GSP Activity - Introduction to Animation
advertisement

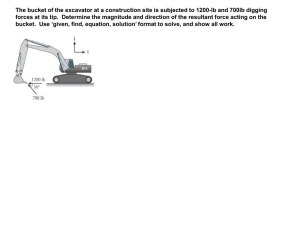
GEOMETER’S SKETCHPAD: DEVELOPING ANIMATION SKILLS Goal: Apply translations and reflections to create 2D animations of “real-world” objects. CT Standard 3.2: Use spatial reasoning, location and geometric relationships to solve problems. Terms: Free Point – a point that can be moved without distorting another object. Global animation – creating an object that moves to other parts of the screen. Local animation – creating an object with moving parts, but that does not move to other parts of the screen. Combined animation – creating an object that displays local and global animation. ANIMATION SKILL #1: GLOBAL ANIMATION (AND THE HOT-AIR BALLOON) Let’s create a helium balloon that floats up and away. Open a new file in Sketchpad. Select the circle tool and create a circle. You will see a control point on the circle. Choose the point tool and create a “free point” on the circle near the bottom of the circle. We will be using this free point in a moment to attach a string. Attach two segments to the “free point” that you just made on the circle to serve as the string. Do not connect the segments to the control point of the circle. See image below. If you attached to the control point, do control Z a couple of times to undo and then make sure to attach the string to the free point. Click on the arrow tool (the top tool that is used for selecting objects) and click in the open space to make sure nothing is highlighted. Then, highlight only the circle by clicking on the circle. From the construct menu, choose Circle Interior. This will color your balloon. Now, place your cursor in the interior of the balloon (in other words over the colored part) and right-click in the balloon and choose the color option to select the color of your choice. control point We have created the object that we wish to move. Now we need to create a path for it to move on. We will make a “global animation” in the next steps. In other words, we will move the balloon across the screen. Next to the balloon, create a nearly vertical segment from the bottom of the screen to the top that extends through most of the vertical height of the screen. (Note: It is important to create the segment from the bottom of the screen to the top and not vice-versa. If you created your segment from the top to the bottom, delete the segment and create a new one from the bottom to the top.) This will serve as the path for the balloon. See below: Now we need to translate (shift) the balloon onto the path that we just created. We will accomplish this following the bulleted steps below to set up and use a vector: Create a free point on the segment that is our path. (Somewhere near the middle of the segment – but the point can be anywhere on the segment.) Create a new free point on the balloon (near the top of the balloon – but it could be anywhere on the balloon). Click on the arrow tool and then open space so that nothing is highlighted. Click on the free point of the balloon (that is near the top of your balloon) and then click on the free point on the path segment (which is near the middle of the segment). You should have just those two points highlighted at the moment. Next, from the Transform menu, select Mark Vector. You should see the trace of the vector “shoot” from the balloon to the path segment. (If it “shoots “ the other way from the path segment to the balloon, then you need to do this step over again. We need the vector to be shooting from the balloon to the path.) Now, to attach the balloon to the vertical segment, we need to highlight the entire balloon (string and all). To do this, with the arrow tool selected, drag a box over the entire balloon. Next, from the Transform menu select Translate (which means “shift”). A pop-up menu will show you that you are translating along the marked vector from your free point on the balloon to the free point on the segment. This is exactly what you want to do, so click on the translate button. You’ll see an image of your balloon now attached to the path. See below: Click in the open white space to de-select everything. Now, highlight the point near the top of the new balloon that attaches the balloon to the vertical segment. Drag the point to move the balloon up and down the path. In the next section, we’ll set it up so that the balloon moves (animates) on its own. Let’s Animate! Highlight only the point that attaches the balloon to the path segment (the point near the top of the new balloon). From the Edit menu, select Action Buttons and then Animation. You will see a pop-up menu. We can move the balloon back and forth along the segment path (bidirectional) or just in one direction. We likely just want the balloon to be moving upward. So, from the direction menu on the pop-up select “forward”. And, in the speed menu, we’ll start with medium speed and adjust as desired. Click OK and you’ll see a button appear at the top left of the screen. Click on the button to watch the balloon move up the screen. To stop the animation to make different choices, click on the button again. Then, right-click on the button. Here, we can select Properties to get back into the menu to make changes in direction or speed. We can also, when right-clicking