoid a cancellation charge. No-­‐shows and cancellations without adequate notice will be charged for the full service. Are there any health safeguards I should know about? Please advise us of medical conditions or allergies you have. Heat treatments like hydrotherapy and body wraps should be avoided if you are pregnant, have high blood pressure, or any type of heart condition or diabetes. What about tipping? Gratuities are at your sole discretion, but are certainly appreciated. 6. Put in a Horizontal Rule before “Questions you may have” (Insert menu à HTML à Horizontal Rule). 7. Highlight the line: Questions you may have. Choose the CSS spaservices. 8. View your CSS by opening the CSS window (Window menu à CSS styles). Click the triangle next to the su_styles.css to expand the panel. Click on .bullets to see the properties you have defined. 9. Change the .bullets in the CSS Styles Panel and change the font size to 14. Note that all 11 bulleted items are larger. 10. Add a new rule/style to your CSS (Cascading Style Sheet). Name it .heading. Web Design
Striped Umbrella
Page 10 of 38
11. Set these attributes: 12. Click the pencil near the New CSS rule button to edit the heading style. In the Block category set the Text align to center: 13. To change Spa Services to the new CSS – heading – you must first take off all other properties (in the Properties panel): Format: None Font: Default Font Text Color button: Default Color button Style List (new CSS): heading 14. Add another style called body_text: Font: Arial, Helvetica, sans-­‐serif Size: 14 Style: normal 15. Apply this style to all text on this page except for the blue text and “Questions you may have.” 16. File à Save All saves the files including the su_styles.css file. 17. Select the opening paragraph text and clear prior formatting: Font: Default Font Size: None 18. For the Style, choose body_text. 19. Attach the su_styles.css style sheet then apply the body_text style to all of the paragraph text on the page. Web Design
Striped Umbrella
Page 11 of 38
20. Create the About Us page to look like this: Home - About Us - Spa - Cafe - Activities
______________________________________________________________________
When you arrive at The Striped Umbrella, check in at The Club House. Look for the signs that will direct you to registration. Our
beautiful club house is the home base for our registration offices, The Sand Crab Cafe, and The Spa. Registration is open from 8:00
a.m. until 6:00 p.m. Please call to make arrangements if you plan to arrive after 6:00 p.m. The cafe and spa hours are both posted and
listed in the information packet that you will receive when you arrive.
After you arrive, you will want to take a stroll down the boardwalk to the beach. The entrance to the boardwalk is just past the pool area.
The boardwalk provides a safe route to the beach for both our guests and the native vegetation. The sea oats and other flora are
tender. Please do not step on them or pick them.
The main swimming pool is directly behind The Club House. A lifeguard is on duty from 8:00 a.m. until 9:00 p.m. The pool area includes
a wading pool, a lap pool, and a large pool with a diving board. Showers are located in several areas for your use before and after
swimming. We also provide poolside service from the cafe for snacks and lunch.
Enjoy our lush landscaping as you explore the grounds. The beautiful sago palms flourish in our Florida weather! We have many native
plants that we hope you will enjoy, both within our manicured grounds and along the beach. Remember, the wild vegetation are all
protected species.
If you would like to play tennis, we have a very nice sports club. Call to reserve court times. Our clay courts are generally busy, so it's
not a bad idea to schedule your games as soon as you arrive. We also have a very extensive pro shop where you can find anything you
need to play. We can even restring your racket if the need arises.
21. Add graphics at the beginning of each paragraph. Before the… When After 3rd paragraph 4th paragraph 5th paragraph Insert this graphic: club_house.jpg boardwalk.jpg pool.jpg sago_palm.jpg sports_club.jpg Alt text Club House Boardwalk to the beach you decide you decide you decide Check that DreamWeaver put that image into your assets folder. 22. Align images as follows: Click this image… club_house.jpg boardwalk.jpg pool.jpg sago_palm.jpg sports_club.jpg On the Properties panel, Align: left right left right left 23. Add borders to all 5 images. a. Select one image at a time. b. Type 1 in the Border text box for each. 24. Add horizontal space to all images. a. Select one image at a time. b. Type 7 in the V Space text box for each. c. Type 7 in the H Space text box for each. 25. Change Brightness/Contrast for at least the boardwalk image. a. Select the image. b. Click the Brightness/Contrast button in the Property inspector. c. Drag the Brightness slider to the right until 15 appears. Web Design
Striped Umbrella
Page 12 of 38
26. Edit the alt tags. Click this image… club_house.jpg boardwalk.jpg pool.jpg sago_palm.jpg sports_club.jpg On the Properties panel, change alt text to: The Striped Umbrella Club House The boardwalk to the beach The pool area Sago palm The Sports Club 27. To insert a background image click Page Properties. Click the Appearance category. Locate the umbrella_back.gif. 28. To practice inserting a background image, now make the background image stripes_back.gif. 29. Since both images are too busy, delete the background images so it is again white. 30. Delete extra files from your site by right-­‐clicking them and choosing Delete. Delete stripes_back.gif and umbrella_back.gif. 31. Spell check all your pages. 32. Preview in at least 2 browsers. D. Chapter 4 1. Create activities.html (note change in nav bar): Home - About Us – Sand Crab Cafe – The Spa - Activities
______________________________________________________________________
We have many activities for you to choose from, both on site and within the area. Many of our visitors enjoy
local fishing trips. We have a small fleet of boats that will take you out for either a half-day or a full day. You can
also fish in the surf. Beware, though, of Ralph! Ralph is our resident blue heron. He knows what you fishermen
have in your coolers and if you aren't careful, he'll take your catch off your hands and make a quick get-a-way.
