UNIT II
Output primitives
Computer Graphics
Graphics Output Primitives
Implementing Application programs
Description of objects in terms of primitives and
attributes and converts them to the pixels on the screen.
Primitives – what is to be generated
Attributes – how primitives are to be generated
3
(0,0)
Points
CRT
(maxx,maxy)
The electron beam is turned on to illuminate the phosphor at the
selected location (x, y) where
0 ≤ x ≤ maxx
0 ≤ y ≤ maxy
setpixel(x, y, intensity) – loads an intensity value into the frame-
buffer at (x, y).
getpixel(x, y) – retrieves the current frame-buffer intensity
setting at position (x, y).
4
Lines
Analog devises, such as a random-scan display or a vector plotter,
display a straight line smoothly from one endpoint to another.
Linearly varying horizontal and vertical deflection voltages are
generated that are proportional to the required changes in the x
and y directions to produce the smooth line.
5
Digital devices display a straight line by plotting discrete
coordinate points along the line path which are calculated from
the equation of the line.
Screen locations are referenced with integer values, so plotted positions may
only approximate actual line positions between two specific endpoints.
A computed line position of (10.48, 20.51) will be converted to pixel
position (10, 21). This rounding of coordinate values to integers causes lines
to be displayed with a stairstep appearance (the “jaggies”).
Particularly noticeable on systems with low resolution.
To smooth raster lines, pixel intensities along the line paths must be
adjusted.
6
Line Drawing Algorithms
Cartesian equation:
y = mx + c
where
y2
y1
m – slope
c – y-intercept
x1
x2
y 2 y1 y
m
x2 x1 x
7
Slope
if |m| = 1
= 45°
+ve
45°
45°
if |m| 1
-45° < < 45°
8
if |m| 1
45° < < 90° or
-90° < < -45°
-ve
°
°
°
°
|m| = 1
y=x
m=1
c=0
y
x
0
1
2
3
4
5
y
0
1
2
3
4
5
6
7
8
6
7
8
8
7
6
5
4
3
2
1
0
0
1
2
3
4
5
6
7
8
9
x
|m| 1
y=½x+1
m=½
c=1
x
0
1
2
3
4
5
6
7
8
y
y
1
1.5
2
2.5
3
3.5
4
4.5
5
round(y)
1
2
2
3
3
4
4
5
5
8
7
6
5
4
3
2
1
0
0
1
2
3
4
5
6
7
8
10
x
|m| 1
y = 3x - 2
m=3
c = -2
x
0
1
2
3
4
5
6
7
8
y
y
-2
1
4
7
10
13
16
19
22
round(y)
-2
1
4
7
10
13
16
19
22
outside
11
8
7
6
5
4
3
2
1
0
0
1
2
3
4
5
6
7
8
x
The Digital Differential Analyzer (DDA)
Algorithm
y
m
x
means that for a unit (1) change in x there is
m-change in y.
i.e. y = 3x + 1
x 1
y m
m=3
x
0
1
2
3
4
5
y
1
4
7
10
13
16
Do not use
y = 3x + 1
to calculate y.
Use m
means that for a unit (1) change in y there is
1/m change in x.
12
The DDA Method
Uses differential equation of the line : m
If slope |m| 1 then increment x in steps of 1 pixel and
find corresponding y-values.
If slope |m| 1 then increment y in steps of 1 pixel and
find corresponding x-values.
