File
advertisement

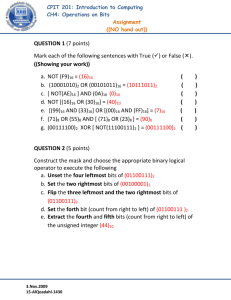
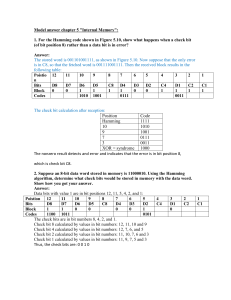
Final Report: Digital Logic Project CPE264 Eng.Suha Alsabti Fahad Alhajeri Meshari Albaghli July 17, 2012 Introduction: This report describes how two digital operations, Code Converter and Arithmetic Function Implementation, can be combined together to generate a logic circuit that has 5 bits input, consists of 1 bit as operation controller and 4 bit as info bits, while the output could be displayed on either Seven Segments Display or the LEDs. We used QUARTUS II software to build the logic circuit that designed by two types of design entry methods of, such as Verilog method for building the Converter, while Schematic Diagram was used to design a circuit that implements an arithmetic function. Lastly, a bigger Schematic Diagram was used to gather both circuits with a multiplexer to give the user a choice of controlling the output place. Discussion: First of all, we started the project by doing the code converter. We needed to figure out what the functions of the 8 outputs that was provided in the appendix “Table1, column 5211”. To do this, we used Karnaugh Map method to make the process easier since we have 4 bits. Since the first three outputs in the column from left to right are 0, therefore we cold say, the functions f0, f1, and f2 are equal to 0. Then, we looked at the next one, which is the fourth one from left, and we counted how many 1’s it has and then constructed a K-Map based on this procedure to get our minimized function, which was f3 = x1*x2 + x1*x3 (look at fig1). We followed these steps to do the other four outputs and we got; f4 = x2*x3*x4 + ~x1&x2*x4 + ~x1*x2*x3 + x1*~x2*~x3 f5 = ~x1*x3*x4 + x1*~x3*x4 + x1*~x2*~x3 + ~x1*x2*~x3*~x4 + x1*x2*x3*~x4 f6 = x2*~x4 + x1*~x2*~x3 + ~x1*x3*~x4 f7 = ~x2*x4 + x2*~x3*~x4 + x1*x2*~x4 + ~x1*~x2*x3 + x1*~x3*x4 Figure1. 4 variables K-map, we can take the 1’s as a group (or what’s called island) of even number 2,4, …etc. But it’s much better if we take it as biggest as possible. In this figure, there are two implicants, which are (x1&x2 + x1*x3). That’s why we said f3 = x1*x2 + x1*x3 in the above paragraph. 2 After we got all the functions we needed, we created a new Verilog file and typed a code that would do the converter. As the following; module CodeConverter ( x1 , x2 , x3 , x4 ,f0, f1, f2, f3 , f4 , f5 , f6 , f7 ); input x1,x2,x3,x4 ; output f0,f1,f2,f3,f4,f5,f6,f7; assign f0=0; assign f1=0; assign f2=0; assign f3=(x1&x2) | (x1&x3); assign f4= (x2&x3&x4) | (~x1&x2&x4) | (~x1&x2&x3 ) | ( x1 & ~x2 & ~x3 ); assign f5= (~x1&x3&x4) | (x1&~x3&x4) | (x1&~x2&~x3) | (~x1&x2&~x3&~x4) | (x1&x2&x3&~x4); assign f6= (x2&~x4) | (x1&~x2&~x3) | (~x1&x3&~x4); assign f7= (~x2&x4)| (x2&~x3&~x4)| (x1&x2&~x4) |(~x1&~x2&x3)|(x1&~x3&x4); endmodule //fahad alhajeri //meshari albaghli Before we go to farther work, we wanted to test if this Verilog code works good or not. So, we analyzed and synthesized and it was successful. Then, we created a new Vector Wave Form to check whether the outputs are correct. After doing so, we found that the results are perfect as what we expected, which it should as “Table1, column 5211” in the appendix. Inputs Outputs 0000 00000000 0001 00000001 0010 0000 0011 0011 0000 0101 Table1. Quarter of Wave-Form results. This table shows the first 4 inputs and outputs since it’s kind of hard to fit in page a plot of 16 outputs consist of 8 bits. After we have designed and tested the code converter, we have accomplished the first part of the project. We need now to design the schematic block diagram for the athematic function, F = 3 x^2 + y^3. To do this, we need first to create a Memory initialization file to save the data of the 4 bits input and the 16 bits output. 4 bits input, the first two bits from left represent x and the last two bits represent y, which means x(x1,x0) has a max of 3 since the worst case for the binary number is (11), x1=1 and x0 = 1, and the same thing for y1 and y0. For example, if we have an input of 0101. It means x1 = 0, x0 = 1, y1 = 0, and y0 = 1. In other word, we have x = 1 and y = 1, then we substitute these values in the main function and we get that F = 3(1)^2 + (1)^3 = 3 + 1 = 4. Thus, F = 4. Now we want to represent this number in a Seven-Segments of two Digits, where each digit has 8 bits. That means the first digit from left has the outputs from 15, …, 8 and the second digit has the outputs from 7, …, 0. To let the Seven-Segments displays the number 4, we need first to turn off the left digit and use the right one. The reason is because answer is 4, which is just one number. To do this, we know that if it’s 1, it means the light is turned off, 3 whereas if it’s 0 that means the light is turned on. So, number 4 can be representing by the binary (0000 0011 1001 1001). The first 8 bits on the left shows number 0 in