Ergonode User Manual
Ergonode Manual
Step-by-step instructions on how to use Ergonode.
Welcome to the Ergonode User Manual page. As you are surely aware, we live in an age of digital
transformation where every retailer, distributor, or manufacturer shares the same problem: discovering the best
way to effectively manage their product catalog.
Therefore, we created the Ergonode platform - when it comes to digital sales channels, product management
empowers your team with efficient catalog management, increases the productivity and quality of their day-to-day
work, and provides data enrichment.
Ergonode is a PIM platform for teams who enrich product information together. It allows for a better team
spirit and increased productivity with smart product management.
With Ergonode you can:
Design outstanding product data by creating beautiful templates for product families:
Set powerful workflows for your team:
Manage multiple languages in an easy way:
Create and execute import and distribution processes:
Easily manage your assets (simple DAM):
You can find other great resources here:
Official Ergonode Medium.com site
Ergonode Community Slack Channel
Ergonode Facebook Profile
Ergonode Linkedin Profile
Ergonode Twitter Account
Ergonode YouTube Profile
Ergonode Instagram Profile
Dashboard
Information
The dashboard is divided into three sections: Products, Completeness, and Statuses (with language switch). Its
purpose is to deliver essential information about your products.
This section is meant to give you general information about how many products you have and how many of them are simple products, grouping
products, and products with variants.
Completeness shows the percentage of required attributes filled out, divided by language.
Statuses will let you know how many products are there in all available workflow statuses. This is divided by language as well.
User menu and Action center
The user menu is available in the right upper corner, you will find three options there; My profile, Settings, and
Log out.
The action center (bell icon) is a place for system notifications.
Every new notification will show up as a red number of unread notifications.
To mark them as read click on the kebab menu and choose Mark all as read.
Some notifications will have an extra option when you hover over them.
In the details of the notification, you will see an error message if anything goes wrong.
My profile
In this menu, you may check your Activity log and Privileges.
Activity log
This is a place where you can see what action in the system was made by your profile. It's similar to Activity logs
in the System but there you could take a look at all profiles activities in one place.
Privileges
Here you can see what privileges your profile has. To actually change them, you must go to User roles in System
settings.
Settings
This option is just a shortcut to System settings.
Products
Catalog
Demo instances are limited to a maximum of 5k products.
The product catalog is divided into four sections:
[1] Top bar
The top bar is there to perform catalog-wide actions, in this case, it's possible to create a new product from there.
[2] Actions / Filters / View bar
This place allows us to perform Batch actions, use Advanced filters, and switch System views.
[3] Attributes bar
Here you can search (click on the magnifier glass icon) for already created attributes and use them on the grid or
in Advanced filters.
It's also possible to create a new attribute from here by clicking on the green plus icon
at the bottom.
[4] The products section
Grid displays products that are available in PIM, and allows for simple search, quick excel-like changes, and
editing or deleting products.
It's also possible to add new rows - as shown in the Custom view section
The simple search within the grid is done by double-clicking on the first row of a column, typing, and then
pressing enter.
In contrast to Advanced filters, the product list filtered by simple filters does not stay filtered when
refreshing a page or navigating to another one and then coming back.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To edit a product, find it on the grid and click on the edit (pen) icon. You will be taken to a page with five tabs:
General, Template, History, Comments, and Collections.
There may be a 6th tab called Variants if you are creating a Product with variants, or Groups if you are
creating Grouping Products.
Attribute variables
Variables give you the ability to insert a variable into an attribute value. E.g. the ability to create a "Name"
attribute value composed of the values of 3 other attributes: Name = #short_name #brand #color
Variables are allowed for text area type attributes only
If the user does not have privileges to preview an attribute, then instead of attribute code (e.g. #color)
he sees a placeholder with the text “No access”
Information for apps developers: our app engine does not support the cases listed below:
uses of global attributes with local attributes uses as variable
uses of global attributes with local select type attributes
refreshing values of a variable when changing a transition of the option value in the select type
attribute
Types of attributes that can be added as a variable:
date
select
numeric
text
price (only value, without currency)
unit (only value, without unit)
Spaces in which we can edit the attributes with variables
product template
catalog table (grid)
batch actions
import - in order to import a variable you need to enter it in the appropriate {{#attributecode}} format
export - configuration of whether we download data with variables or final resolved content
If you are using attribute variables it's possible to use them directly on the grid.
On the grid, double click on the attribute to open it to edit.
Type hash char (#), and you will be presented with a list of attributes you may use.
Type more to narrow the list.
You may use more than one variable.
When attribute values are used you will see a new eye icon, clicking it will display a preview of the values.
General
Here you may change some basic options, like a template that is used with this product and categories that are
assigned to it.
Template
This is a place where you can set values for your products, create an AI product description based on attributes
of your choice, and use the AI translation feature.
AI description and AI translation are available to users with Start+ plans and above.
At the top left corner, there is an [1] Edit language drop down menu, use it to switch between languages to fill in
values in your attribute per language.
Information on how to add a new language to the list can be found here.
At the right top corner, you can find [2] the Completion index, and [3] the workflow status switch.
[2] The Completion index shows how many of the attributes in that template are set as required and are filled in
with values.
[3] The workflow status switch allows you to change the workflow status of a product if workflow status changing
conditions are met.
AI Description
This feature allows for automatic content creation based on selected attributes value. To use it click on the kabab
menu on the textarea type attribute and choose Auto-generated content.
This will allow you to select attributes you wish to base your description on. The more attributes you select the
better the description will be. Click on Generate content to proceed or "x" to abort.
Wait for a while and when done, the content will be automatically pasted into the attribute value.
AI translation
This feature allows for automatic content translation, this option can be used for any text or textarea type attribute.
To start translating click on the kebab menu on an attribute of your choice and select Translate from, and then
select the language you wish to be a source for this translation.
For this to work, there needs to be something to translate from. For example, if you wish to translate
English product descriptions to Polish, English one must already be created and saved.
Now wait for a moment and translated value will be automatically put into the attribute.
Remember to save the changes when you are done.
Attribute variables in the product template
Attribute variables can be used only with specific attribute types, you can read more about this here.
To use the variables click on the supported attribute in the product template and type hash char (#). The list of
available variables will be displayed.
You can use more than one variable.
When a variable is used, a new eye icon will be displayed. If clicked, a preview will be seen.
Variables are language independent, which means that the same variable can have different values
depending on the language selected (if the local type attribute is used)
History
Here you may check changes that were made to the product over time.
Groups
Please refer to this page for more information about this tab.
Variants
Please refer to this page for more information about this tab.
Comments
Here you may add comments to the product for others to read. To do so click on + NEW COMMENT button.
Fill in the Comment field and click on ADD COMMENT to add or CANCEL to abort.
Added comments can be edited (pen icon) or deleted (bin icon).
Collections
On this tab, you can see collections that this product is in.
Collection can be seen as virtual categories for your product. Ex: Summer collection.
To read a bit more about collections and how to work with them, click here.
Creating new product
How to create a new product via UI
Ergonode features three types of products to accommodate the needs of both owners of e-commerce
businesses, as well as those of their customers.
Click on the NEW PRODUCT button.
Choose the product type you wish to create.
Simple product
Grouping product
Product with variants
Simple products
This is the most basic type of product that has no relations or variants (until you assign such). This product can
be a standalone item or part of a product with variants or a grouping product. The key idea behind this type of
product is to keep it as simple as possible.