We can also arrange dolphin cruises. We have a unique approach - two boats go out side-by-side about 50
yards apart. The dolphins love it because it generates a huge wake! You'll see them jumping right between the
boats.
You can arrange for tickets for fishing excursions or dolphin cruises at The Club House desk.
Check out these links for area attractions that are very kid-friendly:
Watch the Blue Angels practice. Call for information on dates and times.
It's a short ride over the Alabama border to see the USS Alabama, at Battleship Memorial Park in Mobile Bay,
Alabama. Hours, directions, and prices are posted on their Web site.
2. Attach the su_style.css file. Then apply the body_text style to the paragraphs of text on the page (not to the navbar). 3. Add a blank line above the 1st paragraph. Click on that line to insert heron_waiting_small.jpg in front of that blank line above the 1st paragraph. Align Left. Web Design
Striped Umbrella
Page 13 of 38
4. Repeat step 3 for the 2nd image two_dolphins_small.jpg. But use Align Right. 5. For these and all future images, add horizontal & vertical space. Put borders on if you think they need them. 6. Create links: Blue Angels … link to http://www.blueangels.navy.mil USS Alabama … link to http://www.ussalabama.com fishing excursions … link to fishing.html dolphin cruises …. link to cruises.html 7. On the spa page, insert named anchors for internal links using Insert menu à Named Anchor. click to the left of the banner image … anchor name: top click to the left of the Skin Care Treatments heading … anchor name: skin_care click to the left of the Body Treatments heading … anchor name: body_treatments click to the left of the Massages heading … anchor name: massages click to the left of the Packages heading … anchor name: packages 8. Create the internal links from the 1st paragraph to the named anchors. Link in the link box with a # at the beginning of the anchor name. 9. Open the activities page. Create an image map with these steps: a. Select the banner b. Click the Rectangular Hotspot tool in the Property panel. c. Drag the pointer to create a rectangle over the umbrella in the banner. Click the OK to close the dialog box that reminds you to supply alternate text for the hotspot. d. Use the Point to File icon to link the hotspot to the index page. e. Type home in the Map text box in the Property panel to give the image map a unique name. f. Click the Target list arrow in the Property panel, then click _top. g. Type Link to home page in the Alt text box in the Property panel 10. Add this text to the fishing.html document: Home - About Us – Sand Crab Cafe – The Spa - Activities
______________________________________________________________________
As you can see, Ralph scores occasionally. We certainly don't encourage you to feed Ralph. We feel it is
important to intrude as little as possible with our wild friends and their diets. Just don't be surprised if you see
him roaming the beach trying to blend in with the other fishermen.
Web Design
Striped Umbrella
Page 14 of 38
11. Text should be automatically updated with the body_text style. 12. Insert the heron_small.jpg at the beginning of the paragraph, aligning Left. 13. Cruises.html: Home - About Us – Sand Crab Cafe – The Spa - Activities
______________________________________________________________________
This is the Dolphin Racer at dock. We leave daily at 4:00 p.m.and 6:30 p.m. for 1 1/2 hour cruises. There are
snacks and restrooms available on board. We welcome children of all ages. Our ship is a U.S. Coast Guard
approved vessel and our captain is a former member of the Coast Guard. Call The Club desk for reservations.
