GSP Tessellation Lab - Middletown Public Schools
advertisement

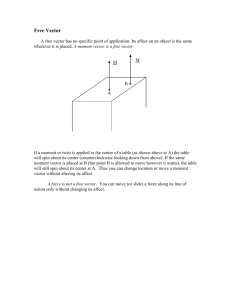
GSP LAB: TESSELLATING WITH REGULAR POLYGONS Squares make good tiles because they can cover a surface without any gaps or overlaps. In the first part of this lab, we will create a tessellation made with squares in two ways. PART ONE: CREATING A SQUARE TESSELLATION Method 1: 1. 2. 3. 4. 5. 6. Open your Regular Polygons file so that you can have access to your custom tools. Open a new file. Create a square using your custom tool. Attach several squares in all directions using your custom tool. Note that you can change the size of your squares by dragging vertices in the original square. Let’s add some color by constructing polygon interiors. Artists would try to follow a color scheme. If two colors are used, often artists use complementary colors. If several colors are used, often an artist will use a monochromatic scheme where they stay with different hues of the same color. Others will follow an analogous scheme, using 5 colors that are next to each other on the color wheel (often using warm colors together or cool colors together). Most often, artists do not just randomly select colors for their tiles. Anyway, to color the squares, recall we do this by selecting just the vertices (points) of our squares in order moving clockwise or counterclockwise. Then, from the construct menu, choose Polygon Interior. Then, right-click the interior to change the color. We must do this one square at a time. 7. When you have the tessellation the way that you like it, please save this file as “Tessellations with Regular Polygons.” Method 2: The first method worked really well, until we had to color in each square. Then, the process became repetitive and perhaps a bit boring. So, let’s see if we can make better use of GSP to create a square tiling pattern. 8. Create a new page in your document by going to File then Document Options then Add Page then Blank Page. 9. Create a square using your custom tool. 10. Construct the interior of your square. 11. Mark a vector between two adjacent (side-by-side vertices). In the diagram below, we would mark a vector from A to B. (However, don’t add labels to your diagram. They will get in the way.) To do this, recall we highlight point A first and then point B. Then, from the Transform menu, we choose Mark Vector. Then, click in the open space to make sure nothing is highlighted. A B 12. Highlight just the square interior. From the Transform menu, choose Translate and click translate. You can immediately change the color of the new square interior with a right-click. At this point, he diagram should look approximately as follows: 13. Now, we can simply select the new square interior and go to the Transform menu and click Translate again. GSP will translate this shape by the same marked vector. Continue until you have about 5 or 6 squares as shown below. 14. Now, we would like to translate this entire set of squares straight down to form a second row. So, we need to mark a new vector. We must use the original square to do this since we have access to the points. Mark the upper left point of the original square and then the lower left point and then mark the new vector. Then, highlight all 5 square interiors and then translate them by the marked vector. Now, change the colors by right-clicking in each square. Your diagram should look approximately as follows: 15. Continue translating each new row and adjusting the color until you have your tessellation filling a good part of the page. Recall you can adjust the size by dragging a vertex of your original square. And, finally you can 16. Save your file before moving to part two. PART TWO: A HEXAGON TESSELLATION 1. Create a new page using document options. 2. Let’s use Method 2 to create a hexagon tessellation. Start by using your hexagon tool to create a regular hexagon. Also create the hexagon interior. 3. We want to use just hexagons and nothing else. In order to avoid any gaps, mark a vector from A to B as shown below (or from B to A, depending on which direction you want to go). (However, do not label the point in your diagram). Then, translate just the hexagon interior. B A 4. You should be able to figure out how to fill your page with hexagons with no gaps between. Once you have the hexagon tessellation the way that you want it, save your file again. PART THREE: TESSELLATING WITH OCTAGONS AND SQUARES TOGETHER 1. Open a new page in your document. 2. Use a custom tool to create a regular octagon. Then, construct the interior. 3. Be careful with the next few steps – be sure to read carefully. 4. Mark a vector from points A to B shown below. A B 5. Highlight the entire octagon this time, including all points and segments and the interior. Then, translate the octagon along the marked vector and adjust the color. Your diagram should look as follows (minus the labels). D B A E 6. Now, let’s mark a vertical vector from point D to point E. It should shoot downward. 7. Highlight the entire diagram (both octagons and all parts) and translate along the marked vector. Your diagram should look as follows (minus the labels). D B A E 8. Now, let’s construct the interior of the square in the middle. (This is why we had to keep the points when we translated. We need the points to mark the square. You’ll need to keep this in mind when you create other tessellations that use more than one shape.) I’ll choose to stay with the purple color, just a deeper shade. D B A E 9. Now, before we get carried away, it will help to fill in more square before we start translating. This is a little tricky, but worth the time. Start by marking a vector from A to B. Now, highlight the square interior and translate along the marked vector. See below: D B A E 10. And, mark a vector from D to E. Then, highlight both square interiors and translate along the marked vector. See below: D B A H E 11. Now, we are ready to tessellate! Mark a vector from A to H. Then, highlight the entire diagram and translate. Repeat 3-4 times to the right. You can resize using the original octagon. D B A E M H 12. Now mark a vector from D to M. And then translate the entire image along the marked vector. D B A H E M 13. Fill the page now by adding more rows or resizing. 14. When your tessellation is the way you like, save this file. PART FOUR: AN ALTERNATIVE APPROACH TO CREATING A MULTIPLE-POLYGON TESSELLATION 1. Open a new page in your document. 2. Let’s create a couple of squares with an equilateral triangles on the top and bottom using custom tools as shown below. This is our “core” shape. Make sure the colors of the adjacent squares and triangles are different. A B 3. Mark a vector from A to B and translate the entire shape. Repeat a few times. See below. A D C B 4. Now, let’s mark a vector from point C to point D and translate the entire image. Repeat a few times. A C D B 5. When you have your tessellation the way that you would like it, save the file. PART FIVE: CREATING YOUR OWN MULTIPLE-REGULAR-POLYGON TESSELLATION Images of many regular polygon tessellations are shown below. Create at least one of these using GSP (or create one!). You might want to use custom tools at the beginning to get your “core” shape. Then, turn to the translations. Please use the same file that you have been using. Make sure you translate all points along with the interiors along the way, like we did with the tessellation above that used octagons and squares. As a bonus, create another! Have fun!!!