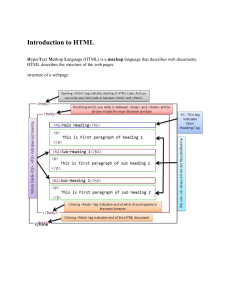
WELCOME TO RICHFIELD HYBRID LEARNING MODULE: WEB TECH 511 TOPIC 2: INTRODUCTION TO HTML | 1 nobelm@richfield.ac.za | 2 LEARNING OUTCOMES • Define HTML • Differentiate between XML and HTML • Appreciate different coding approaches | 3 HTML Introduction: HTML stands for Hypertext Markup Language. Hypertext can be described as an advanced version of a plain text with the ability to include hyperlinks, which, again, could be described as advanced regular links. Markup refers to all the different characters or other symbols that you insert within a plain text document to indicate how the content of the document should be displayed. Html is a fairly simple language so it’s very to learn. Everything can be created on a web page by a specific HTML code. The first standard version of HTML was published in 1999. | 4 What is HTML? • • • • • • HTML stands for Hyper Text Markup Language HTML is the standard markup language for creating Web pages HTML describes the structure of a Web page HTML consists of a series of elements HTML elements tell the browser how to display the content HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc. | 5 Why to Learn HTML? Originally, HTML was developed with the intent of defining the structure of documents like headings, paragraphs, lists, and so forth to facilitate the sharing of scientific information between researchers. Now, HTML is being widely used to format web pages with the help of different tags available in HTML language. HTML is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development Domain. I will list down some of the key advantages of learning HTML: | 6 Create Web site - You can create a website or customize an existing web template if you know HTML well. Become a web designer - If you want to start a carrier as a professional web designer, HTML and CSS designing is a must skill. Understand web - If you want to optimize your website, to boost its speed and performance, it is good to know HTML to yield best results. Learn other languages - Once you understands the basic of HTML then other related technologies like javascript, php, or angular are become easier to understand. | 7 Applications of HTML Web pages development - HTML is used to create pages which are rendered over the web. Almost every page of web is having html tags in it to render its details in browser. Internet Navigation - HTML provides tags which are used to navigate from one page to another and is heavily used in internet navigation. Responsive UI - HTML pages now-a-days works well on all platform, mobile, tabs, desktop or laptops owing to responsive design strategy. Offline support- HTML pages once loaded can be made available offline on the machine without any need of internet. Game development- HTML5 has native support for rich experience and is now useful in gaming development arena as well. | 8 HTML versions Since the early days of the web, there have been many versions of HTML. Versions Year HTML 1991 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 2000 HTML5 2014 | 9 | 10 Explaination of HTML Document: The <!DOCTYPE html> indicates that this document is an HTML5 document. The <html> element is the root element of an HTML page. All other elements come inside this element. The <head> element contains all elements that did not display on a web page but these elements are very important for SEO purposes. The <title> element contains title information of the web page. The <body> All the content that displays on the web page written inside this element. | 11 The full form is extensible Markup Language The full form is Hypertext Markup Language The main purpose is to focus on the transport of data and saving the data Focusses on the appearance of data. Enhances the appearance of text XML is dynamic because it is used in the transport of data HTML is static because its main function is in the display of data It is case sensitive. The upper and lower case needs to be kept in mind while coding It is not case sensitive. Upper and lower case are of not much importance in HTML | 12 Difference Between XML and HTML XML HTML You can define tags as per your requirement but closing tags are mandatory It has its own pre-defined tags and it is not necessary to have closing tags XML can preserve white spaces White spaces are not preserves in HTML eXtensible Markup Language is content-driven and not many formatting features are available Hypertext Markup Language, on the other hand, is presentation driven. How the text appears is of utmost importance Any error in the code shall not give the final outcome Small errors in the coding can be ignored and the outcome can be achieved The size of the document may be large No lengthy documents. Only the syntax needs to be added for best-formatted output | 13 XML Extensible Markup Language (XML) is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable. ... The design goals of XML emphasize simplicity, generality, and usability across the Internet. What is XML Used For? XML is one of the most widely-used formats for sharing structured information today: between programs, between people, between computers and people, both locally and across networks. | 14 A short example: <part number="1976"> <name>Windscreen Wiper</name> <description>The Windscreen wiper automatically removes rain from your windscreen, if it should happen to splash there. It has a rubber <ref part="1977">blade</ref> which can be ordered separately if you need to replace it. </description> </part> | 15 Features of HTML: • • • • • It is easy to learn and easy to use. It is platform-independent. Images, videos, and audio can be added to a web page. Hypertext can be added to the text. It is a markup language. | 16 Why learn HTML? • • • • It is a simple markup language. Its implementation is easy. It is used to create a website. Helps in developing fundamentals about web programming. Boost professional career. | 17 Advantages: • HTML is used to build websites. • It is supported by all browsers. • It can be integrated with other languages like CSS, JavaScript, etc. Disadvantages: • HTML can only create static web pages. For dynamic web pages, other languages have to be used. • A large amount of code has to be written to create a simple web page. • The security feature is not good. | 18 HTML5 | 19 HTML5 (HTML Version 5) The latest generation of HTML. HTML5 provides a comprehensive development platform for Web pages that eliminates the need to install third-party browser plug-ins such as Java and Flash. HTML5 supports 2D graphics, document editing, drag and drop, browser history management, audio and video playback, and local file storage. After 10 years of development, the W3C made HTML5 a formal standard in 2014. | 20 HTML5 vocabulary Like other languages, HTML5 relies on words, or in this case elements. This HTML version came with a series of new tags or code elements that support the structure of a website. Some of the main elements introduced with this version were: • The article element, which is used to enclose pieces of content within a web page. • The aside element, which designates pieces of content marginally related to the rest of the page. • The figure element, which designates self-contained and often visual content, such as images or diagrams. • The nav element, which encloses a page’s navigation. • The header, footer, and section elements, which are self-explanatory. | 21 World Wide Web Consortium • The World Wide Web Consortium is the main international standards organization for the World Wide Web. Founded in 1994 and currently led by Tim Berners-Lee, the consortium is made up of member organizations that maintain full-time staff working together in the development of standards for the World Wide Web | 22 fees https://www.w3.org/Consortium/fees?countryCode=ZA&quarter=10-01&year=2021#results MEMBERSHIP BENEFITS https://www.w3.org/Consortium/membership-benefits JOIN W3C https://www.w3.org/Consortium/join | 23 THANK YOU | 24