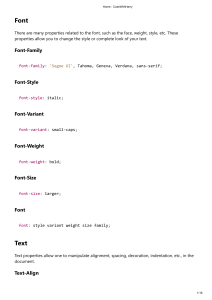
CSS PSEUDO CLASSES
:hover
:first-child
:last-child
:nth-child(n) -> n can be a number or keywords even and odd
CSS PSEUDO ELEMENTS
::first-line
::first-letter
::before --> content: [text, url(smiley.gif)]
::after
::marker
::selection
STYLING LISTS
list-style-type: [circle, square, upper-roman, lower-alpha, none];
list-style-image: url('sqpurple.gif’);
list-style-position: [outside, inside];
columns: n;
STYLING TABLES
text-align: [left, center, middle];
vertical-align: [top, middle, bottom];
caption-side: [top, bottom];
border-spacing: 5px 20px;
border-collapse: collapse;
CSS OVERFLOW
overflow: [visible, hidden, scroll, auto];
overflow-x: [visible, hidden, scroll, auto];
overflow-y: [visible, hidden, scroll, auto];