step through in x
step through in y
13
The DDA Method
Desired line
(xi+1,round(yi+m))
(xi,yi)
(xi+1,yi+m)
(xi,round(yi))
14
if slope m 0
if |m| 1
xi+1 = xi + 1
yi+1 = yi + m
if |m| 1
yi+1 = yi + 1
xi+1 = xi + 1/m
Right
Right
Left
15
Left
Proceeding from right-endpoint to left-endpoint
if slope m 0
if |m| 1
xi+1 = xi - 1
yi+1 = yi - m
if |m| 1
yi+1 = yi - 1
xi+1 = xi - 1/m
Right
Right
Left
16
Left
if slope m < 0
if |m| 1
xi+1 = xi + 1
yi+1 = yi + m
if |m| 1
yi+1 = yi - 1
xi+1 = xi - 1/m
Left
Left
Right
17
Right
Proceeding from right-endpoint to left-endpoint
if slope m 0
if |m| 1
xi+1 = xi - 1
yi+1 = yi - m
if |m| 1
yi+1 = yi + 1
xi+1 = xi + 1/m
Left
Left
Right
18
Right
Example (DDA)
0 m 1
xi 1 xi 1
yi 1 yi 13
y 13 x 1
19
y
x
y
round(y)
0
1
1
8
1
4/3
1
7
2
5/3
2
6
3
2
2
5
4
4
7/3
2
5
8/3
3
6
3
3
1
7
10/3
3
0
8
11/3
4
3
2
0
1
2
3
4
5
6
7
8
x
Example (DDA)
m 1
yi 1 yi 1
xi 1 xi ( 13 )
y 3 x 8
20
y
y
x
round(x)
8
0
0
8
7
1/3
0
7
6
2/3
1
6
5
1
1
5
4
4
4/3
1
3
5/3
2
2
2
1
0
3
2
2
1
7/3
2
0
8/3
3
0
1
2
3
4
5
6
7
8
x
void LineDDA(int x0, int y0, int x1, int y1)
{
int dx = x1 – x0, dy = y1 – y0, steps;
if (abs(dx)>abs(dy)) steps = abs(dx);
else steps = abs(dy);
// one of these will be 1 or -1
double xIncrement = (double)dx / (double )steps;
double yIncrement = (double)dy / (double )steps;
double x = x0;
double y = y0;
setPixel(round(x), round(y));
}
21
for (int i=0; i<steps; i++) {
{
x += xIncrement;
y += yIncrement;
setPixel(round(x), round(y));
}
Note: The DDA algorithm is faster than the direct use of y = mx + c.
It eliminates multiplication; only one addition.
Example
Draw a line from point (2,1) to (12,6)
Draw a line from point (1,6) to (11,0)
7
6
5
4
3
2
1
0
0
1
2
3
4
5
6
7
8
9
10
11
12
22
The Bresenham Line Algorithm
The
Bresenham algorithm is another
incremental scan conversion algorithm
The big advantage of this algorithm is that it
uses only integer calculations
The Basic concept
Move across the x axis in unit intervals and at each step choose
between two different y coordinates
5
(xk+1, yk+1)
4
(xk, yk)
3
(xk+1, yk)
2
2
3
4
5
For example, from
position (2, 3) we
have to choose
between (3, 3) and
(3, 4)
We would like the
point that is closer to
the original line
Deriving The Bresenham Line Algorithm
x +1 the
At sample position k
vertical separations from the
mathematical line are labelled
dupper and dlower
yk+1
y
yk
dupper
dlower
xk+1
The y coordinate on the mathematical line at
xk+1 is:
y m( xk 1) b
Deriving The Bresenham Line Algorithm
(cont…)
So,
dupper and dlower are given as follows:
and:
d lower y yk
m( xk 1) b yk
d upper ( yk 1) y
yk 1 m( xk 1) b
We can use these to make a simple decision about which pixel is
closer to the mathematical line
Deriving The Bresenham Line Algorithm
(cont…)
This simple decision is based on the difference between the two pixel
positions:
d lower d upper 2m( xk 1) 2 yk 2b 1
Let’s substitute m with ∆y/∆x where ∆x and
∆y are the differences between the end-points:
x(d lower
y
d upper ) x(2 ( xk 1) 2 yk 2b 1)
x
2y xk 2x yk 2y x(2b 1)
2y xk 2x yk c
Deriving The Bresenham Line Algorithm
(cont…)
So, a decision parameter
given by:
pk for the kth step along a line is
pk x(d lower d upper )
2y xk 2x yk c
The sign of the decision parameter
pk is the same as that of
dlower – dupper
If pk is negative, then we choose the lower pixel, otherwise
we choose the upper pixel
Deriving The Bresenham Line Algorithm
(cont…)
Remember coordinate changes occur along the
x axis in unit
steps so we can do everything with integer calculations
k
At step +1 the decision parameter is given as:
Subtracting
pk from this we get:
pk 1 2y xk 1 2x yk 1 c
pk 1 pk 2y ( xk 1 xk ) 2x( yk 1 yk )
Deriving The Bresenham Line Algorithm
(cont…)
x
x +1 so:
But, k+1 is the same as k
pk 1 pk 2y 2x( yk 1 yk )
y
where k+1 -
yk is either 0 or 1 depending on the sign of
pk
The first decision parameter p0 is evaluated at (x0, y0) is
given as:
p0 2y x
The Bresenham Line Algorithm
1.
BRESENHAM’S LINE DRAWING ALGORITHM
(for |m| < 1.0)
Input the two line end-points, storing the left end-point
in (x0, y0)
2.
Plot the point (x0, y0)
3.
Calculate the constants Δx, Δy, 2Δy, and (2Δy - 2Δx)
and get the first value for the decision parameter as:
p0 2y x
4.