the button, change the color of the button or the label on the button. Let’s change the label. So, right-click the action button. Choose Label Action Button. Then, change the name to something like Balloon Flight. Finally, lets right-click again and change the color of the button to match that of the balloon. Finally, let’s follow the steps below to add background features to make our sketch more interesting. In the bullets below, we will also hide the path and the original balloon that distract from the image. Click on the arrow tool and then open space to make sure nothing is highlighted. Then, highlight the original balloon (the unattached one) by dragging a box over it. If the balloon overlaps other things, you might need to move your path segment over by highlighting the segment and then dragging it further over. Once just the original balloon is highlighted, from the Display menu select Hide Objects. Next, we’ll highlight the segment path and its endpoints and then hide them by going to the Display menu and choosing Hide Objects. Similarly, let’s highlight just the points of the remaining balloon and hide those as well. Now, when you press the animation button, you will see only your balloon rising as if in the air. Create the image of a tree on the right of the balloon by repeated use of the segment tool. For the leafy top of the tree, it is good to create a closed polygon (in other words a shape made up of segments where the segments are all connected end to end with no openings). Then, attach a trunk and be sure to “close” the trunk as well.. Nothing too complex. See below. Select the arrow tool and click in the open space to deselect everything. To color in the top part of the tree, highlight just the points (not the segments) that outline the top. You must highlight the points in order while moving clockwise or counterclockwise about this polygon. Once all points are highlighted, select the Construct menu and choose Polygon Interior. Then, right-click the polygon interior to change the color. Repeat for the trunk. If you wish, hide the points that mark the outline of the tree and trunk. See below: Now, follow the next few bullets to create a mirror image of this tree on the other side of the screen. To do this, we need to create a vertical segment somewhere in the middle of the screen to reflect over. Don’t’ worry, we’ll hide it at the end. Do so now. Double click on the newly created vertical segment to mark it as the mirror. Drag over the entire tree to select all of it (but not the balloon), and then from the Transform menu choose Reflect. You will see an image of your tree on the other side of the screen. If you don’t see it, you might need to scroll over a bit. See below: Animate Point Hide the vertical segment that you used as the mirror (and the endpoints of the mirror as well). Save the file. Name the file Animations. Now, click on the animate button and enjoy your creation! Of course, we could add more features like a moving cloud or a sun up in the corner, but let’s move on to pick up some more animation skills. In the next tutorial, we will create a “local animation” by simply having a dog wag its tail. ANIMATION SKILL #2: LOCAL ANIMATION (THE TAIL-WAGGIN’ DOG) Local animation is a little trickier than global animation. In local animation, we are only moving part of an object rather than the whole object. We’ll experiment with two local animations. Within your Animation File, go to File and then Document Options. Choose to Add Page and then Blank Page. Then, click OK. You will now see a blank page to work on (page 2). If you want to go back to your balloon, you can click the page 1 tab at the bottom of the screen. Start by using the segment tool to create a simple outline for a dog. See below. Note that you can add a small circle for the eye. The next bullets will help us to “wag” the tail. First, we need to create a small segment to serve as a path for the end of the dog’s tail to move back and forth. Place the segment a little bit away from the tail as shown. Note that the length of the segment is not too long. Now, to attach the tail to the path segment, select the point at the end of the tail and also click on the middle of the path segment path to the right of the tail. The point on the end of the tail and the segment should be highlighted. Under the Edit menu, choose Merge Point to Segment. You will see the tail attach to the path. Click on the arrow tool and then open space to de-select everything. Now, highlight the point at the end of the tail that is now attached to the segment. Under the Edit menu, choose Action Buttons and then Animation. When the pop-up menu appears, choose to move the point bidirectionally at fast speed. Then, click on the Animation button and watch the tail go. To make the tail go even faster, right-click the animation button and under Properties go to the speed and select Other. Choose a higher number like 5 or 10 to make the tail move much faster. Right-click on the button and change the label to something like Tail Wag. Click on the arrow and then open space to deselect everything. Now, we’ll enhance the drawing a little by coloring in the ear and then the rest of the dog. We’ll start by coloring in the ear. If the tail is still wagging, stop the animation for a bit