COMP5390
Introduction
& Web
programming
recap
Yang He
Topics
• Introduction
• Recap some of the highlights of COMP3230
• HTML
• CSS
• JavaScript
2
What is COMP5390 about?
• Building web-based systems using various tools, platforms & frameworks
• Highly interactive, scalable, maintainable
• Understanding
• The technologies for creating highly interactive web-based applications
• The usability & performance trade-offs
• The relationship between web sites and web services
• Responsive systems for mobile devices, using the web and as applications
3
Module outline
• jQuery
• XML
• JSON
• AJAX
• Web servers
• PHP frameworks
• Web services
• Mobile Web
• Mobile Apps (Android)
• But not:
• HTML, CSS, basic PHP & JavaScript (taught in co323)
4
Assessment
• Coursework assignments (50%)
• A1 – jQuery & AJAX (25%)
• A2 – CodeIgniter (25%)
• Exam (50%)
• Rubric: 2 questions, answer ALL
5
Module team
• Module convener:
• Doug Santry
(Email: D.Santry@kent.ac.uk)
• Lecturers:
• Yang He
• Doug Santry
(Email: Y.He@kent.ac.uk)
• Class supervisors
• Their details are available on the module Moodle page
6
Teaching schedule
• Each week we have
• Two lectures
• One practical class
• Classes start in Week 3 (KV 11)
• Details are available on Moodle:
https://moodle.kent.ac.uk/2022/course/view.php?id=3096
7
Module resources on Moodle
• Teaching schedule
• Module announcements
• Discussion forum
• Lecture slides and recordings
• Class exercises
• Quizzes
• Coursework assignments
• Other useful resources
Please check the module
Moodle page regularly!
8
Recap CO323:
HTML, CSS & JavaScript
9
Acronym Soup
• HTTP – Hypertext Transfer Protocol
• Protocol our browser uses to request pages from webservers
• HTML – Hypertext Markup Language
• Markup language we use to structure data for browsers
• CSS – Cascading Style Sheets
• Presentational language we use to format our HTML
• JS – JavaScript
• Programming language we use to add client-side interactivity to our web pages, by modifying
the HTML and CSS
• PHP – Hypertext Preprocessor
• Programming language we use server-side to generate HTML (& CSS, & JS perhaps) before
sending it to the client
• SQL – Structured Query Language
• Language we use to query/manipulate our databases
10
Static vs. Dynamic Content
• Static Content
• A file to send to the client
• e.g. .txt, .html, .jpg
Client
Server
Web Browser
Web Server
• Dynamic Content
• A program/script to run on the server,
and its output are then sent back to
the client
• e.g. .php, .py, .pl, .jsp
Static files,
Script files
• Rich Web applications combine dynamic contents with
client-side interactivity
11
HTML
• HTML is used to describe the
contents of a web document
• E.g. A simple web page
• HTML element tags include:
• <h1>, … <h5>
• <div>, <p>, <span>
• <table> (<tr> , <td>)
• <ol>, <ul> (<li>)
• <selection> (<option>)
• <a>, <img>, <br>, <hr>
• Elements may have attributes
providing additional information
• Use a validator, e.g.
https://validator.w3.org/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello world</title>
</head>
<body>
<h1>Page title</h1>
<p>A paragraph</p>
<a href="www.somewhere.com">link</a>
</body>
</html>
12
CSS (1)
• CSS is used to describes how HTML elements should be displayed
• CSS can be declared
• Inline
• Internal
• External
13
CSS (2)
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
<style type="text/css">
.test { color: red; font-weight: bold; }
</style>
</head>
<body>
<p class="test">Hello world</p>
<p style="color: blue">Hello again</p>
</body>
</html>
Inline CSS
Internal CSS
14
CSS (3)
<!DOCTYPE html>
<head>
<title>Hello world</title>
<link rel="stylesheet" type="text/css" href="somefile.css">
</head>
<body>
External CSS
<p class="test">Hello world</p>
</body>
</html>
15
CSS Rules, Declarations & Selectors
Selector
Declaration
h1 { color: blue; font-weight: bold; }
Property
Value
• A CSS selector is the bit that selects the HTML elements to be affected by the rule
• A CSS declaration sets a specified property of the selected element(s) to a
specified value
• A CSS rule is the whole thing
16
CSS Selector examples
h1
selects all h1 elements
.foo
selects all elements with the attribute class=“foo”
#foo
selects the element with the attribute id=“foo”
h1.foo
selects all h1 elements with the attribute class=“foo”
div p
selects all p elements inside a div
div > p
selects the p elements that are children of a div
17
Responsive web design
• A responsive web design will automatically adjust for different screen sizes
and viewports
• It makes your web page look good on all devices
• PC, laptops, tablet, mobile…
• To create a responsive website, add the following <meta> tag to all your
web pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
• For more info:
• https://www.w3schools.com/html/html_responsive.asp
• https://www.w3schools.com/css/css_rwd_intro.asp
18
CSS - Flexible box layout (1)
• Flexbox makes it easier for us to design flexible responsive layout
structure
• It is a one-dimensional layout
• The children of a flex container can be laid out in any direction
(default horizontal)
More examples: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
19
CSS - Flexible box layout (2)
Demo: Flexbox.html
• E.g.
.container {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
background-color: hsl(0, 0%, 80%);
}
.item {
width: 8em;
height: 8em;
border: 1px solid black;
background-color: hsl(0, 0%, 50%);
margin: 1em;
}
• CSS Unit: https://www.w3schools.com/cssref/css_units.asp
• HSL Calculator: https://www.w3schools.com/colors/colors_hsl.asp
20
CSS – Variables (1)
• Using CSS variables makes it easy for us to make changes in stylesheet
• DRY - Don’t Repeat Yourself
• E.g.
.item {
width: var(--size);
height: var(--size);
border: 1px solid black;
background-color: hsl(0, 0%, 50%);
margin: 1em;
}
21
CSS – Variables (2)
• CSS variables must be defined within a selector and start with two
dashes -• They can have a global or local scope
• Global scope variables must be declared inside the :root selector
• E.g.
:root {
--size: 8em;
}
CSS Variables: https://www.w3schools.com/css/css3_variables.asp
22
Bootstrap
Demo: Flexbox-using-bootstrap.html
• There are many free CSS Frameworks that offer responsive design
• Bootstrap is the most popular free CSS framework for building fast,
responsive websites
• E.g.
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1 class="text-center my-5 text-primary">Bootstrap 5 Flex example</h1>
<div class="d-flex flex-wrap justify-content-center m-5 p-4 bg-light text-light border">
<div class="p-4 m-2 bg-info">Item 1</div>
<div class="p-4 m-2 bg-warning">Item 2</div>
<div class="p-4 m-2 bg-success">Item 3</div>
<div class="p-4 m-2 bg-danger">Item 4</div>
More examples:
<div class="p-4 m-2 bg-primary">Item 5</div>
<div class="p-4 m-2 bg-secondary">Item 6</div>
23
https://getbootstrap.com/docs/5.2/examples/
</div>
The Document Object Model (DOM)
• The DOM works by organising HTML elements
into a tree structure
• E.g.
Image: http://www.webstepbook.com/supplements/slides/lecture16-dom_tree.shtml
<html>
<head>
<title>...</title>
<meta ... />
<meta ... />
</head>
<body>
<h1> ... </h1>
<p>
<a> ... </a>
</p>
<ul>
<li> ... </li>
<li> ... </li>
<li> ... </li>
</ul>
</body>
</html>
24
JavaScript
• JS code are executed by the browser
• They can modify the contents of the page after it has been displayed
by the browser by modifying the DOM (Document Object Model)
• Similar to CSS, JavaScript can be declared internally or externally
<script type="text/javascript">
alert(“Hello”);
</script>
Internal JS
<script type="text/javascript" src="myScript.js"/>
External JS
25
Logical operators
• && (and), || (or), ! (not)
const x = 3
const y = 1
const z = 4
console.log( x > y && x > z)
console.log( x > y || x > z)
console.log( !(x > 5) )
26
Comparison operators
• == (equal),
!= (not equal)
• === (strictly equal),
!== (strictly not equal)
Use === to compare both value and type
const a = 0
const b = "0"
const c = ""
const d = false
const e = []
// equal value
console.log(a == b)
console.log(a == c)
console.log(a == d)
console.log(a == e)
console.log(a === b)
console.log(a === c)
console.log(a === d)
console.log(a === e)
true
false
27
More operators (1)
• Conditional operator ?
const speed = 80
console.log( speed < 70 ? "OK" : "Too fast" )
• The typeof operator
const myList = [ 2, 3.6, "hello", true, {x: 10, y: 20}]
for (let i = 0; i < myList.length; i++) {
console.log( typeof(myList[i]) )
}
Outputs:
number
number
string
boolean
object
28
More operators (2)
• The instanceof operator
console.log( myList instanceof Array )
• Type casting
let input = "25"
input = Number(input)
console.log(typeof(input))
29
JavaScript Events
• To make web pages interactive, JavaScript code is run in response to
events that occur
• Page has finished loading
• User clicked a button
• User typed something into a text box
• HTML attributes can specify a JS function to be run when an event
occurs on a particular element
<body>
<form action="process.php" method="POST">
<input type="text" onKeyPress="validate()">
<input type="submit" onClick="preSubmitChecks()">
</form>
</body>
30
Event handler (1)
Demo: Lect1.html
• A simple example:
31
Event handler (2)
Demo: Lect1.html
window.addEventListener("load", function () {
const container = document.querySelector(".row")
const btnAdd = document.querySelector("#add")
btnAdd.addEventListener("click", function () {
addSectionEventHandler()
})
const btnHide = document.querySelector("#hide")
btnHide.addEventListener("click", function () {
container.style.visibility = "hidden"
})
const btnShow = document.querySelector("#show")
btnShow.addEventListener("click", function () {
container.style.visibility = "visible"
})
32
Event handler (3)
Demo: Lect1.html
const addSectionEventHandler = function () {
const sections = document.querySelectorAll("section")
for (let i = 0; i < sections.length; i++) {
sections[i].addEventListener("mouseover", function () {
this.style.color = "red"
})
sections[i].addEventListener("mouseout", function () {
this.style.color = "green"
})
}
}
})
33
What to do this week…
• Review the topics covered in COMP3230
• HTML
• CSS
• JavaScript
• Complete the quiz on JavaScript:
https://www.w3schools.com/quiztest/quiztest.asp?qtest=JS
34
COMP5390
More on
JavaScript
Yang He
Topics
• JavaScript versions
• ES6 features
• Arrow functions
• Default function parameters
• Array methods
• Spread operator
• Template literals
• Destructuring assignment
• Classes
• Inheritance
• Set
2
JavaScript versions
• JavaScript was created by Brendan Eich in 1995, and became an
ECMA standard in 1997, i.e. ECMAScript 1997 (ES1)
• JavaScript is an evolving language
• ES5: 2009
• ES6: 2015
• Since 2016 new versions are named by year, e.g. ES2016, ES2017…
3
ECMAScript 2015 (ES6)
• ES6 is a significant update to JavaScript
• New syntax and features
• More modern
• More readable
• Write less code and do more
• ES6 is supported in most browsers
4
Arrow function (1)
• A compact alternative to a traditional function expression
• E.g.
const sum = function(x,y) {
return x + y
}
console.log(sum(2,3))
• Use an arrow function:
const sum = (x,y) => {
return x + y
}
console.log(sum(2,3))
{} may be omitted if there is only
one statement in the method body:
const sum = (x,y) => x + y
5
Arrow function (2)
Demo: Lect2.html
• If there is only one parameter the brackets may be omitted, e.g.
