Uploaded by
dcudhfi590
Web System Architectures: HTML, CSS, and Client-Side Programming
advertisement

Internet Programming
Chapter 1 : Client Side Programming : HTML and CSS
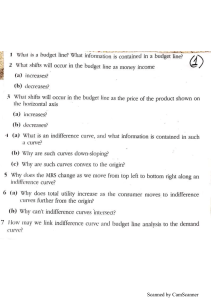
Q. 1
Explain Web System Architectures - 1, 2, 3 and n.
Ans. :
Layers or Services
A software application is created using programming Ianguages(called as frontend) and databasefcalled as backend). In evety
software we have to implement following three layers’.
(I)
User Layer (presentation layer)
It is also called as client layer which contain User interface of our application. This layer is used for design purpdse. In this, data is
presented to the user and also input can be accepted from the. user. For example in banking software, the registration form of an account
holder can be considerd as user layer.
(II)
Business Layer
This layer is also known as business service. In this layer we can write all business logic like validation of data, calculations, data
insertion etc. This acts as an interface between Client layer and Data Layer. This layer is also called the intermediary layer which helps' to
make communication faster between client and data layer.
(Ill) Data Layer
In this layer actual database is comes in the picture. Data Access Layer contains methods to connect with database and to perform
insert, update, delete, get data from database based on our input data. Depending upon the implementation of these, three layers there are
types of database architectures.
A. _ One Tier Architecture
User Layer
In One Tier Architecture all the three layers i.e. user layer, business
layer and data layer are implemented in a single application. This
■-
.
Business Layer
$
architecture is usually used for small applications.
t
5
Data Layer
Fig. 1.1 : One Tier Architecture
Server
Client
B.
Two Tier Architecture
The two tier architecture is based on the client server
architecture. The direct communication takes place between client
and server. The two tier architecture is the architecture in which
user interface is run on client side and data layer is stored on the
server side. In two tier architecture we can integrate business
layer with either presentation layer or database layer or can be
distributed in both.
Fig. 1.2 : Fat client
i)
The business layer can be integrated with presentation layer at client side. In this case the size of client application increases,
hence it is known as Fat Client.
Scanned by CamScanner
; .... . J
Inten
indej
and data layer.
Server
Adv
2.
3.
4.
5.
Business
layer
User layor
6.
7.
8.
Di!
Fig. 1 . 3 : Fat server
Client
‘ ‘ 1.
Server
2,
Advantages of two tier architecture
1.
3.
In two tier architecture, applications can be easily developed.due to
simplicity.
2.
In this client and server are directly connected, due to which
communication becomes faster.
3.
Maximum user satisfaction is achieved with accurate and fast
prototvping of applications through robust tools.
4.
It contains static business rules which are easily applicable for
homogeneous environment.
5.
we can distribute business layer physically with the user layer as
Data layer
User layer
Business
Business
layer
I
layer
Fig. 1.4 -. Two tier architecture
well as data layer.
Disadvantages of two tier Architecture
1.
It can only support to the limited number of
.
-
to tacit of «
Two tier architecture is cost ineffective.
As
C.
per security concem.it is complicated.
world. In this architecture the user layer, business tap
Three Tier Architecture
cations.
The three tier architecture is most
and dam layer are implemented inde
|
Presentation layer
......
Database layer
Rasy-solutions
Scanned by CamScanner
ll’-3
b,
I I'lutininiiiilng (MU)
.
,
_______ _ _ _
.......„ llr( | by llic ........ .•.......
’"■ "'
,hfW
""
“" '" ) ' W "
.......
W
""
.......
independently.
Advnntngon of throo tier nrchltocturn
1
In three I lei tuchllcelnn wo can tnanngc the (lulu Independently.
2
We can make the change# In presentation layer without nllccllng other two lie in.
3,
As each tier Is Independent II Is possible In use different gioiips of developer#.
,|,
It is most scenic since (he client doesn't have dliecl access Io Ihd dilhihiwc Inyei.
5,
When one lice lulls there Is no data loss, because wo me always secme by accessing the oilier Iler.
(»,
Ihie lo dislribuled deployment of application sei ver, scalability Is Increased.
7.
A similar logic can be used in various applications. It Is iciisnblc.
8.
Il is robust and secme due lo multiple layers.
Dlsadvnntngco of throo tlor nrchltocturo
' » I.
Il is mote complex slniclurc.
2.
Mote difficult lo set op and maintain,
3.
The physical separation of the tiers may affect the performance.
I).
Buolnow layor
N-Tler Architecture
Il is Client-Server nrcbllcclure in which user layer, business layer and data
layer functions are physically separated. This architecture model provides
Software Developers lo create Reusable application/syslems with maximum
llexibilily. These three layers can be further subdivided into different suit-layers
depending on the requirements.
Dtilabnw) laynr
Fig. 1.6 : N-ticr architecture
Q. 2
Explain 3-tior web nrchltocturo with diagram for online shopping database system?
Ans. :
’
3-tlor web architecture of online shopping system
This is the. online shopping diagram for 3 Tier architecture. Here the as a front end Dot Net environment is used while as backend
database MS SQL Server 2008 is used.
Onllno shopping • 3 leiyor a rchltocluro
Prosontatlon
layor
Business logic
layor
ASP NET
CH NET
Data access
Inyor
ADO NET
Datatxxso
MS SQL Sorvor 2003
Fig. 1.7 : Online shopping diagram for 3-tlcr architecture
Fig. 1.7 shows three layers :
1.
Presentation layer : This layer consist of user interface designed tor the interaction with end user This layer is created in ASP Net.
It includes the screens which will |>e used by the end user Im shopping. Theses screen show the products with details as per their
categories. User can select (he product to purchase and mid them into cart This design is created with advanced controls available in
ASP Net
Scanned by CamScanner
i
======
___________________________
IP
a========
Business Lav
==
===========
Wrong nunib * ' ' S ' a er cons *s validation checking code related to product selection of user. Accidently user may select
s
Validate Th'S ,Og° Calroduc
*° purchase. For example, if any user is $ wing order to purchase 10000 TV sets, then the order should be
code is
Dat r’ '
'
implemented using the C# .Net.
3,
.■illih.,!
° n s3 .
.
=
EXP aln Domaln
'
rams ol user order in <
Name
lce, Domain Nam.
No stands for Domain Name System (DNS)
S is an identification scheme for computers, services, or some other sources that are connected to the Internet or a personal
,n s a
.
variety of information with domain names linked to each and every contributing entity. Most importantly, it translates
lona omain names to the number of different IP addresses which are needed for identifying and locating computer devices with
ork protocols. The DNS is a necessary part for the use of the Internet which his been in use since 1985.
Domain name registration is die method of getting a domain name by a domain name registrar. Domain name registration
information is reserved by the domain registries, which deal with domain registrars to supply registration facilities to the people. A client
chooses a registrar to offer the registration service, and that particular registrar becomes the elected registrar for the domain selected by the
client. Only the selected registrar can delete or modify the information regarding domain names in a central registry record. It is not
strange foi a client to change registrars. When a registrar registers a com domain for a client, he must pay an annual fee for it. Most of the
Domain Hosting Basics
A s web hosting service is a type of Internet hosting service that allows individuals and organizations to make their website accessible
via the )Vorld Wide Web. Web hosts are companies that provide space on a server owned or leased for use by clients, as well as providing
Internet connectivity, typically in a data centre.
Types of hosting
1.
>
S m a l l e r hosting services
The most basic is web page and small-scale file hosting, where files can be uploaded via File Transfer Protocol (FTP) or a Web
interface. The files are usually delivered to the Web "as is" or with minimal processing. Many Internet Service Providers (ISPs) offer this
service free to subscribers. Individuals and organizations may also obtain Web page hosting from alternative service providers. Free web
hosting service is offered by different companies with limited services, sometimes supported by advertisements, and often limited when
compared to paid .hosting. Single page hosting is generally sufficient for personal web pages. Personal web site hosting is typically free,
advertisement-sponsored, or inexpensive. Business web site hosting often has a higher expense depending upon the size and type of the
site.
. •
2.
Larger
hosting services
*
Many large companies that are not Internet service providers need to be permanently connected to the web to send email, files, etc. to
other sites. The company may use the computer as a website host to provide details of their goods and services and facilities for online
orders. A complex site calls for a more comprehensive package that provides database support and application development platforms
(e.g. ASP.NET, ColdFusion, Java EE, Perl/Plack, PHP or Ruby on Rails). These facilities allow customers to write or install scripts for
applications like fomms and content management. Also, Secure Sockets Layer (SSL) is typically used for websites that wish to keep the
data transmitted more secure.
Q. 4 Differentiate between HTTP and FTP.
Ansi :
_____________ _ _ ______________
~
in i r
Functionality ‘ Basic functionality is to access websites.
•
~1
______________ ________ _ _
i-tp
FTP transfers files from one host to another.
e a s y -solutions
Scanned by CamScanner
IP-5
IITTP
Onlydaiacoiincclion h rM.tblhhej
-----
,
__
FFP
-■
-------- —
“
*
KIP establishes two connections: one fo
for the control connection.
III 11' uses Id's port nuinlx'i HO.
nyi'i S e 1 ik i ..„d n d Kr
lilcs like web pages.
..
__
f
FTP uses TCP's port number 20 ami
~-
-— -----
KIP is efficient in the process of transferring larger ,lk
No nerd of authentication,
The content tramferred
KIP requires a password.
llw file transferred to the host device using I I
to . device using HTTP I, not
saved to the memory of that device.
„ ,
o. 3
W
h0t IS c r o s s browser compatibility?
in the memory of that host device. --------- -----------
What nro It, | S 5 U C 8
on(l
how
t0 1 0 6 O | V 0
thorn?
AO5 - ‘
t
|s cross browser compatibility?
wnrtt a website
tibility i$
omp*
I)cr(
nn
looks
a d M,aws
"
s
“
011 al1
browsers,' it is known as cross browser compatibility. Ensuring cross browser
important aspect for web designers while designing a website.
. IS a simple example
fonll
worked
Consider a form on a website which is very important for lead generation. Before launching in the testing phase, l it
on the browser. Let us consider on the browsers of 25% visitors, the form is not working properly : it either loo s n >
y/hat f r c cross
browser
com
Pa l l b i l i t y l s s u e s ?
Th -re are four main elements which leads to cross browser compatibility issues:
u
Usually all the W3C standards are implemented by all the browsers. But they may not do it all the same way.
. <1
-md JavaScript may be treated differently by each browser.
.
. ,
" ' In’ ai|ili|ion to basic implementation, all,the browsers handle enhancements or deviations from W3C standards in err own v . )
rTmhics and visual elements arc handled by die each OS in its own way creating differences.
p; Tbe screen resolutions related to web and mobile arc always different which affect the look and feel of die webs, .
How to ensure cross browser compatibility?
sometimes because of complexity, it
A
Cb
a web
designecandefinitely
ukds efforts
bavc "niore or les consistently across browsers. For this purpose, the
developer
take following
steps: so that the site will look and
Steps to resolve cross browser Compatibility issues
1.
Understand Browser Differences
The initial aspect which should be concerned by the we
2.
•
««
Wwee
„
their way to handle
browsers
teigl
, docs
„ 01 generate
HTML Editor Selection
issues. Hence selection of a good editor is very imp
3
-
Style Sheets
veWements of the wnsbsite. However, some CSS may not
The CSS (Cascading Styl
Scanned by CamScanner
*n ternet Pr
Hash
nCln
°
bro
important
do not have sup
Sers
-
w
eS
rt
mpal
*bility igSUes
i-
5
*®ners
sbou
ld keep in mind is that the browser designed for the blind and some of the mobi
While the visual appeal of the site is improved by the sites it can also leads to cross browv,
-
“Ing images the use of ALT „
a 1111)1116
Ability.
is very important otherwise they will generate the same issue of cross brow
6
c
-
lMn Code
Anofc
elem
*
' thing which n
which may be jnler
code should be absolutely clean and do not contain any avoidable
11
is responsibility of the web desii?
avoiding the cross browser compatibT
8
Cross
‘
acflieve
compliance. This is surely a difficult task but it will definitely helps in
-Browser Testing
I
012 UCbSlte
cross-browser testing.
