Web Design 2: PowerPoint slides
advertisement

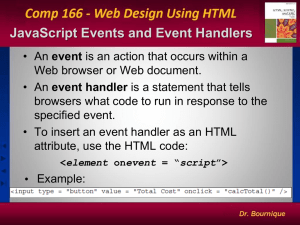
JavaScript Operators and Expressions Tutorial 11 1 Review Function Call Writing Text to a Web Page <script> Element 2 JavaScript Function Call Event handler calls the startClock() function 3 Writing Text to a Web Page Specify the JavaScript command to write the code <img src=‘file’ alt=‘’ /> to the Web page, where file is the value stored in the fileName variable Could be either this: document.write(“<img src=‘” + fileName + “’ alt=‘’ />”); - - or, this: 4 document.write(“<img src=‘”); Note single quote here document.write(fileName); document.write(“’ alt=‘’ />”); Matches with 1st single here Inserting the <script> Element Link to an external JavaScript file: JavaScript inserted within HTML code: JavaScript inserted within HTML code, with “hiding” comments: 5 Sec 11.1 Event handlers Insert a value into a Web form field Date() objects Extract information from Date() objects 6 Introducing onevent Processing An event is an action that occurs within a Web browser or Web document. An event handler is a statement that tells browsers what code to run in response to the specified event. One of the most commonly used event handlers is the onclick event, this occurs when the mouse button is clicked. 235_pg-620-simple-onclick-event-handler.htm 236_pg-620-hide-balloon.htm 7 Introducing onevent Processing To insert an event handler as an element attribute, use the syntax <element onevent = "script"> ... where element is the Web page element, event is the name of an event associated with the element, and script is a command to be run in response to the event 237_pg-621-onload.htm 8 237_pg-621-onload.txt Event Handlers 9 Inserting a Value into A Form Field The general command to insert a value into a form field is: document.form.field.value = field_value; Form name Field name The value you want to place in the field. The value will be changed to whatever value the variable seconds has 10 238_pg-622-onchange.htm 240_insert_data_to_form.htm Date Objects Date objects hold information about a specified date and time To store a date and time in a variable, use the command var variable = new Date("month day, year hours:minutes:seconds") where variable is the name of the variable that contains the date object, and month, day, year, hours, minutes, and seconds indicate the date and time to be stored in the object. Time values are entered in 24-hour time To create a date object containing the current date and time, use the following JavaScript command: variable = new Date() 11 243_pg-623-setting-dates.htm Date and time is taken from the client computer’s clock. Working with Date Objects You can also use Numeric values to store the date and time variable = new Date(year, month, day, hours, minutes, seconds) where year, month, day, hours, minutes, and seconds are the values of the date and time, and the month value is an integer from 0 to 11, where 0 = January, 1 = February, and so forth. Time values are entered in 24-hour time. Mydate = new Date(2011, 0, 31, 14, 30, 35); Sets Mydate to January 31 2011 at 2:30:35 pm Notice on previous slide there is only one comma, meaning there are only 2 parameters. This slide there are five commas, meaning there are six parameters 244_pg-623-setting-dates.htm 12 Extracting Information from Date Objects Date methods can be used to retrieve information from a date object or to change a date object’s value 13 245_pg-626-extracting-dates.htm Working with Date Objects Notice that even though there is a getDay function, there is no corresponding setDay function. This is because any given date in history has to be a particular day of the week. 14 250_pg-627-setting-dates.htm Sec 11.2 Arithmetic, unary, conditional, and logical operators Properties and methods of the Math object JavaScript numeric values Run time-delayed commands Timed-interval commands 15 Operators and Operands An operator is a symbol used to act upon an item or a variable within a JavaScript expression. Operands are the variables or expressions that operators act upon. 16 Operators and Operands Binary operators work with two operands in an expression: + - * / % Num2 = num1 + 10; // sets num2 = num1 plus 10 Unary operators work with one operand: Increment operator a unary operator that increases the value of the operand by 1. x++; // Increments the value in x by 1 // Same as: x = x + 1 Decrement operator a unary operator that decreases the value of the operand by 1. x--; 17 // Decrements the value in x by // Same as: x = x -1 Negation operators a unary operator that changes the sign of the operand. -x; // Changes the sign of x Operators and Operands Assignment operators assign values to items. Equal sign (=) x = 10; y = 5; x = x + 1; // Same as: x++; x = x + (y -1); • Although not algebraically correct, the 3rd and 4th 18 examples are syntactically correct. First, evaluate the right side of the equal sign and then take that value and assign it to the variable on the right side of the equal sign Operators and Operands 255_pg-633-funky-assignments.htm 19 Operators and Operands Assignment operators assign values to items. A common use of the += operator is to concatenate strings or add a value to an existing value of a variable Adding onto the quote: document.write(quote); 20 260_pg-632-concat-with-assignment.htm The Math Object and Math Methods The Math object is an object that can be used for performing mathematical tasks and storing mathematical values. Math methods store functions used for performing advanced calculations and mathematical operations such as: Generating random numbers Extracting square roots Calculating trigonometric values 21 Math Methods 22 265_pg-637-math-object.htm Math Methods The Math object also stores numeric values for mathematical constants. 23 How JavaScript Works with Some “Non-Numeric” Values Some mathematical operations can return results that are not numeric values. You cannot divide a number by a text string Returns “NaN” (Not a Numeric) You cannot divide a number by zero Returns “Infinity” The isNaN function is a Boolean function that tests a value to see whether it is numeric or not. The isFinite function is a Boolean function that checks for the value of Infinity. 24 270_pg-643-invalid-numbers.htm How JavaScript Works with Some “Non-Numeric” Values 25 js_examples/272_pg-645-text-to-numeric.htm Conditional, Comparison, and Logical Operators A comparison operator is an operator that compares the value of one expression to another. 26 Conditional, Comparison, and Logical Operators The conditional operator is a ternary operator (combines 3 expressions into a single expression) that tests whether a certain condition is true or not. Both have the same result. We don’t get to this until next tutorial 275_pg-647-conditional-operator.htm 27 Working with Conditional, Comparison, and Logical Operators Logical operators allow you to connect several expressions 28 Running Timed Commands A time-delayed command is a JavaScript command that is run after a specified amount of time has passed. The time is specified in milliseconds setTimeout(“command”, delay); (Note that “command” can be a function) clearTimeout(); //cancel time delay A time-interval command instructs the browser to run the same command repeatedly at specified intervals. setInterval (“command”, interval); clearInterval(); 29 //cancel interval (Interval and Delay are in Milliseconds) setTimeout() The setTimeout() function executes a command after a specified time delay. setTimeout(“command”, delay) COMMAND TO EXECUTE LENGTH OF THE DELAY – in milliseconds <input type="button" id="id1" value="Click Me " onclick='setTimeout("loadImages()", 5000)' /> 280_pg-652-timed-command.htm 30 setInterval() The setInterval() function continues to execute the command repeatedly, at the specified time interval This will execute the function moveIt( ) repeatedly, at intervals of 130 milliseconds. If you are going to use more than one setInterval( ) function in a script, you should assign a distinct variable name to each one. This will allow you to cancel one if you want to. 31 281_pg-647-setinterval-to-hide-baloon.htm clearInterval() The clearInterval() function stops the repeated execution of a command that was started by setInterval( ) This clearInterval( ) function will stop the repeated execution that was started by setInterval( ). 32 282_pg-647-clearinterval.htm The End 33