// Generate a random number between 1 and max
const getRandNum = max => Math.floor((Math.random() * max) + 1)
• Event handling, e.g.
const btAdd = document.getElementById("add")
btAdd.addEventListener("click", () => addNewNumber())
const addNewNumber = () => {
const item = document.createElement("h3")
const node = document.createTextNode(getRandNum(100))
item.appendChild(node)
container.appendChild(item)
}
6
Default function parameters
• E.g.
// Generate a random number between 1 and max (default: 100)
const getRandNum = (max=100) => Math.floor((Math.random() * max) + 1)
Console.log( getRandNum() )
// A random number between 1 and 100 (default)
Console.log( getRandNum(200) )
// A random number between 1 and 200
7
Array methods (1)
• Useful array methods include
• push, forEach, filter, map, reduce, sort
• E.g.
const colors = ["Red", "Orange", "Yellow", "Green"];
colors.push("Blue")
colors.forEach(c => console.log(c + ": " + c.length))
const longNames = colors.filter(c => c.length > 4)
console.log(longNames)
// ['Orange', 'Yellow', 'Green']
8
Array methods (2)
• E.g.
const shortNames = colors.map(c => c.substring(0,2))
console.log(shortNames)
// ['Re', 'Or', 'Ye', 'Gr', 'Bl’]
const series = [1, 2, 3, 4, 5]
const total = series.reduce((result, elem) => result + elem)
console.log(total)
let sorted = colors.sort()
console.log(sorted)
// ['Blue', 'Green', 'Orange', 'Red', 'Yellow’]
// Sorted by length
sorted = colors.sort( (a,b) => a.length - b.length )
console.log(sorted)
// ['Red', 'Blue', 'Green', 'Orange', 'Yellow’]
9
Spread operator (1)
• To spread out elements, e.g. objects, arrays
• E.g. const odd = [1,3,5,7]
const even = [2,4,6,8]
const numbers = [...odd, 9, 10, ...even]
console.log(numbers)
const cat1 = {
name: "Toby",
age: 3
}
const cat2 = {
...cat1,
owner: "Jo"
}
console.log(cat2)
[1, 3, 5, 7, 9, 10, 2, 4, 6, 8]
{name: 'Toby', age: 3, owner: 'Jo'}
10
Spread operator (2)
• E.g.
const sumAll = (...args) => {
let result = 0
args.forEach( arg => result += arg )
return result
}
console.log( sumAll(1,2) )
// 3
console.log( sumAll(1,2,3) )
// 6
console.log( sumAll(1,2,3,4,5) )
// 15
11
Destructuring assignment (1)
• Unpack arrays or objects into individual variables
• E.g. Array
const stats = (...args) => {
let total = sumAll(...args)
const mean = total/args.length
return [total, mean, args.length]
}
const [total, mean, size] = stats(1,2,3,4)
console.log("Total = " + total + ", Mean = " + mean + ", Size = " + size)
Total = 10, Mean = 2.5, Size = 4
12
Destructuring assignment (2)
• E.g. Object
const user = {
firstName: "Sam",
lastName: "Lee",
age: 21,
address: {
street: "Park Rd",
city: "London"
}
}
let { firstName, age, address: {city} } = user
console.log(firstName + " is " + age + " from " + city)
13
Template literals
• Use back-ticks (``)
• An easy way to interpolate variables and expressions into strings
• E.g.
console.log(`${firstName} is ${age} from ${city}`)
instead of
console.log(firstName + " is " + age + " from " + city)
14
Classes
• Classes are a template for creating objects
• E.g. class Pet {
constructor(name, age) {
this.name = name
this.age = age
}
getDetails() { return `Name:${this.name} Age:${this.age}` }
eat(food) { console.log(`${this.name} is eating ${food}`) }
}
let p1 = new Pet("Spot", 2)
console.log(p1.getDetails())
p1.eat("melon")
Outputs
Name:Spot Age:2
Spot is eating melon
15
Inheritance
• E.g.
class Cat extends Pet {
constructor(name, age, owner) {
super(name, age)
this.owner = owner
}
getDetails() {
return `${super.getDetails()} Owner:${this.owner}`
}
sound() { return "Meow" }
}
Outputs
Name:Simba Age:4 Owner:Ben
const myCat = new Cat("Simba", 4, "Ben")
Simba is eating fish
console.log(myCat.getDetails())
Making a sound Meow
myCat.eat("fish")
console.log("Making a sound " + myCat.sound())
16
Set
• A set is an unordered collection of unique values
• E.g.
const names = ["Mia", "Emma", "Lucas", "Oliver", "Emma"]
const uniqueNames = new Set(names)
uniqueNames.forEach( a => console.log(a) )
Outputs
Mia
Emma
Lucas
Oliver
17
Homework
• Improve the demo example: Demo: Lect2.html
a) Add a new button “Sort numbers”
b) When clicking on the sort button the numbers
should be sorted in an ascending order
c) The sort button should be disabled on loading
the page. It is enabled when there are at least 2
random numbers added on the page.
18
CO539
jQuery (1)
Yang He
1
Topics
• The jQuery JavaScript library
• jQuery selectors
• jQuery events
• DOM navigation
2
Problems with programming in JavaScript (JS)
• Navigating the DOM is difficult
• Handling events is fiddly
• Adding HTML attributes to handle events, e.g. onclick
<button onclick="check()">Check</button>
• Browser incompatibilities
• XMLHttpRequest (AJAX) is complex
• E.g. https://www.w3schools.com/xml/xml_http.asp
• These issues can make JS hard/unattractive
3
JS Frameworks
• Motivation
• Easier way to
• Navigate the DOM tree
• Select the HTML elements & events we'd like to respond to
• One JS codebase that works properly in all the major browsers
• Easier way to write AJAX code
• Popular JS frameworks include React, Angular, Vue, Express …
and of course jQuery
4
What is jQuery?
• jQuery is a fast, small, and
feature-rich JavaScript library
• Open source
• Easy to learn
• Easy to use
• Cross browser compatibility
• The jQuery library provides
• HTML/DOM manipulation
• CSS manipulation
• HTML event methods
• Effects and animations
• AJAX
• Utilities
5
How to use jQuery?
• Two ways to use jQuery:
• We can include it directly from a CDN (Content Delivery Network), e.g.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
• Or download a copy and store it on the server, and then include it from there
• Each has advantages and disadvantages:
• Bandwidth
• Caching
• Privacy & trust
6
jQuery Control Flow
• Two things you need to be able to do:
• Select elements
• Write event handlers (what to do on what elements)
7
jQuery selectors
8
jQuery selector
• jQuery makes it very easy for us to select DOM elements
• Basic syntax: $(selector)
• It takes a string as a parameter
• Selecting one or more HTML elements
• Using the same syntax as CSS selectors
9
jQuery Selectors
• jQuery makes it very easy for us to select DOM elements
• Basic syntax: $(selector)
• It takes a string as a parameter (single/double quotes)
• Selecting one or more HTML elements
• Using the same syntax as CSS selectors
• e.g.
$('p')
HTML
Element
$('#error')
$('p.important')
ID
Class
10
jQuery Special selectors
• As well as CSS selectors, jQuery has a small number of special
selectors that aren't strings, and don't need quotes:
• $(document) selects the whole page
• $(this) is used inside an event handler
• this is the element that triggered the event
• Examples of each on following slides…
11
The Document Ready Event
• This event fires when the page has finished loading and the DOM is
ready for JavaScript code to execute
• This is to prevent any jQuery code from running before the document
is finished loading
• jQuery offers several ways:
• $(handler)
• $(document).ready(handler)
• $().ready(handler)
Note:
As of jQuery 3.0, only the first syntax
is recommended; the other syntaxes
still work but are deprecated.
12
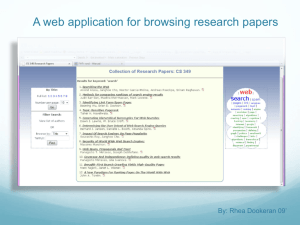
A Simple jQuery Example (1)
Demo: helloJQ.html
13
A Simple jQuery Example (2)
Demo: helloJQ.html
<script type="text/javaScript">
$(function() {
Arrow function
$('p').on('mouseover', function() {
does not work
$(this).css('background-color','#FFEBCD')
})
here. Why?
$('p').on('mouseout', function() {
$(this).css('background-color','white')
})
$('button#bigger').on('click', () => {
const size = $('p').css('font-size').replace('px','')
$('p').css('font-size', 1.2*size)
})
$('button#smaller').on('click', () => {
const size = $('p').css('font-size').replace('px','')
$('p').css('font-size', 0.9*size)
})
});
14
</script>
More complex selectors (1)
Demo: selectors.html
• Descendant Selectors
• E.g. ‘div p’ – All <p> elements inside <div> elements
• Child Selectors
• E.g. ‘div > p’ – All <p> elements that are the children of <div> elements
• Sibling Selectors
• E.g. ‘div ~ p’ –All <p> elements that are next siblings of <div> elements
15
More complex selectors (2)
Demo: selectors.html
• Pseudo class - a special state of an element
• E.g.