14. Text should be automatically updated with the body_text style. 15. Insert the boats.jpg at the beginning of the paragraph, aligning Right. E. Chapter 5 1. Open café.html. It should be blank except maybe for the word café. Insert a table. 7 rows, 3 columns, width: 750 pixels, border thickness: 0. The banner will go in the first row of the table. Instructions will walk you through that. 2. To select the table, move the pointer slowly to the top or bottom edge of the table until you see the pointer change to a Table pointer. 3. Center the table with the align drop-­‐down menu. 4. Click inside the 1st cell in the bottom row, then click <td> on the tag selector at the bottom of that window. Then type 30% in the W text box in the Property panel: 5. Repeat step 4 for the next two cells in the last row, using 30% for the middle cell and 40% for the last cell. Web Design
Striped Umbrella
Page 15 of 38
6. Click inside the 1st cell in the 5th row, then click the <td> in the tag selector. Click the Split cells icon into 2 rows: 7. Merge the cells in the 1st row with the Merge cells icon (next to the Split cells icon). 8. Open the index page. Copy and paste the banner and navbar to the top cell on the café.html page. Center the banner at the top in its cell, if it’s not already centered. 9. Insert images: Location graphic alt text 1st cell, 3rd row café_logo.gif Sand Crab Café logo st
th
1 cell, 5 row cheesecake.jpg Banana Chocolate Cheesecake Size the cheesecake graphic to be the same width as the café_logo.gif. 10. Merge the 2 cells to the right of the cheesecake graphic. Insert the café_photo.jpg in the newly merged cells, using The Sand Crab Café as the alt text. 11. Center the logo and cheesecake images. Left align the cafe photo. 12. Merge the 2 cells to the right of the café logo. Click in the newly merged cell then type: The Sand Crab Cafe is located in The Club House and has three dining areas: The Terrace, The Dining Room, and The Cabana. The Terrace is outdoor dining with a breathtaking view of the Gulf, especially at sunset. The Dining Room is casual, indoor dining on the second floor. The Cabana is poolside. 13. Click in the cell below the cheesecake photo. Type these single-­‐spaced: Banana Chocolate Cheesecake Our signature dessert 14. Click in the next cell down and type: Reservations are recommended for The Dining Room during the peak summer season. 15. Merge the 2 empty cells below the café photo. In the newly merged cells, insert a new table. Rows: Columns: Table width: Border thickness: Header section: 4 2 300 pixels 0 Click the Top row header icon (automatically centers and bolds the text that is typed in the top cells of the table). Web Design
Striped Umbrella
Page 16 of 38
16. Merge the 2 cells in the top row of the nested table. Type: Sand Crab Café Hours The Terrace 11:00 a.m. – 9:00 p.m. The Dining Room 7:00 a.m. – 11:00 p.m. The Cabana 10:00 a.m. – 6:00 p.m. 17. Attach the su_styles.css to the café page. Apply styles as follows: paragraph next to the café logo body_text style Banana Chocolate Cheesecake bullets style Our Signature dessert body_text style Reservations text body_text style Nested table text body_text style 18. Using the Center option in the Horz list section, align the following: • The cell with the cheesecake name • Reservations text • Cell with the nested table 19. In the cell with the Reservations text, click the Vert list arrow, then click Middle. 20. Preview your work in at least 2 browsers. It should similar to this. Change nav bar, if necessary: Home - About Us – Sand Crab Cafe – The Spa - Activities
The Sand Crab Cafe is located in The Club House and has three
dining areas: The Terrace, The Dining Room, and The Cabana. The
Terrace is outdoor dining with a breathtaking view of the Gulf,
especially at sunset. The Dining Room is casual, indoor dining on the
second floor. The Cabana is poolside. Banana Chocolate
Cheesecake
Our signature dessert Sand Crab Cafe Hours Reservations are recommended for
The Dining Room during the peak
summer season. The Terrace 11:00 a.m. - 9:00 p.m. The Dining Room 7:00 a.m. - 11:00 p.m. The Cabana 10:00 a.m. - 6:00 p.m. Web Design
Striped Umbrella
Page 17 of 38
F. Chapter 6 1. Modify your index page to reflect the changes in the nav bar and so it has tables (without the borders showing in the browser): Home - About Us – Sand Crab Cafe – The Spa - Activities
Welcome to The Striped Umbrella - a full-service resort and spa just steps from the Gulf of Mexico and ten
miles east of Crab Key, Florida. Come enjoy the best of both worlds, a secluded sandy beach populated with
beautiful birds, yet a short drive down the road from world-class shopping, restaurants, and entertainment.
Bring a good book and leave your laptop at the office. You won't want to go home!
