JAVASCRIPT
THE DEFINITIVE GUIDE: MASTER THE WORLD’S
MOST-USED PROGRAMMING LANGUAGE,
SEVENTH EDITION
BY DAVID FLANAGAN
Contents
Figure 1-1
Table 3-1
Table 3-2
Table 4-1
Table 4-2
Table 4-3
Table 5-1
Figure 9-1
Table 11-1
Table 11-2
Table 11-3
Table 11-4
Table 11-5
Figure 13-1
Figure 15-1
Figure 15-2
Figure 15-3
Figure 15-4
Figure 15-5
Figure 15-6
Figure 15-7
Figure 15-8
Figure 15-9
Figure 15-10
Figure 15-11
Figure 15-12
Figure 15-13
Figure 15-14
Figure 15-15
Figure 15-16
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
Figure 1-1. T he JavaScript console in Firefox’s Developer Tools
3
Table 3-1. JavaScript escape sequences
Sequence Character represented
\0
The NUL character (\u0000)
\b
Backspace (\u0008)
\t
Horizontal tab (\u0009)
\n
Newline (\u000A)
\v
Vertical tab (\u000B)
\f
Form feed (\u000C)
\r
Carriage return (\u000D)
\"
Double quote (\u0022)
\'
Apostrophe or single quote (\u0027)
\\
Backslash (\u005C)
\xnn
The Unicode character specified by the two hexadecimal digits nn
\unnnn
The Unicode character specified by the four hexadecimal digits nnnn
\u{n}
The Unicode character specified by the codepoint n, where n is one to six hexadecimal digits between 0 and
10FFFF (ES6)
4
Table 3-2. JavaScript type conversions
Value
to String
to Number to Boolean
undefined
"undefined" NaN
false
null
"null"
0
false
true
"true"
1
false
"false"
0
"" (empty string)
0
"1.2" (nonempty, numeric)
1.2
true
"one" (nonempty, non-numeric)
NaN
true
0
false
"0"
false
-0
"0"
false
1 (finite, non-zero)
"1"
true
Infinity
"Infinity"
true
-Infinity
"-Infinity"
true
NaN
"NaN"
{} (any object)
see §3.9.3
see §3.9.3
true
[] (empty array)
""
0
true
[9] (one numeric element)
"9"
9
true
5
false
Table 4-1. JavaScript operators
Operator
++
Operation
Pre- or post-increment
A N Types
R 1 lval→num
--
Pre- or post-decrement
R 1 lval→num
-
Negate number
R 1 num→num
+
Convert to number
R 1 any→num
~
Invert bits
R 1 int→int
!
Invert boolean value
R 1 bool→bool
delete
Remove a property
R 1 lval→bool
typeof
Determine type of operand
R 1 any→str
void
Return undefined value
R 1 any→undef
**
Exponentiate
R 2 num,num→num
*, /, %
Multiply, divide, remainder
L 2 num,num→num
+, -
Add, subtract
L 2 num,num→num
+
Concatenate strings
L 2 str,str→str
<<
Shift left
L 2 int,int→int
>>
Shift right with sign extension
L 2 int,int→int
>>>
Shift right with zero extension
L 2 int,int→int
<, <=,>, >=
Compare in numeric order
L 2 num,num→bool
<, <=,>, >=
Compare in alphabetical order
L 2 str,str→bool
instanceof
Test object class
L 2 obj,func→bool
in
Test whether property exists
L 2 any,obj→bool
==
Test for non-strict equality
L 2 any,any→bool
!=
Test for non-strict inequality
L 2 any,any→bool
===
Test for strict equality
L 2 any,any→bool
!==
Test for strict inequality
L 2 any,any→bool
&
Compute bitwise AND
L 2 int,int→int
^
Compute bitwise XOR
L 2 int,int→int
|
Compute bitwise OR
L 2 int,int→int
&&
Compute logical AND
L 2 any,any→any
||
Compute logical OR
L 2 any,any→any
??
Choose 1st defined operand
L 2 any,any→any
?:
Choose 2nd or 3rd operand
R 3 bool,any,any→any
=
Assign to a variable or property R 2 lval,any→any
**=, *=, /=, %=,
Operate and assign
R 2 lval,any→any
+=, -=, &=, ^=, |=,
<<=, >>=, >>>=
,
Discard 1st operand, return 2nd L 2 any,any→any
6
Table 4-2. Assignment operators
Operator Example
Equivalent
+=
a += b
a = a + b
-=
a -= b
a = a - b
*=
a *= b
a = a * b
/=
a /= b
a = a / b
%=
a %= b
a = a % b
**=
a **= b
a = a ** b
<<=
a <<= b
a = a << b
>>=
a >>= b
a = a >> b
>>>=
a >>>= b a = a >>> b
&=
a &= b
a = a & b
|=
a |= b
a = a | b
^=
a ^= b
a = a ^ b
7
Table 4-3. Values returned by the typeof operator
x
typeof x
undefined
"undefined"
null
"object"
true or false
"boolean"
any number or NaN
"number"
any BigInt
"bigint"
any string
"string"
any symbol
"symbol"
any function
"function"
any nonfunction object "object"
8
Table 5-1. JavaScript statement syntax
Statement
break
Purpose
case
Label a statement within a switch
Exit from the innermost loop or switch or from named enclosing statement
class
Declare a class
const
Declare and initialize one or more constants
continue
Begin next iteration of the innermost loop or the named loop
debugger
Debugger breakpoint
default
Label the default statement within a switch
do/while
An alternative to the while loop
export
Declare values that can be imported into other modules
for
An easy-to-use loop
for/await
Asynchronously iterate the values of an async iterator
for/in
Enumerate the property names of an object
for/of
Enumerate the values of an iterable object such as an array
function
Declare a function
if/else
Execute one statement or another depending on a condition
import
Declare names for values defined in other modules
label
Give statement a name for use with break and continue
let
Declare and initialize one or more block-scoped variables (new syntax)
return
Return a value from a function
switch
Multiway branch to case or default: labels
throw
Throw an exception
try/catch/finally Handle exceptions and code cleanup
“use strict”
Apply strict mode restrictions to script or function
var
Declare and initialize one or more variables (old syntax)
while
A basic loop construct
with
Extend the scope chain (deprecated and forbidden in strict mode)
yield
Provide a value to be iterated; only used in generator functions
9
Figure 9-1. A constructor function, its prototype, and instances
10
Table 11-1. Regular-expression literal characters
Character
Alphanumeric
character
Matches
Itself
\0
The NUL character (\u0000)
\t
Tab (\u0009)
\n
Newline (\u000A)
\v
Vertical tab (\u000B)
\f
Form feed (\u000C)
\r
Carriage return (\u000D)
\xnn
The Latin character specified by the hexadecimal number nn; for example, \x0A is the same as \n.