• div:only-child
• tr:even
• li:nth-child(2)
• span:contains('error')
For more details: https://api.jquery.com/category/selectors/
16
More complex selectors (3)
• It can sometimes be helpful to select elements from the set returned
by a previous selector
• E.g.
• $('p.items').filter('.important')
• $('p.items').not('.important')
• There's also .first(), .last() and .eq(index) for one in between
For more details: https://api.jquery.com/category/selectors/
17
jQuery Events
• We've seen mouseover, mouseout and click events so far
• There are others that can be useful:
• dblclick
• keypress, keydown, keyup
• focus, blur
• submit
• Together, these events form the basis of most rich, interactive
websites
18
DOM Navigation
19
Navigating the DOM
• As you know the DOM is a way
of representing HTML
documents as a tree
• Elements can be selected by
• Path from the root
• Type
• Attributes, properties, siblings,
parents, and children, …
html
head
title
meta
body
meta
ul
li
li
li
What if I want to change the <ul>
background colour to yellow when
one of its <li> elements is clicked?
20
The parent() Method
• $('li').click() will fire when any <li> is clicked
• $(this) will point to whichever <li> was clicked,
when used inside the click() handler
• $(this).parent()
will give us the <ul> we want
$('li').on('click', function() {
$(this).parent().css('background-color', 'yellow')
})
21
…What About parents()?
• Using the same example click handler, $(this).parents() will
return all the parent, grandparent, great grandparent etc. elements
Image: http://www.webstepbook.com/supplements/slides/lecture16-dom_tree.shtml
22
…and siblings()
• Again, with the same example click handler, $(this).siblings()
will return all the other <li> elements than the one that was clicked
Image: http://www.webstepbook.com/supplements/slides/lecture16-dom_tree.shtml
23
children()
• For this one, we're going to use the body $('body').children()
Image: http://www.webstepbook.com/supplements/slides/lecture16-dom_tree.shtml
24
find()
• The function find() (like all DOM traversal functions) can take an
additional selector to filter results
• …but we're just going to
use $('body').find('*')
• It searches all children,
grandchildren etc. for matches
25
An example
Demo: find.html
• Find the 2nd grandchild
$('button').on('click', function() {
$('.parent').find('.grandchild p')
.eq(1)
.css('color','red')
})
26
Chaining
• jQuery is designed so that you can “chain” function calls onto the end
of one-another
• Can reduce long lists of actions to single statements
• Can reduce the need to re-run selectors
• …but can lead to seriously ugly code in extreme cases
• E.g.
$('p').not('.important')
.siblings()
.each(function() {
$(this).css('color','purple')
})
27
Manipulate DOM Elements
• jQuery has some built-in effects, e.g.
§ hide(), show()
§ fadeOut(), fadeIn()
§ slideDown(), slideUp()
• You can edit the element's CSS
§ addClass('error’)
§ removeClass('info')
28
Add or remove DOM Elements
• Add elements
§ $('ul').append("<li>One more item</li>")
§ $('img').before("<p>Picture</p>");
§ $('h1’).after("<h2>Section 1</h2>");
§ Remove elements or contents
§ $('li:last-child').remove()
§ $('table').empty()
29
Set or get DOM Elements (1)
• text()
• Sets or returns the text content of selected elements
• E.g. $('#message').text("Please read")
• html()
• Sets or returns the content of selected elements (including HTML markup)
• e.g. $('#header1').html("<h2>Introduction</h2>")
30
Set or get DOM Elements (2)
• val()
• Sets or returns the value of form fields
• E.g. let user = $('#user').val()
• attr()
• sets or returns attributes and values of the selected elements
• E.g. $('img').attr('width','200')
31
Wrapping Up
• We've covered the basics of using jQuery
• Including the library on your page
• Using selectors
• Understanding events
• Traversing the DOM
• Method Chaining
• Manipulate the DOM
• Next time, we'll look at forms, and widgets using jQuery UI
32
1. (a) What does this statement do?
$('ul li').find('#important')
.css('color','red’)
Homework
(b) Does it require interaction with the server?
2. Modify the example helloJQ.html:
a) On clicking the heading “Hello, jQuery!”, its
background colour changes to yellow.
b) Repeated clicks change, alternately, its
background colour to white & yellow
Demo: helloJQ.html
33
CO539
jQuery (2)
Yang He
Topics
• Form validation plugin
• jQueryUI widgets
• Datepicker
• Tooltip
• Autocomplete
2
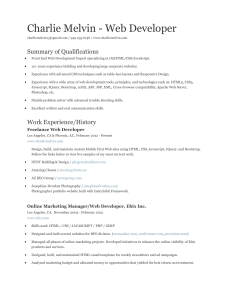
An example
Demo: validation.html
User inputs should be validated
before sending them to the web server
3
Form Validation
• One of the most common JS tasks in web development
• Users make lots of mistakes on forms
• Yes, we need to validate on server-side…
• … but the user experience is better if they don’t have to wait just for a “you
forgot to type an e-mail address” type message
• There are lots of form validation libraries
• … and several jQuery plugins
• We’re looking at the jQuery validation plugin
4
Principles of Form Validation
• Immediate feedback
• While entering an input, not after entering everything on the form
• Ideally not on every keystroke, but when value can be validated
• Indicate whether an input is valid or not
• Display feedback next to the input
• Avoid restricting format, if input can be transformed
5
Form validation
plugin
6
jQuery Plugins
• jQuery is designed to be extensible
• There are a large number of plugins available, some made by jQuery
developers
• See https://www.npmjs.com/search?q=keywords%3Ajquery-plugin
• June 2022: 1789 packages found
A plug-in (or add-on) is a program that extends the capability of a browser
7
jQuery Validation Plugin
• Available at: http://jqueryvalidation.org/
• Developed by a prominent jQuery developer
• Free, Open Source (MIT licensed)
• Easy!
8
Using the Plugin
• Requires an extra <script> tag to be placed in HTML <head> section
after the jQuery library
• Either include it directly from CDN or download a copy on your server
<script src="https://cdn.jsdelivr.net/npm/jquery-validation@1.19.5/dist/jquery.validate.js">
</script>
• Two ways to signify what validation to apply to what form fields
• Modifying the HTML form
• Adding validation rules in JS
9
Method 1: Modifying the Form’s HTML
• Add extra attributes to your form’s <input> elements, e.g.
• <input type=“text” name=“username” required> , or
• <input type=“text” name=“username” minlength=“2”> , or
• <input type=“email” name=“email”> , …
• Add JS to call the jQuery function validate()
• Place it in the HTML body, after the form (assuming it has id=“myform”):
<script>
$(‘myform’).validate()
</script>
10
HTML validation issues
• The “extra” fields like ‘minlength’ may not be officially valid HTML
(depending on the version)
• HTML5 has a set of useful validation attributes
• Most browsers support them
• We will use validation rules in JS as it gives us more flexibility
11
Method 2: Adding Validation Rules in JS
• Use jQuery to specify
the validation rules for
individual inputs
• Keys are the names of
the elements on the
form, i.e. the values of
the name attribute
Demo: validation.html
$("#myform").validate({
rules: {
username: {
minlength: 2,
required: true
},
email: {
required: true,
email: true
}
},
messages: {
username: {
minlength: "At least 2 characters please!",
required: "Please enter a name!"
},
email: {
required: "Please enter an email address!",
email: "Please enter a VALID email address!!!"
}
},
12
})
Highlighting the error messages
• Add an new internal stylesheet, e.g.
Demo: validation-with-error-highlighted.html
label.error {
color: red;
margin-left: 5px;
}
See more examples at https://jqueryvalidation.org/documentation/
13
Rich Interaction
• Not all the interaction that we’ve come to expect from modern
webpages is supported by HTML forms out-of-the-box
• There’s no <input type=“date”…>
• No way to have buttons with icons
• A way to make progress bars would be nice
• We use ToolTips on desktop apps all the time
• …and tabbed forms
•…
• People have made JS widgets to do all of these things over the years
• …but with issues including quality, security, trust …
14
jQueryUI
• jQueryUI is a powerful JS library built on top of jQuery JS library
• It provide a set of plug-ins including
• User interface interactions
• Effects
• Widgets
• A quick-and-easy library of standard UI widgets ready for use
• Utilities
15
jQueryUI widgets
16
Getting Started
• First: include the main jQuery script on your page, and then add
• A script tag to include the jQueryUI script on your page
• A link to jQueryUI stylesheet
• You may self-host or hotlink from Google, as before
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
• Follow the instructions for the individual widget you’d like to use
• More details at http://jqueryui.com/
17
jQuery UI - Datepicker (1)
• Dates are notoriously tricky to input
Demo: datePicker.html
• Is 2/4/2022 the 2nd of Apr or
the 4th of Feb 2022?
• It is far easier to have users pick
a date from a little calendar,
which then gets sent in your
desired date format
18
jQuery UI - Datepicker (2)
• E.g. a normal text input
<input id=“dateOfBith” name=“dateOfBith” type=“text”>
• Use the datepicker widget:
$(“#dateOfBith”).datepicker()
• This will give you a datepicker with the default settings
• Datepicker appears when user clicks the input textbox
• When user selects a date, the value is put into the textbox
19
jQuery UI - Datepicker (3)
• Useful options:
• Change the date format
• Show a few days of the next/previous months greyed out
• Month selection list
$("#dateOfBirth").datepicker({
dateFormat: "dd-mm-yy",
changeMonth: true,
showOtherMonths: true,
})
More details at: http://jqueryui.com/datepicker/
20
jQuery UI - Tooltip
• Tooltips provides users with additional
information or helpful hints
• jQueryUI provides tooltip() method to add
tooltip to any element
Demo: tooltip.html
• E.g. $('.circle').tooltip()
• By default it returns the content of a tooltip,
i.e. the title attribute of the element
• This can be change using the option content
$('.circle').tooltip({content: color})
CSS HSL Colours:
https://www.w3schools.com/
css/css_colors_hsl.asp
More details at: https://api.jqueryui.com/tooltip/
21
Other Widgets
• These are worth a look at:
• Autocomplete
• Progress bar
• Spinner
• Slider
• Menu
• Tabs
•…
More details at:
https://api.jqueryui.com/category/widgets/
22
Wrapping Up
• We’ve taken a look at form validation using the popular jQuery
Validation Plugin
• We’ve seen the mode where validation rules are added to input elements as
attributes
• We’ve done it properly using JS
• We’ve taken a quick look at some of the jQueryUI widgets
• It’s not really possible to cover the full API for each widget in lectures, so be
prepared to look at the web documentation and examples
23
Please complete the quiz below this week:
Homework
CO539 Quiz - jQuery
24
CO539
XML (1)
Yang He
Topics
• What is XML?