The Striped Umbrella
25 Beachside Drive Ft.
Eugene, Florida 33775
(555) 594-9458
Club Manager
Copyright 2002 - 2020
Last updated on ____________ 2. Create a new CSS rule called contact_info: Font: Arial, Helvetica, sans-­‐serif Size: Style: Line Height: Decoration: Weight: Variant: Case: Color: small italic normal none normal normal none #333333 3. Select the paragraph with The Striped Umbrella contact information. Remove any formatting 1st by Changing font to Default Font, size to none, remove italic formatting if there is any. Then apply the contact_info CSS to the text. Text should be dark gray. 4. Remove any prior formatting to copyright and last updated statements. Apply the contact_info CSS to the text. 5. Change the color on contact_info style to #000066. Web Design
Striped Umbrella
Page 18 of 38
6. Open the about_us page. Modify the nav bar and add tables: Home - About Us – Sand Crab Cafe – The Spa - Activities
When you arrive at The Striped
Umbrella, check in at The Club
House. Look for the signs that
will direct you to registration.
Our beautiful club house is the
home base for our registration
offices, The Sand Crab Cafe,
and The Spa.
Registration is open from 8:00
a.m. until 6:00 p.m. Please call
to make arrangements if you
plan to arrive after 6:00 p.m.
The cafe and spa hours are
both posted and listed in the
information packet that you will
receive when you arrive.
______________________________________________________________________________________________________________________________ After you arrive, you will want
to take a stroll down the
boardwalk to the beach. The
entrance to the boardwalk is
just past the pool area. The
boardwalk provides a safe
route to the beach for both our
guests and the native
vegetation. The sea oats and
other flora are tender. Please
do not step on them or pick
them. The main swimming pool is directly behind The Club House. A lifeguard is on duty from 8:00 a.m. until
9:00 p.m. The pool area includes a wading pool, a lap pool, and a large pool with a diving board.
Showers are located in several areas for your use before and after swimming. We also provide
poolside service from the cafe for snacks and lunch. ______________________________________________________________________________________________________________________________ Enjoy our lush landscaping as you explore the grounds. The
beautiful sago palms flourish in our Florida weather! We have many
native plants that we hope you will enjoy, both within our manicured
grounds and along the beach. Remember, the wild vegetation are
all protected species. If you would like to play tennis,
we have a very nice sports
club. Call to reserve court
times. Our clay courts are
generally busy, so it's not a
bad idea to schedule your
games as soon as you arrive.
We also have a very extensive
pro shop where you can find
anything you need to play. We
can even restring your racket if
the need arises. 7. Create a new CSS rule: 8. Choose Tag option from the drop-­‐down menu at the top: Web Design
Striped Umbrella
Page 19 of 38
9. Choose hr from the drop-­‐down menu for Selector Name: 10. Choose This document only from the Rule Definition: 11. Set the HR color to #000066. Set the Background color (in the Background category) to #FFFFCC. If you look in the code near the top of this document, you will see how the HR and background colors are set within the document, not in the external style sheet. 12. Changing styles in the CSS styles panel. a. Click the hr style. Change the HR color to #003399. b. Click the body style and click the CSS trash can to delete just that one rule. Background changes back to white. 13. Open the su_styles.css page. Create a new definition to change the link color on hyperlinks. At the end, type: a:link {
font-family: Arial, Helvetica, sans-serif;
size: small;
font-weight: bold;
color: #003366;
}
Save and look at the activities file and notice that the fishing excursions and dolphin cruises page links in the text now appear in another shade of blue. 14. Create a new definition to change the hover color of the links. At the end of the su_styles.css page type: a:hover {
font-family: Arial, Helvetica, sans-serif;
size: small;
font-weight: bold;
color: #0066CC;
}
Web Design
Striped Umbrella
Page 20 of 38
15. Modify the spa page to use tables: Home - About Us – Sand Crab Cafe – The Spa - Activities Spa Services
Our spa services include numerous skin care treatments, body treatments, and massages. We
also have some spa packages that combine several spa services into economical packages. A
few of our most popular services are listed below. Skin Care Treatments
• Revitalizing Facial
A light massage that moisturizes
the skin and restores circulation.
• Gentlemen’s Facial
A cleansing facial that includes
a neck and shoulder massage. • Milk Mask A mask applied to soften and
moisturize the face.
Body Treatments
• Salt Glow
Imported sea salts are massaged
into the skin, exfoliating and
cleansing the pores.
• Mud Body Wrap
Relief for your aches and pains.
• Seaweed Body Wrap Seaweed is a natural detoxifying
agent that also helps improve
circulation. Massages
• Sports Massage
Our deepest massage for
tense and sore muscles.
• Swedish Massage
A gentle, relaxing massage. • Hot Stone Massage Good for tight, sore muscles.