by clicking on the button. Now, select just the points that make up the ear in order either in a clockwise or counterclockwise direction. Then, from the Construct menu, choose Polygon Interior. Right click in the newly shaded polygon to choose the color of your choice. Now, click in the open white space to deselect everything. Now, select the points that outline the rest of the dog, again going in order either clockwise or counterclockwise around the dog. You will need to select the points on the perimeter of the ear that extend down into his body as you go. (In other words, go around the ear, not overtop of it.) When finished selecting the points, from the Construct menu choose Polygon Interior. Right click in the polygon to choose the color of your choice. Now, highlight all of the unwanted points and the path segment. Then, from the Display menu, choose to Hide Objects. In the end you have a nice looking dog that wags his tail. Save the file and then click on the button to enjoy your tail-waggin’ dog. LOCAL ANIMATION, CONTINUED (THE SWINGING ARM AND HAMMER) Now let’s make a person who is swinging a hammer. This time, we’ll need to make an entire arm and hammer move along a line. The rest of the body will be stationary (in other words, the rest of the body will not move). It is best to create the moving part first, then to add the stationary part. Within your Animation File, go to File and then Document Options. Choose to Add Page and then Blank Page. Then, click OK. You will now see a blank page to work on (page 3). If you want to go back to your balloon or your dog, you can click the page 1 tab or page 2 tab at the bottom of the screen. Use the segment tool to create an arm, hand and hammer. Keep it simple as shown below. Now we wish to create a small segment for the hammer to move on. To do this, plot a vertical segment to the left of the hammer as shown. One of the keys to local animation is to make the path segments short. Make sure your vertical line is not too long. This bullet will provide instructions on how to attach the hammer and arm drawing to the path segment. Start by choosing the Point Tool and then plot a free point on the vertical path segment, somewhere near the middle of the segment. Then, deselect everything by clicking on the arrow tool and then on open space. Now, in order, select one of the points on the hammer near to the path segment and then select the free point that is on the vertical path segment. See below before continuing: Now, from the Transform menu, choose Mark Vector. You will see the vector “shoot” from the point on the hammer to the point on the segment. Then, select the entire hammer and arm, which is easiest to accomplish by dragging a box over the arm and hammer. Then, from the Transform menu choose Translate and then OK to move the entire hammer and arm onto the vertical path segment. Now, this bullet will help us to hide the original arm and hammer. Right now, the images are overlapping each other. We need to pull the new image away from the old image. To do this, click somewhere in the middle of the vertical path segment so that the segment is highlighted. Then drag the vertical segment away so that the transformed image does not overlap with the original. Once the images are separated, click on the arrow and then open space so that nothing is highlighted. Then, drag a box over the original drawing of the hammer and hand and choose Hide Objects from the Display menu. Hopefully you now have something resembling the image below: This bullet will explain how to get the hammer and arm moving up and down. Click on select the point that connects the hammer to the segment. See below: From the Edit menu, choose Action Buttons and then Animations. When the pop-up box appears, choose bidirectional and fast and click OK. Then, click on the button to watch the animation. To re-label the button or to change the speed, right-click the button for your options. Click on the arrow and open space so that nothing is highlighted. It might be good to shorten the path segment a bit. Just click on one of the endpoints and drag to make it shorter if desired. You don’t want too long of a swing to help with the next step. It might be good to stop the animation for this step (the creation of the person). Just click on the button to stop it. Now create the rest of the body of the person swinging the hammer. This part (the person) will not move, just his or her arm and hammer. Make sure the body attaches to the two points that will mark the elbow of the person. Keep it simple. See below. Add color as usual by highlighting points that surround polygons (points must be selected in order either clockwise or counterclockwise) and then choosing Polygon Interior from the Construct menu. (Note: Feel free to add segments that allow you to separate sections of the body from others. You’ll see in the final image below, segments were added to make boots and to separate the shirt from the wrist. Next, hide points and the vertical segment that is the path of the hammer. This takes awhile, as there are a lot of points to hide. Then, add something for him to bang on. In the end, hopefully you’ll have a nice image. Press the animation button and enjoy your person who is getting some work done! Be sure to save the file.