• Differences between HTML and XML
• XML syntax
• Well formed XML documents
• Valid XML documents
• Document Type Definition
• XML Schema Definition
2
What is XML?
XML = eXtensible Markup Language
• XML is a simple text-based format
• Describing the structure of information
• E.g. document, invoice, data etc.
• Enclosing the data in tags
• Similar in this way to HTML
• XML document is
<?xml version="1.0" encoding="UTF-8"?>
<messageList>
<message>
<from>Joe</from>
<to>Alice</to>
<text>What's up?</text>
</message>
<message>
<from>tom</from>
<to>Sam</to>
<text>That's great!</text>
</message>
</messageList>
• A hierarchical ‘tree’ structure of ‘elements’
• Usually just raw data being encoded, not about formatting
• However, unlike HTML, there aren’t a fixed set of tags
• Enables the creation of new tag sets for particular document types
• XML is extensible
3
Why XML? (1)
• XML is
• A W3C recommendation
• Self-descriptive – easy to use and store data
• Platform independent and language independent
• XML tags are not predefined. We must define our own tags
• Being based on structured text allows interoperability between
applications. It makes it much easier for
• Data sharing
• Data transport
• Web 2.0 (AJAX): to exchange data
4
Why XML? (2)
• Many new Internet languages are defined in XML, e.g.
• XSLT – for transforming XML documents into other types of documents
• WSDL – for describing a web service
• RSS – for news feed
• RDF – for describing web resources and data interchange
5
Differences between HTML and XML
• HTML
• Defines not only the content of a document but also its appearance and
formatting
• Note: XHTML is an XML-conform version of HTML
• XML
• Designed just to define the structure and content of a document
• Does not imply any particular formatting
• Often used for data that will not be displayed at all
6
Example XML document
XML
declaration
Start of
root element
End of
root element
<?xml version="1.0" encoding="UTF-8"?>
<messageList>
<message>
<from>Joe</from>
<to>Alice</to>
<text>What's up?</text>
</message>
<message>
<from>tom</from>
<to>Sam</to>
<text>That's great!</text>
</message>
</messageList>
Child elements
7
XML Syntax: closing tag
• All elements must have a closing tag.
<message>
data and other tags etc.
</message>
• Different to basic HTML, where we may
• leave out the closing tag:
• E.g. <p>
• Or where the closing tag isn’t required:
• E.g. <br>
8
XML syntax: nesting
• Tags must be nested correctly inside each other.
• In HTML web browsers may accept the sequence like
The <b><i>web</b></i> module
• But in XML this is not allowed
• The italic element (as being inside the bold element) must be closed first
• Hence, the following would be correct with XML:
The <b><i>web</i></b> module
9
XML elements
• An element is everything from its open tag to its close tag
<message>
…
</message>
• XML tags are case sensitive
• E.g. <message> is different from <Message>
• An element can contain the following:
• Text
• Other elements
• Hence the document is hierarchical
• Attributes
• Stored within the opening tag
• A mix of the above
10
Attributes (1)
<?xml version="1.0" encoding="UTF-8"?>
<ModuleList>
Attribute
<Module level="M">
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
</Module>
Attribute
<Module level="C">
<code>CO324</code>
<Title>Computer Systems</Title>
<Credits>15</Credits>
</Module>
</ModuleList>
11
Attributes (2)
<Module level="M"> … <Module>
• Included within the opening tag
• Need to be quoted (single or double quotes)
• May perform identical role as a child element
• Often preferable to have a child element with the same information (although
there’s no right way)
• Child element also allows multiple values for a particular ‘field’ whereas the
attribute only allows one
• Attributes and metadata
• Often use attributes for holding metadata
• E.g. an ‘ID’ attribute
12
Attributes vs elements
Element
Attribute
<?xml version="1.0" ?>
<ModuleList>
<Module level="M">
<Credits>15</Credits>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
</Module>
<Module level="C">
<Credits>15</Credits>
<Code>CO324</Code>
<Title>Computer Systems</Title>
</Module>
</ModuleList>
<?xml version="1.0"?>
<ModuleList>
<Module>
<Level>M</Level>
<Credits>15</Credits>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
</Module>
<Module>
<Level>C</Level>
<Credits>15</Credits>
<Code>CO324</Code>
<Title>Computer Systems</Title>
</Module>
</ModuleList>
13
Exercise 1
• Define an XML document that
records the name, age and
owner of each cat.
<?xml version="1.0" encoding="UTF-8"?>
<CatList>
<Cat>
<name>Leo</name>
<age>4</age>
<owner>David</owner>
</Cat>
<Cat>
<name>Misty</name>
<age>8</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Bella</name>
<age>2</age>
<owner>Helen</owner>
</Cat>
</CatList>
14
‘Well formed’
XML documents
15
‘Well formed’ XML documents (1)
• Covered many of these earlier …
• Documents must have a root element
• All elements must have closing tags
• All elements must be correctly nested
• The case of letters in tags is important
• All attributes must be quoted
16
‘Well formed’ XML documents (2)
• Very important for XML documents to be well formed
• Quite different to web browsers and HTML
• Web browsers try very hard to display malformed HTML files
• XML parsers will not accept XML with incorrect syntax
• Sensible to check XML documents with an ‘XML validator’
17
‘Well formed’ XML documents (3)
• Is this document well-formed?
<ModuleList>
<Module>
<Code>CO872</Code>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
<Credits>30</Credits>
</Module>
<Code>CO510</Code>
</ModuleList>
This can be checked with a validator, e.g.
• https://www.onlinetoolz.com/tools/xml-validator.php
• https://www.freeformatter.com/xmlvalidator-xsd.html
• https://codebeautify.org/xmlvalidator
18
‘Well formed’ XML documents (2)
• What if we want ensure that the document follows a specific
structure?
module_list
*
module
1
Code
1
Title
1
Credits
<ModuleList>
<Module>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
<Credits>30</Credits>
</Module>
<Code>CO510</Code>
</ModuleList>
19
Validation
• We can provide extra definitions of content to check the validity of
XML documents
• within the document itself, or
• via external files
• Two types of validation information:
• DTD (Document Type Definition)
• XML Schema Definition (XSD)
20
Document Type Definition
(DTD)
21
Simple example of an embedded DTD
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE ModuleList [
<!ELEMENT ModuleList (Module*)>
<!ELEMENT Module (Code, Title, Credits)>
<!ELEMENT Code (#PCDATA)>
<!ELEMENT Title (#PCDATA)>
<!ELEMENT Credits (#PCDATA)>
]>
<ModuleList>
<Module>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
</Module>
<Module>
<Code>CO324</Code>
<Title>Computer Systems</Title>
<Credits>15</Credits>
</Module>
</ModuleList>
*: 0 or more occurrences of
Module element
List of child elements (to appear
in the order as specified)
Parsed Character Data
22
DTD elements
<!ELEMENT moduleList (module*)>
moduleList includes 0 or more
occurrences of module element
<!ELEMENT moduleList (module+)>
1 or more children
<!ELEMENT moduleList (module)>
1 child
<!ELEMENT moduleList (module?)>
0 or 1 child
One of the elements can appear (choice) as a child element
<!ELEMENT module (Code | Title | Credits)>
The child elements must appear in the specified order
<!ELEMENT module (Code, Title, Credits)>
23
External DTD
• To make the DTD external include:
<!DOCTYPE rootElement SYSTEM "dtdFile.dtd">
where
• rootElement is the root element of your XML file
• SYSTEM a keyword
• dtdFile.dtd is your DTD file
24
Exercise 2
• Define a DTD for this XML document
• CatList can contain 1 or more elements
of type Cat
• Each Cat must contain one occurrence
of name, age and owner (specified in
this order)
• A cat may not have an owner yet
<?xml version="1.0" encoding="UTF-8"?>
<CatList>
<Cat>
<name>Leo</name>
<age>4</age>
<owner>David</owner>
</Cat>
<Cat>
<name>Misty</name>
<age>8</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Bella</name>
<age>2</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Simba</name>
<age>3</age>
</Cat>
</CatList>
25
Exercise 2 - Answer
• Define a DTD for this XML document
• CatList can contain 1 or more elements
of type Cat
• Each Cat must contain one occurrence
of name, age and owner (specified in
this order)
• A cat may not have an owner yet
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE CatList [
<!ELEMENT CatList (Cat+)>
<!ELEMENT Cat (name, age, owner?)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT age (#PCDATA)>
<!ELEMENT owner (#PCDATA)>
]>
<CatList>
...
</CatList>
26
Homework
• Verify that the DTD as specified in Exercise 2 is correct by doing the
followings:
• Substitute the ellipses with one or more elements of type Cat
• Try to include some “error” w.r.t. the specification given by Exercise 2, e.g.
swap the order of name and age, or omit owner
• Try to validate your document using an XML validator,
e.g. https://www.online-toolz.com/tools/xml-validator.php or
https://www.truugo.com/xml_validator/
and check that your DTD allows the validator to detect the errors
27
Limitations of DTD
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE ModuleList [
<!ELEMENT ModuleList (Module*)>
<!ELEMENT Module (Code, Title, Credits)>
<!ELEMENT Code (#PCDATA)>
<!ELEMENT Title (#PCDATA)>
<!ELEMENT Credits (#PCDATA)>
]>
• What if I want moduleList to contain a maximum of 10 modules?