At each xk along the line, starting at k = 0, perform the
following test. If pk < 0, the next point to plot is
(xk+1, yk) and:
pk 1 pk 2y
The Bresenham Line Algorithm (cont…)
Otherwise, the next point to plot is (xk+1, yk+1) and:
pk 1 pk 2y 2x
5.
Repeat step 4 (Δx – 1) times
NOTE: The algorithm and derivation above assumes slopes are
less than 1. for other slopes we need to adjust the algorithm
slightly
Bresenham Example
Let’s have a go at this
Let’s plot the line from (20, 10) to (30, 18)
First off calculate all of the constants:
Δx: 10
Δy: 8
2Δy: 16
2Δy - 2Δx: -4
Calculate the initial decision parameter
p0 = 2Δy – Δx = 6
p0:
Bresenham Example (cont…)
18
k
17
0
16
1
15
2
14
3
4
13
5
12
6
11
7
10
8
20
21
22
23 24
25
26
27
28
29
30
9
pk
(xk+1,yk+1)
Bresenham Exercise
Go through the steps of the Bresenham line drawing
algorithm for a line going from (21,12) to (29,16)
Bresenham Exercise (cont…)
18
k
17
0
16
1
15
2
14
3
4
13
5
12
6
11
7
10
8
20
21
22
23 24
25
26
27
28
29
30
pk
(xk+1,yk+1)
Bresenham Line Algorithm Summary
The Bresenham line algorithm has the following advantages:
An fast incremental algorithm
Uses only integer calculations
Comparing this to the DDA algorithm, DDA has the
following problems:
Accumulation of round-off errors can make the pixelated line
drift away from what was intended
The rounding operations and floating point arithmetic involved
are time consuming
Circle Drawing AlgorithmEight-Way Symmetry
The first thing we can notice to make our circle drawing algorithm
more efficient is that circles centred at (0, 0) have eight-way symmetry
(-x, y)
(x, y)
(-y, x)
(y, x)
R
2
(-y, -x)
(-x, -y)
(x, -y)
(y, -x)
Mid-Point Circle Algorithm
Similarly to the case with lines, there is an incremental algorithm
for drawing circles – the mid-point circle algorithm
In the mid-point circle algorithm we use eight-way symmetry so
only ever calculate the points for the top right eighth of a circle,
and then use symmetry to get the rest of the points
Mid-Point Circle Algorithm (cont…)
Assume that we have
just plotted point (xk, yk)
The next point is a
choice between (xk+1, yk)
and (xk+1, yk-1)
We would like to choose
the point that is nearest to
the actual circle
So how do we make this choice?
Mid-Point Circle Algorithm (cont…)
Let’s re-jig the equation of the circle slightly to give us:
The equation evaluates as follows:
f circ ( x, y ) x 2 y 2 r 2
By evaluating this function at the midpoint between the
candidate pixels we can make our decision
0, if ( x, y ) is inside the circle boundary
f circ ( x, y ) 0, if ( x, y ) is on the circle boundary
0, if ( x, y ) is outside the circle boundary
Mid-Point Circle Algorithm (cont…)
x ,yk) so we need to
choose between (xk+1,yk) and (xk+1,yk-1)
Assuming we have just plotted the pixel at ( k
Our decision variable can be defined as:
pk f circ ( xk 1, yk 1 )
2
( xk 1) 2 ( yk 1 ) 2 r 2
2
If
pk < 0 the midpoint is inside the circle and and the pixel at yk
is closer to the circle
y -1 is closer
Otherwise the midpoint is outside and k
Mid-Point Circle Algorithm (cont…)
To ensure things are as efficient as possible we can do all of our
calculations incrementally
First consider:
pk 1 f circ xk 1 1, yk 1 1
2
[( xk 1) 1] yk 1 1
2
or
2 r
2
2
pk 1 pk 2( xk 1) ( yk21 yk2 ) ( yk 1 yk ) 1
where
yk+1 is either yk or yk-1 depending on the sign of pk
Mid-Point Circle Algorithm (cont…)
The first decision variable is given as:
Then if
If
p0 f circ (1, r 1 )
2
1 (r 1 ) 2 r 2
2
5 r
4
pk < 0 then the next decision variable is given as:
pk > 0 then the decision variable is:
pk 1 pk 2 xk 1 1
pk 1 pk 2 xk 1 1 2 yk 1
The Mid-Point Circle Algorithm
MID-POINT CIRCLE ALGORITHM
Input radius r and circle centre (xc, yc), then set the coordinates for
the first point on the circumference of a circle centred on the
origin as:
•
( x0 , y0 ) (0, r )
•
•
Calculate the initial value of the decision parameter as:
p0 5 r
4
Starting with k = 0 at each position xk, perform the following test.