Fill in all fields, SKU can be created automatically for you if you turn on Generate SKU automatically option in
settings. Choose the product template that will be used with this product. Select the category (one or more) that
will be associated with this product (this step can be skipped). Click CREATE or CREATE & EDIT which will
take you to the edition mode of the newly created product.
You will see multiple tabs where you can add extra information about this product: General, Template, History,
Comments, and Collections.
Grouping product
A grouping product gathers simple products into a set with one or more common features. For example, suppose
you run a store with leather accessories. In that case, you may want to create a set of a few products such as a
wallet, suitcase, and a belt, and make it visible under one listing in your store search and manage it with a
certain set of attributes and categories.
To create a grouping product, follow the same initial steps as before, but when selecting a product type choose
Grouping product.
As before filling in all fields, the differences will appear after you have created the product and moved to edit it.
A “Group” tab will become available. This is where you can select simple products to add to your group.
It's possible to add a product by SKU list, from a segment, or select it from the list.
By SKU
Separate multiple SKU’s by using enter or comma, e.g. “SKU1, SKU2, SKU3”
From segment
Segments must already exist, so they can be chosen from.
Please keep in mind that all tough segments are recounted on every product change, the list of the
added product will not change automatically when there will be any changes in a segment that was
used to populate the list.
From list
Click on the slider in the Attached column, you may choose one or more, if you want to choose more than one and they are next to each other you
may use dragging like in excel. Don't forget to click on SAVE CHANGES.
It's possible to change the view of the products list from [1] the grid to [2] miniatures, [3] change grid display
settings, [4] open a product from the list in edit mode, or [5] delete it from the list.
The default quantity of a product in the group is one, you may change it to a different value simply by clicking on
the field in a Quantity column and entering the desired value. This can be used if, for example, your product is set
of a table with four chairs.
Product with variants
If your product has multiple versions, such as colors, materials, and sizes, you will require a product with
variants. To create one, you need to follow the same initial steps as with creating a simple product, but when you
see the Create product popup window, choose “Product with variants” under the “Product type” drop-down.
As before filling in all fields, the differences will appear after you have created the product and moved to edit it.
A “Variants” tab will become available. This is where you can select simple products to add to your group.
The binding attribute is a common product attribute, which links products together into the product with
variants. The attribute must be of type select and have global scope.
Click on Add binding attributes to add a new one. A new window will appear, click on + ADD BINDING
ATTRIBUTE and add one or more. If you do not have a binging attribute available, you need to create it first. You
can add one or more.
If you add more than one, all added binding attributes must be selected or deleted.
Click on CHOOSE ATTRIBUTES to save or CANCEL to abort.
If you wish to change selected attributes, click on BINDING ATTRIBUTES next to ADD PRODUCTS and then
Edit attributes.
The next step is to actually add products, so click on ADD PRODUCTS.
In the newly opened window, you will see a grid of products that have that binding attribute you selected earlier.
Click on a slider in the Attached column and confirm your choice with SAVE CHANGES.
Product(s) will be added as a variant. If you wish to open this variant (product) click on the eye icon.
To delete, click on the bin icon.
Copy data from one product to another
You can copy data to a product already filled in with data or to a completely new one.
If you copy data to the product that is already filled with some data, it will be overwritten.
Data that will be copied is the Product template, attribute values, and Category assignation.
To copy data from one product to another go to Products in the side menu, and click on the edit (pen) icon on the
product you wish to copy data to.
In the upper left corner there is a kebab menu, click on it and choose Copy another product.
To find the one you are looking for you can use the same techniques that are available on the Products grid, and
Advanced filters. You may also add a new column to the grid as shown in the Custom view section.
Check the product you want to copy data from and click Copy product.
Some attributes will be highlighted in green. This means that they already filled out with data from a product you
were copying data from.
Don't forget to click on SAVE CHANGES.
System views
Grid views are specific to the login, which means that if one person creates and saves a view it will be available
only to that person.
There are 3 system views [1]Grid, [2]Collection, [3]Kanban, one saved views place[4]Custom, and [5]Settings
you can use.
Grid view
Grid view is a classic Ergonode view that can be seen in multiple places on the system.
Users can use the keyboard to move around the grid, available buttons are: arrows, tab, and enter.
It can be different a little bit from place to place but the main structure will always be the same.
At the top of the view, there are two options ACTIONS and FILTERS.
Grid works in some ways like excel, which means it's possible to make changes on one column and drag it to
others, so it changes there as well.
If you change anything directly from the grid, you need to click on the SAVE CHANGES button to save
changes.
It's possible to add a new column or delete some existing one, to the grid and save it for future use.
See Custom view for more details.
You can search within the grid by double-clicking on the first row of a column or pressing ENTER on your
keyboard, typing, and then press ENTER again.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
There is an option to quickly select or deselect more items at once.
To edit a product click on the edit (pen) icon on the right side of a grid in the product row. When clicked you will
be taken to the template tab of the product.
To delete a product click on the bin icon.
There will be a confirmation pop-up.
Collection view (image grid)
The Collection view is designed to optimize navigation among the products described by SKUs and images. To
edit a product click on the pen (edit) icon.
At the top of the view, there are two options ACTIONS and FILTERS.
There is an option to select or deselect more items at once quickly.
Kanban view
The Kanban view is used in conjunction with workflow. It uses workflow conditions (if any are set) to allow a
product to be taken from one workflow state to another. To do so simply drag and drop a product from one row to
another. When dragged all available options will turn green.
You can simply click on a product to open it in edit mode.
At the top of a view, there are two options Language change and FILTERS.
A different language has its own workflow. The screen below shows that the same products are in different
workflow states in Deutch than there were in English. You can assign one workflow per language.
Custom view
Custom views work only on Grid View
The custom view is personal, it means that every logged user can have their own views and will not see those
created by other users.
To create a custom view drag and drop anything from the side panel to the grid.
A new row will be added to the grid.
To delete it, grab a row and drag it back.
You can change the column place by dragging them. In the same way, you can remove a column from the grid
(drag it to the left side).
When you create a layout (view) you are happy with you can save it for future use.
Type a new for the view and click on the green approve icon.
The new view will be displayed on the list, to select it simply click on it and it will load.
Saving view will also save any advanced filters you have, items displayed per page, and settings.
View settings
In the view setting you can change basic options for a view. The Table grid is the Grid view, Image grid is the
Collection view.
Batch actions
Batch action allows for modifying data of multiple products at once. To do so, first, tick the products you wish to
edit with batch actions.
If you need to use batch action on more than the number of attributes that display on a page, know that
the selection is remembered so you can select what you need on the first page and then go to the
second one and select more products.
Then click on ACTIONS and choose what action you wish to perform. You may choose from Edit attribute values,
Edit categories, or Delete a product.
Edit attribute values
You may only batch edit attributes that are the same on all selected products.
Batch actions work in the background, when they are fully executed you will see confirmation in the
Action center.
There are 5 actions you can take here:
Change values
From the left side Product attributes column select the language for with you wish to change values. It's possible
to change values for the same attribute in multiple languages at once, all you need to do is drop them to the
Change values column with every language you wish to edit.
Please remember that only local type attributes can have different values per language.
Drag'n'drop them from left to right. If you have lots of attributes on the list you may use search (magnifying glass
icon) to search for the one you are interested in.
If you made a mistake and do not want to edit the value of an attribute remove it by clicking on the small round
delete icon on the right side of an attribute.
If you leave the attribute in the Change value column and do not put any value in it, on save system
will put an empty value in the attribute and delete the current one.
