
TECH TALK
React.Js 16 New features
Randeep Kumar
25/09/2019
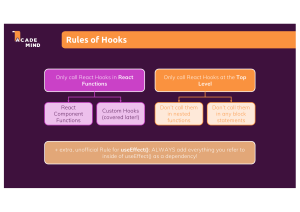
REACT HOOKS
React hooks let you use state and React lifecycle features
without using class and React component lifecycle methods.
Types of Hooks in ReactJs :
UseState
UseEffect
UseContext
2
REACT CONTEXT API
React Context API is a way to essentially create global variables that can be passed
around in a React app.
Way to create Context API
We use createContext() and pass it an empty object or a default value
eg : const testContext = react.createContext({})
We then create a Provider and a Consumer component and export them so they are
available for consumption by other components in your application.
eg:
export const testProvider = testContext.Provider;
export const testConsumer = testContext.Consumer;
3
REACT HOC
higher-order component is a function that takes a component and returns a new
component.
A higher-order component (HOC) is an advanced technique in React for reusing
component logic.
eg:
const EnhancedComponent = hoc(OriginalComponent);
4
Thank you