If pk < 0, the next point along the circle centred on (0, 0) is
(xk+1, yk) and:
pk 1 pk 2 xk 1 1
The Mid-Point Circle Algorithm (cont…)
Otherwise the next point along the circle is (xk+1, yk-1) and:
pk 1 pk 2 xk 1 1 2 yk 1
5.
Determine symmetry points in the other seven octants
Move each calculated pixel position (x, y) onto the circular path
centred at (xc, yc) to plot the coordinate values:
6.
Repeat steps 3 to 5 until x >= y
4.
x x xc
y y yc
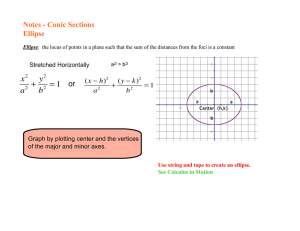
Ellipse Algorithms
Symmetry between quadrants
Not symmetric between the two octants of a quadrant
Thus, we must calculate pixel positions along the elliptical arc
through one quadrant and then we obtain positions in the
remaining 3 quadrants by symmetry
(-x, y)
(x, y)
ry
rx
(-x, -y)
47
(x, -y)
Ellipse Algorithms
f ellipse ( x, y ) r x r y r r
2
y
2
2
x
2
2 2
x y
Decision parameter:
0 if ( x, y ) is inside the ellipse
f ellipse ( x, y ) 0 if ( x, y ) is on the ellipse
0 if ( x, y ) is outside the ellipse
Slope = -1
ry
1
2
rx
2ry2 x
dy
Slope
2
dx
2rx y
48
Ellipse Algorithms
Slope = -1
1
ry 2
rx
Starting at (0, ry) we take unit steps in the x direction until we
reach the boundary between region 1 and region 2. Then we take
unit steps in the y direction over the remainder of the curve in
the first quadrant.
At the boundary
dy
1
dx
2ry2 x 2rx2 y
therefore, we move out of region 1 whenever
49
2ry2 x 2rx2 y
Midpoint Ellipse Algorithm
Assuming that we have just plotted the pixels at (xi , yi).
The next position is determined by:
p1i f ellipse ( xi 1, yi 12 )
ry2 ( xi 1) 2 rx2 ( yi 12 ) 2 rx2 ry2
If p1i < 0 the midpoint is inside the ellipse yi is closer
If p1i ≥ 0 the midpoint is outside the ellipse yi – 1 is50
Decision Parameter (Region 1)
At the next position [xi+1 + 1 = xi + 2]
p1i 1 f ellipse ( xi 1 1, yi 1 12 )
ry2 ( xi 2) 2 rx2 ( yi 1 12 ) 2 rx2 ry2
OR
p1i 1 p1i 2ry2 ( xi 1) 2 ry2 rx2 ( yi 1 12 ) 2 ( yi 12 ) 2
where yi+1 = yi
or
yi+1 = yi – 1
51
Decision Parameter (Region 1)
Decision parameters are incremented by:
2ry2 xi 1 ry2
if p1i 0
increment 2
2
2
2
r
x
r
2
r
if p1i 0
y i 1 y
x yi 1
Use only addition and subtraction by obtaining
2ry2 x and 2rx2 y
At initial position (0, ry)
2ry2 x 0
2rx2 y 2rx2 ry
52
p10 f ellipse (1, ry 12 ) ry2 rx2 (ry 12 ) 2 rx2 ry2
ry2 rx2 ry 14 rx2
Region 2
Over region 2, step in the negative y direction and midpoint is taken
between horizontal pixels at each step.
