Getting.Started.with.Firefox.OS_DMVMUG2014
advertisement

Getting Started with
Firefox OS
JOHN DEVIGHT
DMVMUG Reston, VA http://dmvmug.com
AGENDA
Overview
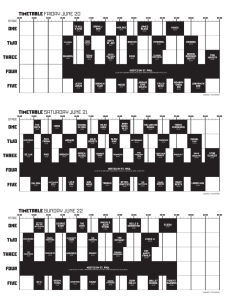
Conference Application Demo
Overview
Mobile OS Market
Company
OS
Market Share
Apple
iOS
13.4%
Google
Android
81.3%
Microsoft
Windows Phone
4.1%
Blackberry
Blackberry OS
1.0%
Nokia
Series 40
N/A
Linux Foundation
Mer
< 1.0%
Tizen Association
Tizen
N/A
Sailfish Alliance
Sailfish OS
N/A
Canonical Ltd.
Ubuntu Phone
?
* Taken from: http://en.wikipedia.org/wiki/Comparison_of_mobile_operating_systems
Overview
Why Firefox OS?
Firefox OS smartphones will arrive in extremely cost-sensitive
markets like India and Indonesia where people often buy phones from a
bin in a store." With an anticipated device price point of $25, Google
(GOOG) and Apple (AAPL) have reason to fear.
The Indian and Indonesian markets are the most under-saturated in Asia....
smartphone penetration had reached just 23% in Indonesia and 18% in
India... that leaves 1.2 billion users in the two countries currently
without access to smartphones or tablets. Smartphone makers have
struggled to satisfy the price sensitivity of the lower-end markets in both of
these countries, and in doing so have lost out on driving brand adoption
for first time users.
* Taken from: http://seekingalpha.com/article/2042973-1_2-billion-reasons-why-firefox-os-is-important
Overview
Why Develop for Firefox OS?
Demand for Web Technologies to be used in mobile app development.
On July 25, 2011, Dr. Andreas Gal, Director of Research at Mozilla
Corporation, announced the "Boot to Gecko" Project (B2G) on the
mozilla.dev.platform mailing list. The project proposal was to "pursue the
goal of building a complete, standalone operating system for the open
web" in order to "find the gaps that keep web developers from being
able to build apps that are – in every way – the equals of native
apps built for the iPhone [iOS], Android, and WP7 [Windows Phone
7]."
Make Web Technologies a 1st Class Citizen in a mobile operating system.
* Taken from: http://en.wikipedia.org/wiki/Firefox_OS
Firefox OS Simulator
Installation
Launch Firefox.
Click the orange “Firefox” button and select “Add-ons”.
In the “Search” textbox, type “Firefox OS Simulator”.
Firefox OS Simulator
Overview
Dashboard
A tool hosted by the Firefox browser that enables you to start and stop the
Simulator and to install, uninstall, and debug apps running in it. The Dashboard
also helps you push apps to a real device and checks app manifests for
common problems.
Simulator
The Firefox OS desktop client, a version of the higher layers of the Firefox OS that
runs on your desktop.
* Taken from: https://developer.mozilla.org/en-US/docs/Tools/Firefox_OS_Simulator
Firefox OS
Architecture
Application Layer – HTML5 / JS /CSS
Gaia
Hosted Apps
Packaged Apps
Open Web Platform Interfaces
Security
Web APIs (Contacts, Settings, Camera, etc)
Gecko Runtime (Firefox OS Application Runtime)
Infrastructure Layer (Gonk)
Open Source Libraries
Device Operating System
* Based on the diagram at: https://developer.mozilla.org/en-US/Firefox_OS/Platform/Architecture
Firefox OS
Gaia Building Blocks
http://buildingfirefoxos.com
Look and Feel of other Firefox OS applications
Building Blocks
Action Menu
Buttons
Confirm
Drawer
Edit Mode
Headers
Input Areas
Status
Switches
Drawer
Lists
Progress and Activity
Scrolling
Seek bars
Tabs
Filters
Toolbars
Firefox OS
Web APIs
WebAPI is the suite of device compatibility and access APIs that allow
Web apps and content to access device hardware (such as battery
status or the device vibration hardware), as well as access to data stored
on the device (such as the calendar or contacts list).
https://developer.mozilla.org/en-US/docs/WebAPI
Firefox OS
Types of Applications
Hosted
Hosted on a web server.