the first Seven-Segments digit, and the other 8 bits will display the number 4 in the second SevenSegments digit, where bits number 7 and 15 are the decimal points that we always want to turn them off, that’s why we put 1. X1 X0 Y1 Y0 0000 0001 0010 0011 0100 0101 0110 0111 1000 1001 1010 1011 1100 1101 1110 1111 0123456 0000001 0000001 0000001 0010010 0000001 0000001 1001111 0000110 1001111 1001111 0010010 0000110 0010010 0010010 0010010 0100100 7 = D1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 8 9 10 11 12 13 14 0000001 1001111 0000000 0001111 0000110 1001100 1001111 0000001 0010010 0000110 0000001 0001100 0001111 0000000 0100100 1001100 15=D2 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 Table2. Memory Initialization form. This table shows the displayed number on the two digit Seven-Segments based on the entered 4 bits inputs. In the sixth row, we can see our example that we did previously, where the result was 4. After creating the memory initialization, we can now start making our schematic block diagram. In this step, we need first to insert a rom, where it can be found in the storage. This rom should have 16 rows, where each row has 16 bits in it. Also it should accept a 4 bits input, as it is shown bellow in fig-2. Figure-2. Block Diagram for the Arithmetic Function Implementation, F = 3 x^2 + y^3. This logic circuit displays a 4-bit input on two Digit Seven Segments after getting the saved data from the Memory Initialization File. 4 Now, We have created the Code Converter and design a Schematic block diagram, and tested each one of them by making a waveform, we still need to do the final step, which is giving the user a choice of switching back and forth between the two different logic circuit. To achieve this goal, I need to use a Multiplexer as what I previewed in the introduction. We need first to create a symbol for both of the Verilog and the Block Diagram in order to insert them with a Mux in the final block diagram. Then, we insert a Mux 24-to-1, the reason is because 8 bits from the Verilog Plus 16 bits from the first block diagram, which the total would be 24 bit output. When we put the Mux, we first inserted a bus of 4-bit input, in[4..0], and we created two bus wires called d[23..0] and m[23..0]. We connected d[23..0] to Zero line of the Mux, and m[23..0] to the one line of the Mux. Then, we connected the d[23..16] to the output of the Verilog Symbol and m[15..0] to the output of the Arithmetic Function Diagram. The rest of the bus wires, d[15..0] and m[23..16] are connected to two constants. The first constant consists of 16 bits and connected to d[15..0], and the second one has 8 bits and connected to m[23..16]. we assigned both constant to the value of 1, which means off. The reason of creating the constants is when the user selects 0 for the Mux controller, only the output from the Verilog symbol will be transferred to the Mux and the rest of the 8 bits, which are 16 bits would be assign to the value of 1 because of the first constant. In other words, LED’s will be the only thing that works and the Two Digit Seven Segments will be turned off, and vice versa when the user selects 1 for the Mux controller. Figure-3. The Final Block Diagram. Allowing the user to have flexibility to choose between the code converter and the Arithmetic Function Implementation. 5 After creating this final block diagram, we tested the output by creating waveform, and we got correct results. However, before that, we kept getting wrong output on the seven segments as well as on the LED’s. We tried to solve this problem by reviewing our wiring and the created symbols. But we ended up with the same uncorrected result. After a log time of checking and reviewing what we did, we found that we have done a small mistake, which was that the pins were assigned wrongly. They were flipped up side down. So, we solved this problem and every thing became perfect. Conclusions and Recommendations: We found that the Code Converter is so great because it reduces the number of binary uses in the circuit, such as what we have in the code converter we made. It takes 4bits and convert them to 8 bits or more if we want. Also, instead of using 8 bits to represent another 8 bits, the code converter reduces that and makes it much easier. The other circuit, which the seven segments display, is used in so many screens; for example, in the ad screen, hospital, calculators, and other. This experiment demonstrates the basic principles and components involved in digital operations and helps us so much to understand the uses of digital circuits and makes us much familiar with the different operations. References: The required Textbook: Fundamental of Digital Logic http://www.cpe.kuniv.edu/images/stories/cpe264/Project/Project_S ummer_2012.pdf http://www.ee.calpoly.edu/media/uploads/resources/KarnaughExpl orer_1.html 6