WP&Sheet4 - Prince Sultan University
advertisement

Prince Sultan University
College of Computer & Information Sciences
Department of Computer Science
CS387: Mobile Application Development
Windows Phone Practice Sheet 4
Simple Touch
Purpose
The main purpose of this sheet is to illustrate how simple touch events may be handled in
Windows Phone SilverLight Applications. WE consider both low level and higher level
touch events handling. At low level we handle the OnTouchFrameReported event. At the
upper level we handle the ManpuLationStared event.
The touch is simulated using the Mouse Left Click event. The general idea in this
application is to change the color of a TextBlock element randomly when the user taps
(touches) the element with his finger, and change its color back to black if the user
touches any area out the TextBlock
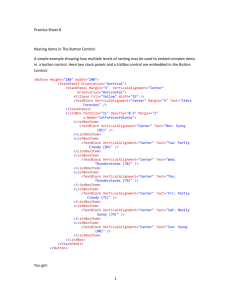
The Interface:
The interface is very simple and consists only of one TextBlock element displaying a
greeting:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot contains the root grid where all other page content is placed->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="SILVERLIGHT TOUCH HELLO"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="main page" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Name="txtblk"
1
Text="Hello, Windows Phone 7!"
Padding="0 22"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</Grid>
</Grid>
The Events: Low Level Touch Handling
The core of the low-level touch interface in Silverlight is a class called TouchPoint, an
instance of which represents a particular finger touching the screen. TouchPoint has four
get-only properties:
Action of type TouchAction, an enumeration with members Down, Move, and Up.
Position of type Point, relative to the upper-left corner of a particular element.
Let’s call this element the reference element.
Size of type Size. This is supposed to represent the touch area (and, hence, finger
pressure, more or less) but Windows Phone 7 doesn’t return useful values.
TouchDevice of type TouchDevice. The TouchDevice object has two get-only
properties:
Id of type int, used to distinguish between fingers. A particular finger is
associated with a unique Id for all events from Down through Up.
DirectlyOver of type UIElement, the topmost element underneath the finger.
In the code below we create an instance of TouchPoint and detect if the touch point is
directly on top of the textblock and the touch action is down. In this case we change the
color of the TextBlock, else we set the color of the TextBlock to OriginalBrush (black)
Random rand = new Random();
Brush originalBrush;
public MainPage()
{
InitializeComponent();
originalBrush = txtblk.Foreground;
Touch.FrameReported += OnTouchFrameReported;
}
void OnTouchFrameReported(object sender, TouchFrameEventArgs args)
{
TouchPoint primaryTouchPoint = args.GetPrimaryTouchPoint(null);
if (primaryTouchPoint != null && primaryTouchPoint.Action ==
TouchAction.Down)
{
if (primaryTouchPoint.TouchDevice.DirectlyOver == txtblk)
{
txtblk.Foreground = new SolidColorBrush(
Color.FromArgb(255, (byte)rand.Next(256),
(byte)rand.Next(256),
(byte)rand.Next(256)));
}
else
2
{
txtblk.Foreground = originalBrush;
}
}
}
The Events: Upper Level Touch Manipulation Events
The high-level touch interface in Silverlight involves three events: ManipulationStarted,
ManipulationDelta, and ManipulationCompleted. These events don’t bother with
reporting the activity of individual fingers. Instead, they consolidate the activity of
multiple fingers into translation and scaling operations.
In this simple application we are interested only in the Manipulation Started event, which
gives information about the touch event and the element on top of which the touch
occurred. The event can be handled at a particular control level or at the whole page
level.
At the TextBlock Level:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="Hello, Windows Phone 7!"
Padding="0 22"
HorizontalAlignment="Center"
VerticalAlignment="Center"
ManipulationStarted="OnTextBlockManipulationStarted" />
</Grid>
void OnTextBlockManipulationStarted(object sender,
ManipulationStartedEventArgs args)
{
TextBlock txtblk = sender as TextBlock;
Color clr = Color.FromArgb(255, (byte)rand.Next(256),
(byte)rand.Next(256),
(byte)rand.Next(256));
txtblk.Foreground = new SolidColorBrush(clr);
args.Complete();
}
3
At the Page Level: Using the virtual OnManipuLationSarted Event:
Random rand = new Random();
Brush originalBrush;
public MainPage()
{
InitializeComponent();
originalBrush = txtblk.Foreground;
}
protected override void OnManipulationStarted(ManipulationStartedEvent
Args args)
{
if (args.OriginalSource == txtblk)
{
txtblk.Foreground = new SolidColorBrush(
Color.FromArgb(255, (byte)rand.Next(256),
(byte)rand.Next(256),
(byte)rand.Next(256)));
}
else
{
txtblk.Foreground = originalBrush;
}
args.Complete();
base.OnManipulationStarted(args);
}
4