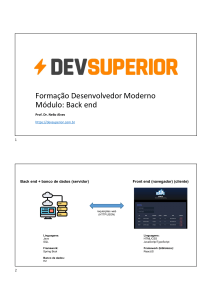
EBAC GUIA COMO SE TORNAR UM DESENVOLVEDOR(A) WEB tudo o que você precisa saber O que é desenvolvimento web Podemos chamar de desenvolvimento web todo o processo e etapas envolvidos na construção de um website, aplicativos para internet e mesmo ambientes de intranet (redes privadas). O desenvolvimento web se concentra nas funcionalidades de um site, então o foco principal dos conhecimentos necessários envolve programação e suas linguagens, muito mais do que o design visto pelo usuário. Quando falamos em websites, a primeira coisa que vem à mente são os sites estáticos, como os de uma empresa, com textos e fotos apresentando seus produtos. Mas o desenvolvimento web é um campo de trabalho extremamente amplo e dinâmico. Para citar alguns exemplos, podemos lembrar de plataformas de mídias sociais, sites de ecommerce, CMS (content management systems), plataformas internas de chat , motores de busca ou ferramentas de colaboração. Client-side: experiência direta do usuário Conhecido como client-side scripting ou desenvolvimento front-end, é toda a parte que envolve a experiência direta do usuário. É a parte da linguagem que roda no computador. Um exemplo é o JavaScript, que roda diretamente a partir do navegador do usuário, e permite manipular diretamente a página na qual ele está navegando. Na prática, funcionalidades como imagens animadas, conteúdo dinâmico e multimídia são alguns exemplos do que pode ser criado em JavaScript por um desenvolvedor front-end. Apesar de não ser o responsável pelo design, o desenvolvedor front-end cria e implementa elementos relacionados ao design da página, como o layout, imagens, barras de rolagem e links internos, assim como as fontes e cores utilizadas, formulários de contato e a estrutura de menus. O desenvolvedor front-end é responsável por entregar uma experiência compreensível, fluida e funcional ao usuário. Isso inclui a responsividade – garantir que o site entregue a mesma experiência em celulares, tablets e computadores, e testes de usabilidade, corrigindo erros e bugs nas funcionalidades previstas. Outras linguagens bastante utilizadas no client-side scripting são HTML e CSS, mas vamos falar melhor disso depois. Server-side: o que acontece no servidor O server-side, como o próprio nome sugere, se refere a toda a parte que acontece no servidor. São os bastidores, por assim dizer, da aplicação visível ao usuário. O desenvolvedor web back-end cria a programação que organiza e armazena dados e é o responsável por fazer o banco de dados, o aplicativo e o servidor se comunicarem entre si. Para dar um exemplo, quando você clica em um vestido no catálogo das Lojas Renner, por exemplo, o navegador envia uma solicitação ao servidor para obter todas as informações sobre o vestido — tamanho, cores, preço, disponibilidade etc. Quando o projeto exige softwares e recursos presentes apenas no servidor, entra em cena o desenvolvedor back-end. Ao definir as necessidades de um projeto, o server-side precisa criar, administrar e organizar o banco de dados; pode precisar desenvolver um software que rode no servidor para atender alguma determinada funcionalidade. Nos casos de sites com páginas de conteúdo, como blogs e portais, o server-side precisa implementar um CMS (content management system), aplicativo utilizado para criar, editar, gerenciar e publicar conteúdo em plataformas digitais. A testagem das funcionalidades e correção de bugs ligados ao servidor também cabe ao backend developer. O que faz um desenvolvedor Web Todo site tem ao menos um desenvolvedor web envolvido em sua criação, mas grandes projetos envolvem uma equipe com diferentes profissionais especializados. O desenvolvedor web é o profissional que: Imagina como será o site; Pensa a estrutura do site; Define junto ao cliente as funcionalidades que um site ou aplicativo precisa ter; Escolhe as melhores tecnologias e soluções; Escreve e implementa o código para que o site exista e testa para garantir que ele funcione corretamente; Cuida da manutenção do site, corrigindo erros e fazendo a limpeza do código. Esta área de trabalho se desenvolve toda ao redor da solução de problemas: desde entender as necessidades do cliente e propor um website ou aplicativo funcional para o usuário final, até a criação e execução do projeto. Mas o trabalho não termina aí: a identificação de erros, bugs e problemas e a manutenção do website são uma parte extremamente importante do trabalho de um desenvolvedor web, mais ainda em um contexto em que o on-line é cada vez mais dinâmico e exige criação e aprimoramento contínuo. A rotina de trabalho, tarefas básicas e os conhecimentos exigidos mudam conforme a especialização de um desenvolvedor web, que poderá se especializar como front-end, back-end, full-stack ou