(can do…but verbosely)
• What if I want to enforce Credits to be an integer, and Title to be a string?
• What if I want to enforce that Code is of the form,
e.g. CO539 (‘CO’ followed by three digits)?
28
XML Schema Definition
(XSD)
29
XML Schema
• XML Schemas are possibly a successor to DTDs
• Written themselves in XML
• XML Schema Definition (XSD)
• More powerful than DTDs
• An XML Schema is used to specify constraints on the structure and
content of XML document
• They provide type information
• Enables us to check that data within elements is of the correct type
• Can apply ‘restrictions’ on the values of data, with permitted values listed or
being defined by character patterns
• Rich information for programming and supporting tools!
30
Example XML schema
<?xml version="1.0" encoding="UTF-8"?>
Standard namespace
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
for XML documents
<xs:element name="ModuleList">
The <schema> <xs:complexType>
<xs:sequence>
element is the
Restrict max number
<xs:element name="Module" maxOccurs="10">
root element
of occurrences of the
<xs:complexType>
of every XML
module element
<xs:sequence>
Schema
<xs:element name="Code" type="xs:string" />
<xs:element name="Title" type="xs:string" />
<xs:element name="Credits" type="xs:positiveInteger" />
</xs:sequence>
Define data type for
</xs:complexType>
the element Credits
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
This XML schema definition is saved in a
</xs:schema>
separate document, moduleList.xsd
31
XML with reference to an external schema
• E.g. moduleList-using-XML-Schemas.xml
<?xml version="1.0"?>
<ModuleList xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="moduleList.xsd">
<Module>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
</Module>
<Module>
<Code>CO324</Code>
<Title>Computer Systems</Title>
<Credits>15</Credits>
</Module>
</ModuleList>
XML schema
definition file
Validate the XML document using a validator, e.g.
https://www.freeformatter.com/xml-validator-xsd.html
32
XML Schema: elements
<xs:element name="foodRow" minOccurs="0" maxOccurs="unbounded">
• An element may include just data (e.g. a string)
<xs:element name="N" type="xs:string"/>
• … or other elements i.e. it is of a complex type
<xs:element name="Module">
<xs:complexType>
…
</xs:complexType>
</xs:element>
33
XML Schema: elements of a complex type
<xs:element name="Module">
<xs:complexType>
…
</xs:complexType>
</xs:element >
<xs:all> …
</xs:all>
The child elements can
appear in any order
<xs:sequence> … </xs:sequence>
The child elements
must appear in the
specified order
<xs:choice> …
Only one type of child
elements can appear
</xs:choice>
34
Data patterns
• We defined our module code as:
<xs:element name="Code" type="xs:string"/>
• Most of our University module numbers consist of two letters
followed by three digits, so rewrite as:
<xs:element name="Code">
<xs:simpleType>
<xs:restriction base="xs:string">
<xs:pattern value="[A-Z][A-Z][0-9][0-9][0-9]"/>
</xs:restriction>
</xs:simpleType>
</xs:element>
35
Homework
• As Exercise 2 but using XSD instead
of DTD with 2 additional rules:
• CatList can contain 1 or more elements
of type Cat
• Each Cat must contain one occurrence
of name, age and owner (specified in
this order)
• A cat may not have an owner yet
• The name and owner being strings
• The age is a positive number between
0 and 40 (inclusive)
<?xml version="1.0" encoding="UTF-8"?>
<CatList>
<Cat>
<name>Leo</name>
<age>4</age>
<owner>David</owner>
</Cat>
<Cat>
<name>Misty</name>
<age>8</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Bella</name>
<age>2</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Simba</name>
<age>3</age>
</Cat>
</CatList>
36
Summary
• Simple text based document format
• Strict syntax – so easy to parse
• Used for all sorts of document and data storage and transfer
• From web transactions to word processor files
• Document content validation helps to avoid errors in content
• Schemas in particular provide very powerful mechanisms for doing this
37
CO539
XML (2)
Yang He
Topics
• Namespaces
• Extensible Stylesheet Language (XSL)
2
Recap 1 – XML documents
XML = eXtensible Markup Language
• XML describes the structure of a document by enclosing the data in
tags
• XML tags are not predefined. We must define our own tags
• It makes it much easier for
• Data sharing
• Data transport
3
Recap 2 – Well formed XML
• Documents need to be ‘well formed’
• All elements must have closing tags
• All elements must be correctly nested
• The case of letters in tags is important
• All attributes must be quoted
• Documents must have a root element
• XML parsers won’t accept XML documents with incorrect syntax
• Unlike web browsers and HTML
4
Recap 3 – Valid XML
Can also have some validation of document content:
• DTD (Document Type Definition)
• Basic definition of elements and document structure
• XML Schema
• Definition of document structure
• Definition of element types
• Control over ranges of values stored in elements.
• Definition of patterns for strings as regular expressions
5
Exercise A
• Is this a "well formed" XML document? Is it valid?
<?xml version="1.0" ?>
<book>
<title>Flatland: A Romance of Many Dimensions</title>
<author>Edwin Abbott</author>
</book>
<book>
<title>The Design of Everyday Things</title>
<author>Don Norman</author>
</book>
•
•
It is not well-formed because it does not have one single root element
It is not valid as it is not well-formed
6
Exercise B
• Is this a "well formed" XML document? Is it valid?
<?xml version="1.0"?>
<booklist>
<book>
<title>Flatland: A Romance of Many Dimensions</title>
<author>Edwin Abbott</author>
</book>
<book>
<title>The Design of Everyday Things</title>
<author>Don Norman</author>
<author>James Norman</author>
• It is well-formed.
</book>
• It is valid.
</booklist>
7
Exercise C
• Is this a "well formed" XML document? Is it valid?
<?xml version="1.0" ?>
<!DOCTYPE bookList [
<!ELEMENT bookList (book*)>
<!ELEMENT book (title, author)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>
]>
<bookList>
<book>
<title>XML in a Nutshell </title>
<author>Elliotte Rusty Harold </author>
<author>W. Scott Means</author>
</book>
</bookList>
•
•
It is well-formed
But it is not valid
because the author
element is repeated
which is not allowed as
specified in the DTD
8
Namespace
9
Why namespace
• One document can use multiple XML languages
• This is useful
• e.g. to allow different applications to process the same data with different
aims …
• These languages may have been developed independently …
how to deal with name clashes?
10
version="1.0" encoding="UTF-8"?>
Avoiding name clashes <?xml
<top>
• Consider an XML language
• describes furniture
• Layout uses another language
• describing formatting
• Which table is which?
• Any idea?
<table>
<row>
<td>
<table material="iron">
An office table
</table>
</td>
</row>
<row>
<td>
<table material="wood">
A kitchen table
</table>
</td>
</row>
</table>
</top>
11
Namespaces (1)
• XML documents can contain more than one language
• XML languages used in a document may have been independently developed
and even be “standards” proposed/agreed by consortia in specific contexts
(automotive, medical, geographic …)
• Different applications can process the same data with different aims
• These languages are defined in schemas
• There is a potential problem here, though …
• How can we ensure that each language contains unique names for elements
and attributes?
XML namespace provide a way to avoid name conflicts
12
Namespaces (2)
• “A namespace is a set of names in which all names are unique”
[http://msdn.microsoft.com/en-us/library/aa468565.aspx ]
• Namespace names must also be unique
• E.g. windows, doors and keys for both Car and Building
• Namespaces are used to avoid XML element name conflicts
• Namespaces are declared by special attributes and associated
prefixes
xmlns:prefix = "URI"
declares a namespace with a prefix and a URI
URI - Uniform Resource Identifier
is a string of characters used to
identify a resource
13
Namespaces (3)
• For example: define the namespace layout
xmlns:layout="http://layout.org/"
Prefix
URI
• Names can be qualified with URIs using namespaces
• E.g. <layout:table>
Prefix
14
Exercise 1
Modify the given XML using namespaces:
• Namespace "http://layout.org/"
for layout tags
• Namespace
"http://service.com/furniture"
for furniture-related tags
<?xml version="1.0" encoding="UTF-8"?>
<top>
<table>
<row>
<td>
<table material="iron">
An office table
</table>
</td>
</row>
<row>
<td>
<table material="wood">
A kitchen table
</table>
</td>
</row>
</table>
</top>
15
Exercise 1 - Answer
<?xml version="1.0" encoding="UTF-8"?>
<layout:top xmlns:layout="http://layout.org/"
xmlns:f="http://service.com/furniture">
<layout:table>
<layout:row>
Modify the given XML using namespaces:
<layout:td>
<f:table material="iron">
• Namespace "http://layout.org/"
An office table
for layout tags
</f:table>
</layout:td>
</layout:row>
• Namespace
<layout:row>
"http://service.com/furniture"
<layout:td>
for furniture-related tags
<f:table material="wood">
A kitchen table
</f:table>
</layout:td>
</layout:row>
</layout:table>
</layout:top>
16
More on namespaces
• URI only used for identification
• It doesn't have to point at anything
• Although it may point to a web page with details about that name space ...
• Scope of declaration
• The element containing the declaration and all descendants
• Can be overridden by nested declaration
• Both element and attribute names can be qualified with namespaces
• E.g.
<f:table material="iron">
17
Default namespace
• Element names without prefixes are assigned a default namespace
• declared as xmlns="URI"
• does not affect unprefixed attribute names (they belong to the same
namespace as their elements)
• E.g
xmlns="http://layout.org/"
18
Example (1) <?xml version="1.0" encoding="UTF-8"?>
Default
namespace
<top xmlns="http://layout.org/"
xmlns:f="http://service.com/furniture">
<table>
<row>
<td>
<f:table material="iron">
An office table
</f:table>
</td>
</row>
<row>
<td>
<f:table material="wood">
A kitchen table
</f:table>
</td>
</row>
</table>
</top>
19
Example (2) <?xml version="1.0" encoding="UTF-8"?>
<top xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://service.com/furniture">
<table>
<row>
<td>
<f:table material="iron">
An office table
</f:table>
</td>
</row>
<row>
<td>
<f:table material="wood">
A kitchen table
</f:table>
</td>
</row>
</table>
</top>
XHTML
namespace
20
Extensible Stylesheet
Language (XSL)
21
Why stylesheet for XML
Demo: moduleList.xml
• It would be nice to visualise XML
documents nicely …
• … and have presentation
separated from content
• We can “encode” any XML
language into XHTML
• More generally, we can encode
XML into other XML!