Q 6
'
Ans. :
Wr,te
note
maXlmum
possible
brow
on W3C validators.
sers. Nowadays there are many free and paid tools available for
---------------------------- -------------------------------------------
W3C validators
W 3C
Stands for
H1P Wnrlrl
IV.'J,.
vir.f
a i ator provided by the World Wide Web Consortium(W3C) that allows Internet users to check HTML and XHTML
documents fnr w a l l
1...
niTiLL
■ Markup validation is an important step towards ensuring the technical quality of web pages. However, it is not a complete measure
of web standards conformance. Though
validation is important
for
browser comparrbility and site usability, it has not been confine
what effect tt has on search engine optimization. Mark-up validators are used to check missed dosing tags and other technicalities.
DTD-based validators are also limited in their ability to check attribute values according to many specification documents. For
example, using an HTML 4.01 DOCTWE,
bgcolomW
is accepted as valid for the "body- element even though the value W
is
missing a preceding * character mid contains only five (instead of six) hexadecimal digits. Also, for the "img" element, widfc'really
value problems. Pages may
not display as intended in all browsers, even in the absence of validation em
ensure that pages always display as intended is to test them in all browsers expecud to render (hem correctly. While the WTC and ote
HTML and XHTML validators will assess pages coded in those formats, a separate validator like the W3C CSS validator can e-eck fa ' '
there are no errors in the associated Cascading Style Sheet CSS validators apply current CSS standards to referenced CSS documZ
Q. 7
Explain the basic structure of HTML document.
Ans. :
Structure of HTML document
~
•
ea sy-sol otions
Scanned by CamScanner
J
<head>
Of the I
'" eb Page</tj1te> •
</head>
g Indicates that this
Is written In HTML
*>tag contains the web
Page title.
formation
contains
about the web.
<body>tag contains the
content of the web page
</html>
</html>marks the end of
Jhe web page.
Flg
1.
2.
'
U:St
™cfure of HTOn. Documents '
Head
Body
to display on a web page. All text to be displayed and control creation is
done in this section.
May15, Dec.15
Ans. :
‘ image map with example
-
HTML pros ides the <map> tag to define a client-sidd image-map. It is an image with clickable areas. The <map> element has name
attribute which is associated with the attribute use map and links the image with the map. The <map> element has sub-tag <area>, which
defines the clickable areas in the image map.
Program to demonstrate use of <map> tag
<!D0CTYPE html>
<html>
<body>
'< map name ="smap">
<area shape="rect" coords="0, 0,82, 126" alt = "Jellyfish" href= "Jellyfish.htm" >
<area shape= "circle” coords ="90,58,3"
aIt="Koa!a"
href= flKoala.htm r >
<area shape="circle" coords="124,58,8' alt= 'Penguins href= Penguins. hlnr >
</body>
ZZ:ZZ
5/htai>
casy-soitnions
Scanned by CamScanner
Q©
*
Favorites i
Suggested Sites
-A,,.*.' ■
_
C:\pl htrnl
< Web Shce Gallery
T
.
./z C:\pl.html
Ans. :
Use of list in HTML : As the name suggests, these elements are used to give list of items. Lists are used everywhere on the websites
There are number of things like articles, website navigation menus, and product features on e-commerce websites which makes frequent
use of lists.
Types of HTML list
HTML provides three ways to give the lists :
A.
A.
<ul> - An unordered list. Plain bullets are used for the list items.
B.
<ol> - An ordered list. Different schemes of numbers are used for the list items.
C.
<dl> - A definition list. This is used to give list of definitions just like dictionaries.
HTML Unordered Lists
Use : In this list, plain bullets are used for the list items. Generally this option is used when there is no any standard sequence or
order of the list items. The <ul> tag is used to give this list. Every element in the list is marked by a bullet. Different types of bullets are
available. The <li> which is the sub-tag of <ul> is used for individual list elements. The <ul> tag has attribute TYPE which is used to
specify the type of bullet for the list items.
There are following options for the attribute TYPE of <ul> tag.
(i)
B.
Square
(ii)
Circle
(iii) Disc
'
.
, .
HTML Ordered Lists
Use : Ordered lists are generally used when we want to specify numbers instead of bullets. The <ol> tag is used for such list.1* j •
number starts from 1 and also incremented by one for each successive list element in the ordered list. The <ol> tag has attribute fl# :
which is used to specify the type of number for the list items. The de *
There are following options for the attribute TYPE of <ul> tag.
L
- F. • •
1 - Number
I - Upper Roman
i - Lower Roman
A - Upper Alpha
a
-Lower Alpha .
c as v - s o l n i t o n s
Scanned by CamScanner
.(gft
* tribute of «*> te ? ,s
htML Definition Lists
C'
1 l
'
used
10
sU1
W point of umbering.
jdered as
ignition Lists are used to give the list of definitions just like the di
f , present a glossary, list of l. .ms. or some kind of nameAalue pa
l 11
‘“
, am used in definition list
pawing tag>
pefmes the beginning of the list
1h
<d(? . Specify a term
ui'
, d> _ Specify term definition
ini’
dl>
Defines the end of the list
Chapter 2 : JavaScript
Explain characteristics
Q1
of JavaScript
Ans.:
(nr
ictics of JavaScript
............ ...........
■ XI-
1
......... S""*"
”
.*———**•
ids to fewer loads on
4
................
6
interactive interfaces can be
ptcaninc
eie
8.
IrfeO
_
d sl.de
9.
A
"S
AdVan
(1)
(2)
. „ » = n f client side scripting
’ a9eS
lmm; d.ate res
he
„ s etouser'saetlon-
Noneedtogoto
it£S
"*
1S fast
(5)
more interactivity
for users who>
(3)
(4)
S
tcnpl
Webw
,
idgets
browser5
Developer get mor
Are reusable and obtainable frn
(6)
Disadvantages of client sid
W
(2)
’« K<lt ’y
e
testing as differ
ble
through other resources.
(3)
(4)
___
______________
—
Scanned by CamScanner
°' 3 ' Wha,are
Ans. :
differences between client side and server side
Client Side Scripting
8cr,
------—
Execution
The client side script is executed by Wtb B
which is located at the user’s computer—
Database
Client side scripting language cannot connect
databases which is located on the web seneu ------
File System
Client side scripting language cannot have acc -
Access to Setting Client side scripting language can access the
and settings that are local at the user s computer —
Block
User can block the Client side scripting language—
n.OTts 11.J P-J
whidl
is <0 he sent to fa bro
” ««
Server side scripting language can connect and
die databases which is located on the web server
\
Server side scripting language has access to thefijT
5yst
'm
whic h js located on tlie web server.
Server side scripting language cannot accesT
’ ‘
th£belong to Web server.
-
Wsercannot block tlie Server side scripting lang ?
Response from a server-side script is slow sincethc??? '
n
.Response from a client-side script is quick since the are processed on the remote computer.
Ph
scripts are processed on tlie local computer.
PHP.JSP, ASP, ASP.Net, Ruby, Perl, etc ~~
JavaScript, VBScripL etc.
—
Response
Examples
Q. 4
P*l "® lan ®liaS9
___________
Explain JavaScript editing tools.
Ans. :
JavaScript
Notepad can be used to write the scripts. Inside the context of a web brows ,
to buy a compiler.
t,s
r
no nee( j
JavaScript Editing Tools
1.
Microsoft FrontPage
This is popular product of Microsoft. It provides various JavaScript tools to web developers for assistance to create interactive
websites.
'
. . '
>
Macromedia Dreamweaver MX
2.
It is very popular' HTML and JavaScript tool used for web development professionally. It provides various JavaScript' components to
handle databases, and supports new standards like XHTML and XML.
3.
Macromedia HomeSite 5
This is a product of Macromedia which is well-liked HTML and JavaScript editor. It helps to effectively manage personal websites.
Q. 5
Write the difference between java and JavaScript.
Ans. :
Parameter
.
Java
JavaScript
Execution
Java creates application which can be’executed on JavaScript creates application which can be executed on
virtual machine or browser.
browser only.
.
\
Features
Java code allows programmer full functionality.
Naming
The first name of Java was OAK and was JavaScript was earlier known as LiveScript and was
developed by James Gosling, Sun MicroSystems. developed by Brendan Eich, Netscape,
Type
Safety
Java is high-level, compiled and strongly typed JavaScript is text based and weakly typed language.
language.
Variables
Variables are created using the data type names Variables are created using the var keyword.
like int, char double etc.
JavaScript code ‘contains limited number of commands and
features.
,
Scanned by CamScanner
11
Juvn
meter
psim 1
Java program Ims file
compilation it crcatci
»j
fxte0llon
file
Objects of Java nrr. class bused.
JaviiSirlpt
..
‘
U
"
"
"
W
—
■—
Objects of JavaScript arc prototype
Java has block based scope,
JavaScript has function basal KOfW
context,
0-
lilinl”
hlV.i.'n ti|it ||r h;r, |||c rifriiil'Hi " j"5 * ”
”
r< 1
*‘
— ------
6
AH 5, •
p, w
ryp” " nd Vnrlnb,CB
Viable is 3 name given to memory location where we can !lore
|n
„ ime value. Tire value depend, upon the d.(.
Iyi« "<
C
' "
JavaScript there are number of data types used to .tore different types of values. These data type* arc primarily categorized as .
1
JavaScript primitive data types
. i..„..c< rint. there arc live types of primitive data tvr™ »< fnii™. .
Sr. No.
2.
Data Ty pe
Description
_ __ _
1.
Siring
2.
' Nuinlwr
3.
Boolean
Represents Boolean value cither true or false
4.
Undefined
Represents undefined value
5;
Null
Represents null means no value at all
Represents scrpicnce of characters c.g Mita
Represents numeric values c.g. 101
_______
JavaScript n
Sr. No.
Description
Data Type
______—
1.
Object
Represents instance which helps to access membuy
2.
Array
Represents set of same values
3.
RegExp
Represents regular expression ______ ____ _____
- ------------
as a While
dynamic
.ype ««a variable,
« var
i « o keyword
i s considered
ie«d by the JavaScript
engine.
declaring
variable can store any type or vaiut
.
is
, he
like numbers, strings, dates etc.
Examples
2
1.
varsname= M*od l
°
______ ______ _______ _______
varmo = 101; //holding number
Ans. :
are- car, pen, bike, chair,
P.,
A.
Examples of objects
of objects in JavaScript.
(ii)
(i)
Booleans (when defined with the new keyw
(iii) Strings (when defined with the new keyword)
• .
fvi) Arrays
z
(v) Regular expressions
k /.
.
Numbers (
(iv) Dates
(vii) Functions
.
'dis eas y - s o I u I i o n s
Scanned by CamScanner
Internet
Pr<
Crea,ln
1
-
9 Objects l n J a v a S c r
Script
.pt
Object by Object Literal
Syntax
' S " le S y ntax °f
‘obipnt (
{prOpCr
‘
*
Crea
t> ng object using object literal :
1;v
an observe, the property and value is separated by the separator : (colon).
,<head>
< ti tie > Objects </title>
</head>
<body>
•'
r
<idntstze=5>
<script language="JavaScript">
employee = {id:101, name:"Pranav Dilip Dev".salarj :40000} •
document. write(einployee.id +
4’employee. named-
+ employee .salary),
</font>
</body>
</htinl>
■
Output
■, Object!
>
2.
©
f1le7//c:/pi.html
B y creating instance of Object
Syntax
Following is the syntax of creating instance of object .
.
............. .
Here, new keyword is used to create object.
Program
of creating
the instance of object
<html>
<head>
''
< ti tie > Objects </title>
<body>
<fontsize-5>
script language="JavaScnpt >
mployee=newObjecl(l;
1011
employeei , > n'iine="Pranav Dilip Dev ;
i
\
vate
Scanned by CamScanner
enrploy
----------- -
employee, salary);
■
z/h11"' 5’
OutPu t
101-Pranav
have to create parameterized function, “this” keyword is used to assign each argum
Here.
,
js „ key
word refers to the current object
pausing
•
.
"this- keyword
diead>
,
ztitle Ohj
</'head
Dilip Dev-40000
15
'
/lllle>
>
<body>
<fontsize=5>
zrflan
npt*
feOtSlS
this.iB= id ’
this.sname= shame;
this.marks-marks;
I
'
,
.
-A*-
= new studentflL ishl
‘ a ’9
/ ; fix ,'."+s.sname+
document.wntets.id-r
s
-
L</body '
'
?
_ t'+s .marks);
•
.....