Insert desired value into the attribute field and click on SAVE CHANGES to save. You will see the final
confirmation window. Click PROCESS to make changes or CANCEL to abort.
It's also possible to use attribute variables here. Read more on how to use them here.
Add prefix or suffix
This action allows for adding extra text in front or at the back of a value of an attribute.
Don't forget to add a space or else your text will be combined together.
This action can only be performed with text and textarea attributes.
Add values
This action can be only performed on a file, gallery, multi-select, and product relation type attributes.
This action adds value to existing ones without deleting them.
Other than that the behavior is the same as with
Change values action.
It's also possible to use attribute variables here. Read more on how to use them here.
Remove values
This action can be performed only with file, gallery, multi-select, and product relation type attributes. To use it
drag'n'drop attribute from left to right and always click on the attribute. In our example, it will be gallery type.
The next part is a little bit tricky because you need to know what attribute value you wish to remove, the system
will not show you which one is used now. When you are done click on SAVE CHANGES.
Values will be added.
Click on SAVE CHANGES to proceed. The final confirmation window will appear, confirm or abort.
Clear values
These actions completely clear the attribute values and leave them blank.
Click on SAVE CHANGES to proceed. The final confirmation window will appear, confirm or abort.
Edit categories
Batch actions work in the background, when they are fully executed you will see confirmation in the
Action center.
Here you may perform three actions:
Add to categories
This action assigns products to selected categories and keeps the existing ones.
1. This is just an icon to visually indicate what type of action it would perform.
2. This will filter categories from the [5] list to a specific category tree.
3. This will filter the [5] list to display only those categories that are checked.
4. This will select all categories displayed in the [5] list.
5. This is a list of categories.
6. This will expand the category [5] list.
Click on Add to categories to proceed or Cancel to abort. If you go with it, a final confirmation window will appear.
Change categories
This will work exactly like a
Add to categories but will change product categories and remove existing ones.
Remove from categories
This will work exactly like a
Add to categories but will remove products from the selected categories
Delete products
Batch actions work in the background, when they are fully executed you will see confirmation in the
Action center.
This will delete checked products completely.
Once clicked you will see the final confirmation window, where you can either go with it or cancel.
Filters (Advanced)
The main difference between simple filters and advanced filters is that advanced filters stay on till you disable or
change them.
To start using them click on the FILTERS button.
This will open a space where you can drag one or more attributes to. You can use both Product and System
attributes.
If you are using attributes that are not simple text there may be additional options on the drop-down list for you to
choose from.
It's possible to add categories to the filter as well but here instead of using drag&drop, you need to check the
category or categories you wish to add to the filter.
As advanced filters stay till changed or disabled you need to remove them manually, to do so click on Remove
filters.
Segments
Segments are a feature of the system that allows you to easily create a list of products that meet specific
conditions. Some examples:
Attribute exists,
Product completeness,
Product belongs to a category,
Product has status
Segments are also used to make a set of products that can be assigned to a specific API key.
Segments are dynamic, which means that any changes in the product will be taken into consideration
while evaluating segment conditions. That means that if you change anything in the product,
segments will be re-evaluated and the products available in them may change automatically. This is
done automatically and in the background, so having a lot of segments and lots of products may
decrease performance, and you will need to wait a while till segments are recalculated.
A list created this way can also be used, for example, to create a new collection or be used with a module to
export a file in the .csv format, containing certain products.
Create a new segment
To create a new segment click on + NEW SEGMENT in the upper right corner.
Now type a name for this segment. Choose a name that will allow you to identify its content.
Once saved, the segment name cannot be changed, so if you are in need of change, delete it and
create a new one.
Click on CREATE to save a segment or CREATE & EDIT to open it in edit mode. In edit mode, you will have
access to three tabs: General, Translations, and Conditions.
General
Not much you can do here but see a name of a segment.
Translations
Here you may set or change an attribute displayed name, it can be different per every language. By default, only
the main language is displayed but you may change it from the drop-down Translations menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Conditions
This is probably the most important tab in Segments, as here you are able to set up different conditions for a
product to meet, so they will be added to a segment by the system.
Available conditions are displayed on the left panel, to add them you simply drag and drop them.
You can add one or more conditions but remember that both of them will need to be met for a product to appear
in that segment.
Depending on the condition there may be extra options to choose from.
When you are done, click on SAVE CHANGES.
Collections
Collections work more like virtual categories. It doesn’t just have to be for obvious things like “Winter Collection”
but can be used for things like “Sale” or “Promotion”. In general, collections are worth having for grouping
products connected in some way beyond simple categories.
Collections are static, which means after you create them, they will not change unless you will change
them by yourself.
When you create your collection they will appear on the grid.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To edit a collection click on the edit (pen) icon. It will take you to a page with three tabs: General, Translations,
and Products.
To delete a collection click on the bin icon.
Create a new collection
To create a new collection click on + NEW COLLECTION from the upper right corner.
Collections are static, which means after you create them, they will not change unless you will change
them by yourself.
There are two fields to fill in. Collection code (system name) which is self-explanatory, and type.
There are three options to choose from Up-sell, Cross-sell, and Other. The first two may act as suggestions for
products that may work well together with what a customer is browsing or while purchasing a given item. Both
may also be featured on a product page, however, up-sell should not be displayed during the checkout phase,
while cross-sells might. The third "Other" is basically everything else.
Once created, the collection type cannot be changed.
Click CREATE to save or CREATE & EDIT to save and open in edit mode. In that mode, three tabs are
available: General, Translations, and Products.
General
Not much to do here since all available options are blocked and cannot be changed. If you need to change them,
create a new collection.
Translations
Here you may set or change the collection displayed name, it can be different per every language. By default,
only the main language is displayed but you may change it from the drop-down Translations menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Products
Here you can add products to a collection. You may do it in three ways. Click on + ADD PRODUCTS and
choose a way that suits you the best.
Select from the list
When you select this option new window with products will pop up. Click on the Attached icon near the product
you wish to add to the collection. If you have more than one product that is displayed under another, you may
drag the selection down or up - excel style. Click on SAVE CHANGES when you are done.
You may change the display type by clicking on view icons and change some basic display options by clicking
on the cog icon.
Add by SKU
If you have a list of SKUs you wish to add to the collection, you may paste it here. Separate SKUs with commas
or with a new line. Click ADD TO COLLECTION when you are done.
Add from segment
You may add products to the collection by choosing a segment. You may choose multiple segments or just one.
Please keep in mind that collections are static, so if a new product will be added to the segment it will
not automatically be added to the collection.
Main window
When products are already added to the collection, they will appear on the grid.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
Collection visibility means that this product is visible in the collection, Ex: you may have a hat and gloves in a
collection, but you do not want a hat to be displayed in this collection. This can be toggled on or off in the grid.
Remember to click SAVE CHANGES if you made any changes to this option.
There are two more icons here. Eye icon that will take you to the product page, and a bin icon that will remove a
product from a collection.
Product design
Attributes
The idea of attribute management is at the core of efficient product catalog enrichment and distribution. On the
following pages, we will show you our thinking behind the role of attributes in our Ergonode PIM system.
What is an attribute?
Photos, videos, technical data, file numbers, price and shipping information, or product descriptions in the right
context become key tools to help customers make purchasing decisions on the Internet. They allow for
describing and mapping product data in the digital world.
This set of tools is called product information, it is a comprehensive collection of all information describing the
product.