All you need is a Manifest file.
Easy to deploy new versions without having to update.
Cannot access low level APIs to use the device hardware.
Packaged
Runs on the user’s device.
Zipped up with the Manifest file in the root directory.
Can access low level APIs.
Must be reviewed, vetted, and signed by a distributor.
Getting Started
Resources
MDN: Your First App
MDN App Template
https://github.com/chrisdavidmills/mdn-app-template
Boilerplate App
https://developer.mozilla.org/en-US/Apps/Quickstart/Build/Your_first_app
https://github.com/robnyman/Firefox-OS-Boilerplate-App
PluralSight
Beginning HTML5 Apps for Firefox OS by John Sonmez
Hosted Applications
Manifest File
Must be named: manifest.webapp
Documentation at:
https://developer.mozilla.org/en-US/Apps/Developing/Manifest
JSON format
Hosted Applications
Manifest File JSON attributes
name: name of the application
description: description of the application
launch_path: path relative to the origin of the server
developer: JSON object containing:
name: name of the developer
icons: JSON object containing icon sizes to URIs of the icons
60: a 60 x 60 icon displayed on the device
128: a 128 x 128 icon displayed on the Firefox Marketplace
default_locale: the language that the manifest uses.
Hosted Applications
Example manifest File JSON attributes
{
"name": "Conference",
"description": "Display Conference Information",
"launch_path": "/Conference.Hosted/",
"developer": { "name": "John DeVight" },
"icons": {
"60": "/Conference.Hosted/content/images/Users-Conference-icon.png"
},
"default_local":"en"
}
Hello World Hosted Application
Creating the Project in Visual Studio
Create an ASP.NET Empty Web Application
Add HTML Page called index.html
Add the Gaia Building Blocks
Add HTML to index.html
Add manifest.webapp
Add file extension to Web.config file for manifest.webapp
Create an image that is 60x60 pixels
Hello World Hosted Application
Adding reference to the Gaia Header Building Block
Required:
fonts.css
util.css
Header Building Block:
headers.css
Example:
<link href="building-blocks/fonts.css" rel="stylesheet" />
<link href="building-blocks/util.css" rel="stylesheet" />
<link href="building-blocks/styles/headers.css" rel="stylesheet" />
Hello World Hosted Application
Adding a Header Building Block and Content
<section role="region">
<header class="fixed">
<h1>Hello</h1>
</header>
<article class="content scrollable header">
<p>World</p>
</article>
</section>
Hello World Hosted Application
Adding manifest.webapp
{
"name": "Hello World",
"description": "Hello World App",
"launch_path": "/HelloWorld/",
"developer": { "name": "John" },
"icons": { "60": "/helloworld.png" },
"default_local":"en"
}
Hello World Hosted Application
Add .webapp and .woff MIME Types
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".woff" mimeType="application/x-woff" />
<mimeMap fileExtension=".webapp" mimeType="application/x-web-app-manifest+json" />
</staticContent>
</system.webServer>
</configuration>
Hello World Hosted Application
Add to Firefox OS Simulator
Add the URL for the manifest.webapp
Click Add Manifest
Conference Hosted Application
Adding the Tabs and Conference Information
Add stylesheets for the Tab and List Building Blocks
Add the Conference and Session Tabs
Add a List to the Conference Tab
Populate the list with conference Information using Kendo UI MVVM
Conference Hosted Application
Adding the Tab Building Block
Add stylesheet
<link href="content/building-blocks/style_unstable/tabs.css" rel="stylesheet" />
Add HTML
<ul role="tablist" data-items="2" class="skin-dark bottom">
<li id="home" role="tab">
<a href="#home" class="action-icon calendar-today"></a>
<div role=“tabpanel”></div>
</li>
<li id="sessions" role="tab">
<a href="#sessions" class="action-icon calendar-agendaview"></a>
<div role=“tabpanel”></div>
</li>
</ul>
Conference Hosted Application
Kendo UI MVVM
Kendo MVVM Overview
MVVM in Kendo UI Walkthrough
http://docs.telerik.com/kendo-ui/tutorials/mvvm-in-kendo-ui
data-bind attribute
http://docs.telerik.com/kendo-ui/getting-started/framework/mvvm/overview
Identifies the attribute of an element to be bound to a “field” in the View-Model.
kendo.bind method
Binds the View-Model to an element.