Output
Scanned by CamScanner
Q. 8
May 15. Mai
Ans.
DOM
using
, P ™ Orra
age-neuM interface that allows programs and scripts to dynamically access and update the content, stm
style of a document”
DOM
Document —
Hierarchy
| —
Object
Model
of objects in web document
Document Object Model (DOM) is the method by which the content of document is accessed and modified. In a web document the
organization of objects is implemented in a hierarchical structure.
1.
Window object
It resides at top of the hierarchy. It is the topmost element of the object hierarchy.
• 2.
Document object
All the HTML documents which get loaded into browser are considered as document objects. The contents of the page are storedin
the document object
3.
Form object
Everything which is contained in the opening <form> and c!osing</form> tag sets the form object
4.
1
Form control elements
The form object has all the elements which are defined for the objects like text fields, buttons, checkboxes, select box, radio tarn
etc.
Window
DOM Levels
top
self
frame parent
The DOM provides all the features to JavaScript to create
dynamic HTML :
location
history
document
(1) Changes can be made in all HTML elements.
(2)
Changes can be made in attributes of HTML elements.
(3)
Changes can be made in all CSS styles in the page.
(4)
Existing HTML elements and attributes can be deleted.
(5)
New HTML elements and attributes can be added.
(6)
Response can be given to HTML events.
(7)
New HTML events can be created in HTML page.
radio
textarea
password
anchor
form
link
reset
checkbox!
text
button
select
option
Fig. 2 . 1 : DOM levels
Ans. :
Event
•
Events are the actions performed by the end users while browsing the website. For example mouse move or mouse c
<UI event is fired, objects are triggered which are associated with that specific event The event is caught by
buttons, whpn
wnen an
,
■ tf. ft( rfersandin
response the related coders executed.
.
_____
_____
■ •
■-
Scanned by CamScanner
IH f,
Evcnlx are baxically dauified
in four calorie:
;
Window Events
1.
There arc various types of events regarding window ;
fl)
on lx,ad - triggered when a new page is starting up
(ill) onRttize
2.
fll) onUnload - trigger: when a page n tearing down
- triggen when a page it resized
(hr) onMovt - trigger* when a page it rwri
<v) onAbort . triggers when a page it cancelled
( vl) onError - trigger* when an error occur*
(vii) onFocus - triggers when the window moves to fon&uund.
fviii) rmlllur • triggen when window d riget to badrgrw!
Mouse Events •
There arc various tyjxis of events associated with mouse ;
fl)
onMousedown
- triggers when mouse button h pressed on an element
(ii) onMouseup - triggers v'hen mouse button is released
(ill) onMoucemove - triggers when mouse pointer is moved and the pointer it already over an element
(iv) onMouseout - triggers when mouse pointer is moved out of an element
fv) onMouseover
- triggers when the pointer is over an element
fvi) onClick - triggers when mouse button is clicked once
(vii) onDblclick - triggers when mouse button is clicked twice
3.
Keyboard Events
There arc various types of events associated with keyboard :
(i)
on Keydown - Triggers when a key is r
sed down
(ii) onKcyup - Triggers when a key is released
(Hi) onKeypress - Triggers when comply
4.
key sequence, down press and «p release happens.
Form events
There are following types of events associated with form :
onRcset - triggers when the reset button on the form is clicked
(iii) onSelect - triggers when a content is selected on a page
Q. 10 Expl
Ans.:
........
JavaScript, cookies can be accessed through
eved
d
through a simple and intuitive interface. A cookie
elc. Cookies are a plain text data record of 5 variable-length Gelds..
The path helps to specify a directory where
set the
e
rf)nkie
b valjd
throughout the entire domain.
e a s u - s o i n t i o ns l
Scanned by CamScanner
JSgfngt Programming (MU)
•
------
~~
Creating Cookie
3° create a cookie a string value to the documentcookie
object can be assigned .
- ■k.7 1 = va l u d ; k e , 2 = v „ l u<i. ! x t .ire»=.l»H." ;
Here the expires attribute is optional. When it is provided with a vah
time and later on the cookie value cannot be accessible.
, hc
Cl)
„ kic
wmeMpj
„
<
n
<
Example
<head>
<»cnpltype — "text/javascript">
function SetCookieQ
{
i
i■
v
~ document.frm.nm.value ;
if(v ! = = " ” ) {
alerif’Please
return;
;
enter name");
<locumenLcookie='’name=" + v;
document.write ("Setting Cookies : " + "name=" + y )t
}
</script>
</head>
<body>
<form name="frm" action
Enter name: <input type="texl'' name="nni7>
<input lypc="button" value='Set Cookie" onclick = "SetCookieQ; / >
</form>
</body>
</htm!>
Output
Enter name:
Phoenix infoT ech
Set Cookie
Setting Cookies : name=Phoenix InfoTech
2.
Reading Cookies
To read cookie we have to read value of the documentcookie
object The documentcookie
string maintains a list of r*
5
*
pairs which are basically separated by semicolons, in which name is the name of a cookie while value is its string value. The string
break into key and value using splitQ function.
Scanned by CamScanner
P-tZ
Example
<html>
<h(‘ad>
Cscript lypr --"lcxl/java*cript">
(unction HmIDainQ
v.'ir cook it-s - document.cooki'-;
dot. umenl.write ( Data of all Cookies ; ' + cookies );
arr — allcookir.s.splitf;');
for(var i-0; i<urr,length; iri•+)
name - nrr[ij.spliif'=')[f)J;
value - arr[i].split('=')[lj;
document.write ("Key is : " + name + " and Value is ; " + value);
</script>
</head>
<body>
<fonn name" inn action— >
<n> Click to get Cookie Data </p>
<input |ype="butl»n" vahie= nGel Cookie" onelir:k="BeadData()7>
</form>
</body >
</html>
Output
/c:/pl.html
/-
e
©
file:///c/pl.html
Click to get Cookie Data
Get Cookie
Deleting a Cookie
be deleted by setting the previous expiry date.
Sometimes (hem is need lo delete a cookie explicitly. A cookie can
Example
<html>
■
■
: <head>
<script type— 7ext/javascript">
function DeltecookieQ
var dt= new Date();
'-I.
,dtsetMonth(
dtgetMonthQ - 1 );
ftasv-soluijons
Scanned by CamScanner
le>
leet" type="text/css" />
location API is not supported");
Here we will check if the browser
supports the Geolocation API; if
exists, then we will display the
location
function displayLocation( position ) {
var latitude = position.coords.latitud
var longitude = position.coords.longitude;
div.innerHTML — "V ou are at Latitude: 11 4- latitude + ", Longitude: " + longitude;
•; ..
This function displays the latitude and longitude when the browser has a location
</script>
</head >
<body>
h :A •
■
<div class = "container 1 >
■
’
< h 3 > How to find location of a user using 1ITML5 Geolocalion? < / h 3 >
< d i v id = ’ location" >
fYou are at Latitude:
, Longitude:
</div>
■</body>
__
•: _ _ _
eas soluiions
Scanned by CamScanner
IP-21
Output
DoolASo
Hrw ti find bczbon cf 11-,« u$if X
How (o find location of a user using HBIL5 Geoloation?
You zic « Latitude: 1 8.520430299999997. Lonatide- 73.8567437
Explanation
. If the API is not supported then
, return an
an erorTIp'i?
we simply
erro .
f
ta
w all
to
getCuneotPositioa
—- - <—«.- .
nk i
rxz -x- -
The disoJavLocationO function takes position object as paramete. and p
user coordinates. Now lets display the coordinates on Google Maps.
Q.4
method and pass diapbyl
as a
coordinates tionO
on thefoncion
Web Page.
Explain
detail
---------------------
-------------------------
responsive web d e s i g n w i t h example.
Ans. :
Responsive w e b d e s i g n
on
Responsive web design is cons.dered as a P®
screen size, regardless of how large or small, mobile or des top
and satisfying experience
for every user. Desktop compu
information so as to fit smaller devices;
instead
Responsi
basica)1
CODCeatrale(1
every
m
device
offering spontaneous
resp0
£ websites,
guch
dejtop!
.
P
n a s v - s o 11) h o n s
Scanned by CamScanner
rr
rs
ES
Phone
Desktop
Fig. 3.1 : Responsive Website
tec. 15; Mai
Viewport
a
b'l*
3
h
1
only to P
C0 n
web th* \
screens
f° F
are
10 com
* P
This was not
P
iner
USer
k
cons
ers
25 v
re’-v P orL The viewport is different for different
devices. It is smaller on
screen. Before the evolution of tablets and mobile phones, the web sites were basically designed
’ and the viewport is considered as common for all. Then, when mobiles and tablets are being used to surf th*
S
red
rowsers
’
on
ose
devices scaled down the entire web page t o fit the screen
Setting the Viewport
fcu
X
me name-
web
10
viewport .< tenl=’OTdlh=deidc widt\imtid-s«je=1.0
to
*
"- K
00
over
“*
:
’>'
fte
™ wpoiL
n
is
....
h0W 10 CMtroI
<“
scaling. £
Media query
Qe Mock
blOvk of
o f TOn
055
MeAaquenh;
■
'
certain
condition. is advances L hrnqu- introduced h CSS3. It is used to include
properties
using
©media
rule based or
Example
<
,
•
'h*rnl >
•
•
■
'
'
............
' •
__________
<fed>
body {
background-color: pink;
@
' i®
a d> SCe an<l (lr u id
b {°
“
backsrottnd lu-iig!,
“ -'' '- 600pt) (
.
-
Scanned by CamScanner
IP-23
</styie>
<fnead>
■ -
<Lo3y>
<h3> |
Resize the browser window.
V . • ;>•
<br> Setting background color as light gray for browser window 600px or less
oherwise pink.</h3>
</body> :
</html>
Output
B
X i
• <• ; @
.htffll __________
May 16
Ans. :
CSS3 attribute selectors
We have used CSS attribute selectors to target rules. For example, consider the following rule:
This code targets all the image tags in the markup having an alt attribute.
. . . . . „■ ... , . x - . - n s -
It can be also made simple by specifying attribute value.
' • ■.
For example, consider the following rule:
img[alt='’atwi_oscar’1
«
{
border: 3px dashed #e!5f5f;
•
This would only target images which have an alt attribute of atwi.oshar.
It can be done, in CSS2. Then what CSS3 provides?
There are three new "substring matching” attribute selectors in CSS3.
CSS3 substring matching attribute selectors
CSS3 offer facility to select dements depending on the substring of their attribute selector.
Here we can select an element, depending upon contents of lite attribute.
The three options are whether the attribute is.
1.
Beginning with the prefix
•2.
Contains an instance of
3.
Ends with the suffix
Scanned by CamScanner
substring r-atehxg
- I VT
attribute n
DiZ
The xtest-child selector
15.M3V'
An?. :
Pseudo
!n CSS3
and relative position. Here we will first see basic link used pseudo class :
valid color name will be accepted.
eafliolMliflni
Scanned by CamScanner
IP-25
<11011(1?
'</atyle>
: </liWul>
<» hrcf“"">Blub Link</u>
</l»ody>
</lilrnl>
■ .j
Jro
Output
X
/c:/pl.hlml
<-
->■<?
6
. ©
file://;
Blue Link
Q. 8
Explain In details CSS3 Transitions with example.
Ans. :
CSS3 Transitions
CSS transitions help to modify property values from one value to another over a given duration of lime. To apply a transition effect
we have to specify two things : (i) The CSS property to which we want to add effect, fii) Time duration for the effect, (iii) The default
value duration is 0, hence if it is not mentioned then there will no effect of transition.
Example
The following example illustrates 50px * 50px gray <div> element. Transition effect is specified for the width property of The <di v>
element. The transition duration will be 3 seconds
<!D0CTYPE html>
<hlml>
<head>
< 9 tyle>
div {
■
...
' ■'
' "
width: 50px;
height: 50px;
background: gray;
-wehkit-transilion: width 3s, height 6s; /* For Safari 3.1 to 6.0 /
7 tnmsition: width 3s, height 6s;
}
■ _
■
:■
div:hover {
width: 200px;
height: 200px;
)
</style>
•
</head>
■<fody>
.