desenvolvedor mobile. Desenvolvedor front-end O desenvolvedor web front-end cria o código de tudo aquilo que o usuário final efetivamente vê: a aparência e estrutura visual do site, seguindo a criação visual feita por um webdesigner. Ele é responsável por criar o layout do site, incluindo elementos interativos como links e imagens clicáveis, barras de rolagem e formulários. É tarefa do front-end garantir que o site rode bem em todos os navegadores e seja responsivo, ou seja, se adapte a diversos padrões de tela e aparelhos, visando sempre a melhor experiência possível para o usuário. Entre as tarefas previstas para os desenvolvedores front-end, está fazer os testes de usabilidade e devidas correções, assim como levar em conta as melhores práticas de SEO para garantir uma boa colocação em mecanismos de busca. Eles também fazem a manutenção e limpeza do código, além de desenvolver e implementar novas ferramentas para melhorar a experiência do usuário. Desenvolvedor back-end Uma das tarefas de um desenvolvedor back-end é criar, integrar e gerenciar o banco de dados do site. Por exemplo, em uma loja na internet, o banco de dados contém todas as informações sobre os produtos, de modo que o desenvolvedor garante que os dados sejam armazenados e exibidos no site corretamente. Outra tarefa é integrar aplicativos usando API. API é uma interface de programação de aplicativos, um conjunto de normas que possibilita novos softwares e aplicativos sejam capazes de se comunicar com outras plataformas já existentes. Se você precisa integrar um sistema de CRM com uma loja na internet, então o desenvolvedor web fará isso usando a API. O código criado pelo back-end possibilita que o trabalho do front-end seja funcional. Ele é responsável por fazer com que o servidor, banco de dados e aplicação se comuniquem entre si, por meio de linguagens de programação de back-end, como PHP, Java, Ruby on Rails e Python, além de softwares para bancos de dados. Desenvolvedor full-stack O desenvolvedor web full-stack é um profissional geralmente de perfil sênior, com anos de experiência e conhecimento tanto de linguagens front-end como back-end. É comum ter passado por diversas funções no desenvolvimento de projetos web e pode tanto realizá-las colocando a mão na massa, como dando consultoria sobre as necessidades de um projeto. Acumulam também conhecimento em frameworks (conjunto de códigos genéricos capaz de unir trechos de um projeto de desenvolvimento, facilitando o trabalho), bancos de dados, servidores e ambientes de servidor. Um complemento bem vindo no perfil deste profissional é visão de negócios e experiência do usuário, agregando habilidades que o ajudarão a se desenvolver nessa carreira. As principais linguagens usadas no desenvolvimento web As linguagens e tecnologias necessárias dependem do perfil de desenvolvedor web que você quer ter. Você precisará dominar não apenas linguagens de programação, mas também bibliotecas e frameworks. De maneira geral, você precisará aprender o que são: Linguagens de marcação: um conjunto de sinais e códigos aplicados a um texto ou a dados para definir a sua configuração Linguagem style sheet: define como documentos escritos na linguagem de marcação (HTML ou XML) serão apresentados como formatação e layout. Linguagens de banco de dados. Quais são os passos para se tornar um desenvolvedor Web? Talvez você não tenha ainda certeza de que tipo de desenvolvedor web quer ser, mas é certo que você vai precisar aprender linguagens de programação, frameworks e bibliotecas, como já mencionado. Uma parte do seu aprendizado depende da especialização desejada, mas todos os web developers precisam dominar CSS, Javascript e HTML. Portanto, estas três linguagens são uma espécie de currículo obrigatório, por onde é recomendado você começar. Ao decidir pelo perfil de front-end, back-end, full-stack ou mobile, você precisará aprender as linguagens e tecnologias específicas da área escolhida, que serão o próximo passo. Sua trilha de aprendizado será mais rica se você incluir estudos sobre estruturas web e bibliotecas. O Git e GitHub são ferramentas de gestão e de controle de projetos que irão acelerar e muito seu aprendizado na prática, com retornos de outros estudantes e profissionais. Elas são, de quebra, uma excelente oportunidade de aprimorar o currículo e divulgá-lo. Capacidade de estudar sozinho e de autogerir seu trabalho são extremamente valorizadas no campo da tecnologia. Estudar resolução de problemas não apenas irá ajudar no seu aprendizado, mas no dia a dia da vida profissional. Registre todos os passos do seu aprendizado em projetos, que irão formar o seu portfólio inicial. SAIBA MAIS EM CASO DE DÚVIDAS ENTRE EM CONTATO COM O NOSSO TIME +55 (11) 4200-2991 (WhatsApp) suporte@ebaconline.com.br www.ebaconline.com.br