
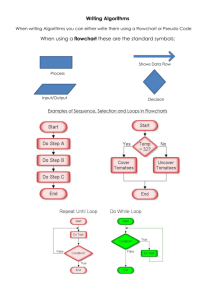
SEP105 Studio 1 Flow Charts and Pseudo Code Written By: Dr. Benjamin Champion Studio 1: Flow Charts and Pseudo Code Before we can start any program, we must make a plan for the program. It doesn’t matter how small the program is, if we make a high-level plan first, we can reduce the complexities of the logic and solve most of the problems before we start writing any actual code! In this Studio we will be investigate using a Flow Chart and Pseudo Code to help plan out your programs. To complete this studio, you will need to make sure you have access to software to design and implement flowcharts. Software should be used to make flowcharts as you can make flowcharts much easier, neater and larger than drawing them by hand. Some recommended programs that you may use to make flow charts are: • • Microsoft Visio – available via Apps and Desktops Anywhere https://app.diagrams.net/ - available through any web browser (Chrome, Edge, Firefox, safari, etc) For this example, the website app.diagrams.net has been used. To make the pseudo code, any text editor can be used. For example, Notepad, Notepad++, word, etc Make sure you have watched this week’s classes BEFORE completing this studio. All class material is considered assumed knowledge for the seminars. The seminars are aimed at answering questions you may have about the classes and putting the knowledge from the classes into practice. Example – make a simple flow chart: 1) Open your software and create a bubble at the top of the screen. Type in start. This is the entry point of the program and all programs must contain this start bubble. 2) Add in a process block. For this example, let’s make the process print something to the screen. In the process block, type in: Print “Hello World”. 3) Connect the two together with an arrow. Hover over the start bubble and click and drag from the bottom bubble to the top of the process block. Remember, the arrow dictates the direction of flow, so the arrow MUST point from the start bubble to the process block (not the other way around). 4) A program that just prints out Hello World is not very useful. Let’s add a process block so the program can tell the user its age, and then request the user to type in their age as well. You should be able to do this by adding in two more process blocks. Make the age of the program anything you like, for example 20 years old. 5) Now we have some information form the user, the program can make a decision. If the user is older than the program, or the user is younger than the program. Grab a decision block, and then ask the question, is the user older or younger than the program? Based off the result, print back to the user who is older. Make sure you label your arrows to indicate the direction the reader must take. You can do this by typing once you have placed the arrow. 6) The decision block can also be used to indicate a loop. Let’s use this concept to print out the age difference between the computer and the user. Make a process block to calculate the difference in age between the user and the program. Make another process block to print out “We are “. Then, use a decision block to create a loop and print out each integer starting from 0 to the age difference between the user and the program. Finally, use a process block to print out “years apart!”. 7) Finally, lets end the program there. All programs must end with an end bubble. This is the same as a start bubble, except says end instead of start. Your Turn! Design and implement a flow chart that can give instructions for someone to cross a suburban street. Remember to follow all road rules, and to account for every possibly scenario. Let’s assume that the person waiting does not need separate rules for all obstacles, we will call anything that is coming down the street (car, truck, motor bike, push bike, etc) a car. We can use high level terms, such as look and walk. Write some pseudo code Using the flow chart that we have already developed, write some Pseudo code to describe the same operation of the flow chart. Pseudo code is one step away from writing actual code, as the format and some of the structure is the same as most programming languages. For example, lets get started with the start of the flow chart that we made. At this point, you shouldn’t be adding in much new logic, ideally none at all: Print “Hello World” Print “My age is 20. How old are you?” Get the age of the user IF the age of the program – the age of the user >= 0: Print “I am older than you!” Else Print “You are older than me!” Store the absolute difference in age between the user and the program Once you have completed this pseudo code, write the pseudo code for the first flow chart we developed! Task 3 You been tasked with writing a flow chart and some Pseudo Code for a simple robot that can follow a black line on a white surface and can stop when it can only see a black line. Assume the robot has three sensors on the bottom of the robot that can tell the difference between the black line and the white surface. These sensors are arranged in a horizontal line and spaced so when the black line is straight, only the middle sensor can see the black line and the outside sensors will see the white surface. To move the robot has two wheels on either side of the robot. When both wheels are spinning in the same direction the robot will travel forwards or backwards, and when they are spinning in opposite directions the robot will spin left or right. Left Wheel S1 S2 Line being followed Right Wheel S2