. '
___
easv-soluiions
Scanned by CamScanner
Internet Programming (MU) —
'7-
. —-
*
* *< “ *
s
Tl
="r,anie ''
;
documentcookie
\
(kxiujncntxwkie = ’’expire
documentwriteCSelting
Cookie*
}
■,■..•■ >'■
j:?k
■
;
</script>
' </head>
i <body>
<fonnnamc=Trm
n
action-
Enter nainc: <»nput type
i
=
>
,ext
name
r[) e ]e t e
C(X)kieO“/ ?
</fonn>
</body>
:</h!ml>
Output
ith CSS3
Chapter 3
Differentiate between HTML and HTML5.
QJ
IIT.ML5
Ans. :
_
HTML
Audio and
Parameter
Audio and Video
Be
provided
tn
__________
' • ; is by default supported b]
Vector
SVG and canvas
—
c .g.
Vector Graphics
Tracing User
Videos are
e.g, <audio> and <video>.
Audio and Video tags are not provided in HTML4
VML, Sil verlight, Flash etc.
----GeoLocation of end user browsing the JS GeoLocaUou
It is difficult to trace true <
, .. j P vicp<;
location
ot
user
browsing
the
Location
It supports local storage instead of cookies-.
Cookies
Shapes
Browser Support
Html use cookies.
is easy to draw
The different shapes such as circle, rectangle and triangle are not It
rectangle, and triangle.
possible.
Supported by all new browsesr.
Supported by old browsers
DOCTYPE
declaration
in Html5 is
Syntax
<!DOCTYPE HTML PUBLIC n-//PhoenixGlobe//DTD
Character
Character encoding in Html is very long
Encoding
<IDOCTYPE HTML PUBLIC "-// PhoenixGlobe//DTD
"<!DOCTYPE
html>”
Character
encoding
HTML
is
very
*- ±arset="UTF-8">
HTML <metacl
easy-solutions
Scanned by CamScanner
IP-19
(MU)
1 10 ( inrlmlrttrt
•loment#
Dec, 1
In I I I M l fl.
An* *
( ( | ,|...!.i I'
1
i Huinri.utii
1
Is
3
'’.'thiny but the il.it, i (iiih-iniation) mIhhiI tlntn IIIMI.5% piovhlrn <mrlx> big Io manage metadata of the HTML
n not visible on t l r page, but will lie nuuhinc puikublc. I hr meta elements arc usually used to describe page
i tlii't i’l tbr di* iiiiieni. List niiHlilird. anti otlirr inrhuljit.i hniwticru can use llir. metadalafhow to display content
,l,
" ' l L ' l p-’XH. “’so
';,U*|S l ike
nnh engine* (keywords), and other web r.rrvh rn also uses metadata. HTML5 provided a way to allow web
‘"
cl ,lir
v < w
‘ ’ l’"”
1
ftfli’U’
'’
.
t , l M lHn
’
vll,b,c
.
n,ra ,,f
« w H l l’»K«). with the help of the <meta> tag.
.........................
. ............ r ..................
<html-
u
control** Electronica >
i'.iirlrl l ' fU”r sr"ntoil
| " " , l - ilesc’
"nrvd keywords" content n I V, Mobile, A(2">
Kit-i'la ti.nn
«r» eve's
i <• „, rl « >«"»- •'C.m.p.my content- H . b V O
Cmrl.1 n!imr«
" v . r A ' x i i1l " contrrd- ; , widlhrsdrvier-wid|li, iniliid-Mnle- ].<)">
vir ,""
</1ir;id>
<My>
1<p>Met»lnfotinnlio
n
.
Knot
v|
s| ble - / p - ’
</l'ixiy''
</htinl>
Output
file:///c/
Meta Information is not visible
0. 3
|May 15]
Explain Geo Location w i t h a n example.
Ans. :
Geo Location
Up dll now, the paper maps were Meal soludon to search any iocadons. But now they are replaced by defeated
GPS navigation
devices and mobile applications. These devices arc found everywhere like in cars, on tablets and smart-phones. The most important feature
of a navigation device is to detect the device’s cutrent position and update it as per changes. This assists user to reach from one iocatton to
.
other by providing directions. Near about ail the current browsers support the geo location. Here we am going to earn the Geolocauon
API. which allows applications to detect and hack the location of devices. There are number of applications of det
n,g device iocadons.
For example on the web giants such as Google. Microsoft, and Yahoo use the user's location to petsonahze the SERPs (Search Engme
Results Page) depending upon the location of user. Localization is another important application of geo-locauon.
Geolocation
API?
"
The geolocation API allows us to easily fetch the geographical position of a user. If the browser support Geolocation API, one can
easily get the Longitude and Latitude just using Javascript The Geolocation API uses multiple sources to determine the most accurate
Position of the user. The location accuracy depends upon the best location source available. The most common sources of location
. information are IP address, Wi-Fi and Bluetooth MAC address, radio-frequency identification
(RFID), Wi-Fi connection
location,
or
Scanned by CamScanner
Prog r a r~;.'Ti:r,g (MU) ___________________
____
h i > Phoenix InfuTech - ' *bl >
Hover over the div element below, to see the transition effect: </p>
<div></div>.
< oody>
</html>
Output
Q. 9
Create a webpage to display border effects by using transition effects In CSS3. Assume sulta
p
required.
Ans. :
Code to display border effect with transition effect
<html>
<head>
<style type— "tcxt/css M >
,
body {
padding: lOpx 0 0 lOpx;
display :inline-block;
•
••
P' - ebkit-box-sizing:border-box;
r . < j. -W
:
-moz-box-sizing:border-box;
box-sizing:border-box;
width:90px;
■■
heigbt.'OOpx;
-webkit-border-radiu8:40px;
-moz-border-radius:40px;
'74
s
I ■
border-width:50px;
; ; ! border-color:rgba(0,0,0,0);
;
-webkil-transition:0.5s ease:
transition:0.5s ease;
easy-soluilons
Scanned by CamScanner
IP-27
—
Iransition:().5s
ease;
7
u:hover{
•
s
'
border-widlh:0;
border-colonrgba
(0,0, 0,0. 5) ;
}
a.one {border-stylersolid;}
a.two {border-styleidashed;}
■"
)
Xfstyle?
</head>
<body>
< a clas9=s "one" href="#">
<
/a>
<br><br>
<acla.SS = W h r e f - ’
,
#"></
Output
fl>
/cVpl.hlml*
: 0
file:///c/pl.html*
Q. 1o Explain CSS3 Transformations with example.
Ans. :
used to translate, rotate, scale, and skew dements. A transformation effect helps an element to change its shape.
size as well as position. CSS supports both 2D as well as 3D transformations.
(A) CSS 2D Transforms
CSS provides following 2D transformation methods :
L
The
010
amtateO
Y axi5)
*
function is used to move an element from its current position (based on the arguments given for the X-aois ar.d
-
____ _
r
div {
-ms-transform: translflle(70px,
UOpx); /* IE 9 /
-webkit-transform: translate(70px, ] J Opx); / * Safari /
, tWorm.traneW.nOpa);
e a s v soliiiioiisi
Scanned by CamScanner
K{
<c~..
n>1 .lU , (75,1
1. ;« 1E 9 «/
w
* ?bkit-trsnMornn rvt;itc(7;xleg); /* Safari */
traniforin: wtatejfb&tegh
■'
■
1
•'•
-•
''■■■-
'
M
height).
.
.
ftacta
..._
;
_•
............. '
b toed to tattose or decrease die *
<-
*■***
"
**
div {
-webkit-transform:
$oale(3, 4): /* Safari */
transform: scale(3. 4);
■■
'
4.
....
SkewXO
The skewXO function is used to skew an element along the
-ms-transfonn: skewX(35deg); /♦ IE 9 */
-webkit-tr.uis.fonn: skewX(35deg): /* Safari */
transform: skewX(35deg);
SkewYQ
The skewYQ and SkewQ methods are same as of skewXO- Just skewYO
Y-axis while skewQ method skew an element along both X and Y axis.
method skew an element along the
(B) CSS 3D Transforms
CSS provides following 3D transformation methods :
fun
totoU
ete
webkit-tnu.rfcrw
.eXf
.
-
, . . . •
Odeg);/* Safari’/
......
.
Similarly rotateYQ and rotateZO methods am used to rotate an element around its Y and Z axts.
Dec. 15
Q. 11 Explain Input elements newly Introduced In HTML5 with example.
Ans. :
Input element In HTML5
could not understand, a textbox is created. Hie HTML5 provides nine additional input types for
more data-specinc u j
1.
cjciu
Input Type: Color
The color
. .......... - _ _
easv-soluiioiis
Scanned by CamScanner
Internet Prot
< "*mi>
<label>
</label> C01M ’
<lnpUI
“"color" name="S elM l„rS
</form>
*?/body>
</html>
Output
0 «ft///t LhVr,|
CdordBI]
I•
: • nn
Qn
Si ri a a
jh ss§
□□
ii oo
an
EtSaBBL
LZBWMDW
BEaaaL
LLiiiH
l l be
LLLBDa
SLLQHen
« J&’aaaaM
2.
6~
G.-W- C~
S« C
Input Type Email
"
<!DOCTYPE html>
.<html lang=',en”>
•<£head>
X'X“
■-
r:
- - —
enlered
'
-
*■
Valid e mail
'
»■ ■■■ °r not
-
-
<tide>Email : Input Type</tide> '
......
■'
■
'
. ;
•
.
,
. ..'
'
. ■.
’
•
■
•
■
•
■ '
•
' ■
' •
\
•
'
:
< style type="text/c3s">
input[type= l,emailn]:valid{
oudine: 3px solid blue;
input[type= "email"]invalid{
outline: 3px solid brown;
</style>
f</headJ>
;*Cbody>
:
<form>
<label>
' ’
Enter your Email ID <input type="email" name="sremail” required?
</label> '
■■
\
'
r n s v - solutions
Scanned by CamScanner
IQ L Pr °gramming
(MU)
Output
3.
' »
-stticl (he user 10 enter specific values with the help
Input Type Number
The number input type is used to accept numerical value. We can
attributes such as min, max, and step.
~
~
.. .
,<!DOCTYPEhtml>
<head>
<lil]e>Ntnnber : Input Type</title>
outline: 3px r olid blue;
outline: 3px solid brown;
tllOO" min s "100" max = "200" step”"5"
name1="3rnumber">
i..,
Only numbers between 100-200 are ullowed</p>
k*i.
■f;
■
•
.
• '
-
'
'
Output
Number: Input Type
;
4-
;
4? 0
X
______ ______
{j)
SelectNumber:|j5OQ
jEI
-------
> ' • ~ -~-—y
Note: Only rn Please select a value that is no morethan 200. j
T a s v - s o i H j Jll
Scanned by CamScanner
Internet Programming (MU)
4.
"
1
IP-31
-
Input Type Range
This same as of number input just it provides easy control for entering a number. It is used to accept '
Select Number: <ii put type="rang(5"vahic K "IOOn min s ="100"max iC "20() step- J narnc
J
-
Output
Select Number:
5.
InputType Search
This type is used to create search fields. A search field is same as of a regular text field, but in specific browser such as G g
Chrome and Apple Safari when user start typing in a search box a small cross appears on the right side of the field that allows user to
quickly clear the search field.
Search the Website: <input iype=' ,sea rc h" name=”srsearch*>
Output
6.
Input Type Tel
HTMUTel InputType
e
w
;
7.
e fl
__
Input Type URL
The uri input type is used to accept URL (web address). Browser will cany out validation on URL given by user and displays an
error message for wrong URL.
Scanned by CamScanner
Jto221fg9
,n
r
amming (MU)
Pa , [ t yFX- = ’’nrl']:in
Vf>li<l(
outline: 3px solid brown;
</style>
.
'
</head>
<body>
<form>
<label>
i
Website URL: <input type
url" nsme="snir]" required-*
</)abel>
<lhTa>
„
< p > < strong > Note </strong>: Enter UHL in the standard format sue
>,„M
-4
wK.Pb«nhCI»bc.«>m</p>
</body>
</html>
Output
Website URL:
8.
Input Type Date
The date input type provides a drop-down calendar from which user can select a da.e
k!DOCTYPEhtml>
,<html iang="en">
<bead>
Date - Input Type</title>
;
</head>
;<body>
■■
J
<label>
Select Date: <input type = "date" name = srdate >
</label>
'
ea s v - s o l » i i °
n
-
' Bi :
.
s|
Scanned by CamScanner
IP-33
Output
D»tt- Input Type
Select Date:
Mon Tue W t d
9.