Conference Hosted Application
Adding the List Building Block to the Conference (home) Tab
Add stylesheet
<link href="content/building-blocks/style_unstable/lists.css" rel="stylesheet" />
Add HTML
<section id="homeList" data-type="list">
<header>Date</header>
<ul>
<li>
<p data-bind="text: date"></p>
</li>
</ul>
</section>
Conference Hosted Application
Adding JavaScript for the Conference Tab
Select the first tab
window.location.hash = "#home";
Displaying the data in the List
var conference = Conference.Data.conference();
kendo.bind($("#homeList"), conference);
Conference Hosted Application
Adding the Sessions Tab
Add stylesheets for the Drawer, Action Menu and Input Areas Building Blocks
Add a List to the Sessions Tab
Group sessions together based on the session time using Linq.js
Display the list of sessions using the Kendo UI Template
Display session details using a dialog (from the Action Menu Building Block)
Implement Search using Linq.js
Implement the Drawer Building Block to search by Tracks
Conference Hosted Application
Linq.js – LINQ for JavaScript
Source code on CodePlex
http://linqjs.codeplex.com/
Conference Hosted Application
Grouping the Sessions by Time using Linq.js
Enumerable.From(sessions)
.GroupBy(function (session) { return session.time; },
function (session) {
return { id: session.id, track: session.track, title: session.title };
},
function (time, grouping) {
return { time: time, sessions: grouping.ToArray() };
})
.ToArray();
Conference Hosted Application
Kendo UI Templates
Kendo MVVM Templates Overview
http://docs.telerik.com/kendo-ui/getting-started/framework/templates/overview
Conference Hosted Application
Create the Template Script
<script type="text/x-kendo-template" id="sessionListGroup">
<header>#: time #</header>
<ul>
# for (var idx = 0; idx < sessions.length; idx++) { #
<li>
<a data-id="#: sessions[idx].id #">
<p>#: sessions[idx].title #</p>
</a>
</li>
# } #
</ul>
</script>
Conference Hosted Application
Displaying the Sessions Using Kendo UI Templates
Create a sessionList section element
<section id="sessionList" data-type="list" style="padding:0 3rem 1.5rem; "></section>
Get the template script to create a kendo.template and display the sessions in the
session list
var displayGroups = function (groups) {
var template = kendo.template($("#sessionListGroup").html()),
$sessionList = $("#sessionList");
$sessionList.empty();
for (var idx = 0; idx < groups.length; idx++) {
$sessionList.append(template(groups[idx]));
}
};
Conference Hosted Application
Adding the Search Field
Add the Input Areas Building Block
<link href="content/building-blocks/styles/input_areas.css" rel="stylesheet" />
Add the HTML for the Search field
<form id="sessionSearch" role="search">
<button type="submit">Cancel</button>
<p>
<input id="sessionSearchText" type="text" placeholder="Search..."/>
<button type="reset">Clear</button>
</p>
</form>
Conference Hosted Application
Implementing the Search Field
Add event handler to the search field to capture the [Enter] key to perform the search.
Filter for all sessions that contain the search value in the title, track or description.
Group the sessions by time.
Display the groups.
