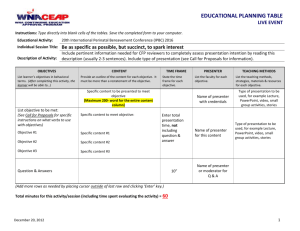
Enter a new Calendar Event
advertisement

ISM-Houston Website Event Template (2015-11-03 Draft) Summary of Why this Document was Created This document summarizes the content and style requirements for all events published on the ISMHouston website. It has been developed to ensure that our event postings present our organization in a professional manner and are consistent with each other. To make this happen, we need to understand that when we create an event, we are actually creating content for three pages. It is not possible to have a professional flow if we don’t recognize what ends up on the underlying pages that are automatically created from the primary event page. Event notices will look very good on all three pages that show event content if you follow these guidelines. What Following These Guidelines Creates If you follow the guidelines in this document, you will see your events on the three pages look something like this on this: Event Details on Home Page Rotation: Comments: This event overview is intended to cause the reader to click through to the event summary. It has a short crisp title, the date of the event, and a strong marketing title only. Event Details on Calendar Page: Comments: This calendar summary provides the same information as the home page event overview, additional detail on event logistics, and a high end summary of what the audience will see if they attend. Page 1 of 6 ISM-Houston Website Event Template (2015-11-03 Draft) Event Details on Event Page: Comments: This page extends the teaser to the full marketing summary, and includes everything you place on the event setup page. Note that the full page is not included here to save space on this document. Please click here to see the full page on line. Page 2 of 6 ISM-Houston Website Event Template (2015-11-03 Draft) What Not Following These Guidelines Has Created n the Past Not following these guidelines has created pages that look like this (not an actual page, but one created from the above event summary with changes made to match the approaches that some have used in the past): Event Details on Event Page: Comments: This is an attractive Event Page, has the same information regarding the program, and includes critical venue and scheduling information at the top of the page as has been requested frequently. However, it disregards the way the additional marketing pages are created from this content. Let’s take a look at the impact on other pages. Page 3 of 6 ISM-Houston Website Event Template (2015-11-03 Draft) Event Details on Home Page Rotation: Comments: This event overview shows no marketing information other than the extended title, and while the picture matches the theme of a meeting it does not capture the theme of the keynote speech. Event Details on Calendar Page: Comments: This calendar page summary has no marketing information and focuses on the logistics information that was included at the top of the event summary. Event Creation Guidelines Information and Materials Needed Before You Start: Meeting Title: A concise meeting title (e.g. “November General Meeting”). Meeting Specifics: The date, time, and location of the meeting. Ticket Information: Ticket types and pricing if appropriate. Meeting Theme Picture: A high quality picture or graphic that matches the theme of the meeting for placement at the top of your events page (For professional consistency, ISM-Houston always uses a standard size of 840 pixels wide; height is as needed to make the picture look good, but 340 pixels is preferred). 5.) Meeting Marketing Title: A longer, more descriptive subject line that captures the primary reason for the meeting in marketing terms (e.g. “Houston’s mid-skilled labor shortage – How bad is it and what’s being done to close the gap”). 1.) 2.) 3.) 4.) Page 4 of 6 ISM-Houston Website Event Template (2015-11-03 Draft) 6.) For each presentation you will need: a. Presentation Summary: A description of the purpose of the event that includes the presenter’s name, organization, title, and a summary of what will be discussed at the meeting and why the audience will want to attend. This description should be no more than 75 words long as this length takes an average person about 15 seconds to comprehend. Longer descriptions require more time to read than most people will spend on details in an event posting (e.g. “Peter Beard, Senior Vice President of Regional Workforce Development at the Greater Houston Partnership, discusses the Partnerships’ UpSkill Houston initiative, sharing what is being done with area companies to deal with our mid-skilled labor shortage. He will also discuss actions needed to deliver the anticipated 75,000 jobs per year increase that is projected for at least the next several years.”). b. Desired Presentation Title: The title that the presenter wants to use for their presentation (e.g. “Closing the Skills Gap: The Greater Houston Partnership’s UpSkill Houston Initiative”) and any qualifier that we want to add (e.g. “Keynote Address:”). c. Standard Size Presenter Picture: A high quality picture of the presenter (For professional consistency, ISM-Houston always uses a standard size of 160 pixels wide and 200 pixels high) d. Key Presenter Information: The presenter’s name, title, organization and any other needed qualifiers (e.g. “Speaker: Peter Beard, Senior Vice President, Regional Workforce Development, Greater Houston Partnership. e. Presenter Biography: A short biography, not to exceed 150 words, that is approved by the presenter (e.g. “About the Speaker: Peter Beard serves as Senior Vice President for Regional Workforce Development at the Greater Houston Partnership whose mission is to make the Houston region the best place to live, work and build a business. The Greater Houston Partnership is comprised of more than 1,200 member companies, and attracts community-minded business leaders who want to be involved in Houston’s positive growth and influence the direction in which Houston is going.In his role, Peter leads the Partnership’s UpSkill Houston initiative. This business led effort works with employers, educational institutions and the community-based organizations to develop collective solutions that can close the skills gap in Houston. UpSkill Houston is focused on ensuring that the region’s businesses have access to workers that have the necessary skills and credentials for “middle skills” careers in seven key industry sectors that drive Houston’s regional economy and anchor its global economic competitiveness.”). Note that biographies are not needed for ISM-Houston board and committee members. 7.) Other Details: Other information that needs to be in the event summary such as logistics issues (parking, guidance on how to get there, meal menu, etc.) Event Creation Procedures 1.) 2.) 3.) 4.) 5.) 6.) 7.) 8.) Log into the ISM-Houston web site using your assigned user name and password. Hover over “Events” on the Dashboard on the left side of the screen and click on “Add New”. Enter the short, concise “Meeting Title” on the title line provided Enter the “Meeting Marketing Title” at the top of the box provided for the web page content using the Heading 3 font style. Enter the “Presentation Summary” on the next line using the Paragraph font style. Note that unless otherwise noted, all font styles from this point forward should use the Paragraph style. Add a second “Presentation Summary” on the next line if appropriate. Place additional information regarding meeting logistics on the next line if desired. Enter to presenter’s “Desired Presentation Title” on the next line using the Heading 4 font style. Page 5 of 6 ISM-Houston Website Event Template (2015-11-03 Draft) 9.) Insert the presenter’s picture using the “Add Media” button and following the instructions provided by the WordPress application. 10.) Add the “Key Presenter Information” immediately below the speaker’s picture. 11.) Add the “Presenter Biography” on the next line. 12.) Repeat steps 8 through 11 for all speakers, remembering that ISM-Houston members usually don’t need the “Presenter Biography”. 13.) Add “Other Details” as needed. Use the Header 4 font style for section titles and the Paragraph font style for the information 14.) Go to the left side of the screen and press the “Add featured image” button to insert your “Meeting Theme Picture”. 15.) Scroll down to “The Events Calendar” section of the page and enter the meeting date, start time, and end time. Remember to change the time zone to Chicago. 16.) Use the “Location” dropdown to input the venue for the event and click on both the boxes related to Google Maps. Create a new venue if you don’t see yours listed on the dropdown. 17.) Use the Organizers dropdown to indicate the organizer for the event. 18.) Click the appropriate Yes/No boxes in the EventBrite section depending on whether you will use EventBrite for ticket sales. Additional information on setting up for EventBrite tickets is covered in another document. Page 6 of 6