Input Type Datetime
The datetime provides date time picker from which user can select a date and time along with time zone.
Select Date and Time: <inputtype= datetime1 name="srdatetime">
10. Input Type Datetime-local
The datetime-local input type provides facility to select a local date and time. It does not include timezone information.
Output
11. Input Type Month
?
The month input type provides drop-down calendar from which user can select month and year,
select Month: <input type= -'month" name="mymonth">
Output
Select Month:
Feb ru a ry , 2019
12. Input Type Time
The time input type is used to accept time from user.
Output
HTML5 Time Input Type
Select Time: OB : 46 amQ
Scanned by CamScanner
j£!2[2S!frogrammlng
(MU)
_
— - -----*-------
■
13. Input Type W«*k
*
. ..... .....w ) | j .(|h;|((|(l| .
I lie week Input type allows the hum l<» solw I a wt-t'k mill V*
Wook; < | n p|) ( iy p n 6 4*>4"
.... .......
P7 r«» UTUI * U/mL fnridt IVM X \\
Select Werk:|ii«k *
Chapter 4 £
Q. 1
Appllont 1""
Writer ahort noto on Rich Internal
Ana. :
Rich Internal
Application
,
#
A rich Interna application (KIA) h a Web
,
Illlllr
..... 'I'*"’'
whir
Im vl.u.l
|(|A
deaktop application.. K I A I. hull! will, very prwalltl dwl.rpmonl
' *'
“
|||(||
h
experience .. ......re Interactivity n. ....mpar......... "" ...... ......
Wr
possible for programmer. Io ernlwl nearly any functionality which I my
1
|u „
H T M I . at....... W
NowndnW. Il I.
wlWl
|,.|„„ r d arupbirarl IllWha*.
"
h 1,1
h | 1 ( |, 0 | | # w
N
||| (
view and Im..... c i f i t h
.........onddcktop........ <....on. Mr............' .
hdp of vnrlcty of mlxctl media like .evernl ft...... .......... ■*
•>"'*
X»m
.........
.. . .
xz-xzz
... **«*. .......
......
.
A n R I A normally ntni Inside a Web browiernnd
Ultully doe« not re I
However, .onru R I A . nury only work
handle Incut divide.
1lb..«
........ -
...... ..........
cat—
“"“77rX—
limit.
.......
X
h
» *• «•
connection Tills approach allows Ilin climil syslmii Io
Km dient to th,
especially » compared to (be client .aver
<in
|(|A<
';7„Zj|,«Z''««n
portions within n special isolated area o f Hu- operating
X
.................. .....
....... > r ........ ( ............ ......
...............
.....: | | r ( ,
()l
oi dlrn.
,„
...... . . .......I an KIA
t
....
np
nrdmrruMn....er! du.lng .
........
<*■
(|W||
with..... I........... ..........
*X‘:— .. .. ............. . .. .......
introduced in a while paper of March »
by Mnerornalia (now tnergal Into Adolrn).
_
"AX reload p.rt. ol « webpeg. without reloodlnfl th. whole p.(|..
Ana. :
AJAX intel tire XMI,llllpK<iprwl
object to connnirnlcnlo with the icrver. lire I'ig. 4.1 >ltow» Um flow uf AJAX. Hew yWl
exact Idea about the working of AJAX. A n important role I. plnyal by the XMI.IIllpltequc.l
by die user through UI (User Interface) and a JavaScript call goes to XMI.HtlpRcqu«*l
object In A
objrcl.
A
sing m
'
< I
HTTP Request sent to the server. Now the server Interacts with Hie database using any of the server side, setlpllng langung
Servlet, orASP.net.
i ■
I! HKV SOllH I H i m
Scanned by CamScanner
IP-35
internet Programming (MU)
■ Brows »rt
HTTP Request
XMLHttpReqi'est
Business Logic
Callback)
XML Data
and
CSS data
Data Store
Presentation
Fig. 4.1
or JSON through
•
»•
h fmm the database as per the requirement
the
Server sends the ciaia i n uh, —
|Qcc. 1 6|
Ans. :
Methods In ajax
In Ajax,
Tw0
we frequently
InsertAdjacentHTMT.
nre.od.
want t o update just part
which
ch lets us to tnsert tex. ur
hvnasstng e c o
whi
>V *
W
me(hods
cna
bj c us to do this : the
|nscrtA(I>cntT
ext method.
le« us to rasert
.
entHTMLmethod.
insertAdjaC
„ Aft „ End „ inMtAd
This page starts with just a button, as shown in Fig. 4.2. When you
trample inserMjacemu
click the button, the code inserts a new text field into the Web page, as shown in Fig. 4.3.
fol
» InH.r«-t»ph '*'
a.’.'h-S
rl
11
a
Updating part of P "
gCWMSl
f
0
■
ith the ID div 1:
*
Fig. 4.2 : The insertAdjacenthtml applied
Here’s how it works: the application contains a <di v> element w
<
bwiy>
■,<center>
<hl>
■
.
.
<r/h 1 >
Updating part of a page
■
.• < / d i v >
o ns
Scanned by CamScanner
*.»> •;
■v '.■ ■■
1:-.
/ a
> -. v * °Fgajg
°y ?•-> .<-<«* * >r«
. 7 • *'■? •■>
-:Cr
v
* *’-
i</body>
•,
■.
odtoinsert
the text field next to the <div> element:
InUift update function, we can call the <div> element’s insertAdjacentHTML
•'■
.,. ..
<1Jl|
c>
•
...........
. . Updating part of a page
-„
->ott •yWTA
~7'7
Z~" • •**
'
' ...
■
'
■ ’,
</title> •
y?'
' < script language = ' JavaScript" > .
■ •’
•r
r
x
:
- ••■
function update!)v
£
><'
'
-
'
•
:
:
'
. •
■-
•
’
<
divl,in8ertAdjaccntHTML(...);
}
.
</script>
,
</head>
Here’s how we can insert the new text field after the end of the <div> element:
<heau>
,<b’tle>
<scripl
Updating part of a page
</litle>
languages "JnvaScript">
function updatcQ
text v a l u e = ' H e l l o ! ' > < / p > ■)»
</scnpt > </head>
insert HTML and text into a Web page, adjacent to another Web page item.
Dec. 16
Q 4
Explain the following AJAX.patterns :
1)
submission
Throttling
2) Predictive Fetch 3) Fallback patterns
Ans. :
The three important design patterns of AJAX are following :
■j
Submission
If
Throttling
retrieving data from the se.er is one pari of the problem sending data to server is another. Science in AJAX page
,0 be avoided, it is important to know when to send user data to the server. One approach that could be taken is to send data
on
every user interacdon. But this results in a lot of requests submitted to the server is a short period. In case of submtsston
the data to be send to the server is buffered on the client This data is then sent to the server at predefined umes. The
J
typing to sending data is fine tuned such that it doesn’t seem like a delay to the user. Then a client srde function is m
begins buffering the data. It can be sent at a predefined time interval. This determination depends on the use case being us ■
the data is sent, the application continuous to gather data.
casy-soluHons
Scanned by CamScanner
Internet Programming (MU)
2.
IP-37
Predictive Fetch
In case of traditional web applications, the application reacts only when there is an interaction This is called
fetch on demand". The
user action Ulis the server what data should be retrieved. In the predictive fetch algorithm, the application gueoet
what the user h
going to do next and retrieves the appropriate data Determining the future action of the user is just a guess based on the uurn
intentions. For eg : say a user i> reading an online article of 3 pages. It can be assumed here that if the user is reading the 1 page for
few seconds, the person will also be interested in reading the 2 page. Hence the 2 'A page can be downloaded at the background
before the user explicitly clicks on the ‘Next’. Therefore when the user clicks on next, the 2 r ' page instantaneously appean reducing
the response time. Similarly the 3 rd page can be downloaded when the user reads 2"1 page for a few seconds. This extra data being
downloaded is cached on the client Some approach can be applied in emails. If a person starts composing a mail, it is logical to
anticipate that the mail would be sent to someone in the address book so this can be preloaded and kept. By using AJAX to fetch
information related to any possible next step, can overload the server. Therefore this algorithm has to be implemented only when it is
logical to assume that information will be requisite to completing the user's next request.
3.
Fallback patterns
AH the methods work fine when there is no problem a! the server side.
The following problems can occur:
(1)
Q 5
The request might never make it to the server.
D r a w t h e d i a g r a m o f A J A X application m o d e l a n d traditional applications web model a n d compare them.
Ans. :
(A)
Traditional Web A p p l i c a t i o n s
Fig 4 4 represents the ty pical model of client and server interactions in a traditional web application, such as one which includes user
registration form.
Process
request
Generate
response
Generate
response
Process
request
Page 3
Form
Request 2
—
EL
f S
! rereading
v~
Client
(Page
Fig. 44 : Traditional
,.<.««« z.x.—
Model
—
----------
Scanned by CamScanner
IP*
T
Jniemot Program
make* th bmw*» window
c
$
fom
. the bmwwr <0 !O«> «
m
Un
4) an<l (of ’(*
*
"
”
oaRe containing the data from
I. n« -*
anwhile the client has to wflit for the
"/
. 4). in time being when the
frequent long period, of waiting imP“«
ing on the
Kt
X’
„.j , ub
Wide Wail". If the further user internets »'* «“°
i n ,„
designed for n web of hypertext documents. As
ut
, full «»'
e
"
I
■ it th
refer to the V
*”’ " ’ **„«
miu «>'
"
I
IS
"’"
„,
phtform.
*>
i0
"I’’’
lhdr
'
«
underrtanding o
. >
f sh needs the usen
rig. 4.4 leads to irregular application performance.
_
contents. Users started to insist a model which *ould g
l0d
,ncive feel of desktop
t
|May 17, Dec, i
el with nest diagram.
Ans. :
. .
AJAX web application model
™™
dd a
r
"7
n
„
w
5-..1
«
,wn
“
i ayc r kww
IL
" ““
4 5)
them (B&- -
— _,
to
'
«.«».>•
"“.r,*
the second n-cx-
(S!t
p 7 ) whereas lhe client-side may be ready to implemer
updated by the callback metlM
i-dates are usd
The.se kinds of partral W
Process
request 1
Process'!
Generate
response
reqS
as ynchronous requosl
H
data
pagsupdata
7
5 data
Client -----------
Server
r- ----------------
them feel more like desktop applications. Entire P-Se l s n 0 1
Request object
Request object
CaVback function
inn
;6
Partial
pago update
User interaction initiates
asynchronous isquast
Hr.ISiAJAXMoM
Scanned by CamScanner
Q. 7
Explain detail RUI Implementation
IP-39
using AJAX.
Ans. :
Intcrf
onc
' s owly becorr rccen more 8evident,
trough
a good
when they
to become
more
userInterface
friendly.is The
a Rich User
especially
in change
E-Commerce
Web start
design.
When Rich
User
useduse
on of
a Website,
it is
t0
* *tOrS 810
the difference in Web design right away. Although it has been promised for a long time
it seems that the day of its arrival
.
.
v
as come. The applications that provide the new enhanced user interactivity arc much better developed
y make
a differwice
between an ordinary Web design and a quality Web design. Instead of the old-fashioned static approach,
ere are now many options that allow developers to put their Webpage years ahead of their competitors.
So much more can be done with tooh like AJAX to enhance the beauty, usefulness, and intensity
needs to consider between many possibilities. Not only is it
morc
of a Webpage that a designer
eye appealing, but the changing coion of buttons when pressed the
boxes that emarge on mouse oven, identifying tags. etc.. a)l work together to make a visitor fee! better. Another good thing is that mom
Webs, us are taking advantage of is !ess crowded Web pages. There’s more white space which gives it a mote relaxed and inviting
look - causing peop.e to want to stay longer. h is possibie to achieve rich user interfaces with tire help of combination of dynamic HTML
elements like HTML and JavaScript
But. such an interface has limited scope to client-side behavior and ha, minima! functional
implications because it lacks the server-side interactions
The power of AJAX is basically included in its capacity to offer richer interface by providing its dynamic user interface supported by
powerful functionality by the use of faultless server-side invocation power. AJAX offer features to individual user interface components so
that they are ab!e to —icate
with the server and exchange data without the necessity of refreshing the entire screen. To achieve this a
process is used known as Web Remoting. Them am multiple ways to perform this ptocess. More frequency used approaches by the iatest
browsen are IFrame, and XhfLHttpRequesk It is possib!e to complement. Dynamic HTML with either of these methods to create AJAX
functionality.