\uxxxx
The Unicode character specified by the hexadecimal number xxxx; for example, \u0009 is the same as
\t.
\u{n}
The Unicode character specified by the codepoint n, where n is one to six hexadecimal digits between
0 and 10FFFF. Note that this syntax is only supported in regular expressions that use the u flag.
\cX
The control character ^X; for example, \cJ is equivalent to the newline character \n.
11
Table 11-2. Regular expression character classes
Character Matches
Any one character between the brackets.
[...]
[^...]
Any one character not between the brackets.
.
Any character except newline or another Unicode line terminator. Or, if the RegExp uses the s flag, then a period
matches any character, including line terminators.
\w
Any ASCII word character. Equivalent to [a-zA-Z0-9_].
\W
Any character that is not an ASCII word character. Equivalent to [^a-zA-Z0-9_].
\s
Any Unicode whitespace character.
\S
Any character that is not Unicode whitespace.
\d
Any ASCII digit. Equivalent to [0-9].
\D
Any character other than an ASCII digit. Equivalent to [^0-9].
[\b]
A literal backspace (special case).
12
Table 11-3. Regular expression repetition characters
Character Meaning
Match the previous item at least n times but no more than m times.
{n,m}
{n,}
Match the previous item n or more times.
{n}
Match exactly n occurrences of the previous item.
?
Match zero or one occurrences of the previous item. That is, the previous item is optional. Equivalent to {0,1}.
+
Match one or more occurrences of the previous item. Equivalent to {1,}.
*
Match zero or more occurrences of the previous item. Equivalent to {0,}.
13
Table 11-4. Regular expression alternation, grouping, and reference characters
Character Meaning
Alternation: match either the subexpression to the left or the subexpression to the right.
|
(...)
Grouping: group items into a single unit that can be used with *, +, ?, |, and so on. Also remember the
characters that match this group for use with later references.
(?:...) Grouping only: group items into a single unit, but do not remember the characters that match this group.
\n
Match the same characters that were matched when group number n was first matched. Groups are
subexpressions within (possibly nested) parentheses. Group numbers are assigned by counting left parentheses
from left to right. Groups formed with (?: are not numbered.
14
Table 11-5. Regular expression anchor characters
Character Meaning
^
Match the beginning of the string or, with the m flag, the beginning of a line.
$
Match the end of the string and, with the m flag, the end of a line.
\b
Match a word boundary. That is, match the position between a \w character and a \W character or between a \w
character and the beginning or end of a string. (Note, however, that [\b] matches backspace.)
\B
Match a position that is not a word boundary.
(?=p)
A positive lookahead assertion. Require that the following characters match the pattern p, but do not include
those characters in the match.
(?!p)
A negative lookahead assertion. Require that the following characters do not match the pattern p.
15
Figure 13-1. Fetching a URL with Promises
16
Figure 15-1. T he tree representation of an HTML document
17
Figure 15-2. Insertion points for insertAdjacentHTML()
18
Figure 15-3. A search box user interface component
19
Figure 15-4. An inline circle custom element
20
Figure 15-5. A scripted SVG analog clock
21
Figure 15-6. An SVG pie chart built with JavaScript (data from Stack Overflow’s 2018
Developer Survey of Most Popular Technologies)
22
Figure 15-7. A simple path, filled and stroked
23
Figure 15-8. Regular polygons
24
Figure 15-9. T he lineCap and lineJoin attributes
25
Figure 15-10. Curved paths in a canvas
26
Figure 15-11. Coordinate system transformations
27
Figure 15-12. Koch snowflakes
28
Figure 15-13. Unclipped strokes and clipped fills
29
Figure 15-14. A motion blur effect created by image processing
30
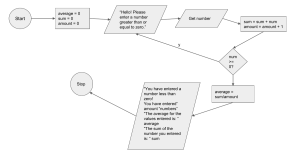
Figure 15-15. A number-guessing game
31
Figure 15-16. A portion of the Mandelbrot set
32