File - Miss. B Classroom
advertisement

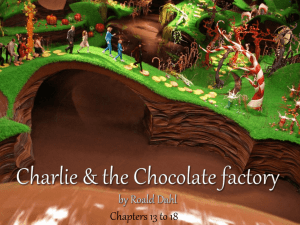
Step by Step Tutorial Reem Badawi AED 4200 Spring 2015 Computer Graphics for Art Education Surrealism Photoshop Project Step-by-Step Project This is a short step-by-step tutorial for Surrealism Photoshop Project. In order for you to understand what this project is and what you are supposed to accomplish let’s review what you are going to do and what you are going to accomplish. Remember with surrealism this assignment requires you to be creative. 1) The students will be creating an assignment by using Photoshop and all its basic tools. 2) The students will be creating a Photoshop assignment related to the art style of surrealism. 3) The students will be looking up images on the Internet in order to create the image. 4) The students will do research and listen to a power point presentation on surrealism. 5) The students will also present their completed piece to the class. Here is some Focus you can think about while you are reviewing this step-by-step tutorial: What is the subject of the tutorial? What functions and tool are being used in this software? What famous artists or style period represents the Art Project? Let’s Begin 1) Think of an idea how you want your surrealism photo to look like I decided to use the character from Tim Burton movie Willy Wonka. I wanted to apply a dark background with rainbow color. Throughout my piece I counted to add other little elements that I think that would look in my project. a. The image I used were big later in the step-by-step I’ll tell you how you can scale your images down. I also saved my images on my desktop. 2) Launch Photoshop and Open a clean blank scree 3) Open your background image first 1 Step by Step Tutorial 4) As I worked on my piece I realized I wanted to add a bronze frame. Not the entire bronze frame but half of it. It looked like this: 5) I removed the white background and kept the bronze frame. I went up to Select- EditCopy- Paste and then I clicked on my background and then pasted onto my background. 6) I used Free Transform and I scaled my image and then I rotated to and placed it were I wanted to be placed. (You can place your image anywhere you want) 7) In the layer bar I messed with some of the blending moods and selected Linear Burn. I also worked with Multiply and Overlap. 8) I also used the Art History Brush Tool and used on the rainbow color to give some digital effect. 9) Once I got done working on my background I moved to Tim Burton Willy Wonka. I went to file again open you blank document in Photoshop. 2 Step by Step Tutorial 10) With this step I had fun editing and apply different elements to Willy Wonka. I used cupcake for his hat. 11) I used the magnifying glass and zoom in on his head. I used the lasso tool and traced half way around his hat. 3 Step by Step Tutorial 12) I opened another separate file and open my cupcake image. Selected the entire cupcake image. Now the same steps that I used in Step 5 I used to apply the cupcake in place of the hat. Instead of using Rotate all I used was scale. (Reminder when working with small areas don’t use images that you would use for your background) 13) I used hard mix in the blending effect bar. It is located in the layer bar to the right of your screen. 14) I continued to add things to Mr. Willy Wonka and followed the same steps continuing to use my Free Transformation, Scale, Rotate, Edit, Select All, Copy and Paste. I still used the blending effect. I used peppermint stick for his cane. I used Laffy Taffy Sour Apple for this chair around this stomach area. I used cotton candy for his hand. Wonka Bar for his jacket. **Yes you can’t see the images but they are blended into the clothing to give an effect. 15) Instead of using his blank face I used a swirl lollipop. I went to file-open. Used my Lasso Tool and outlined the color swirl. Used the same method in step 5 4 Step by Step Tutorial 16) I applied the color swirl to my Willy Wonka character and dragged to his face. 17) Remember to use that blending effect in the layer bar on your images. On Willy Wonka I used the overlay so that swirly color blends in with his face. 18) You may continue adding things to your character but I decided to stop right. I decided to make the transforming image easy from one image to another I flatten my layers. Layer-Flatten Image 5 Step by Step Tutorial 19) Once I flatten my layer Willy Wonka came out looking like: 20) Now it’s time to add Willy Wonka to my background image. Using what you learned Select- All- Edit- Copy and Paste your Character on your background image. 6 Step by Step Tutorial 21) Since my character is on my background image make sure you have that layer selected. (Remember the layer that is selected has it’s eyeball open) 22) I selected my eraser tool on the tool bar and picked a good size eraser. I started off with a big eraser and then I zoomed in using a small eraser in the hard places. 23) Then I used Free Transformation-Scale and made my Willy Wonka image larger and moved him forward away from the bronze frame. 7 Step by Step Tutorial 24) I add my more to my image such as a quote from the Charlie and the Chocolate Factory what Willy Wonka said. It’s on the side again I used my blending tools and I used Linear light. 25) I also applied melting chocolate on top of my background image to make it seem it was starting to melt over my image. 26) Again I used the same steps. File- Open- Select- All- Edit- Copy- Edit Paste. I pasted on my background image on the top and again used the layer bar blending effect tool. I used hard Light. 8 Step by Step Tutorial 27) Once you have your entire layers on your background make sure to select all your eyes so they will appear. 28) When I sit down and review your image I want to see all your and I want to know which layer is which instead of me turning off all the layers. Please make sure you name all your layers. 9 Step by Step Tutorial 29) Sit back and enjoy your work. Bravo you are done. Here is my completed piece. Remember to back up your work and also don’t forget to save it as a Photoshop file. 10