Demo: moduleList-using-xsl.xml
22
Extensible Stylesheet Language (XSL)
• XSL enables presentation to be separated from content
• It consists of
• XSLT – language to transform XML to other XML, HTML or text documents
• XPath – language to effectively navigate XML documents
• XQuery – language to query XML documents
• XPath Expression determines a particular node in the tree structure
• Similar to navigating a file system (. for current node, / for root)
• XSLT (XSL for Transformations)
• Defines a set of transformation rules to generate content
• E.g. an XML document might be transformed to XHTML for display on a standard
browser
23
Take our example of a list of modules in XML
<?xml version="1.0" encoding="UTF-8"?>
<ModuleList>
<Module level="M">
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
</Module>
<Module level="C">
<Code>CO324</Code>
<Title>Computer Systems</Title>
<Credits>15</Credits>
</Module>
</ModuleList>
24
Step 1: Define XML stylesheets in the file: moduleList.xsl
<?xml version='1.0'?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="/">
<html>
XSL
<body>
namespace
<table border=“1">
<tr>
<th>Code</th>
<th>Module Title</th>
<th>Credits</th>
</tr>
<xsl:for-each select="moduleList/module">
<tr>
<td><xsl:value-of select="Code" /></td>
<td><xsl:value-of select="Credits" /></td>
<td><xsl:value-of select="Title" /></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
25
Step 2: Add the reference to the stylesheet
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="moduleList.xsl"?>
<moduleList>
<module>
<Code>CO872</Code>
<Title>Distributed Systems</Title>
<Credits>15</Credits>
</module>
<module>
<Code>CO324</Code>
<Title>Computer Systems</Title>
<Credits>15</Credits>
</module>
</moduleList>
External XML
stylesheet
26
Step 3: Upload the XML document form the
web server using a browser
Demo: moduleList-using-xsl.xml
27
XSL – template
Apply style template to “/” ,
i.e. root of the XML document
<xsl:template match="/">
.
.
.
</xsl:template>
Content of template is
the XHTML outputs
that are required
Note: all operations relating to the stylesheet have the prefix: xsl:
28
XSL – for-each
<xsl:for-each select="moduleList/module">
.
.
.
</xsl:for-each>
Operations to apply to
each module element
• for-each loop select each element of the specified ‘type’ in turn
• Could also add qualifiers, to the above, e.g.:
<xsl:for-each select="moduleList/module[Credits='15']">
29
XSL – value-of
<xsl:value-of select="Code" />
• Gets the value of a particular element given an ‘XPath expression’
• In our example, we’re selecting the Code element from the current
module.
• With the module being selected by the for-each loop
30
XSL – if & sort
• E.g. Sort the modules into order of module code
<xsl:sort select="Code"/>
• E.g. Check for modules with Credits >= 15
<xsl:if test="Credits &gt;= 15">
...
</xsl:if>
>=
Perform these actions only
if the test condition is true,
i.e. Credits >= 15
31
Homework
• Define a stylesheet for the
given XML document to
display the names, units and
calories of all food items with
less than 100 calories. The
list should be ordered by the
calories.
<?xml version="1.0" encoding="UTF-8"?>
<FoodList>
<FoodItem>
<name>Milk</name>
<unit>1 cup</unit>
<calories>149</calories>
</FoodItem>
<FoodItem>
<name>egg </name>
<unit>1 medium</unit>
<calories>66</calories>
</FoodItem>
<FoodItem>
<name>Orange</name>
<unit>1</unit>
<calories>65</calories>
</FoodItem>
<FoodItem>
<name>Tomato</name>
<unit>1</unit>
<calories>20</calories>
</FoodItem>
</FoodList>
32
Summary
• Looked at XML namespaces
• And how these can be used to avoid name clashes
• Looked at Extensible Stylesheet Language (XSL)
• XML file can refer to an XSL ‘stylesheet’ that determines how the XML file can
be converted to XHTML
• Most current web browsers will support XML/XSL and will perform this
conversion transparently
• Also possible to perform the transformation at the server side
• Useful if not all clients are expected to support the transformation themselves
33
CO539
AJAX (1)
Yang He
1
Topics
• AJAX basics
• What
• Why
• How
• jQuery AJAX
• Examples
2
AJAX – what is it?
• Asynchronous JavaScript And XML
• Is a technique for Web development which encompasses a number of
other inter-related techniques and standards:
• CSS : to style information
• JavaScript and DOM: to handle information
• XML: to structure data exchanged by client and server
• XMLHttpRequest objects: for client-server communication
• It enables updates to be made to the webpage content at the client
end without reloading the whole page
3
Example: postcodes
https://www.royalmail.com/find-a-postcode
• User fills in a form initially just giving their postcode and house
number.
• Client script sends the postcode to the server.
• Server looks up the postcode in a database.
• Retrieves:
• Name of the town
• Name of the street
• [Also possibly a list of valid house numbers/names in that street].
• Send this information back to the client.
• Client script fill in the rest of the user’s address.
• Maybe also check that the house number/name is valid.
4
Why?
• We could do most of these operations by:
• Submitting a form to the server
• Receiving an updated page
• But AJAX allows us to make the process more interactive
• Make small updates to the page as the user is interacting with it
• Flagging problems faster
• Avoids needing reloading lots of data for a large web page!
Response Times: The 3 Important Limits (Jakob Nielsen)
0.1 seconds - feels like the system is reacting instantaneously
1.0 second - flow of thought uninterrupted, but delay is noticed 10 seconds - limit for keeping
the user's attention. http://www.nngroup.com/articles/response-times-3-important-limits/
5
AJAX – what does it do?
Running JavaScript …
Client
Server
6
AJAX – what does it do?
A local action is triggered
e.g. clicking a button
Client
Server
[on event]
7
AJAX – what does it do?
The handler is an AJAX call:
more data is needed from the server
Client
[on event]
Asks server for data
Server
XMLHttpRequest
8
AJAX – what does it do?
Processes
the response
andto events,
Keep on going
(listening
updates part of the web page
making other calls, etc.)
Client
[on event]
Asks server for data
Server
XMLHttpRequest
Performs action and
returns data
9
AJAX – what does it do?
Processes
Processes the
the response
response and
and updates
updates part of the web page
part of the web page
Client
[on event]
Asks server for data
Server
XMLHttpRequest
Performs action and
returns data
Updates local view
of web page
10
Client side
Running JavaScript
• Triggered off some local action
• Clicking a button, filling in a form etc. …
• Sends off an XMLHttpRequest to the server
• Asks for new data from server
• Request is normally asynchronous
• JavaScript code does not wait for the reply – but just deals with this when it arrives!
• When the reply arrives ...
• … the client typically updates some part of its view of the page
11
Server Side
• The request might be for just a file from the server
• Which can just be returned
• Possibly just plain text or html
• Typically it will be a request to a server side script, such as a PHP file
etc.
• Script can examine the incoming request to determine what the client wants
• Returns a reply, typically encoded as XML or JSON
• Might include information retrieved from a server side data base
12
Results format (1)
• Plain text or HTML
• Useful if we just have a single item to display and don’t want to do any
processing on the data at the client end
• XML
• Can return multiple data items
• Structured as a XML document
• Useful if want to add data to different parts of a page
13
Results format (2)
• JSON - JavaScript Object Notation
• A lightweight data-interchange format
• Text written with JavaScript object notation
• Easy to send/received between browser and web server
• can be read and used as a data format by any programming language
• More compact that XML and faster to parse
• Can be easily converted to a JavaScript object, e.g.
• JSON.parse()
- to convert JSON to JS object
• JSON.stringify() - to convert JS object to JSON
14
Recap - JS variables (1)
• Objects
• E.g.
Each property is written as a pair of name
and value separated by a colon
const s1 = {firstName: "John",
lastName: "Taylor"}
s1.login = "jd12"
alert(s1.firstName + " " + s1.lastName + " " + s1.login)
15
Recap - JS variables (2)
• Array of objects, e.g.
const staff = [
{firstName:"John",
lastName:"Taylor"},
{firstName:"Kate",
lastName:"Bailey"}
]
staff[2] = {firstName:"Ali",
lastName:"Thomas"}
alert(staff[0].firstName + " " + staff[0].lastName)
16
JSON example
[
{
"name": "Leo",
"age": 4,
"owner": "David"
• E.g. cats.json
},
{
•
•
"name": "Misty",
"age": 8,
"owner": "Helen"
JSON data is written as a pair of
name and value
Names must be in double quotes
},
{
"name": "Bella",
"age": 2,
"owner": "Helen"
}
]
17
XML example
• E.g. cats.xml
<?xml version="1.0" encoding="UTF-8"?>
<CatList>
<Cat>
<name>Leo</name>
<age>4</age>
<owner>David</owner>
</Cat>
<Cat>
<name>Misty</name>
<age>8</age>
<owner>Helen</owner>
</Cat>
<Cat>
<name>Bella</name>
<age>2</age>
<owner>Helen</owner>
</Cat>
</CatList>
18
API
• API is the acronym for Application Programming Interface
• It is a way for two or more computer programs to “talk” to each other
• APIs make life easier for developers
• E.g. To get Canterbury weather forecast data using an API:
https://api.openmeteo.com/v1/forecast?latitude=51.2802&longitude=1.0789&hourly=temperature_2m&daily=temperature_2m_max,
temperature_2m_min&timezone=Europe%2FLondon
• JSON viewer: https://codebeautify.org/jsonviewer
19
AJAX interface - raw JavaScript (1)
• Normally use XMLHttpRequest object.
var xmlhttp = new XMLHttpRequest();
• Apart from with Internet Explorer 5 and 6, where we use ActiveX
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
• We then use open to specify the server and send to make the
request, e.g.:
xmlhttp.open("GET", “server.php?param1=fred", true);
xmlhttp.send( );
Parameters (for
POST method)
Web server file
Method
GET or POST
Parameters
(for GET method)
true for an
asynchronous
Request (default)
20
AJAX interface - raw JavaScript (2)
• We wait for the reply as a ‘statechange’ event on the
XMLHttpRequest object.