yi
Midpoint
yi-1
xi
xi+1 xi+2
Decision parameter:
p 2i f ellipse ( xi 12 , yi 1)
ry2 ( xi 12 ) 2 rx2 ( yi 1) 2 rx2 ry2
53
If p2i > 0 the midpoint is outside the ellipse xi is closer
If p2i ≤ 0 the midpoint is inside the ellipse xi + 1 is
Decision Parameter (Region 2)
At the next position [yi+1 – 1 = yi – 2]
p 2i 1 f ellipse ( xi 1 12 , yi 1 1)
ry2 ( xi 1 12 ) 2 rx2 ( yi 2) 2 rx2 ry2
OR
p 2i 1 p 2i 2rx2 ( yi 1) rx2 ry2 ( xi 1 12 ) 2 ( xi 12 ) 2
where xi+1 = xi
or
xi+1 = xi + 1
54
Decision Parameter (Region 2)
Decision parameters are incremented by:
2rx2 yi 1 rx2
increment 2
2
2
2
r
x
2
r
y
r
y i 1
x i 1
x
if p 2i 0
if p 2i 0
At initial position (x0, y0) is taken at the last position
selected in region 1
p 20 f ellipse ( x0 12 , y0 1)
ry2 ( x0 12 ) 2 rx2 ( y0 1) 2 rx2 ry2
55
Midpoint Ellipse Algorithm
1. Input rx, ry, and ellipse center (xc, yc), and obtain the first point
on an ellipse centered on the origin as
(x0, y0) = (0, ry)
2. Calculate the initial parameter in region 1 as
p10 ry2 rx2 ry 14 rx2
3. At each xi position, starting at i = 0, if p1i < 0, the next point
along the ellipse centered on (0, 0) is (xi + 1, yi) and
p1i 1 p1i 2ry2 xi 1 ry2
otherwise, the next point is (xi + 1, yi – 1) and
p1i 1 p1i 2ry2 xi 1 2rx2 yi 1 ry2
56
and continue until
2ry2 x 2rx2 y
Midpoint Ellipse Algorithm
4. (x0, y0) is the last position calculated in region 1. Calculate the initial
parameter in region 2 as
p 20 ry2 ( x0 12 ) 2 rx2 ( y0 1) 2 rx2 ry2
5. At each yi position, starting at i = 0, if p2i > 0, the next point along
the ellipse centered on (0, 0) is (xi, yi – 1) and
p 2i 1 p 2i 2rx2 yi 1 rx2
otherwise, the next point is (xi + 1, yi – 1) and
p 2i 1 p 2i 2ry2 xi 1 2rx2 yi 1 rx2
57
Use the same incremental calculations as in region 1. Continue until y
= 0.
6. For both regions determine symmetry points in the other three
quadrants.
7. Move each calculated pixel position (x, y) onto the elliptical path
centered on (xc, yc) and plot the coordinate values
x = x + xc ,
y = y + yc
Example
rx = 8 , ry = 6
2ry2x = 0
(with increment 2ry2 = 72)
2rx2y = 2rx2ry (with increment -2rx2 = -128)
Region 1
(x0, y0) = (0, 6)
p10 ry2 rx2 ry 14 rx2 332
xi+1, yi+1 2ry2xi+1 2rx2yi+1
i
pi
0
-332
(1, 6)
72
768
1
-224
(2, 6)
144
768
2
-44
(3, 6)
216
768
3
208
(4, 5)
288
640
4
-108
(5, 5)
360
640
5
288
(6, 4)
432
512
6
244
(7, 3)
504
384
Move out of region 1 since
58
2ry2x > 2rx2y
Example
Region 2
(x0, y0) = (7, 3)
(Last position in region 1)
p 20 f ellipse (7 12 , 2) 151
xi+1, yi+1 2ry2xi+1 2rx2yi+1
i
pi
0
-151
(8, 2)
576
256
1
233
(8, 1)
576
128
2
745
(8, 0)
-
-
6
Stop at y = 0
5
4
3
2
1
0
0
1
2
3
4
5
6
7
8
59
Exercises
Draw the ellipse with rx = 6, ry = 8.
Draw the ellipse with rx = 10, ry = 14.
Draw the ellipse with rx = 14, ry = 10 and center at (15, 10).
60
Midpoint Ellipse Function
void ellipse(int Rx, int Ry)
{
int Rx2 = Rx * Rx, Ry2 = Ry * Ry;
int twoRx2 = 2 * Rx2, twoRy2 = Ry2 * Ry2;
int p, x = 0, y = Ry;
int px = 0, py = twoRx2 * y;
61
}
ellisePlotPoints(xcenter, ycenter, x, y);
// Region 1
p = round(Ry2 – (Rx2 * Ry) + (0.25 * Rx2));
while (px < py) {
x++;
px += twoRy2;
if (p < 0) p += Ry2 + px;
else {
y--;
py -= twoRx2;
p += Ry2 + px – py;
}
ellisePlotPoints(xcenter, ycenter, x, y);
}
// Region 2
p = round(Ry2 * (x+0.5) * (x+0.5) + Rx2 * (y-1)*(y-1) – Rx2 * Ry2;
while (y > 0) {
y--;
py -= twoRx2;
if (p > 0) p += Rx2 – py;
else {
x++;
px += twoRy2;
p += Rx2 – py + px;
}
ellisePlotPoints(xcenter, ycenter, x, y);
}