-
________________________ ___
Q. 8
___________ _ _ _ _
/
What do vout mean b v JSON?
*
_____
|Dec. 16]
JSON
In computing, JavaScript Object Notation or JSON is an open-standard file format that uses human-readable text to transmit data
objects consisting of attribute-value
asynchronous browser/server
pairs and array data types (or any other serializable value). It is a very common data format used for
communication, including as a replacement for XML in some AJAX-style systems. JSON is a
language-independent data format It was derived from JavaScript, but as of 2017 many programming languages include code to generate
and parse JSON-format data. The official Internet media type for JSON is application/json. JSON filenames use the extension .json.
Douglas Crockford
originally
specified the JSON format in the early 2000s; two competing standards, RFC 7159 and ECMA-404,
defined it in 2013. The ECMA standard describes only the allowed syntax, whereas the RFC covers some security and interoperability
■ considerations.
Uses of JSON
1.
JSON is used in JavaScript
based applications created for web related features.
2.
The data transfer between a server and web applications is done by JSON.
3.
Over the network the structured
4.
JSON format is used by Web services and APIs to provide public data.
5.
Most modern programming
data can be serialized and transferred through JSON.
languages use JSON
easy-soiutibns
Scanned by CamScanner
iggiammlng
Characteristics
IP-40
(MU)
otJSDN
irmaL
(2)
JS
(3)
JSON is language independ ent.
°Niseasy
to read and write.
|Pec.l6l
Q- 9
Why to use JSON over XML?
Ans. :
XML
Parameter
- JSON
XML
Long form
nnds for extensible Markup Language.
Operations
XML is less easy than JSON.
JSON is easy to learn.
XML is document-oriented.
Orientation
JSON is data-oriented.
Array
J S O N supports array.
XML doesn't support array.
Readability
|bec.*16, Dec.17|
Q . 1 0 Define a n d describrmashupmWhaUrrprimaryrMsonafor success of mashups?
Ans. :
Mashups
A mashup
new service
branches
in web development, is a web page, or web application, th
displayed in a single graphical
with a Google
programming
map to create
Interfax
(open
API)
interface.
For examp e a
a map mashup.
photographs
of their library
uot
e
not
to
and data
the raw source data. The main charactenst.es
.„„
mqncnt
iv access the data of other services, mashups are
make existing data more usetui, io*
generally
client applications
m the past years,
or hosted
online.
...
APIs
tenable
mom and more Web applications have pub
ecosystem
to easi.y integrate data-
be
wiring
multipart
software developers
of GUI widgets,
services
t0
and components
have
t g
of interconnect
I, and Amazon («•*
web, for two main reasons.
oanies, such as Yahoo!
First,
(www.yahoo.co,
many of the m;
aniazon.com;,
t
njust a minute
„f new tools thatma-V
available. The other reason for this rapid gro'
user can set up and use the data re
creating
mashups
easy for anyone,
Scanned by CamScanner
IP-41
l-.teme: Frora-rm ~g (MU)
Popular Mashups
Fig. 4.6 : Google Maps mashup of New York Public Library branches
Ths most popular type of mastop is a map mashup. Map mashups make up 36 percent of the mashups tracked by ProgrammableWeb
(awTv.programmableweb.com), the most comprehensive listing of mashups.
0 ihctprv;
t
tSW)
QvxSee (IM)
□ nx.'XtS*)
□ non ( 4
)
(4%)
wojr»—
evtvo*
Fig. 4.7 : Pie chart showing popularity of different types of mashups
Fig, 4.7 stows the distriboaou
of mastops
Video Chan (vtolvideochartuErulj'medtocom)
Video ( video. google.com)
by type. Omer types of popular mashups mix video and photos. For example, the Viral
rile tracks YouTube (www.youmto.com),
MySpace (www.myspax.cem),
and Google
in order to identify the most talked about new clips, overall and by category Fig. 4.8.
easy-solniioDS
Scanned by CamScanner
IP-42
jamming
(MU)
ChtWartrwLton
rr*VW.*.4
Fig. 4.8
There are many wonderful mashup services built using photos. Here are three examples .
1)
Coir Pickr (krazydad.com/colrpickr).
developed by Jim Bumgardner, lets us search Flickr (www.flickr.com)
photos by color.
Flickr is a widely used photo-sharing site (offering both free and professional accounts) that attracts many libraries and librarians.
Use Coir Pickr to click on a color in a photo or color wheel, and it will retrieve photos that have a large concentration of that color.
2)
There are also mashup tools that use photographs to create books, posters, magazine covers, and so on.
Most of us have received photograph booklets comprised of stunning images with short captions. One way to create these photograph
books is to use a mashup tool called Bookr (www. pimpampum.net/bookr). Start by searching Flickr to locate images. Then, add
these photos to a booklet page and type in the caption. Save work, and email the book to friends or publish it on a blog or library
website.
3)
A mashup tool called Ad Generator (theadgenerator.org), created by Alexis Lloyd for his MFA thesis project is intended to
inform, enlighten, and entertain site visitors. The mashup randomly combines slogans and images to explore the relationship among
language, manipulation, and images. Mashups come in all shapes and sizes, from the very simple to the complex. Some mash up
search results, others introduce interesting visualizations, and still others aggregate and combine newsfeeds. Libraries have lots of
opportunities to use mashups to help liven up their websites, deliver new and interesting services, or entertain website visitors.
Ans. :
Simple mashup on web server
Web server is an integral part of any web system. Web server has the main responsibility to up the web pages. There are number of
Servers such as Apache Tomcat serves java environment. Most of the time the entire process of mashing is handled by the web server
easy s o l u t i o n s
Scanned by CamScanner
AffW M
MyMaihup
v/ob R«rvor
Web
Brov/aor
*
6.
7, ReoponiJG
Mashing
Yahoo
User
l lg. 4.9 : Browser, Server and partner site Interactions with typical mashup
The Architecture of Web server Mashups working is as per the following steps :
1.
The web browser uses HTTP to send request for a page to the server,
2.
The web server constructs the page by connecting to the source or partner sites, which include Google, amazon, Yahoo, etc, fn
our example Amazon gets Ute first request from the browser using SOAP over HTTP,
3.
The web server gets the SOAP response back from Amazon.
4.
Our example has the second request being sent to Yahoo through REST.
5.
The web server receives plain old XML over I ITTP from Yahoo.
6.
The web server now combines and rationalizes the data in the most suitable manner and sends die response back.
7.
The data resulting from the web server is combined in an HTML format and die response is sent back to the browser.
Advantages of Mashing o n the Web Server
(1)
Browser remains entirely separated from the partner sites, which are actually responding to the request by providing data
(2) The web server itself works as an aggregator and proxy for the responses.
Disadvantage o f Mashing o n t h e Web Server
It involves a full page request being sent by (he web server, thereby reducing scalability.
Q. 12 Explain i n detail architecture of m a s h u p s In a JSON Implementation
t
with neat diagram.
|May 15. Dec. 15, Dec. 11
Ans. :
Dataflow In J S O N I m p l e m e n t a t i o n
.
-
Nowadays, the JSON becomes very popular in mashup community because of its features such as readability and simplicity. JSON,
being a notation, provides a way in which objects are written so that human beings can read it easily. It has built-in JavaScript feature that
made JSON a viable mashup technology. Here we are going to discuss the communication mechanism of mashup with the help of JSON.
i The architecture of mashups in JSON implementation is shown in Fig. 4.10. The flow of JSON mashups that use dynamic Script
rnethod goes in the following steps :
1.
The flow of the process starts with the browser sending request to the server by using HTTP GET.
2.
The Web Server responds with a page that includes the following couple of important JavaScript functions :
(a) A parsing function that expects JavaScript objects to be parameters.
(b) The Dynamic Script method is the core qf the initiation script through which a new script tag is added to the page,
specifying the source for that script tag to be the Uniform Resource Locator (URL) at some partner site.
3.
The source code for the new script tag gets loaded by the browser.
4.
Amazon receives an HTTP Get request sent from the browser using the loaded script.
easy solutions
Scanned by CamScanner
IP-44
il
v n i k f function wraps the JSON script, and the Javn5
Jp
i ;n f n
Invokes the render method and evaluates lhe JSON script, which is converted in
in the rrnfc
metal
i,
**
, to
lhc
1)k
render metal.
which u«
a
JavaScript object. The data
<he new hviScnpc object tn
w4e<utkui
Aft, Retort
of Mashing with JSON
Web Browser
Default aspx
1. http
get
Javascript
3. Add <SCRiPT> tag,
s r c « Amazon
User
6. New <SCRiPT> tag, calls
the D splay Function pass; ng
the JSON obtained from Amazon
MyMaihup
web server
De'a.ul.asp*
2 Rosponso
4 Browser makes Request
to obtam the source for
tr,o new Lag
Calls
Panner response
wJh JSON formatted data
Ar.ozon
7. Display Fune-on process
and display the JSON
object's data
XHTML 8. Display
result
Page content
Advantages of Mashing with JSON
1.
The communication path is considered as the main benefit of JSON approach. The browser can directly communicate with the
partner site without any help of server. This results in reduction of loads on the seiver since browser handles the entire process.
2
The built in objects provided by JSON are always easier to handle for the developers as compared to processing XML using XSL or
XPath in JavaScript
3.
JSON is readable.
Disadvantages of Mashing with JSON
1
Since the browser directly communicates with the partner site, there is no possibility of consolidation of data on the server.
2.
Number of APIs does not support JSON.
Scanned by CamScanner
Internet Programming (MU)
Chapter 5 : Server Side Programming
|p .45
: PHP
What are the advantages of PHP over scripting languages?
Ans.:
1*
Simple
PHP is very simple and easy to use scripting language. PHP mostly use syntax of C programming. The rules and regulations in PHP
are simple to understand and follow.
2.
Interpreted
Rather than compiled, the PHP code is interpreted. There is no need of any compiler.
3.
Faster
The execution speed of PHP is very fast as compare to other scripting languages like ASP and JSP
4.
Open Source
PHP is open source. Means the software do not have any license charges and it is totally free of cost. It is freely available on internet.
5.
Platform Independent
Once created, the PHP script can be executed on any machine irrespective of its platform. PHP script can be executed on number of
6.
Efficiency
The efficiency of PHP is very good. PHP provides various advanced features through OOPS concepts and also a rich set of function
library which makes it efficient.
7,
Flexibility
PHP is very' flexible language. It can be easily embedded with HTML. All the HTML tags can be used in PHP with all their
attributes. PHP can also integrate with other scripting languages like JavaScript or VBScript.
■
—
q. 2
/
Discuss a b o u t various control structures used in PHP.
Ans.:
Control structure in PHP
(I)
c o n d i t i o n a l Statements
Use
can be decided. PHP supports
Conditional statements are use
(ii) Else if statement - This is also known as e se
(iii) switch statement - It is a multi way decision
(i)
The if...else
Statement
code is executed.
<5$easy-soln ti ons
Scanned by CamScanner
statements;
else
Use
so know n as else if ladder. It is used to check multiple conditions
Syntax
ISS
...
statements:
else
■
statements; .
■■
■ .
(III) The Switch Case Statement
Use
Syntax
switch (expression)
<
case constant_expression:
■
statements;
break;
case constantjexpression:
statements;
break;
defauh:
submenu;
)
Expression
It is usually name of a variable, value of which we want to check.
Constant_expression
These are the constant values with which the value of expression is compared. The statements in the case are executed, whose value
matches with the expression. If none of the constant expression is matched with the expression, then the statements written in default sfi
executed.
(II)
Use
Loops (Loop statement)
.
<
' . ■
Loops are used to execute specific task repeatedly in our program. Rather than writing the code again and again we can 0
concept of loop. There are various situations when we may want to execute specific task multiple times. For example student mark
Here we want to accept details from student and want to generate the marks sheet. This task is obviously repeated for number of
In such situations we use the loops.
Scanned by CamScanner
IP-47
(i)
While loop
'
p is considered as an entry controlled loop. That means the condition is given at the beginning of loop. If the given
n oes not satisfy, the loop statements never get executed. If the condition is satisfied, then loop statements are repeatedly
Syntax
(ii)
do while loop
'
The do while loop is exit controlled loop. That is the condition is checked at the end of loop. Hence even if the condition does not
satisfy, the loop statements will be executed at least once.