Advance notice required. Spa Packages
• Spa Sampler
Mix and match any three of our
services. • Girl’s Day Out
One hour massage, a facial, a
manicure, and a pedicure.
Call the Spa desk for prices and reservations. Our desk is open from 7:00 a.m. until 5:00 p.m.
Questions you may have
1. How do I schedule Spa services?
Please make appointments by calling The Club desk at least 24 hours in advance. Please
arrive 15 minutes before your appointment to allow enough time to shower or use the sauna.
2. Will I be charged if I cancel my appointment?
Please cancel 24 hours before your service to avoid a cancellation charge. No-shows and
cancellations without adequate notice will be charged for the full service.
3. Are there any health safeguards I should know about?
Please advise us of medical conditions or allergies you have. Heat treatments like
hydrotherapy and body wraps should be avoided if you are pregnant, have high blood
pressure, or any type of heart condition or diabetes.
4. What about tipping?
Gratuities are at your sole discretion, but are certainly appreciated. Top of page
16. Modify the bullets tag in the CSS file so the font size is small. Save and refresh. View the spa page to see the change. Web Design
Striped Umbrella
Page 21 of 38
17. Modify the cruises page to use tables: 18. Open the about_us page. Select the split view so you can see the code. Highlight the code for the hr tag. Cut it from the about_us code and paste to the CSS code. Save both files. Now all hr’s in your site are changed. G. Chapter 7 1. Create the feedback page: Home - About Us – Sand Crab Cafe – The Spa - Activities 2. Chose Window menu à Insert to view the Insert options. Hold down the Common drop-­‐
down menu and choose Forms. 3. Merge the 3 cells in the bottom row. In that row, click Form from the Insert, Forms menu: A dashed red rectangular outline appears in the cell. Web Design
Striped Umbrella
Page 22 of 38
4. In the Properties panel, type feedback for the Form name and POST for the Method. 5. In the form, insert a table: Rows: 10 Columns: Table width: Border thickness: Cell padding: Cell spacing: Header section: Summary: 2 75% 0 2 1 Top row header icon Table used for form layout. 6. Center the table in the form. Set the bottom-­‐left cell width to 30%, bottom-­‐right to 70%. 7. Merge the top 2 cells in the first row of the table. 8. Type: Top row: To request further information, please complete this form. st
th
1 cell 5 row: st
th
1 cell 6 row: st
th
1 cell 7 row: I am interested in information about: I would like to receive your newsletters. I learned about you from: 9. Apply body_text style to the sentences. 10. Click in the 1st cell 8th row. On the Insert window, on the Forms drop-­‐down, click Label. Type Comments. Format as body_text. 11. Click in the 1st cell in the 2nd row. Type First Name. Format as body_text. 12. Click in the 2nd cell in the 2nd row. Click Text Field button from the Insert window. When the style section comes up, choose: No label tag: Web Design
Striped Umbrella
Page 23 of 38
13. Look at the Properties panel and set these: 14. Repeat steps 11-­‐13 to put labels and text fields in for Last Name and E-­‐mail. Use last_name and email for the TextField names. 15. Preview this page in a browser or 2. 16. Click in the cell to the right of the Comments: label. Click the Textarea button on the Insert window. Choose No label tag on Style. Click OK. In the Properties panel type: TextField box: Char width box: Num lines text box: Type section: comments 50 4 Click the Multi line option button 17. Put the cursor in the empty table cell to the right of I am interested in information about:. Click the Checkbox button on the Insert window to insert a check box in the form. Use these settings/labels: 18. The Properties panel is to look like this: This is the value that will be sent to your script or program when the form is processed Selecting the Checked option button would make a check mark appear in the check box by default. 19. Type Fishing after the checkbox. Format the Fishing label with the body_text style. 20. Insert a space after the Fishing label, then repeat steps 17-­‐19 to place a check box to the right of the Fishing text box with the Label: Cruises. The Check box name is cruises; Checked value: cruise; Initial state: Unchecked. Web Design
Striped Umbrella
Page 24 of 38
21. Put the cursor in the empty table cell to the right of I would like to receive your newsletters. Click the Radio Group button on the Insert window. Modify the dialog box to look like this: 22. Format the radio button labels using the body_text style. 23. Put the cursor in the empty table cell to the right of I learned about you from:. Click the Select (List/Menu) button on the Insert window: 24. Click No label tag option button: 25. Properties panel: 26. Click List Values on the Properties panel: Web Design
Striped Umbrella
Page 25 of 38
