Ch6 Use Cases - From Reqs to Design
advertisement

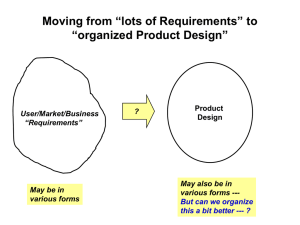
Requirements to Design Chapter 6 Moving from “lots of Requirements” to “organized Product Design” User/Market/Business “Requirements” May be in various forms ? Product Design May also be in various forms --But can we organize this a bit better --- ? One Way to “Transform” One form of Requirements “transformed” form of Requirements - Input-process-output - Business/Workflow - Functionalities - Data - Non-Functionality (constraints) - U. I. - System Interfaces (Activity Diagram, DataFlowDiagram & ERD & Use Case) - Add functionalities/interfaces (e.g. security check; portability) - Shorten functional algorithm (e.g. performance) -Screen Looks; Dialogue sequence - Database/File Design - Pass Control and Data exchange Where Do We Go with This? - Input-process-output (Activity Diagram, DataFlowDiagram & ERD & Use Case) - Add functionalities/interfaces (e.g. security check; portability) - Shorten functional algorithm (e.g. performance) -Screen Looks; Dialogue sequence - Database/File Design - Pass Control and Data exchange process screens DB M-V-C . . . ? U. I. P R O C proc proc DB Layered How Do We “Decompose” & “Compose” Top-Down / Hierarchical “Structural Breakdown” inputs inputs outputs outputs Assembling Parts/ OO Approach Class A Class B Class C Class D Let’s Look to Your Assignment for Clues “Model the Klondike Solitaire Game” Students provided: – Picture(s) of the game being played – A description of what the pictures represent and how a user may interact with it to play the game (get more details): • A picture of the more “detailed” descriptions of a specific pile • Descriptions of interactions to see additional features – Move a card from/to various piles – Shuffle/deal the deck – See detailed information about how to win the game Another point --- many of you described how “users” would a) evoke the Solitaire game and how “users” may b) interact with it Some used Activity Diagram to depict user “interactions” with the “Klondike Game” and “pictures” and “sub-pictures” to show the functionalities of the Solitaire Game A “Transitional Technique” for Requirements or Product Design Specification ---Use Case Modeling Use Case Diagram Analyze & Organize the “function/features” Requirements Document (pages of English Statements and Diagrams) Use Case Description Scenarios & Use Cases in Use Case Modeling • Many of the “function and features” in the Requirements Document or Product Design may be viewed as scenarios: – Scenario: describes an set of interactions between the system and a “particular” individual (e.g. Joe moves the cursor to the start button and presses it; then the system creates a deck of cards, shuffles them and deals them and displays the initial game board within in .1 seconds ) – A Use Case generalizes the scenarios: describes the interactions (in general form) between the system and an “actor” (abstract individual or another system or environment) (e.g. A user presses the start button and the solitaire system software displays the the initial game board within .1 second ) Note: Many use “scenario’ and “use-case” interchangeably but we won’t. (activity diagram) for Use Case Development Process Use Case Development Initial Req. Document: Docs Use Case Diagram & Description Initial Req. Document : Docs Study/rewrite scenarios Analyze the scenarios & pick the “actors” Rewrite the scenarios Into Use Cases Associate Actors to the Use Cases “Abstract” the Use Cases And Draw Use Case Diagram Use Case Diagram & Descriptions Use Case Diagram • The diagram is made of the following: – Use cases (“functionality/feature” provided by the system) ---- in “bubble” diagram forms. – Actors (an external entity which interact with the use cases) ---- in a “stick figure” diagram forms – Association (relates the actors to the use case) ---using lines – A frame (distinguishes the “system” and the external actors) ---- using a boundary line UML: Use Case Diagram to represent Use Cases (this is a “static” model) High Level Steps (not necessarily always in sequence): • • • • • Analyze the scenarios Decide on and create the system boundary Identify the actor(s) Convert the scenarios into abstract use cases Describe the threads of activities that are necessary to support the actors’ needs; these threads of activities “expands” into more detailed use-case descriptions Klondike Solaritaire System Start the Game <<include>> users Create the Deck <<extends>> <<include>> Display Individual pile details System availability In reality, we iterate over these steps! system admin & support Reviewing the Use Case Diagram • Use Case Diagram should be “reviewed” for: – All major functionalities and features to be provided by the product is included (completeness) • Check against the requirements list for completeness in coverage – Make sure that there is no duplication nor inconsistency within and among the use cases. – Make sure that all actors (completeness) are included. UML: Use Case Descriptions (this provides a bit more “dynamic” model) • A Use Case Description is a specification of the interaction between the actor(s) and the use case in system(product): – Specifies the actions by the actor – Specifies the system responses to the actions • There is no one standard notation for Use Case Descriptions – We will use the one in the “text” A Sample Use Case Description Template See example –page 170 of your text 1. 2. 3. 4. 5. Meat Of Descrip. 6. 7. 8. Use Case Name or/number: (for identification purpose) Actors: agents participating in the use case Stakeholders & needs: identify those who have the needs for this use case (e.g. sources of this requirements) Pre-Conditions: conditions that must be true prior to the activity or operation Post-Conditions: conditions that must be true when the operation or activity completes Trigger: an event that causes the use case to begin Basic Flow: A description of the flow of interaction between the actor(s) and the product use case Extensions : description of alternative flow of interaction from the normal flow, such as an error processing flow. Note: We may include diagrams (such as the activity diagram or the pictorial representation of the UI screens) in the Use Case Description.