Syntax
do
{
SWements;
Jwhilefcondilion);
(Hi) For loop
In for loop the initialization, condition and increment or decrement of loop variable is implemented in a single statement. This loop is
basically used to minimize the code.
Syntax
for(initializatidn; condition; increment/decrernent)
{Statements;
J
.
.
■
•• ■
' •
•
...
.
'
Q. 3
Explain various built in String functions in PHP.
Ans. :
PHP string built in function
•
PHP provides various types of functions to access and manipulate the strings. We will see some important functions.
(1) PHP strtolowerQ function
The strtolowerQ
function converts the string into lowercase format and return it.
Syntax
jstringl = "ISHITA";
.
echofc.nngl;
Output
.
•
.
(2) PHP ucfirstQ function
■ Ihis function convert the first character of string in uppercase and to
&
.
,
■
'
.
.
.
nrtnn, the smng.
_______
jjsy-solu Ho n s
Scanned by CamScanner
jng (MU)
syntax
Example
slr
”kunu F ;
uefir3t(J. t r | ) .
coho $,[►] .
S
rlss
?>
Output
Kuna!
<3 > PHP Icflrsto (unction
d
Tilts function converts the first character of string >n l o “ '
then return the strins..
rta
Syntax
* ng Jcfin-t ( siring Ssir)
Example
<?php
"Phoenix":
'trl =lcfinsq$strl);
echo $strl;
Output
phoenix
(4)
PHP
ucwordsfl
function
rcise
in
the sentence and return the siring.
This function converts the first character of each word in upps
Syntax
string
ucwords
( string Sstr )
Example
<?php
$strl = "my name i s kunaT;
Sstrl =ucwords(Sstrl):
echo $sLrl;
My Name Is Kunal
(5)
..... «.
PHP strrev() function
The strrevO function reverses the string and return it.
...
string strrevf string S s t n n g )
Example
ftasv-solunons
Scanned by CamScanner
IP-49
Output
luhaR
(6)
PHP str
pos() function
is function searches substring in the main string. If a substring is found, the function returns position of character vf the first
I f not
foi,nd
’ ’* w i l 1
relurn
FALSE.
‘
<?php
echo Slrposfl Jello friends!", "friends");
Output
0
(7) PHP str_replace() function
Tin’s function replaces the existing characters with n<
<?php
e c h o str_replaee("friends",
"world". "Hello friends");
Output
Hello world
(fl)
PHP chr() function
The chr() function returns a character of given ASCII value
<?php
e c h o chr(52)
// Decimal value
echo” < b r >
chr(052);
// Octal value
echo " < h r > \
chr(0x52);
// Hex value
Output
4
R
(9) PHP s t r c m p O
This function compares two strings. If returns 0 if the two strings are equal. It is case sensitive. The chr() function returns a character
of given ASCH value.
echo strcmp(“Hello", Hello")
.
m J- * »
<
-*<
* x
* . J■
Output
0
0. 4 Write note on PHP Framework.
*
Ans.:
PHP framework
other words, it provides structure.
”
”
'
easy-soluuons
Scanned by CamScanner
(Mu;
‘•'■•’l'
build
a.
.
HW,
ou*
haZ
,n
h
* *
n
, ,U>
pn.prflmrnrf will r * ’ "I’
r pi< ,y
” * *
’PU '
1
"
1
|
| h fl«» ftt< I t h r - r i t i f . |
itndHI’'"
’ '
M,r
<,,,r,
r
"' ‘
'~
f xchnnge brturrn
0,1
s,, ,kl
’
.Irrltl fit! bpl.
f
h
,|
’
V r
,
‘ * *
if4tnta*r nn<l itw’t in<l‘
II,,.
».h
r>
0
9
Por.pon.io.
| pnstjllinp
onto
GUI
Content
VIEW
F | g .5.1:MVCArcl'IW"‘>-'
.
Therefore programmers are able to modify the domain log w
(
. „ „ , st
j ( 1„H>H:.n.ly r<*
,
removes a lot of confusion and simplifies the entire developmental proccs..
'
M (Model) stands for the raw data, the Vfview/user interface) wpresenls » '
linrmin
___ ! _ _ i i
.
.
__ .n.,,.,
lnterf
*l c s i l’ ncr "' " ,c
*‘
M V C wc generally perceive it vjcwc(|(
m||ch
m
amJ
c
„
. |cnttf
re(
(con|roJ|cf)
K
'
’
**7
'
k ( X / C tvnrk'S. then I i » • • '
Ans. :
Aspects of proficient PHP framework
1.
Database Support
It is one of the most crucial aspects of every PHP development framework. We need to decide the framewotk depending
database we are going to use for web application.
For Example : 'Codelgniter' supports MySQL, Oracle, and SQLite, whereas the ‘Kohana’ framework doesn't.
2.
Community and Documentation
The framework should be supported by a strong community, not just in terms of size but also in terms of activity and usefeha
Even if it’s a small community, user.should be able to get ample support from the community. A PHP framework should ahohav:
I
documentation. It should be comprehensive and up-to-date. The user guide should be relatively easy to follow.
3.
Model View Controller Architecture
A framework should also use the Model View Controller architecture. Most of the good frameworks also offer libraries,
helpers, and extensions. It’s good to find a framework that lias at least (wo of these options.
Scanned by CamScanner
IP-51
Chapter 6 : Web Extensions and Web Services
Q. 1
Dec. 15
Ans. ;
XML
(1) XML stands for extensible Markup Language.
(2)
(3)
(4) XML was designed to be self-descriptive.
(5) XML is a W3C Recommendation.
e.c Z
Unguage is derive.
fron
, ZT*
Language), to make it more suitable for Web- use
Q. 2
> tiered
Standard
* ° ’
formal iike documents. transactions.
fonnat
callcd
d
invoices.
SGML (Standard Generalized Markup
What are the advantages of XML?
Ans. :
Advantages of XML
as follows :
1.
Simplicity
<_
XML can be easily understood. We can create our ow
requirements and with our own conventions This mak” th*°
•
a
P
ca
on
316
’
ree t0
' eve
°P
system as per our
2.
The design process can be segmented to build the nlatform n t
on another page. It is possible to create the data
create the website in stages and stay organiz
3.
Accessibility
*
a
u
Can
•
stored
on one
•'
Pa Se while the formatting rules can be stored
°Q
nthe enti
’
W
° rk ° n
deslgn
' XML
aUows
US l
°
%
IS makes the access of data easy and fast whenever there is need of making change in the data.
4.
Standardization
5.
Multiple Applications
X
wZ
lXws
can be viewed anywhere in the world. -
us to cZ
Fot
™
L data
we C
“
crcate
.
«“
r of display pages
Q. 3 Explain the concepts of Entity and Attributes in XML.
Dec. 1
Ans.: ' ■
Different concept of XML
1.
Character
An XML document is a string of characters. Almost every legal Unicode character may appear in an XML document
2.
Processor and Application
The processor analyzes the markup and passes structured information to an application. The specification places requiremei
what an XML processor must do and not do, but the application is outside its scope. The processor (as the specification call
■ °ft en referred to formally as an XML parser.
Scanned by CamScanner
■Internet p r _
"
—
3>
Ma
(Mu
P and Content
at
The characters
m i • ..
wrs makino
'' lag IS a markup constmct that begins with < a
Start-tag. such as
(2)
5
flavors:
<section>
End-tag, such as <section>
•’ S U c h as <line-break />
-
Element
end-tag or consists only of
rhing
"‘. i S
~V
ineZ
t
3
'° SiCa '
men
tag
d0CUmem
“'"P™"'
'hat either begins with a start-tag and ends with a■
and
ma
y contain
maikup
Charactos
'
'
the start-ug and end-tag. if any. are die elemen
ngofte
r elements which are called as child elements.
An example is
■
......
'<>, w orld!</greeting>.
Another is
< line-break / > .
6
-
Attribute
A
" a ' ln 'bU,e
i s a marku
P construct consisting of a name-value pair that exists within a start-tag or emply-
"' lag.
Example
f' .
.....
« ry-
r
s"
e the names of the attributes are "src" and ait", and their values are " Rose.jpg
and .
Another example is <step number="3">Connect A to B.</step>, where the name of the attribute is number M
attnbute
t of multiple
An
can only have a single value and each attribute can appear at most once in each element. In the c
-
values is desired, this must be done by encoding the Hri into a well-formed XML attribute with some
XML defines itself. UsuaHy this is either a comma or semi-colon delimited list or. if the individual values are known no to
a space-delimited
B
paces,
list can be used. <div class="inner greeting-box”>Welcome!</div>, where the attnbute class has
nner
ng box and also indicates the two CSS class names "inner" and "greeting-box".
7.
XML Declaration
XML
documents
may
begin
with
an XML
declaration that
describes
some
information
about
themselves.
An example is <?xml version = "1.0" encoding = "UTF-8"?>.
Q. 4
Differentiate
Dec. 16
between HTML and XML.
Ans. :
I Sr. |
No J
'
Parameter
'
I 1. /Long Form
/
2
/ 3.
'
Purpose
..
HTML
'
-
■.
■■ .
,
.
.
.
YMT
XML
?
.. - ■ . • ■ ■ . . .
IhTML stands for HyperText Markup Language.
XML stands for extensible Markup Language.
HTML was designed to display data which concentrates on XML was designed to store and transport the
stored data.
look of data..
Markup Language ITML is a markup language itself. >
■
XML provides a framework for defining markup
languages.
... 4.
Jse .
F1TML is used for presentation purpose.
XML is not used for presentation purpose.
easy-solutions
Scanned by CamScanner
Sr- >
P«r*«wier
■------- -----------
LLJSi
XML
tmn.
eMt-
i
iT
f----- - 1
/ T
I
‘
/Restrictions
/
1 8- l 'hite Space
’XXfL'n cxm: sensitive.
1
'
------------— ' 1 " ~
met oof)
u? -
/hTML is
Ctexrrk
I
• the up.
/HTML does not pmerve
1 9. {staTac or Dyr.am>: 'HTML
______________
(XML allows user defined up
tz> syntax. £.g -no need to closelxML makes it compulsory
_______ _
(the tags.
wiw space
'XML presenes
___________________
________
for the user to close all
______
white space.
IxML is dynamic. __________________ __________
Explain the term
Ans. :
DTD
DTD
I
------Def niton
Type
vocabai
of
**
*S
3 W3
XML language An application can tale i
•p of a DTD
13
j i Well-formed : An X.'.fL document it Cons
'«*=d 4as
H-forrned if
-pen-ckne tags are
-
helps to describe specifically the XML language.
against the grammadcal rales and regulations of the suitable
*s V2l,d Generallv ar. XML document is defined as :
tags, and which tags can be nested inside other
In the Ft: 6 1 u c can observe that
CTti'X.SD
Con’ll
X'.'i.
>ML tecfaoiOfff
Preserda’Jon
Dx
XLS
F ig. 6.1 : DTD structure
0. 6 Explain the attributes in XML
Dec 16.
Ans. :
Attributes in XML
Awbuti provides some more data about an element or more precisely it defines a property of an element In XML the attribute is in
cl c name-value pair. There may be multiple unique attributes to an element
Syntax
Basic syntax of DTD attributes declaration is as follows :
Wefaneatiaii
'
'
j
Scanned by CamScanner
Pr
9LQ£9 m ming (MU)
. In syntax, the DTI. attributes start with <!ATTLIST keyword if die dement contains the attribute.
<l<nifnt-nainc specifics the name of the clement to which die attribute applies,
ntlribute-iiiiine
specifies the name of the attribute which is included with die element-name.
attribute-value takes a fixed value that the attributes must define.
Example
<?.xml version *= "!.()"?>
< ! D O C T Y P E Syntax
FEIST element-name attribute-name attribute-type at tribute-value >
1.
..................
'
■...........
element-name - name of the clement to which die attribute applies.
2.
attribute-name - name of the attribute which is included in die element-name.
3.
attribute-type - type of attributes.
4.
attribute-value • fixed value
Example
< ? x m l version “
<!DOCTYPE Details [
<! ELEMENT empjuunt ( #PCDATA )>
<!ATTLIST emp_name id CDATA #HEQi
< Details >
<enip_name i d = " 1 2 3 " > K u n a l </emp_name>
</ Details > *’
Rules of Attribute Declaration
It is necessary to declare
all lite attributes in Document Type Definition (DTD) using an Attribute-List Declaration which we want to
use in XML document. Attributes may appear in either start or empty tags. ATTLIST keyword should be in upper case. Duplication of
attribute names is not allowed in the attribute list for a given element.