27. Click to the left of the First Name label at the top of the form. You will insert a hidden field by clicking the Hidden Field option on the Insert window à Forms: 28. In the Properties panel boxes: 29. Click in the 2nd cell of the 2nd to last row of the table. Click the Button option on the Insert à Forms window. Click No label tag: 30. Modify your Properties panel to look like: 31. Click to the right of the Submit button. Insert a space, then click the Button option on the Insert window as you did for the Submit button. This time it will be a Reset button. Modify your Properties panel to look like: 32. Click after the text First Name, then type an asterisk. The asterisk will give viewers a clue that this is a required field. 33. Repeat step 32 after the words Last Name and E-­‐mail. 34. Merge the two cells in the last row. Type *Required field then apply the body_text style to it. 35. Save and try your page in at least 2 browsers. Web Design
Striped Umbrella
Page 26 of 38
36. Open the about_us page and add a row to the bottom of the page. Merge the cells in the new row, then type Please give us your feedback so that we may make your next stay the best vacation ever. Format it with body_text style. Center the text. 37. Select the word feedback then link that word to the feedback page. 38. Test the page in a browser. Test the feedback link. Test the form by filling it out, then clicking the reset button. The Reset button will clear the form, but the Submit button will not work because this form has not been set up to send information to a database. Linking to a data base is complex and must be done with the company that houses your website. H. Chapter 8 – Creating pages with built-­‐in CSS pages 1. Duplicate the Striped Umbrella site in your Documents folder. Leave the duplicate untouched and work with the original. You will be replacing some files in the original with pages done with CSS instead of tables. This will ensure you have the site in tact up to this point for grading purposes. 2. You will create a new document in DreamWeaver. File menu à New à Blank Page à Page Type: HTML à Layout: 1 column liquid, centered, header and footer. On that window it will give you link icon so you can Attach the CSS file: su_styles.css to your page. Attach the Style Sheet. Click Create. 3. Open the index page and select the paragraph of text that begins, “Welcome…” Copy that text then switch to the new, unsaved page. Select the content on the new, unsaved page and paste. The index page information writes over the place holder/information text that comes up when you choose the pre-­‐built CSS page. 4. Switch back to the index page. Select and copy the contact information then paste it to the new document in the same place as it was on the original index page. Web Design
Striped Umbrella
Page 27 of 38
5. Switch back to the index page. Select and copy the copyright and last updated information then paste them to the new document in footer section of the new, unsaved page. 6. Switch back to the index page. Select and copy the banner and the nav bar then paste them to the new document in the header section of the new, unsaved page. Close the old index page. Save this new index page replacing the old. 7. Center the nav bar, if it’s not centered. Remove any blank lines between the banner and the nav bar. 8. Move your mouse over the bottom of the header block. Click the yellow border to select the block, then move the mouse on the block border until the floating window appears with the properties of the div tag: 9. Highlight the Welcome… paragraph. On the Properties panel under HTML, Change the Format drop-­‐down menu to None. Now the paragraph should reflect the body_text style. 10. In the CSS panel, click the header style. Change the background color to #FFFFFF. The background color should now be white: 11. Do the same for the footer style. Also add one more attribute to the footer: Web Design
Striped Umbrella
Page 28 of 38
12. Select the body tab in the CSS styles panel. Click to select the background color. Change it to #7AD3F6. 13. Show Rulers: View menu à Rulers à Show. Drag from the top ruler down to the 256 pixel mark on the vertical ruler. 14. Click the Layout tab on the Insert bar, then choose the Draw AP Div option. 15. Drag a rectangle in the middle of the home page and under the guide that is 350 pixels wide and 150 pixels tall: 16. Click the AP div icon in its upper left corner to select it. Type the element’s name, the Overflow and Visibility settings in the Properties panel and the L and T settings: 17. Notice you can change the W and H also. Change them to W: 200 px and H: 175 px. The upper left corner stays in the same position. Web Design
Striped Umbrella
Page 29 of 38
18. Draw another Div tag anywhere on the page. Name it background. Select it. Change/add these settings in the Properties panel: 19. Select the background AP Div. Change the Z-­‐index value to 0. This makes the background AP Div behind the contest AP Div. Change the Bg color to #FFFFFF (white). 20. Deselect all then click inside the contest AP Div. Insert the contestants.gif file using Two young contestants as the alt tag. Press the ß to position the cursor to the left of the graphic. Press Shift-­‐Enter 3 times. Click Live view at the top. You should see a scroll bar on the right. The Overflow: Auto allows the scroll bars to appear when there is too much for the AP Div tag to show at once. 21. Turn off Live View. Remove the image and the 3 line breaks from the contest AP Div. Change the Height back to 175, if necessary. This time find the BG image box in the Properties panel. Browse for the contestants_bak.jpg and click OK to set the background image for this AP Div. 22. Click in the top middle of the AP Div so you can type. Type: Sand Castle Contest July 4 Bring your buddies! 