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
//action
}
}
• State 4 is “request finished”, and status 200 is “OK”
• Response is available in xmlhttp.ResponseText for text and in
xmlhttp.ResponseXML for XML.
21
AJAX methods in jQuery
• The jQuery library provides various methods to send AJAX requests
• e.g. load, ajax, get, getJSON, post
• They are cross browser compatible and very easy to use
22
AJAX in jQuery
• The jQuery library provides various methods to send AJAX requests
• e.g.
– Loads html or text contents from the server and puts the
returned data into the selected element
ajax
– Sends asynchronous HTTP request to the server
get
– Sends HTTP GET request to load the data from the server
getJSON – As get but loads JSON encoded data from the server
post
– Sends HTTP POST request to submit/load the data to the server
• load
•
•
•
•
23
load method (1)
• The load() method
• Loads data from a server, and
• Puts the returned data into the selected element
• Syntax:
Optional function
to call on return
$(selector).load(url, calldata, callback)
Data to send (if any)
24
load method (2)
• E.g.
Demo: load-info.html
$('button').on('click', function () {
let label = $('button').text()
$('.info').load('dog-info.txt')
$(this).remove()
})
$('.card-text').on('click', () => {
$('.info').toggle()
})
25
Get and Post methods (1)
• HTTP GET:
$.get(URL, calldata, callback, dataType);
• HTTP POST:
URL to call
$.post(URL, calldata, callback, dataType);
Data to send
with call as
key/value pairs
Function to
call on return
Type of
returned data
26
Get and Post methods (2)
• calldata, callback and datatype are optional
• callback:
function(data, status) { … }
Will be passed (in the order) the
data returned, and the status
(Can use none, one or both)
• Note: GET may return cached data, POST never does!
27
Get and Post methods (3)
• calldata (if any) must be a JS object:
{key: value, … }
• Alternatively, in GET calls you can pass the data in the URL, e.g.
$.get(“http://www.some.org/myscript.php”, {name:"Alice", age:32});
or
$.get(“http://www.some.org/myscript.php?name=Alice&age=32”);
28
Get and Post methods (4)
• dataType is a string
• It can be xml, json, text, html, script (it is guessed if unspecified)
• If choosing json, the data returned by the server is converted from JSON into
a JS object for you
• e.g.
$.get(
'https://programming-quotes-api.herokuapp.com/Quotes/random',
function(data) {
$('.quote').text(data.en)
$('.author').text(data.author)
},
"json"
});
Demo: quotes.html
29
An example (1)
• Weather forecast for Canterbury
• API:
https://api.openmeteo.com/v1/forecast?latitude=51.2802&longitude=1.0789&hourly=temperature_2m&daily=te
mperature_2m_max,temperature_2m_min&timezone=Europe%2FLondon
• Tasks: using jQuery to
a) Get the weather forecast data from the given URL
b) Display the dates, min and max temperatures in an HTML table
c) Change the colour of all <tr> elements to blue
30
An example (2)
Demo: weather.html
• An attempt:
$.get(url, function(data) {
showForecast(data)
},
'json’
)
$('tr').css('color', 'blue')
But not all <tr>
elements have
changed colour
to blue.
const showForecast = (data) => {
const forecast = data.daily
for (let i = 0; i < forecast.time.length; i++) {
$('table').append(
`<tr>
<td>${forecast.time[i]}</td>
<td>${forecast.temperature_2m_min[i]}</td>
<td>${forecast.temperature_2m_max[i]}</td>
</tr>`
)
}
}
31
Summary
Uses
• Looked at how we can live interactions between the client and server
• Update client view of the web page in response to user interactions
Data Format
• Can use text or HTML for simple responses from the web server
• Multiple data items can be sent to the client by using XML or JSON
32
Homework
• Create a web page with the following features using jQuery:
1) Clicking on the “Add a picture” button it should retrieve JSON data for a
random cat using the given API and then display the cat picture on the page.
§ API: https://www.cs.kent.ac.uk/people/staff/yh/co539/AJAX/cats/getImage.php
2) It should show the breed of each cat
using jQueryUI Tooltip
3) Clicking on the “Sort by breed” button
should sort all cats by their breeds
4) Clicking on the “Remove duplicates”
button should remove all duplicates
* The original cat images are from
https://www.purina.co.uk/find-a-pet/cat-breeds
33
COMP5390
Set Assessment 1 –
jQuery & AJAX
Yang He
A1 – jQuery & AJAX
• Assessment specification: COMP5390-A1-2022.pdf
§ We provide a server-side PHP script, countryData.php, that returns data in
JSON about the countries in the world
§ You are required to use jQuery and AJAX to build a dynamic web page that
communicates with the given server-side script
• Deadline:
§ Thursday 17 November 2022 at 23:55
• Submission on Moodle
§ A single HTML file containing your work
2
Specification & constraints
• Use jQuery to implement the tasks
§ No plain JavaScript where jQuery could be used
• Embedded CSS, JS, jQuery in the head section of your HTML
document, i.e. between <head> and </head>
• Please start working on A1 asap
§ Work on the tasks in sequence, one at a time
• Submission via Moodle before the deadline
§ Do submit your work even it’s partially done
3
Academic Integrity
https://www.kent.ac.uk/ai/students/whatisintegrity.html
Students are required to act with honesty and
integrity in fulfilling requirements in relation
to assessment of their academic progress.
4
Mitigation of extenuating circumstances
• CEMS Student Support on Moodle
5
Architecture Overview
jQuery
Uses
your
AJAX
solution
countryData.php
A1-xyz.html
6
Same Origin Policy
• For security reasons HTTP requests from
scripts are restricted to the same site.
index.html
XMLHTTPRequest
test.php
XMLHttpRequest cannot load
https://someserver/test.php. Origin
http://home/ is not allowed by
Access-Control-Allow-Origin.
<script>
$.get("https://someserver/test.php",
function(data){...}, ...);
</script>
7
Cross Origin Resource Sharing (CORS)
• CORS is a W3C recommendation (http://www.w3.org/TR/cors/)
• It extends HTTP headers to relax the same origin request policy
index.html
XMLHTTPRequest
test.php
HTTP ...
Access-Control-Allow-Origin: *
•
e.g. in Apache httpd.conf file we can add:
Header set Access-Control-Allow-Origin "*"
8
Accessing the server-side script
• We have hosted the script (countryData.php) on a publicly
accessible webserver
• You can complete this work from home using a text editor
§ You don’t need a webserver, database, or VPN
• But you must use the form of the URL given for the PHP script
§ Omitting any parts will cause the CORS to fail!
9
Server-site script: countryData.php
• The server-side script is hosted at the following URL:
https://www.cs.kent.ac.uk/people/staff/yh/co539-A1/countryData.php
§ To get a list of regions:
https://www.cs.kent.ac.uk/people/staff/yh/co539-A1/countryData.php?regions
§ To get a list of countries in a region, say Europe:
https://www.cs.kent.ac.uk/people/staff/yh/co539-A1/countryData.php?region=Europe
• You can use a JSON viewer to inspect the results
§ e.g.
https://codebeautify.org/jsonviewer
10
Task 1 – Selecting a region
• Write an HTML page:
§ (Static part): the web page must contain a title, a brief
description about the page, an empty selection list,
and an empty table
§ (Dynamic part): use jQuery and an AJAX request to the
server-side script countryData.php to populate the
selection list with the regions
• HTML Selection: https://www.w3schools.com/tags/tag_select.asp
• HTML Table: https://www.w3schools.com/html/html_tables.asp
• jQuery handling on change event: https://api.jquery.com/change/
11
Task 2(a) – Displaying the details of all countries in
the selected region
• On selecting a region:
§ It triggers an AJAX request to the server-side script countryData.php to
retrieve the details of all countries in the selected region, and then
§ populates the table with the results
• E.g. Africa
12
Task 2(b) – Calculating the summary
• On selecting a region:
§ It should display on the web page the average population and the total
number of the countries in the selected region, and also the most popular
language used in the selected region and by how many countries.
• E.g. Africa
There are 60 countries in Africa.
The average population is 19.76 millions.
The most popular language in Africa is French, used by 20 countries.
13
Task 2(c) – Searching a name and capital
• On selecting a region:
§ Users can enter a search string in an input textbox
§ On clicking on the button it should display in the table only those countries
whose names or capitals contain the search string (regardless of the case)
in the selected region
14
Preparation for Assessment 1
• Review the topics on lecture slides and watch lecture recordings
§ Lectures 1 & 2 – JavaScript
§ Lectures 3 & 4 – jQuery
§ Lecture 7 – AJAX (including JSON)
• Complete class exercises
§ Class 1 – jQuery
§ Class 3 – JSON & AJAX
15
CO539
Introduction
& Web Servers
(1)
Yang He
Topics
• HTTP server recap
• Server configuration and control
• Identifying and serving
• Static content
• Dynamic content
2
HTTP server recap
3
Web Servers
• Wait for clients to connect and request a resource, and
• Find the resource and send it back
while (true) {
connection = waitOnPort(80 | 443);
request = connection.get();
if (connection.isHTTPS())
request = decrypt(request);
response = getResource(connection.request);
if (connection.isHTTPS())
response = encrypt(response);
connection.put(response);
}
4
Popular Web Servers (1)
• As of August 2021, there were more than 263M "active" websites
https://news.netcraft.com/archives/category/web-server-survey/
5
Popular Web Servers (2)
• The 3 most popular webservers for active sites are
• Nginx
• Apache
• Microsoft IIS
• We’re going to focus on Apache:
• One of the most popular web servers
• Very reliable, very versatile
• Open Source, available for most OSs
6
Anatomy of Web Requests
Browser
Request
Initial page
Complete
& submit
form
Server
File system
HTTP GET .html
Get HTML file
HTML form
HTTP POST .php
Or .png/.txt/…
“Static content”
Execute
Script
Database
server
Add new record
Generate
HTML
See
results
Retrieve records
New HTML page
“Dynamic
content”
7
HTTP Request methods (HTTP verbs)
• The most-commonly-used HTTP verbs are
• POST
• Send data to server for processing or storing
• GET
• Request a specific resource, i.e. retrieve data
• PUT
• Replace the resource with the provided data
• DELETE
• Delete the resource
• Corresponding to create, read, update, and delete (or CRUD)
operations, respectively
8
HTTP Request example
• E.g. the webserver for
CS students:
https://raptor.kent.ac.uk/
To see HTTP request header in Chrome:
More tools -> Developer tools, and then
open Network tab
9
HTTP Request decoded
• GET – says which resource to return, and which HTTP version is being
used
• Host – the host the resource is being requested from (for “virtual
hosting”)
• User-Agent – characteristics of the browser
• Accept – what content types are acceptable for the returned resource
• Accept-Language – what (natural) languages are preferred for the
returned resource
• Referrer – where the request originated
10
HTTP Response Decoded
• Status – a description and code for what the server has done.