Attribute Types
When attributes are declared, we can specify how the processor will handle the data of attribute
value. The attribute types are
categorized in three different categories :
I . String type
0,7
2. Tokenized types
3. Enumerated types
Explain the entitles In X M L
KgSH
Ans. :
.
Entitles In XML
example the less than « ) and the greater than ( > ) sytnM
one of these symbol.
tire data would Ire t
to indicate .tort of an entitv. Dre
ta , ,et d To
______a 2
L?
a
Tr "it
t "
7 T
‘*
°'
“*
h
’
SCenw
E
""
lieS
«•
UScd
H* W™"d
(*) symbol is msened
LESS T H A N
GREATER T H A N
&
M
&RpOS
a» e a s y
AMPERSAND
quotations
apostropher
solutions
Scanned by CamScanner
—
......... . . frV,
XML Sitemaps? Name some different types of sitemaps. Explain main benefits of utlny tu
May 16,
0-» Bl
A *:
• gitcrnaP
s basically the map that contains information of all located resource on a website. It helps users, as well as search er. .’zs,
ldn
S'
\ • a website for their required object. On the other hand it also helps them to improve their search (for wzr) -ard indexing
to ’ J e (f°r s e a r c en i n e s
XML Sitemaps can have two types. Index Sitemap (how many URL sitemaps a wetnite have;.
XML sitemaps are further divided into 3 different categories.
1
Sitemaps for webpages (commonly known as xml sitemap in community)
So, final tree of sitemaps categorization we have is;
XML Sitemap
(1) Index Sitemap
(2)
URL Sitemap
(i) Sitemaps for Webpages
(ii) Sitemaps for Images
understandable by humans but search engines do un erstan
resources
availability, importance, type of object, how frequently it gets changed etc.
of website with their information. Fast and secure
.------------------------- - ---------------------------------
Malte a general
diagram
for any appHcatlon
Dec. 16, May 17, Dec. 17
Should
show
various
technoiogles/toois
used for creating
such application.
Ans. :
Web services
available to develop web-based applications. Some applications, are developed
in Java, some in .Net while some are tn Nooe.js.
“XiXh
WUh
'
offers a common p.atform which helps the various applications built on
ent plaltorms to comm
•
A Web Service s a software. compomm ,
comraunicalio
h
dev
Pc
J.
pe ~
„ between two
~
■
Application
Web Service
.Net
Application
Fig. 6.2 : Web Service
A Web Service is any software component which is avai.ahle on internet. The standardized XML messaging system is used by the
Web Service for communication purpose. All communications are encoded through XML.
c a s y s o I u 1i o n s
Scanned by CamScanner
IP-56
Internet Programming (MU)
Example
An XML message is sent by the client to invoke the Web Service and also waits for XML response. The Web Service is not
dependent on any operating system since the communication is done in XML. Application in any platform can interact with any other
application of any platform. Web Services are modular, dynamic, distributed and self contained software components which can be easily
published, located and also called over the network or internet. Web Services are built on the standard languages like HTML, Java, XML
and with standard protocols like TCP/IP and HTTP.
Distributed systems
Distributed systems have been a part of computer science for decades. They are systems where different components in a network,
communicate with each other and coordinate their actions only by passing messages. A component may be a program execution on a
computer or a device such as a computer or a printer. It is a rather simple definition, but it covers the entire range of systems that can be
called distributed systems. Both the general characteristics and some of the specific characteristics of distributed systems are explored.
Web services
Web services technology is a relatively new development. It is based upon the principles of distributed systems. A web service is a
set of functions that are published to a network for use by other programs. Many people regard web services as a technology only for
publishing software services on the Internet via browsers, while others regard them as the new big thing in distributed computing that is
working as general purpose architectures. Both the general characteristics and some of the specific characteristics of web services are
explored.
Evaluation
Web services contain many features which satisfy the goals of distributed systems. And in many cases they will probably be the
appropriate way of designing a distributed system.
Service
Broker
UDDI
f(x)
Service
Requester
Service
Provider
Fig. 63 : Web Service
However there are limits to when web services can be used as foundation for distributed systems. It is probably better to use a
distributed solution internally in an organisation or system and to use a web service solution in smaller and less trivial solutions, especially
if the web service is made by an external party.
Q. 10 Describe the significance and working of WSDL with an example.
May 15, Dec. 16
Ans. :
WSDL
WSDL was developed jointly by Microsoft and IBM. WSDL stands for Web Services Description Language. WSDL is the standard
format for describing a Web Service. WSDL is an XML based document which contains the information regarding Web Services like
names. of methods, method parameters and how to access the methods. WSDL also contains information regarding which operation the
Web Service will perform. WSDL is used for information exchange in decentralized and distributed environments. WSDL is a part of
UDDI, an XML-based worldwide business registry. It works as an interface between various Web Service applications. WSDL is
pronounced as wiz-dull. The WSDL describes services as collections of network endpoints, or ports.
e a s v s o I u 11 o n s
Scanned by CamScanner
Tbe W5DL
frcvkies
mom thesr ccocreie
siinrss
'*'■->- - rws
an XML format for documents
use or im-anoe
tor this purpose.
the abstract definitions of port*. And mess Ages ;" v
aUovx'mg 2x reuse of be so dehnitions. ,-\ port is d*tme\l b\ Associating anetwoik
He Hndimg. ard a col'-eonon of ports defines a service, Messages are abstract descriptions of the data being exchanged*
port types m ibsmuo: ool’oo oos of supported operations. The concrete protocol and data format specifications for a particular port
type oorsnmtes
a reusable boding.
la this *ray. WSDL describes
<v±jematt> rrcxide
•a
hat
the public interface
Web senioes
to the NVeb service. WSDL is often used in combination with SOAP and anXML
over the IntemeL A client program connecring to a Web senior can read the WSDl hie to determine
are available oc the server.
Any special dam ppes
«r
'vbere the operations and messages are then bound to .1concrete network protocol and message tonu.it.
coe of the opemdcms
csed are embedded in the WSDL file in the form of XML Schema. The client can then use SOAP to auu.dh
listed in the WSDL nle using for example XML over HTTP. Tbe current version of the specification
version 1.1 has rsx been approved by me W?C but version 2.0 is a W?C recommendation.
irsPL 2.0
»VS?L 1.?
description
definitions
b?
es
cort Tyoe
operation
input }
cutnut 1
binding
service
Iend po -nt
am
Fi£. M : Representation
TTwrite
of con
hort note on : REST.
Ans. :
REST
The acronym
concent
’ ■ . ■ transpon
1’
ft'.-
.
01
cn resour.
protocol
r<
'■'■
,
. VUll
erAddiesU/employe
l ™•
Example
IBWeanofGET
.
’*
K,riCVC
C
'" V'" >W
'K
-an iv| s olx
the
Scanned by CamScanner
■ ■■ ■
ij
REST ttrvia
G£f
http y/Pr»»xp/.GioCe
coo /eo .ployvt
__________ _ ____
Service “
Provider 4
f
.C.5
Q, 12 What are characteristics of REST WSs?
Ans. .*
Characteristics of REST Ws
1.
Fast : As RESTfuJ Web Services do not have any strict specification Mr* WW.
r
.‘ > w vz.u
t' a >/»;•; *♦<> A.<a :he
-Ph -M
resources consumed by the RESTfuJ Web Sen ices are very less -
2.
Language
and Platform
independent
-. It is possible to write d* H8CTIM »'<*
n «v
a«r.>”W
they can be executed on any platform
3.
Can use SOAP : SO.AP can be used by the RESTfuJ Web Sendees
4.
Permits
different
data formal : Io RESTfd
Web Serna.
the .'zu>beiiicuxt.4<i
dt« ri dtttweti’ Jv.oaU tit*
Z.
/■-<■:. tV,"
•«'! v»»
»
can be used.
Chapter? : Python V/eb Framework ; Djangc
Q. 1
Explain the types of framework architectures,
Ans. :
Types of framework architecture
1.
Modekview-controller
Mam tanrwofo
( W VC)
foltow the MVC
is gemxaDv considemd a ®ood ptaato
applications,
par.«,
* «
tr.e l« to*
tofo
,.«r
i n t ,X
as it modtiarizes
. Tfe
.n
tins petmtts diffamnt newo So te pmsamoc,. «t*
» «dt
d'.e .«««««« atd
,-or
pltcicions.
2.
PusM&sel
vs. pull-besed
Mos! MVC frame works follow a pusM«&ed aruhnectstre alz. ualH?
required processing, and then ‘push’ the dike io the >:iev
ice tichnns th# do he
lts,u,w
MVC
>
Stripes. Diamond. CodeSgnrter <re jooc examples of tins .wUtitfctnust Ai aii'.r.uitl'’-’.
called "component-based* . These framew'otfcs Atari wrtn tiie >'iev w-yv*,. whn’Jt
In this architecture. .multiple cynttoliety- van t*e:m
v-itt t hmg’r > /t -v
1ii« ■*
’
irhiuv ir-, lAnteriirte
!tirrt 'pill* .whIu- iittm nniUip!**- . titrulleTe 3
■;«*?.
Fv*
tpM'c<o.-
easy
Scanned by CamScanner
Internet
IP-59
Three-tler organization
q
In three-tier organization, applications are structure
PhySiCal
a
dM bMe
normally an RDBMS. The application contains the h ■
, “
PPnea,ion ’
- Th '
*
feb
S,neSSl0
c
r
■
“
®
™
"
i
"
S
on
a
ters
er
and
communicates
with
the
client
using
HTTP.
11-0
Client on web appl.cauons ts a web browser that runs HTM1.
„
. .
Q. 2 Discuss the features of Web Frameworks.
Ans. :
Features of web framework
J.
Frameworks typically set the control flow of a program and allow the user of the framework to ’’hook into" that flow by exposing
various events.
Web template system : Frameworks provide web template system which is used in web publishing to allow web designers and
2.
developers to work with web templates for the automatic generation of custom web pages, such as the results from a search.
Caching : Frameworks offer Web caching which is die caching of web documents in order to reduce bandwidth usage, server load.
3.
and perceived "lag".
4.
Security : Some web frameworks come with authentication and authorization frameworks, that enable the web server
y
users of the application, and restrict access to functions based on some defined criteria. Dropal is one example that provides rolebased access to pages, and provides a web-based interface for creating users and assigning litem o
Database access,
mapping and configuration
: Many web frameworks create a unified API to a database “
applications to work with a variety of databases
—
with no code changes, and allowing programmers to work with htgher-level
6.
templates. to generate the final code that the application can use to create, read, update
zzz:zz:zzzz
7.
•
xzz—
frameworks, such as Drupal and Django, match the prov,
some others use rewriting techniques to translate the pr Web services : Some frameworks provide tools for ere
8.
rest of the web application.
are now providing resource-oni
Web resources : A number of newer Web 2.0 RE
infrastructure for building collections of resources.
9.
Q.3
What are the features of Django?
Ans. :
Features of Django.
Loosely Coupled
elements in the stack independent to each other.
The basic aim ofDjs
II.
Less Coding
Facilitates less code which leads to quick development.
ill.
1
Don't Repeat Yourself (DRY)
All the elements are developed
only in exactly single pl
Scanned by CamScanner
Internet Programming (MU)
Iv.
Fast Development
The development in Django is effectively fast.
v.
Clean Design
IP-60
A strictly clean design is maintained by Django all over the code and makes it simple to follow best web-development practices.
Q. 4
Explain advantages of Django.
Ans. :
Advantages of Django
1.
Object-Relational Mapping (ORM) Support
A bridge is provided by Django between the data model and the database engine, and also gives a strong support to a large group of
DBMSs such as MySQL, Oracle, Postgres, etc.
2.
Multilingual Support
Multilingual websites are supported by Django with the help of its inbuilt internationalization system. This helps user to develop
website which can support multiple languages.
3.
Framework Support
There is built-in support in Django for Ajax, RSS, Caching and several other frameworks.
4.
Administration GUI
An efficient ready-to-use user interface is provided by Django for administrative activities.
5.
Development Environment
A lightweight web server is provided by Django to support end-to-end application development as well as testing.
□□□
Scanned by CamScanner