23. Select the contest style (CSS). Add these properties: Font-­‐Family: Font-­‐Size: Font-­‐Weight: Color: Text-­‐align: Arial, Helvetica, sans-­‐serif small bold #000066 center 24. Open the AP Elements window (Window menu à AP Elements). Double-­‐click background on that panel to change the name to outline. Press à 7 times and â 7 times to reposition the outline AP element so it is centered behind the contest AP element. 25. Click the Eye icon column twice for the contest AP element in the AP Elements panel. The closed eye icon appears, indicating that the contest AP element no longer appears in the document window: 26. Click the Closed eye icon on the contest AP element. Clicking the Closed eye icon shows the eye icon and makes the AP element visible. Web Design
Striped Umbrella
Page 30 of 38
27. Click the Eye icon on the contest AP element to make the AP element inherit the visibility status of its parent objects. In this case, the parent object of the contest AP element is the home page. Since the home page is visible, the contest AP element is visible, too. 28. Create another random AP Div tag off to the right side. Click the contest AP element in the AP Elements panel. Click in the contest AP element in the Document window in the text and move your cursor to after the word “buddies!” Insert another AP Div from the Insert panel. 29. Choose Insert: At insertion point and ID: apDiv1 then click OK. 30. Another AP Div element is now nested inside the contest AP element. Name it signup. 31. Specify position and size in relation to the upper-­‐left corner of the contest AP element: L: T: W: H: Background color: 152px 70px 42px 105px #FFFFFF 32. Click in the signup AP element. Erase text automatically placed there and type: Sign up at the Club desk. It is automatically formatted using the properties for the contest AP element. 33. Enter the page title The Striped Umbrella Beach Resort and Spa in the title text box. 34. View your page in at least 2 browsers. Web Design
Striped Umbrella
Page 31 of 38
I. Chapter 9 – Adding Media Objects 1. Open the activities page. First, put your content in table format: 2. We will make buttons linking to the pages in our site instead of having just text link. Click in front of the NavBar. Choose Insert menu à Image Objects à Rollover Image. Type the image name, browse for the Original image, the Rollover image, type the alternate text and browse for the URL: 3. Click to the right of that button and insert the next buttons, About Us, Sand Crab Café, The Spa, and Activities using the same method. The images are to be in the assets folder. About Us: Sand Crab Cafe: The Spa: Activities: about_us_up.jpg and about_us_down.jpg café_up.jpg and café_down.jpg spa_up.jpg and spa_down.jpg activities_up.jpg and activities_down.jpg 4. Copy and paste this new navigation menu to the other pages. Web Design
Striped Umbrella
Page 32 of 38
5. Click before the beginning of the sentence that starts with Watch the Blue Angels practice… Choose Insert menu à Image Objects à Rollover Image. Type the image name, browse for the images and type the alternate text and URL: 6. Set the Target on the Properties panel to _blank so that the Blue Angels web site will open in a new window, keeping the Striped Umbrella Web site open also: 7. Click on the newly made button. Align text left so that the button is aligned to the left of the line of text beside it. 8. Click before the beginning of the sentence that starts with It’s a short ride… and insert another button for a link to the USS Alabama site. The button’s link is to link to the same site as the text USS Alabama in the sentence. 9. Click on the newly made button. Align text left so that the button is aligned to the left of the line of text beside it. 10. Highlight the text Blue Angels and remove the link. Also remove the link from the text USS Alabama. 11. Preview your work in a couple of browsers. Check that the Blue Angels and USS Alabama pages open in a separate window. 12. Open the Café page. Select the café logo in the top-­‐left corner of the page then delete it. Choose Insert menu à Media à SWF. Insert the crab.swf file. Type Crab logo animation in the Object Tag Accessibility Attributes text box. 13. Test it in a browser or two. Web Design
Striped Umbrella
Page 33 of 38
14. Copy the crab.fla file to your assets folder. Link the Src to this Flash file in your Properties panel and click Edit and DreamWeaver will launch the editable Flash version of the file: 15. Find the Properties panel in Flash and change the frame rate from 12 to 24 fps (frames per second). This should double the speed of the animation: 16. Then click Done. This should save the animation and go back to DreamWeaver: 17. Open the activities page. Delete the image of the two dolphins. Insert a rollover image. Image name: Original image: Rollover image: Alternate text: dolphins one dolphin.jpg two-­‐dolphins.jpg Dolphins riding the surf 18. Add a 1-­‐pixel border to the image in the Properties panel: 19. Create a new file called wildlife_message.html: Our property is not far from a wildlife preserve. While it is tempting to feed some of our neighbors like Ralph, feeding wildlife creates an artificial gathering area, which is bad for the animals and for you. We don’t want to increase the risk of disease or injury to animals or guests! Enjoying nature while at the same time being careful not to disturb nature is a delicate balance that we strive for at The Striped Umbrella. 20. Open the activities page. Select the fishing image. Choose Window menu àBehaviors. In the Behaviors window, click the + which is the Add behavior button and click Open Browser Window. Type these settings: Web Design