The illustration below shows some specific attributes designed for an assortment of lightbulbs:
image (to upload photos e.g. JPG, PNG)
unit (to describe height, diameter, and luminosity)
select (for selecting color variants of a lightbulb)
Different types of attributes in Ergonode
There are 12 attribute types in Ergonode.
Attribute
Description
Text
This attribute is a field with a single line of text.
Textarea
This is a multi-line text field attribute with the
possibility of enabling rich-text functionality, with a
build-in JS Editor, allowing for block-styled editable
modules of content, including paragraphs,
headings, images, lists, and more
Unit
Used to present units according to the SI system
(i.e., 200hz or 3m) and fully customized units (for
example special custom packaging units). When
used a unit selector appears underneath. This unit
will appear with the entered attribute value
Image
Used to present photos in the most popular formats,
such as main product image or context use product
image
An attribute used to present multiple images in the
Gallery
most popular formats. Users can view images in
“slider mode”. The Gallery attribute is linked directly
with assets and any image uploaded to the media
directory can be attached to it.
With this attribute, you can link any file uploaded to
File
the asset directory (for example
doc/sheets/presentations/images/zip files)
Numeric
Used to present numbers only, for instance, the
number of products in stock
Select
Used when out of multiple options only one can be
chosen i.e., country of origin. After choosing this
attribute, a second-level choice appears allowing
an option code to be provided. To add an option
code simply press the “+Add Option”, this can also
be done directly from the product card (see
screenshot below). To remove an option click the
bin icon. Options can also be arranged in a desired
order by dragging and dropping them
Multi select
Used to present multiple options where one or
more can be chosen, for instance, colors on a
bicycle or constituent materials of the fabric used in
the manufacture of an article of clothing. To add an
option code simply press the “+Add Option”, this
can also be done directly from the product card
(see screenshot below). To remove an option click
the bin icon. Options can also be arranged in a
desired order by dragging and dropping them
Used to specify a date in a selected format, for
example, to denote a product’s expiry date
Date
Price
Used to denote prices in selected currencies. While
creating this attribute, a currency selector will
appear
Used to denote relationships between two different
Product relations
products for the purposes of cross-selling or
upselling
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
You can also move columns by dragging and dropping a column title.
To edit an attribute click on the edit (pen) icon. There are three tabs in edit mode General, Translations, and
Metadata.
There may be a 4th tab called Options if you are editing attributes with options ex: select or multi
select.
To delete an attribute click on the bin icon.
Attributes cannot have any relations in order for them to be deleted.
Create a new attribute
Attributes can be created manually, by import, or via API.
To manually create an attribute click on + NEW ATTRIBUTE.
The first thing you need to do is to decide on the type of attribute you want to create.
More information on attribute types can be found here.
Once an attribute is created its type cannot be changed.
When the type will be chosen, you will see other configuration options, most options are the same across all
types but some have extra ones.
Options that are shared among all attribute types
Option
Description
Managing a large amount of data requires
precision, therefore each attribute has its unique
system code. This is the System Name and thanks
Attribute code
to its unique value, Ergonode recognizes the
attribute and performs actions restricted to it. You
can create a more intuitive name for an attribute in
the Translations tab, this cannot be changed after
the attribute is created
Scope
Here are two options available in this selection.
Global means that an attribute’s value will be the
same for all languages. Local means that attribute
value can be different for different languages, this
cannot be changed after the attribute is created
To effectively manage attributes used in similar
contexts or by users with similar requirements,
attributes can be grouped. For example, a user
working exclusively with car audio products would
Groups
only require attributes describing technical
specifications only. It would therefore be helpful for
them to create a group of technical attributes, such
as power output, display type, aux-in, or
dimensions. Groups are also used to set Attribute
privileges, which means you can set edit, read, or
read-only privileges for our users. Please note that
the Attribute privileges option is only available to
users with a pro license.
Create button
When this button is clicked, the attribute will be
created, but the user will not be moved to its edition
page
Create & Edit button
When clicked, this will create the attribute and
move the user to the edition page for the new
attribute
Attribute type-specific options
Type
Option
Description
This option let you choose a
Date
Multi select
Format
date format. Available options
are: YYY-MM-DD, YY-MM-DD,
DD.MM.YYYY, DD.MM.YY,
DD/MM/YY, DD/MM/YYYY,
Month DD, YYYY, DD Month
YYYY, DD Mon YYYY
This was moved to Options tab
available after attribute being
created
This was moved to Options tab
available after attribute being
created
This allows for choosing a
currency. New currencies cannot
Price
Currency
be created, you may only
choose from those that are
available.
This was moved to Options tab
This was moved to Options tab
Select
available after attribute being
created
available after attribute being
created
Textarea
Rich text content enabled
This will enable RTE editor, so
Unit
Unit
you can use some HTML tags
This allows for choosing a unit.
New unit can be created from
Settings
General
On this tab, you can see general options for an attribute.
Not much can be changed here, except for an attribute group assignment.
Translations
Here you may set or change an attribute displayed name, it can be different per every language. By default, only
the main language is displayed but you may change it from the drop-down Translations menu. If you edit an
attribute with options, they can be translated here as well.
Information on how to add a new language to the list can be found here.
Tooltip for writers – this field can be used to provide short guidelines for users whose role will be to enter
attribute values.
For example: for a shoe attribute: sole material, a tooltip for writers can include: “Check sole material type on the
batch label. RB – rubber. LE - leather”.
If you are creating an attribute that is one with options (select, multiselect) there will be an additional Option tab
displayed, where you can add / set / translate those options.
Options
This tab is only visible if you're editing an attribute type that has options.
Here you can add and translate options for an attribute. To change what languages are displayed on the grid go
to the Languages list in the left top corner of the screen and select desired ones.
Information on how to add a new language to the list can be found here.
To add a new option type its name and click on + Add or simply press ENTER on your keyboard.
When options are added, they can be translated. As this is a grid, you may use the TAB button on your keyboard
to jump to the next field.
As you probably noticed, edited fields are green now, this means that they were successfully edited, but
remember to click the SAVE CHANGES button to save them when you are done.
To change the option position double click on the number in the Position column and type a new one.
Press on the green icon on hit ENTER on your keyboard to confirm the change.
To delete an option click on the bin icon.
If you wish to change the size of the grid, press the cog icon
on the right side of the screen.
It's possible to change sorting on the grid, to do so click on the sorting icon on the column you wish to use.
This will NOT change the display position, only the position on the grid.
If you have a lot of options you may be in need of a search, to do so double click on the first row of the grid in the
column you wish to use, type what you are looking for and press ENTER on your keyboard.
Metadata
Represents a metadatum of attribute
Metadata is set per attribute, not per product, so if you use the same attribute across multiple products
same metadata will be sent with every product that uses this attribute.
Metadata is a feature that allows for attribute description with Key > Value list, so it can be used in different
cases, and it's really up to the user how he will do it.
The analogy to this would be a product that is described by a list of attributes: attribute code > attribute value.
A usage example would be the possibility to reflect Magento 2 one-to-many attributes to groups relation.
magento_groups -> group1,group2
or
magento_group1 -> group1
magento_group2 -> group2
But it is NOT specifically connected to any Magento functions like attribute groups.
Basically, those are data that allow for some description of the attributes.
Technically it's simply the next attribute data type
Attribute groups
Groups of attributes help effectively manage attributes with similar properties or contexts or with users with
similar similar focus or needs. A right grouping strategy may help you to better utilize PIM in your organization.
Users with a pro license can also utilize groups for access restriction with the Attribute privileges
feature.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To edit a group click on the edit (pen) icon. There are two tabs in edit mode General and Translations.