• 200 OK” is good. You’ll also have seen “404 Not found”.
• In the case of errors (4xx and 5xx codes) a resource describing the problem may be
returned
• Date – of the response
• Server – details of the server’s configuration, e.g. Aparche
• Last-Modified – when the resource was last changed
• Content-Length – how much resource data to expect
• Content-Type – the type of data contained in the resource.
• The contents of the resource itself
11
Resources: Content-Type and encoding
• Resources can be text, images, audio, etc.
• Even simple text isn’t simple. How do you represent “ఆ"#ర%&డ(”, or even “£”
• Images, audio and video need to specify precise types, and be encoded to fit
over a text-based stream
• Content-Type
• The Content-Type tag tells the browser how to deal with the resource
• It’s often derived from the file extension by the server
• Often called the MIME type
• Common types are: text/plain, text/html, image/jpg, image/png, …
12
Server configuration
& control
13
Server Configuration (1)
• A set of configuration files tell the server how to behave, including:
• Handling concurrent requests
• Dealing with different types of content
• What ports to listen on (e.g. 80 and 443)
• Where the static content is kept (the “DocumentRoot”), and what the server
will do with its contents,
• e.g. allow execution of CGI scripts, index the contents, allow/deny access to specific
areas
• “Virtual Host” descriptions to allow the same server to serve multiple
addresses with different content
• e.g. hp.com, hp.co.
14
Server Configuration (2)
• The main “httpd.conf” file contains configuration directives, and
sections of directives,
• E.g. Checking the version of the Apache web server program (httpd)
<IfVersion >= 2.4>
# directives or comments
</IfVersion>
• httpd.conf can include other configuration files
15
Concurrent requests
• Requests, even for static content, will overlap
• Servers must arrange to deal with this, either by:
• Running multiple server processes
• Each dealing with a single request (Apache calls this “prefork”)
• Processes take time to set up, but interfere less with each other
• “Process pools” can offset this cost
• Running multiple threads within a process
• Each dealing with a single request (Apache: “workers”)
• Threads are quick to set up, but not well separated
16
Server control
• You’ll need to be able to start up, shut down and restart the server in
a controlled way
• E.g. for Apache:
• apachectl -k start – read config and start listening
• apachectl -k stop – stop immediately
• apachectl -k restart – stop all server processes now. New processes will
read new config
• apachectl -k graceful – new server processes start with new config, old
processes get to finish
• apachectl -k graceful-stop – stop listening, but wait for server processes
to finish
17
Identifying &
serving contents
18
Serving static content
• Servers determine the type of a content request either from its extension
(.html, .jpg) or from a type-map file, e.g.
URI: foo
URI: foo.en.html
Content-type: text/html
Content-language: en
URI: foo.fr.de.html
Content-type: text/html;charset=iso-8859-2
Content-language: fr, de
• A mime-types description file (mime.types) contains definitions for all the
standard/common content types
19
Serving dynamic content
• CGI is a mechanism for running scripts
• Using a process external to the server, e.g. a PHP or Perl interpreter
• Capturing and serving their output
• Either from a single directory using:
ScriptAlias /cgi-bin/
• Or from anywhere using:
<Directory /home/*/public_html>
Options +ExecCGI
AddHandler cgi-script .php .pl
</Directory>
• Script output will usually be text/html, but can be anything the server can
render (using a Content-type: header)
20
Wrapping Up
• Recap basic knowledge of web servers and HTTP requests
• Discussed common concepts around web servers
• Configuration
• Document location
• Content type, MIME types
• Request processing
• Static and dynamic content (CGI)
• Next lecture we’ll start looking at HTTP addressing and access control
21
CO539
Web Servers
(2)
Yang He
1
Topics
• HTTP addressing
• Multiple addresses for the same web site
• Multiple web sites for the same address
• Access control
• Dividing up a site into separately controlled parts
• Controlling access to parts of the site by:
• Source of requests
• Per user
2
Recap last lecture
• Basic knowledge of web servers & HTTP requests
• Common concepts around web servers
• Configuration
• Document location
• Content type, MIME types
• Request processing
• Static & dynamic content (CGI)
3
Internet Addressing
• Servers have
• Hostnames (aka domain names)
• Humans access information online through hostnames
• E.g. kent.ac.uk
• IP (Internet Protocol) addresses
• Web browsers interact through IP addresses
• E.g. 129.12.10.249 (IPv4: 32 bits)
• DNS (Domain Name System) is the means by which you find the IP
address of a host
• It translates hostnames to IP addresses so browsers can load Internet
resources
• The phonebook of the Internet
4
Internet Addressing (2)
• A hostname can have more than one IP address
• E.g. for load balancing, or
• Content Delivery Networks (CND)
• A system of distributed servers (network) that deliver website contents to users based
on the geographic locations
• Speeding the websites with high traffic and those having global reach
• More than one hostname can resolve to the same IP address
• E.g. shared web hosting to reduce cost
5
Multiple Hosts and Virtual Hosts
• A single (Apache) server may:
• Have multiple network addresses
• Listen on multiple ports
• Have multiple domain names
• Addresses and ports are specified in the configuration file httpd.conf,
e.g.
Listen on all network adaptors on port
• Listen 80
80 (default http port)
• Listen 192.0.2.1:8080
Listen only on IP address
192.0.2.1 and on port 8080
• Listen 192.0.2.5:8443 https
Listen only on 192.0.2.5
on port 8443 and listen https
6
Virtual Hosts
• A single server can present more than one web site (domain),
selected either by name or IP address
• “By name” relies on information from the HTTP Request “Host:” header item
• “By IP address” relies on a “Listen” directive
• Different configurations for each host are specified in VirtualHost
configuration blocks
• The server always uses the most specific VirtualHost specified
7
Virtual Host examples (1)
<VirtualHost *:80>
Matches requests on all IP
addresses, port 80 (default)
ServerAdmin
root@example.com
Email address of the
server administrator
ServerName
www.example.com
Name of this virtue host
ServerAlias
example.com
Alias name of this virtue host
DocumentRoot /home/www/example
ErrorLog
</VirtualHost>
logs/example.com
Root directory of static
contents in file store
The location of the error
log file for this virtual host
8
Virtual Host examples (2)
<VirtualHost *:8080>
ServerAdmin
root@somewhere.com
ServerName
special.example.com
DocumentRoot /home/www/special
ErrorLog
logs/special
</VirtualHost>
<VirtualHost 192.168.1.1 192.160.2.1>
DocumentRoot /home/www/example
ServerName
server.example.com
Matches requests on all IP
addresses, port 8080
Matches requests on
these two IP addresses
# Other directives here ...
</VirtualHost>
9
Access control
10
Access Control
• You can control who is allowed to see which parts of your web site by
Directory sections in httpd.conf
• Or in per-directory .htaccess files if you must.
Note: .htaccess is a performance hit. Only use it if you don’t have access to httpd.conf
• Directory sections can contain lists of “Require” conditions required for
access to their contents
• Conditions can be grouped into sections as:
• RequireAll – all conditions must be true
• RequireAny – one or more conditions must be true
• RequireNone – all conditions must be false
• The old Allow/Deny/Order conditions should no longer be used
11
Access Control – Require conditions
• Require all granted
• All access is allowed
• Require all denied
• All access is denied
• Require host name
• Access allowed only to host called name
• Require ip range
• Access allowed only to IP addresses in range
• Require not host name
• Access allowed to all hosts not called name ctc.
• Can also use <If> … </If> clauses
12
Require condition examples (1)
<RequireAll>
Require all granted
Require not ip 10.252.46.165
</RequireAll>
<RequireAny>
Require ip 129.12
Require host midkent.ac.uk
</RequireAny>
Anything except 10.252.46.165
129.12.* or Mid-Kent
13
Require condition examples (2)
<RequireAny>
<If "%{HTTP_USER_AGENT} == ‘GoogleBot'">
Require All Denied
</If>
</RequireAny>
Deny (some) Google crawlers
– but User Agent can easily be faked.
14
Authentication & authorization
• Restricting access to Directory groups user-by-user
• e.g.
• Simple, Apache-local password file or database
• LDAP server – the common site-wide user directory service
• Authentication is done per-request (for each file, image, …) so watch
for performance issues
15
Basic authentication (password file)
• Create password file, and add user/pass pairs to it, using Apache’s htpasswd utility
• Tell Apache to use it (in a Directory section):
AuthType Basic
Give basic authentication system
AuthName "Restricted Files"
AuthUserFile /usr/local/apache/passwd/passwords
Require valid-user
• AuthName sets the Realm to be used in the authentication. Probably presented to the
user in a dialogue. Browsers will silently offer the same password for any other areas of
the site with the same realm.
• You can also “Require user name” or specify a groups file and “Require group groupname”
16
Resources
• For (many) more details of the Apache server and its configuration,
see the documentation at:
http://httpd.apache.org/docs/
• If you want to install your own Apache server (plus PHP and
MySQLMariaDB), on Windows, Linux or OS X, see the instructions and
downloads at:
http://www.apachefriends.org
17
Wrapping Up
• Looked at some more advanced web server configuration &
management topics
• Virtual hosts (you’ll be taught more about the DNS side of things in
Networking)
• Authentication and access control
18