Striped Umbrella
Page 34 of 38
21. Test your work in a browser. When you click the fishing image, the wildlife message comes up in a separate window. 22. Right click the right column of the Open Browser Window action in the Tag Inspector panel. Select Edit behavior: 23. Change the Window height to 200. Test it in your browser. 24. Right click the left column and change it from onClick to onMouseOver. This will change the effect to just mouse over not clicking it. 25. Copy the umbrella_anchor_movie.flv to your assets folder. Click in the cell below the Blue Angels and USS Alabama buttons cell. Choose Insert menu à Media à FLV. Type these settings: 26. Type Stop by The Club House to pick up your complimentary Umbrella Anchor before you head to the beach! In the cell next to the cell with the Flash video. Apply the body_text style. 27. Center the video by clicking after it and using the Horz center feature. 28. Test your work in a browser. Web Design
Striped Umbrella
Page 35 of 38
J. Chapter 10 – Templates 1. Open the cruises page. Save As Template with the name activities_pages. Yes, update links. Look at the Files panel and see the Templates folder with this file in it. Also, go to Window menu à Assets and click the Templates icon. You will see this template here: 2. Click on the boat graphic. Click the <td> at the bottom of the window so that the whole cell is selected: 3. Choose Insert menu à Template Objects à Editable Region: 4. Name it description: Web Design
Striped Umbrella
Page 36 of 38
5. Add another Editable Region in the next cell to the right. Insert menu à Template Objects à Editable Region. Name it photo. You can delete the word photo in the cell. Here is what your page should look like now: 6. Drag the boat image to the photo editable region. Select the paragraph of text and drag it to the description editable region. 7. Click in the left cell that now has nothing in it. Set the column width to 20%. Set the other 2 column widths to 40%. 8. Change these cells’ settings: Cell Boats image cell Description editable region Settings Horz (horizontal alignment): center Vert (vertical alignment): Top Horz: Left Vert (vertical alignment): Top 9. Put the cursor in the cell to the left of the description editable region. Type Cruises. Press Return and type Fishing. Apply the bullets style to the 2 words. Link the Cruises text to cruises.html and the fishing text to the fishing.html. 10. Delete the page title and Save As Template. Close. 11. Create a new file from the template. File menu à New à Page From Template: 12. Save it as golf.html. Type Area Golf Courses in the Title text box. Web Design
Striped Umbrella
Page 37 of 38
13. Delete the boats image and insert golfer.jpg with Golfer swinging a club as the alt text. Delete the text in the description box and type this text: Discover some of the country’s most beautiful golf courses within our area. Several are Arnold Palmer courses. Most are 18-­‐hole courses, but a few have 27 holes. All are beautifully landscaped and include extensive practice facilities. Information about green fees, cart fees, and tee times is available in The Sports Club. Private or group lessons can also be arranged with advance notice. 14. Apply the body_text style to the text. Select the text The Sports Club in the paragraph and link it to about_us.html. Save and close. 15. In the finder, make a copy of the fishing page. Open the original fishing page. Copy the paragraph of text on the right side of the page. Close the page. Create a new HTML page from your template and save as fishing.html overwriting the original fishing.html page. 16. Replace the paragraph in the template with the paragraph you copied from the fishing page. 17. Delete the boat image and replace it with the heron_small.jpg image. Add Ralph and his catch for the alternate text. 18. Title the page Fishing at The Striped Umbrella. Save. 19. Make a new cruises page based on the template. Enter The Dolphin Racer as the page title. Save. 20. Test all your pages in at least 2 browsers. 21. Open the template. Press return after the Fishing link to add another link: Golfing. Link it to the golf.html page. Apply the bullets style. File menu à Save All. When it asks if you want to Update Template Files, you will say Update. This will save the template and any files created with the template file. 22. Open the activities page, then type We can also arrange tee times for you at area golf courses. at the end of the paragraph with the links to the cruises and fishing pages. Link tee times to golf.html. Save. 23. Test your pages in a browser or 2. Web Design
Striped Umbrella
Page 38 of 38