To delete a group click on the bin icon.
To delete, the group must be empty.
To remove an attribute from a group go to Attributes, then edit the one you need and you will be taken to the
General tab.
Create a new attribute group
To create a new group click on the green button + NEW ATTRIBUTE GROUP in the upper right corner.
Set the system name and click on CREATE to save or CREATE & EDIT to save and open in edit mode.
If you press CREATE & EDIT you will be redirected to the General page.
General
There is not much to do here. The system name cannot be changed, so if you are in need of change, you need to
delete a group and create a new one.
The group must be empty to be deleted.
To remove an attribute from a group go to Attributes, then edit the one you need and you will be taken to the
General tab.
Translations
Here you may set or change a group displayed name, it can be different per every language. By default, only the
main language is displayed but you may change it from the drop-down Translations menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Product templates
Our goal at Ergonode is to make working with products simple and intuitive while making the reflection of the
nature of a product family to its fullest extent as effortless as possible.
For that reason, we have created a tool that allows for the design of the layout of a product card in a completely
innovative way.
This templated product page layout will not be sent to your eCommerce. It's here to help people
working in Ergonode PIM to make their work more streamlined and effortless.
This menu has three tabs: Main templates, Sections, and Completeness sets.
Main templates
To create a new template follow the instructions from here.
To delete the template click on the bin icon.
Click on the edit (pen) icon to edit a template already created. This will take you to a page with three tabs:
General, Translations, and Designer.
The default view is grid but you may change it by clicking on the icon view.
To change basic display settings click on the cog icon next to the view ones.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
Create a new template
To create a new template click on + NEW TEMPLATE.
Fill in available fields and click CREATE to save or CREATE & EDIT to save and open in edit mode.
Field
Description
Template code
Name of the template - must be unique
Template cover image
Image to de displayed on template grid
Default label attribute
Value of the indicated text attribute that you want to
be displayed as a signature in the product item
Default image attribute
Value of the indicated image attribute which will be
displayed as a signature in a product item
General
Here you can change the basic settings of a template. Template code (system name) cannot be changed after
creation, so if you are in need of change, you must delete the template and create a new one.
Translations
Here you may set or change a template displayed name, it can be different per every language. By default, only
the main language is displayed but you may change it from the drop-down Translations menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Designer
It's the place where you can design your product catalog page simply by using the drag and drop method.
There are 3 main components of a template; Widgets, Sections, and Product attributes.
Widgets are built and cannot be managed in any way.
Placeholders can be displayed in 3 different states according to performed action:
◦ grey – a placeholder is available
◦ light green – a placeholder is ready for dropping down an attribute
◦ dark green – a placeholder is available to accept resized attributes
The following actions can be performed on attributes:
• move – drag an attribute either from an attribute list or from another position on the matrix and move it over an
available attribute placeholder. While hovering it over a chosen location, it illuminates light green if available for
dropping down. Attributes taken from the attribute list on the left do not disappear but fade to gray.
• remove - open a kebab menu (three dots) and choose “remove”. On the attributes list, the attribute name and
icon color switch back to black.
resize – grab the bottom right corner of an attribute in order to change its size. Available attribute placeholders
will illuminate in light green. Simply resize an attribute to the desired size and drop it down to finish.
If you need more space on the designer workflow click on + ADD ROW and a new row will be added at the
bottom of a workspace.
It's also possible to add a new row in a specific place, to do so left click on the dotted line, and the + Add row
button will appear. Click on it to add that extra row under that specific line.
When an attribute is placed on the designer workspace it can be set as the one being required. Required
attributes are used to indicate progress showing the template’s completeness for the selected language. Those
attributes are marked with a red asterisk.
When a section is dropped on the designer workspace, it's possible to assign a completeness set to it.
To do so, hover over the section, and from the kebab menu click on Assign completeness set. For this to work, a
set must be already created.
After a click new window will pop up from where you may choose set to assign from the drop-down list.
It's possible to quickly create a new set from this place simply by clicking on + Add new completeness set from
the drop-down list. Then set a name for this new set and click on the
icon to save.
When the template is ready, click SAVE CHANGES. A push notification will then be displayed at the bottom of
the screen.
This kebab menu also has 2 more options; Edit section that will open this specific section in edit mode, and
Remove to delete it from the designer workspace (the same can be achieved by dragging the section out from
the area).
Sections
Sections can be seen as templates within a template that you can use later in different product templates or/and
as a condition in the workflow. Sections may be used for example for SEO purposes, technical data, marketing
information (metadata), or as a set of attributes for different sales channels.
To create a new section follow the information available here.
Click on the edit (pen) icon to edit a section already created. This will take you to a page with three tabs: Options,
Translations, and Designer.
To delete the section click on the bin icon.
It's only possible to delete a section if it's not used in any template.
The default view is grid but you may change it by clicking on the icon view.
To change basic display settings click on the cog icon next to the view ones.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To change the position of a column, drag and drop it.
Create a new section
To create a new section click on + NEW SECTION.
Fill in the Section code (name) and image (not required), and click CREATE to save or CREATE & EDIT to save
and open in edition mode.
Section image is only used on the section grid (Main template) to make it more user-friendly when
browsing.
If opened in edit mode there will be three tabs available: General, Translations, and Designer.
General
Here you can manage Section image. Section code cannot be changed, if you need to change it, delete the
section and create a new one.
Translations
Here you may set or change a section displayed name, it can be different per every language. By default, only
the main language is displayed but you may change it from the drop-down Translations menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Designer
It's the place where you can design your product catalog page simply by using the drag and drop method.
There are 3 main components of a template; Widgets, and Product attributes.
Widgets are built and cannot be managed in any way.
Placeholders can be displayed in 3 different states according to performed action:
◦ grey – a placeholder is available
◦ light green – a placeholder is ready for dropping down an attribute
◦ dark green – a placeholder is available to accept resized attributes
The following actions can be performed on attributes:
• move – drag an attribute either from an attribute list or from another position on the matrix and move it over an
available attribute placeholder. While hovering it over a chosen location, it illuminates light green if available for
dropping down. Attributes taken from the attribute list on the left do not disappear but fade to gray.
• remove - open a kebab menu (three dots) and choose “remove”. On the attributes list, the attribute name and
icon color switch back to black.
resize – grab the bottom right corner of an attribute in order to change its size. Available attribute placeholders
will illuminate in light green. Simply resize an attribute to the desired size and drop it down to finish.
If you need more space on the designer workflow click on + ADD ROW and a new row will be added at the
bottom of a workspace.
It's also possible to add a new row in a specific place, to do so left click on the dotted line, and the + Add row
button will appear. Click on it to add that extra row under that specific line.
When an attribute is placed on the designer workspace it can be set as the one being required. Required
attributes are used to indicate progress showing the template’s completeness for the selected language. Those
attributes are marked with a red asterisk.
Completeness sets
Completeness sets can be assigned to a specific section and they can be used as transition conditions in the
workflow.
Real-life usage examples can be creating a completeness set for the SEO section only, to have a
visual confirmation that all SEO-required data is filled, or using it as a transition condition so no one
will be able to skip this step.
To create a new one click on + NEW COMPLETENESS SET.
Set a name for it and click on CREATE to save it or CREATE & EDIT to open it in edit mode.
To delete the completeness set click on the bin icon.
It's only possible to delete a completeness set if it's not used in any template.
To change basic display settings click on the cog icon.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To change the position of a column, drag and drop it.
General
Not much to do here. Once the name is set it cannot be changed, so if you are in need of doing so, delete this set
and create a new one.