Conference Hosted Application
Display session details
Add the Action Menu Building Block
Add the HTML for the Dialog
<link href="content/building-blocks/styles/action_menu.css" rel="stylesheet" />
<section id="details" class="fade-out" data-postion="back"
style="display:none;"></section>
Add a click event handler to the session list item to
Get the session details and display the details in the dialog using Kendo UI MVVM
Show the dialog
Add a click event handler to the dialog cancel button to close the dialog
Conference Hosted Application
Display a List of Tracks in a Sidebar to Filter Sessions
Add the Drawer Building Block
<link href="content/building-blocks/styles/drawer.css" rel="stylesheet" />
Add the HTML for the Sidebar
<section id="sidebar" data-type="sidebar"></section>
Populate the Sidebar with Tracks
Add a click event handler to the track list item to
Set the search field with the track name
Close the sidebar
Filter for all sessions that contain the track.
Group the sessions by time.
Display the groups.
Conference Hosted Application
Display a List of Tracks in a Sidebar to Filter Sessions (cont)
Add link to show / hide the Sidebar
<header class="fixed">
<a href="#sessions"><span class="icon icon-menu">hide sidebar</span></a>
<a href="#drawer"><span class="icon icon-menu">menu</span></a>
<h1>Sessions</h1>
</header>
Conference Hosted Application
Creating the Manifest
{
"name": "Conference",
"description": "Display Conference Information",
"launch_path": "/Conference.Hosted/",
"developer": { "name": "John DeVight" },
"icons": {
"60": "/Conference.Hosted/content/images/Users-Conference-icon.png"
},
"default_local":"en"
}
Conference Packaged Application
Contacts Tab
Add a tab for Contacts
Add a button to add a new contact using the Contacts Web API
Display the list of contacts that have been added from the conference app.
Conference Packaged Application
Contacts Web API
The Contacts API provides a simple interface to manage a user's contacts stored in
the system's address book.
Add a Contact
Create an instance of a mozContact and fill all necessary properties.
Use the ContactManager.save() method to save the contact to the address book.
Find Contacts
Define the options to use to filter the contacts in the address book.
Use the ContactManager.find() method to retrieve contacts from the address book.
Contacts Web API
https://developer.mozilla.org/en-US/docs/WebAPI/Contacts
Conference Packaged Application
Adding a Contact
Add the HTML for the Dialog
Create a mozContact and populate with values.
Save the contact
Display the list of contacts
var person = new mozContact();
person.givenName = $("#addContactGivenName").val();
person.category = ["Conference App"];
var request = window.navigator.mozContacts.save(person);
request.onsuccess = function () {
displayList();
}
Conference Packaged Application
Displaying Contacts (cont)
Retrieve the list of contacts
var filter = {
filterBy: ["category"],
filterValue: "Conference App",
filterOp: "equals",
filterLimit: 100
};
var search = window.navigator.mozContacts.find(filter);
search.onsuccess = function () {
}
Conference Packaged Application
Displaying Contacts (cont)
Display the list of contacts
search.onsuccess = function () {
var $contactList = $("#contactList"),
template = kendo.template($("#contactListEntry").html());
$contactList.empty();
for (var idx = 0; idx < search.result.length; idx++) {
$contactList.append(template(search.result[idx]));
}
}
Conference Packaged Application
Displaying Contacts
Create a contact template
<script type="text/x-kendo-template" id="contactListEntry">
<header>#: familyName[0] #, #: givenName[0] #</header>
<ul>
# for (var tdx = 0; tdx < tel.length; tdx++) { #
<li>#: tel[tdx].type #: #: tel[tdx].value #</li>
# } #
# for (var edx = 0; edx < email.length; edx++) { #
<li>#: email[edx].type #: #: email[edx].value #</li>
# } #
</ul>
</script>
Conference Packaged Application
Creating the Manifest
{
"name": "Conference (Packaged)",
"description": "Display Conference Information",
"launch_path": "/index.html",
"type": "privileged",
"developer": {"name": "John DeVight" },
"icons": { "60": "/Conference.Packaged/content/images/Users-Conference-icon.png" },
"default_local":"en",
"permissions": {
"contacts": { "descriptions": "Required for contacts", "access": "readcreate" }
}
}
Email: John.DeVight@gmail.com
Speakers Blog:
Need more information on DMVMUG
Visit www.dmvmug.com
Questions?