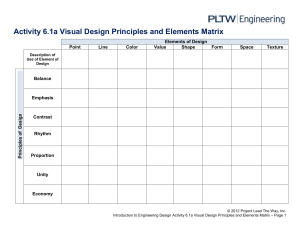
Principles of design Principles of Design At its most basic level, digital design is the process of solving a visual communication challenge by combining various tools, technology, and user experience (UX) strategies. Creating content that is accessible and easy to understand could be one way to solve simple UX concerns with digital design. Rearranging a whole user interface (UI) to enhance user conversions is a more challenging challenge. It's critical to keep your business goals and the goals of the user in mind no matter what type of digital design problem you're dealing with. For example, in the UI rearrangement example above, we can clearly deduce that the business' goal is to improve conversions, whereas the user's goal is to quickly determine whether your product or service is worthwhile. We employ a set of guiding principles as designers to assist us attain these objectives while also developing the best possible work. Understanding these design fundamentals and how to apply them will help you produce more consistent and usable designs without sacrificing your own personal style. What are principles of design? Principles of design are common rules used by designers to shape their work. Applied successfully, these principles give designers the power to create both well-functioning and aesthetically pleasing designs. A combination of excellent functionality and nice aesthetics leads to better UX for all. What are the primary 7 principles of design? 1. Unity Designs are typically composed of many individual parts, and the principle of unity in graphic design states that no single aspect is more important than another. A design is considered unified when all parts work well with one another and share the same brand message. It’s rarely possible to achieve unity in design when designers work in isolation. In most cases, the final design feels like a combination of fragments rather than a whole experience. Only when a team practices design collaboration from the get-go is it possible to create a design that feels holistic. 2. Emphasis Designing with emphasis ensures that users understand what they are viewing and that they read the most important information first. For example, emphasizing a company’s main service in the title of their homepage ensures users viewing the website know exactly what they can buy from the company. Apple does a great job of this on their homepage. In the image above, you can see their latest product first, along with the most vital information about it. This is purposefully designed to focus a user’s attention on their newest product. 3. Hierarchy The way that designers organize a website or app plays an important role in determining what the user takes away from their experience. Organization and proper visual hierarchy will create a familiar flow to your design that makes it easy to use. A great way to think of hierarchy is by using an importance rating system. This is when you arrange your design elements in order of importance, with the most important information at the top followed by the less-important information as the page flows downward. Ideally, your design should incorporate a clear strategy for your hierarchy. If you’re designing websites or apps, it’s typically the same every time: Users scroll from top to bottom, so the top of the page should contain the most vital information. Leaning on the Apple homepage example image from earlier, the latest high-spec iPhone is at the top of the page, while older products are in later sections. Apple clearly wants to sell more of their newest phones, so the page is arranged to support that goal. Hierarchy is a key principle of design because, without it, users can get confused. They may click out of your website without purchasing anything or stop using your app out of frustration. Creating designs with a clear hierarchy will ensure you don’t lose a potential customer. 4. Scale Scale is the sizing and proportions of your design on the screen it’s displayed on. Properly scaling your design is a principle that some designers ignore, but it’s very important. This can mean scaling large images down to fit a certain screen size or scaling text up to fill a certain amount of space. Whitespace, which is empty space that creates a border or spacing between elements, is a big part of scaling. Ensuring the information on a page fits without overcrowding—while still retaining your hierarchy and emphasis principles— brings everything together in unison. 5. Contrast Like objects in the physical world, every object in graphic design has its own weight. The heavier the object, the more attention it receives. It’s possible to add weight to a graphical object using size, shape, and contrast, but let’s take a closer look at how the contrast principle of design works. Contrast is the difference between two elements on a screen. For example, black text on a white background creates visual contrast. Contrast also ties the other design principles together, since the emphasized element should contrast with all of the other elements on the page. 6. Repetition Another important principle of design is repetition, which is when one or more design elements recur on a page or throughout an entire site. As you design more complex or larger projects, you will find that repeating certain elements creates familiarity and understanding. In the image above, you can see that each screen belongs together, even though there is a different design and purpose for each. Blending repeating colors, elements, icons, imagery, and styles is all a part of the repetition principle. Not only will familiarity in a design generate a visually appealing end result, but it also creates trust with the user and helps establish the brand of the website or app. Repeated elements can range from an icon to colors and more. Applying this principle brings the entire design into a cohesive system. 7.Rhythm Rhythm is a term that most people associate with music, but it exists in almost everything around us—including paintings, products, and architecture. Rhythm can be used to create a large spectrum of emotions, ranging from relaxation to excitement. In graphic design, rhythm is achieved through the arrangement of elements and spacing between them. For example, it’s possible to create a rhythm by repeating certain elements throughout your website or app.