It can be done by clicking on DELETE COMPLETENESS SET in the right upper corner.
Translations
Here you may set the different display names for each language. By default only the main language will be
displayed, to change it click on the drop-down Translations list.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Categories
Here you can create and manage categories.
You can search within the grid by double-clicking on the first row of a column, typing, and then pressing enter.
It's also possible to sort data in a grid by clicking on the sort icon that will show up when you hover the mouse
over a title row.
To edit a category click on the edit (pen) icon.
To delete a category click on the bin icon.
Create a new category
To create a new category click on the + NEW CATEGORY button in the top right corner.
Set up a category name and click on CREATE to save or CREATE & EDIT to save and open in edit mode.
If you click on CREATE & SAVE, now you will see a page with two tabs; General and Translations.
General
There is not much you can do here. Once the category name is set up it cannot be changed, so if you need to do
so simply delete a category by clicking on REMOVE CATEGORY in the right upper corner.
Translations
On this page, you can set translated category name per language, by default you will only see your main
language, but you may change this by using Translation drop-down menu.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
If you set any attribute to a category attribute, here is the place you may set the value to it.
Remember to click SAVE CHANGES if you make any.
Category trees
Category trees allow to design and manage product catalogs with multiple categories arranged in a hierarchical
structure.
To create a new tree click on + NEW TREE. Fill in the Category tree code (system name) for this tree and click
on CREATE to save or CREATE & EDIT to save and open in edition mode.
When opened in edition mode three tabs will be available: General, Translations, and Designer.
General
The general tab displays the Category tree name, it cannot be changed if you need to change it. Please delete
the current one and create a new one.
Translations
The translations tab allows for different tree names per language. By default only the main language translation
is shown, to see more use the drop-down language menu from the upper left side.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Designer
In this section, you can create a category tree. To do so drag a category from the left panel to the designer field.
You must create categories before creating a tree.
An alternative way to create a category is to click on the green plus icon in the category panel. The process is the
same as traditional category creation.
You may move items in the tree simply by dragging them.
If you run out of space, simply click on + ADD ROW. A row will be added at the bottom of a designer field.
To delete a category from a tree, drag it back to the Categories panel or click on the kebab menu and choose
Remove.
To completely delete a category tree, click on REMOVE CATEGORY TREE in the top right corner.
Category attributes
Some systems allow categories to be described or enhanced by attributes. Here you can set already existing
attributes to be treated like such.
To add an attribute as a category attribute one must already exist. To learn how to create one click
here.
As in every grid, you can search within the grid by double-clicking on the first row of a column or changing its
settings by clicking on the cog icon.
To delete an attribute for the category attributes list, click on the "x" icon.
Add attribute
To add an attribute as a category attribute click on + ADD ATTRIBUTE.
A new window will be opened with all attributes created so far. Check those you wish to use as category
attributes.
Since this is a grid as well, you are able to search within by double-clicking on the first row of a column.
It's also possible to sort entries in a grid, simply by hovering over the title row and clicking the sorting order icon.
Fill in a category attribute value
To fill in a category attribute value, you must go to the Translation tab in Categories edit mode.
Data exchange
Import
This is a place to import data to Ergonode vis CSV files.
Technical information about file requirements is available here and here.
It's important to read that technical information before making the first import as a ZIP file and CSV
files must be set according to the rules.
Demo instances are limited to a maximum of 10k lines per file in import.
As in every grid, you can search within the grid by double-clicking on the first row of a column or clicking on the
edit or delete icon to perform those actions.
It's also possible to sort entries in a grid, simply by hovering over the title row and clicking the sorting order icon.
To change the position of a column, drag and drop it.
Creating a new import job
To create a new import profile click on + NEW IMPORT PROFILE.
Field
Description
Import name
Can be anything must be unique
Include in the imports
Allows to choose what types of data will be
imported
Delimiter
Choose a delimiter used in a file
Then there is an option to add headers. If you opt for that, you will need to fill in two additional fields –
Key and Value, one each for every header. Headers are attributes used as HTTP Headers to be sent
by import process HTTP Client. For example, those can be used to authorize when requesting
multimedia files via URL.
Fill in all fields and click CREATE to create and save the profile or CREATE & EDIT to save and open it.
Running / Importing data
When the import profile is already created, it will be available on the grid. To run it click on the pen (edit) icon.
This page contains two tabs: General and History.
It's also possible to run import manually from here or delete it.
To start importing click on IMPORT NOW. Drag and drop the ZIP file that contains your CSV file or files,
according to your import profile settings, and click on IMPORT NOW.
Progress can be checked on the History tab.
General
Here you may change import profile settings.
History
Here you can check the import progress.
Please keep in mind that this page does not auto-refresh itself, so to see any changes you need to do
it manually.
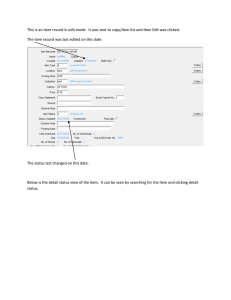
To see import details please click on the eye icon. If there were any errors during the import process, you will see
them here.
In this case, the user sets the import profile to also process attributes but the attributes.csv file was missing from the zip file.
Exports
Channels are one of the places where you can export data from Ergonode. You can also export data via apps.
As in every grid, you can search within the grid by double-clicking on the first row of a column or clicking on the
edit or delete icon to perform those actions.
It's also possible to sort entries in a grid, simply by hovering over the title row and clicking the sorting order icon.
Creating a new channel
To add a new channel click on + NEW CHANNEL.
Ergonode ZIP (CSV)
Shopware 6
Ergonode ZIP (CSV)
This is the most commonly used option to export data from Ergonode to outside systems. It creates a zip file with
CSV files in it.
Fill in all fields necessary and click CREATE to save or CREATE & EDIT to save and run this export.
Filed
Description
Name
It can be anything as long as it's unique
Include in the export
Here you may choose what kind of data you wish to
export, you may choose some you may choose all
of them
Language
Delimiter
Export type
Segment
Behavior of variables
Choose the language of exported data. It will NOT
auto translate data for you.
Choose a symbol to mark the end of a column in a
file
Can be full ot incremental
Choose segment you wish to export or leave blank
to export all products
Choose if you wish to replace variables with
translations or keep them as a code
You cannot edit segments after creating an export, if you wish to change it create a new export.
Shopware 6
This is a legacy option for Shopware 6.3 ONLY. If you have 6.4 and up please use our plugin that is
available in Shopware International Marketplace.
Fill in all fields and click CREATE to save or CREATE & EDIT to save and run an export.
Running / Exporting data
When the export is already created, it will be available on the grid. To run it click on the pen (edit) icon.
No matter what kind of export are you using, after clicking on pen edit you will be taken to an edit page that looks
the same for both exports type.
From here you may manually start export by clicking EXPORT NOW in the right upper corner, or delete it by
clicking on REMOVE CHANNEL.
There are three tabs here as well: Options, History, and Scheduler.
Currently, it's only possible to download exported ZIP files to a local machine, no FTP or SFTP server
connections are available.
Options
Here you may change some export settings.
History
Here you will find a list of all exports that have been started in the past.
Click on the eye icon to get to the details of that export. If there were any errors on the way, you will see them
listed here.
This is also the place to download generated ZIP files. To do so click on DOWNLOAD FILE.
You may also slightly customize this window by clicking on the cog icon.
Scheduler
Exports take time, it's not recommended to set up those recurrence times with too low values.
