
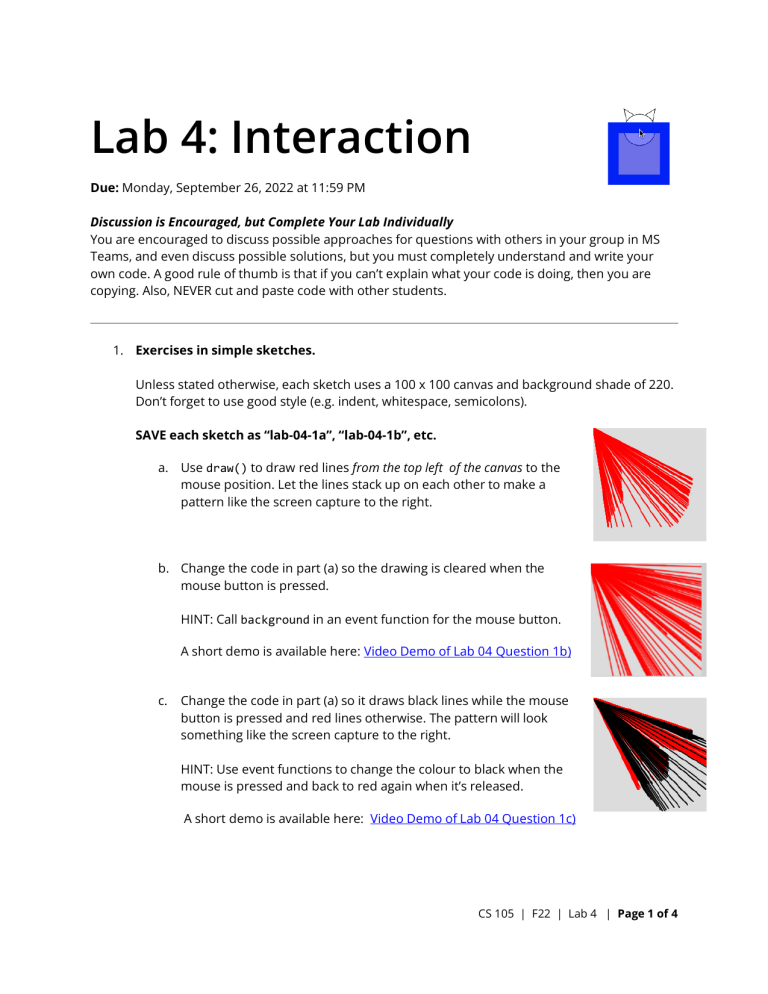
Lab 4: Interaction Due: Monday, September 26, 2022 at 11:59 PM Discussion is Encouraged, but Complete Your Lab Individually You are encouraged to discuss possible approaches for questions with others in your group in MS Teams, and even discuss possible solutions, but you must completely understand and write your own code. A good rule of thumb is that if you can’t explain what your code is doing, then you are copying. Also, NEVER cut and paste code with other students. 1. Exercises in simple sketches. Unless stated otherwise, each sketch uses a 100 x 100 canvas and background shade of 220. Don’t forget to use good style (e.g. indent, whitespace, semicolons). SAVE each sketch as “lab-04-1a”, “lab-04-1b”, etc. a. Use draw() to draw red lines from the top left of the canvas to the mouse position. Let the lines stack up on each other to make a pattern like the screen capture to the right. b. Change the code in part (a) so the drawing is cleared when the mouse button is pressed. HINT: Call background in an event function for the mouse button. A short demo is available here: Video Demo of Lab 04 Question 1b) c. Change the code in part (a) so it draws black lines while the mouse button is pressed and red lines otherwise. The pattern will look something like the screen capture to the right. HINT: Use event functions to change the colour to black when the mouse is pressed and back to red again when it’s released. A short demo is available here: Video Demo of Lab 04 Question 1c) CS 105 | F22 | Lab 4 | Page 1 of 4 d. Draw an ellipse centred in the canvas with its width equal to the mouseX position and its height equal to the mouseY position. Draw a black line from the centre to the mouse. The shape will look something like the screen captures below (note mouse cursor position). A short video is available here: Video Demo of Lab 04 Question 1d) e. Draw a 50-pixel circle centred on the canvas. When the mouse is pressed and held down, the circle has a 10 pixel thick red stroke with green fill. When the mouse is not pressed, it has the usual 1 pixel thick black stroke with white fill. HINT: You need to use mouse button event functions. f. Draw a rectangle that always has its bottom-right corner at the bottom-right corner of the canvas. The top-left corner of the rectangle is at the mouse position. CS 105 | F22 | Lab 4 | Page 2 of 4 2. Make an Interactive Cat (Part 1) Convert the “cat” program from the Drawing lecture so you can move the cat head using the mouse. Set the canvas size to be (200, 200). Change the coordinates of the head and ears (you can delete the whiskers) so they are drawn relative to the mouse position. As shown below, the mouse should be at the bottom middle of the cat. HINT: Remember that setup is only executed once. Add a blue 100 by 100 square to the centre of the canvas. Make it so the square has a semi-transparent middle and thick opaque stroke. The cat goes behind the square. A short video is available here: Video Demo of Lab 04 Question 2 SAVE this sketch as “lab-04-2-cat” CS 105 | F22 | Lab 4 | Page 3 of 4 Submitting Use the template file in Word “CS105 Lab Template” in LEARN to create your Lab 04 submission. Then convert your Word file to pdf. Please ensure that your URLs are hot links. The TAs need to be able to click on each link in your pdf and go directly to your sketch. So for example, don’t have a link like this: https://openprocessing.org/sketch/1050954 but rather have that link as a hot link as follows: https://openprocessing.org/sketch/1050954 Ensure that each URL you submit has its settings so that the access is as follows: Submit that pdf file to the Lab 04 dropbox on LEARN. An example of how to do submit a Lab sketch is shown in the following video: How to Submit a Lab Video Demonstration It is your responsibility to submit to the correct dropbox with the correct files before the deadline. Otherwise you may receive a mark of 0. CS 105 | F22 | Lab 4 | Page 4 of 4