It's possible to set up Scheduler for automated exports.
Resources
Media
This is a place where you can add / manage multimedia files. At the time of writing allowed multimedia formats
are:
'3ds' 'ai' 'bmp' 'cdr' 'csv' 'dfx' 'doc' 'docx' 'dwf' 'dwg' 'eps' 'fbx' 'gif' 'hpgl' 'hp-gl' 'igs' 'indd' 'indt' 'jpeg' 'jpg' 'key' 'obj'
'ods' 'odt' 'pdf' 'plt' 'png' 'ppt' 'pptx' 'psd' 'skp' 'stp' 'svg' 'tif' 'tiff' 'txt' 'webp' 'xls' 'xlsx' 'zip'
Max allowed file size is 100MB
The maximum file name length of a file name with a file extension is 128 characters.
Demo instances are limited to a maximum of 5k files
Window is divided into 4 main zones, [1] main bar, [2] folders, [3] action/view bar, [4] multimedia grid.
Main bar
Click on UPLOAD FILES in the top right corner to upload files to Ergonode.
In the newly opened window, you can select a folder to which you wish to upload new files, you may also create
a new folder if needed by clicking on the green plus icon. If no folder is selected, files will be uploaded to the
main folder.
When the upload is completed, you will see a confirmation on each file, or information about errors if something
went wrong.
You can only upload 25 files via UI at once.
Folders
Click on the green plus icon to create a new folder or use the folder menu.
Set the folder name - it must be unique, then click CREATE to save or CANCEL to discard.
It's possible to have nested folders (folder tree). To manage the folder position use the folder menu.
There is no limit on how many folders or how many branches the folder tree can have.
When "Move folder" is clicked, a new window will appear. Select the parent folder for a folder you wish to move
(that you choose this option on) and click the Move folder button.
Confirm your choice.
By default [4] grid will display only files from the main or selected folder, to change it, click on Show all files.
Action/view bar
Action/view bar can be used to move all files to some folder. First, select all files you would like to move by
clicking on the empty square on the left side of the grid, and then use the ACTION menu to move files.
From here you may also choose one of 2 available views Table grid or Image grid.
As well as change grid display settings by clicking on the cog icon.
Multimedia grid
A multimedia grid is an excel like list of files that are available. You may search for a file by clicking on the 1st
row in any column and typing, click ENTER to confirm the search. You may search by only one file at a time. Ex:
File name.
It's also possible to sort the grid by column.
To edit an already uploaded file, click on the pen icon.
To delete a file click on the bin icon.
For now, there is no way to mass delete files. It needs to be deleted one by one, or by script via API.
Edit
The Edit window is divided into four tabs, General, Translations, Informations, and Relations. It's also possible to
delete a file from here (REMOVE RESOURCE) if it has no active relations.
General
This tab is here if you wish to change the file name or download the file to your device.
Preview is only available to image files.
If you are changing the name don't forget to SAVE CHANGES.
Translations
This tab is here if you wish to set a different title or Alternative text for each language. It's not necessary, but it's
here if you need it.
By default only one language is displayed here, so if you want to add more use the drop-down Translation list
from the left upper corner.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Information
The information tab gives you basic file information.
Relations
This tab gives you a list of active relations for this specific file.
Apps
About
Apps are small services that extend standard Ergonode PIM functionality. Default ones are written and
maintained by Ergonode, but it's also possible for developers to write their own. If you are interested, please
contact one of Ergonode's representatives for more information.
You can install the same app multiple times if you for some reason need it. Ex: You may use different segments
to synchronize or have different export file profiles.
To install a new app click + INSTALL on an app within the All apps list.
Do not click on + NEW APP, this option is for app developers to install a new completely app that is
not on the list of default applications.
Instructions on how to complete the installation can be found in the menu below, as every app can be different.
To delete an app click on the kebab menu and select Delete app.
This can't be undone.
To edit an app, click on the kebab menu and select Edit or simply just left-click on the app field.
The next steps depend on the app, so please refer to a specific app description.
B2BONe
Page 1 of 11
ge
Ergonode
1 / 11
Installation
B2BONe
Version
and
App
1.0.2
configuration
guide
Baselinker
Page 1 of 11
Ergonode
Instrukcja
Baselinker App
Version
instalacji i
Page1.0.6
1 / 11
konfiguracji
CSV
This app will be available soon.
Facebook
This app will be available soon.
Google Merchant
This app will be available soon.
iDoSell
e Page
1 /1 of1414
Ergonode
Installation
Version
iDoSell
and
1.0.2
App
configuration
guide
Shopify
ge
Page 1 of 17
1 / 17
Ergonode
Installation
Shopify
Version
and
App
1.0.6
configuration
guide
XML
This app will be available soon.
Workflows
Informations
Workflows are integral to working with a PIM, where passing data between various users and other systems is at
the heart of its operation. Workflows help regulate and control the transfer of data and ascertain the state of
progress of enriching products with data.
It is now possible to define multiple workflows, each associated with a language previously selected under
Settings -> Language Inheritance. Only one workflow per language is possible, however, a workflow can be
assigned to many languages.
To create a workflow, navigate to the Workflows segment on the Side Menu, then click on the New Workflow
button displayed on the top right corner of the new page.
This will bring up a new window asking you to specify a system name for the new workflow (which must be
unique) and to set a default status products created within this new workflow will assume after they are made.
This can be chosen from all statuses currently present in the system.
When you set the new workflow’s Workflow code (system name) and the Default status for new products, you
can either simply CREATE the workflow and move on to another task or click CREATE & EDIT to be moved to
the edition view.
To edit workflow click on the edit icon, to delete it click on the bin icon.
When you click on the edit icon or if you choose to CREATE & EDIT during the workflow creation process, you
will be moved to workflow edit mode where you will find two tabs; General and Designer.
Workflow can be used in the kanban system view on the product page.
General
From this screen, it's possible to change the default status for a workflow.
As well as creating new statuses or deleting edited workflow.
New status
To create new workflow status click on NEW STATUS in the top right corner.
Fill in all required fields and click on CREATE or CREATE & EDIT. Clicking on the second one will get you to
status edit mode where two tabs will be available; General and Translations.
General
On this page, you will be able to change the color of the status. The system name cannot be changed so if you
need to do so, simply delete this status and create a new one.
Translations
It's possible to change the displayed status name per language. To do so choose the desired language from the
drop-down list in the upper left corner and fill in the needed fields.
Keep in mind, that for a language to be available in this drop-down, it must first be activated from
settings.
Don't forget to SAVE CHANGES.
Designer
It's possible to have different workflows for each active language, but only one per each.
This view will display a basic grid with statuses at the tops of the columns.
To complete the new workflow, you will also need to define transitions between statuses.
It's possible to change the order of the statuses displayed in the above view by simply dragging them
around and dropping them in the desired positions.
Before you click to confirm the transition endpoint, a green dotted line will be displayed indicating if this transition is possible. If a transition you are
attempting to create already exists, the line will be there, but it will end with an arrow, not the green plus icon indicating a possible connection.
To set up a new transition, hover over the column representing the status you wish to be the starting point for the
transition, click on the green plus icon that will then be displayed, and move the cursor to the desired endpoint
status. Before you click to complete the transition, a dotted green line will be displayed if this transition is
possible. Click to confirm the transition.
Hovering over lines indicating transitions will display icons allowing for the edition and deletion of the transitions.
Once you have created a transition, you can edit it by hovering the cursor over the line denoting the transition.
This will display two icons – a green pen icon, which, if clicked, will move you to the transition editing view, and a
white “X” on a red background, which is used for deleting transitions.
Clicking on the edit icon will take you to a new window where two tabs will be available; General and
Conditions.
General
When you click on the transition edition button, you will be taken to a new view, which will show you where the
transition starts and ends, as well as allow you to define which user roles, or which user will be notified when a
product makes this transition. Notification is done in-app in Notification panel.
To delete the transition click on DELETE TRANSITION in the top right corner.
Conditions
This tab allows you to select conditions that need to be met before a product can make the transition. These
conditions come from a predefined list.
If you add more than one condition, they will be connected with the AND logical operator, which means all
conditions present must be met for a product to make the transition. No other operators are currently possible.
Once you have set up all the statuses and transitions between them to your needs and satisfaction, your
workflow is complete, but before it becomes usable, it needs to be connected to a language. That can be done
from System -> Settings -> Language.
System
Users
Please be informed that once the created user cannot be deleted, can only be deactivated.
Deactivated users and users in the ergonode.com domain are not counted against your license.
To create a new user click on NEW USER in the top right corner. If the icon is gray that means you have already
used all users that are allowed to create in your license. If you need more users, please contact us directly.
All accounts must be activated upon creation. The user will receive an email with an activation link.
Once clicked the user will be asked to create a password for himself.
If the user was created as inactive, clicking the link provided in the email upon creation will not
automatically activate the account. This must be done by hand.
Fill in all required fields and click on CREATE & EDIT to open the user in edit mode. To edit a user click on the
edit (pen) icon.
For a newly created user, there is an option to resend a confirmation email (an envelope icon).
Change user password
To change an account password, a user must use Forgot password option on the login screen.
Type an email associated with an account and click RECOVER PASSWORD.
If a user does not remember what email is associated with an account, it can be checked by anyone
with access to the main user page.
Now follow the instruction in an email you will receive, and you will be taken to the web page where you set up
your new password.
General
This tab lets you change basic user information, like role, or language. Remember to click SAVE CHANGES
when you are done.
Avatar
Here user avatar can be set up.
To remove an avatar click on the bin icon.
Language restrictions
Every user when created will have full read and edit (write) permissions to every language that is already
activated in the system. But when a new language will be activated after the user was created, every such user
needs to have restrictions set up for that language manually.
That means that if you do not want the newly created user to have access to some of the language that is already
active, you need to also do it manually, after user creation.
User roles
Users need to be assigned to a specific role when created, those roles can be created or modified here.
To create a new one, click on NEW ROLE in the top right corner.
Fill in the role name as it's required, and the role description if you like to do so. Click CREATE & EDIT to edit
this role and set it up.
Now you will see three tabs, General, Privileges, and Attribute privileges (requires PRO subscription).
General
Here you can change the role name and description.
Privileges
Privileges
This is straightforward, similar in many aspects to similar sections in many other systems or apps that have user
roles, the difference being that Ergonode allows for very fine tuning of these roles. Every small detail can be
tweaked to your needs – from imports, attributes, categories, and products, to settings, multimedia and users, and
everything in between. Access to each segment can further be defined in four broad levels – create, read,
update, and delete.
All of this combines to enable the definition of very specific user roles, thus limiting the possibility of users
making errors or accessing elements that are beyond their scope.
Attribute privileges
Attribute privileges
This feature can only be used with a Pro license.
Attribute privileges, think about it as an exclusive club you only can get into by being on the list. We implemented
that idea into our PIM system. Now you can limit who and what can see or do in your system. Maybe you want
your SEO team to only have access to specific attributes, or someone from marketing to be able to change
product descriptions, but not be able to mess with what SEO is already done. Now it’s all possible thanks to
ACL.
So how does it work? The first thing you need to know is that from now on, all attributes must be assigned to an
attribute group. One attribute can be assigned to one attribute group only.
Second thing is that you need to set up User roles and add users to them. It’s easier to set up right to a role than
to every user one by one.
Here, you can assign edit and / or read rights to the attributes group. That means that if you choose to do so, you
may give some users the right to edit or fulfill some attributes and some can be set up as read-only. Of course,
you may choose some roles to not be able to do both. In this case, simply uncheck both boxes. Users with those
roles will see something like this when they open the Product catalog.
There's also the "Privileges to all attribute groups" option. If you click that, that user role will get instant read and
write permission to all attributes, even those created in the future. If this stays off (default) you will need to set up
permissions for all newly created attribute groups manually.
Activities
On this page, you can find activities in the system. The first tab is all about the users' activities, and the second
one is about batch actions.
In batch actions, you can see those activities in greater detail by clicking on the eye icon.
Settings
There are four tabs here: Languages, Units, API keys, and SKU.
Languages
From here you can activate or deactivate language available for product information. To do so click on a slider on
the left side of a language.
It's also possible to link workflow to a specific language, as it's possible to use different workflow for every
language activated.
Please keep in mind that it's not enough to activate a new language, it must also be activated for all users who
need to have access to it. A description of how this can be done is available here.
Units
All units available for the system are here. If needed, you may add a new one. To do so click on + NEW UNIT.
To change display settings click on the cog icon.
API Keys
In this part of the system, you can manage API keys. To add a new one click on ADD KEY.
Type a key name, it can be anything. There is an option to limit products that will be available with this key to one
of the segments. By default, created keys are read-only, so if you need an API key with write permission, please
check the Allow to write checkbox.
To delete created key click on [1] bin icon, or to see the actual key click on [2] eye icon.
Once a key is created it cannot be modified, so if you need to edit it, simply delete the old one and
create a new one.
You can read a bit more about how to use our GrpahQL API and see some examples here.
SKU
It's possible for the system to automatically create SKUs for newly created products, to do so, click on Generate
SKU automatically slider to enable this feature, and then type the prefix you would like to use. Don't forget to
click on SAVE CHANGES when you're done.
Plugins
About
There are several plugins written by us to connect our PIM to your E-commerce. Most of them offer basic
communication, but as we offer them for free with an open-source license, you are more than welcome to change
them to your liking. At this time we have plugins that are available to use with:
Magento 2
PrestaShop
Shopware
WooCommerce
The communication between a plugin and E-comm is onesided from Ergonode to E-commerce.
We are constantly improving our software so please check from time to time to see if there are any new plugins
available.
In contrast to plugins that are open-source, we also offer so-called apps, you may read about them a bit more
here.
The main difference between an app and a plugin is that apps are proprietary software, their license will not
allow for making any changes to them, any updates are seamless for a user as it's done by us, and are
implemented inside the Ergonode PIM interface, while plugins need to be installed on the E-commerce side and
updated by the user.
Magento 2
Page 1 of 14
`
Magento 2 <>
Installation
Ergonode Connector
guide1
PageVersion
/ 14
1.3.6
PrestaShop
Page 1 of 15
PrestaShop > Ergonode
Installation
Connector
Version
and
[101.2.8
configuration
05guide1
Page2023]
/ 15
Shopware
Page 1 of 32
Page Shopware
1 / > 32
Installation
Ergonode
[last
and
Connector
Version
update:
configuration
1.0.7
2023guide
0427]
WooCommerce
Page 1 of 10
WooCommerce > Ergonode Connecto
Installation and
configuration guide
Version
[171.02
042023]
Page
1
/
10
Tutorials and Video Clips
About
Here we have some video clips, that we think may interest you. To see actual clips please go to out youtube
channel >> https://www.youtube.com/@ergonode/videos
Ergonode PIM
YouTube