5/17/2012
COLLEGE
OF
NORTH
GOLDSTAR-WEB APPLICATION DEVELOPMENT
WEST
LONDON
HND YEAR II | Ashim Tuladhar
Goldstar
CNWL
Contents
Goldstar—an official Nike Shoes Wholesaler ............................................................. 3
Website Requirements: .............................................................................................. 3
Security Need for the website: ................................................................................... 4
Resource, cost and Timescale: .................................................................................. 4
Other three Ecommerce websites: ............................................................................. 5
a. Office: ............................................................................................................ 5
Advantages ............................................................................................................. 6
Disadvantages: ....................................................................................................... 7
b. Dune ............................................................................................................. 7
Advantages: ............................................................................................................ 8
Disadvantages: ....................................................................................................... 8
c. Clarks: ........................................................................................................... 9
Advantages: ............................................................................................................ 9
Disadvantages: ....................................................................................................... 9
Designing: .................................................................................................................. 9
Storyboarding: ........................................................................................................ 9
Display Page (Men, Women, Kids):.......................................................................... 11
Item Page: ................................................................................................................ 12
Sign Up page ........................................................................................................... 13
Sign In page: ............................................................................................................ 14
Comment Page: ....................................................................................................... 15
Shopping Cart: ......................................................................................................... 15
Normalisation: ....................................................................................................... 16
1st NF: ............................................................................................................... 16
2nd NF:............................................................................................................... 16
3rd NF: ............................................................................................................... 17
Entity Relationship Diagram: .................................................................................... 17
Data Dictionary ......................................................................................................... 18
Implementation: ........................................................................................................ 19
1. Homepage: ..................................................................................................... 19
2. Men’s Shoes Page: ........................................................................................ 23
3. Women Shoes Page:...................................................................................... 25
4. Kids Shoes: .................................................................................................... 28
5. Item displays page: ........................................................................................ 30
Ashim Tuladhar
1
Web Application Development
Goldstar
CNWL
6. Cart Page: ...................................................................................................... 33
Add to database: ............................................................................................... 33
The common form which allows to edit and remove data from database .......... 34
Edit from the form:............................................................................................. 34
Delete from the form: ........................................................................................ 35
7. Comment Page: ............................................................................................. 38
8. Sign up page: ................................................................................................. 40
9. Sign in Page: .................................................................................................. 45
Bibliography ............................................................................................................. 48
Ashim Tuladhar
2
Web Application Development
Goldstar
CNWL
Goldstar—an official Nike Shoes Wholesaler
Goldstar is a company that sell shoes for everyone in West London. They have been
selling shoes of ‘Feet’ company for more than 10 years. After closing down of the
‘Feet’ company in April 2011, Goldstar made a contract with worldwide famous brand
Nike for 10 years. In the contract Goldstar have got the rights to sell all Nike shoes in
cheap price compare to the markets in London. The contract between Goldstar and
Nike also states that even though they can sell shoes cheap compare to the
markets, they will get the same quality shoes for which Nike is so popular
around.Now, Goldstar Company wants a brand new eye catching website to sell
Nike shoes in cheap price.
Goldstar Company, however, this time is targeting people not only from West
London but from all over London. Since Nike shoes come in different brand and
sizes and for almost all age groups, the website for Goldstar will target all people of
all age group all over London.
Website Requirements:
The website is an ecommerce website. The website should contain a dynamic
homepage with image slideshow and brief company description. The other pages
would be men’s section, women’s section and kids section to find the right shoes
according to the gender and need. The price of the shoes also should be displayed
in those sections. Each shoe should have a zoom facility so that people can have a
better look of the website.
The website should have an option of buying a single item or adding them to cart
and buying many shoes together. Hence, a shopping cart is required for a user to
buy multiple shoes. Also a user requires registration to buy shoes as the delivery
address and name and email of the customer can be obtained. A sign in page allows
a user to sign in if they are already registered.
Apart from these, a contact page should also be there in the website so the
customers can provide feedback and comments about the shoes, website and
Goldstar Company itself.
Ashim Tuladhar
3
Web Application Development
Goldstar
CNWL
The website should have a colour that suits its name Goldstar. So the background of
the website should be anything close to gold.
Security Need for the website:
Since the website is an ecommerce website and has to deal with online payments
the website needs a high security for the online payment. Thus, the website will be
associated to PayPal through which the payment is safe and secure. This does not
mean customer needs a PayPal account to make the payment; they still can use
their card to pay for the item in the same PayPal payment page.
PayPal has a Secure Socket Layer (SSL) which makes the payments safe and
secure and the card details cannot be theft by hackers. The Secure Socket Layer
(SSL) protocol is used to manage the security of transmission of a message on the
internet. This protocol has a program layer which is found between the internet’s
Hypertext Transfer Protocol (HTTP). This program layer is presented in almost all
web browsers. Google Chrome, Mozilla Firefox, Internet Explorer, Opera are some
commonly used web browser that has the layer of SSL.
The ‘socket’ part of the term means to the sockets method of passing data back and
forth between a client and a server program in a network or between program layers
in the same computer. It uses the public and private key encryption system. A public
key is known to everyone and a private key is known only to the recipient of the
message.
Resource, cost and Timescale:
The website will require 6 human resources (2 designers, 2 developers, 1 tester and
1 Search Engine Optimiser). The website will be completed in 3 months and will be
hosted and highly advertised in all search engines.
One of the designers will be responsible for designing the front end of the website
and the other designer would develop the required database to the website. Each
designer is estimated 60 hours to do their job.
Ashim Tuladhar
4
Web Application Development
Goldstar
CNWL
Two developers will connect the front end and back end of the website and will do all
the development works of the website. They will also be estimated 60 hours each to
carry out their job.
The tester would be responsible for the quality assurance of the website. He would
do all kinds of testing in roughly 40 hours.
The designers and developers are estimated another 10 hours each to carry out all
the required changes.
The website would then be hosted and as per the company’s requirement a search
engine optimiser is hired for another approximately 20 hours to do all search engine
optimization and highly advertise the website.
The total cost for the development, its hosting and search engine optimising would
be £6000.
Other three Ecommerce websites:
a. Office:
Figure 1: Official Office Website
The office website is the official website of OFFICE company which sells shoes for
men, women and kids. This website is especially popular with those people who
believes in fashion and are brand conscious. This website sells shoes of world
renowned brands like addidas, converse, nike etc. This website has wide ranges of
Ashim Tuladhar
5
Web Application Development
Goldstar
CNWL
shoes like boots, casuals, slippers, trainers and many more for men and high heel,
flat heel, sandals, slippers etc for women. This website is popular with high amount
of sale provided during Christmas and New Year.
Advantages
Free delivery and full cash back is another method to retain customers.
“Nectar points” is being one of the ‘centre of attractions’ for the people in UK and this
website provides nectar points to people with nectar cards.
The homepage of the website is not very attractive with the sale image capturing
almost all the page. With only small animation at the bottom, the website looks static
and does not have pleasant background.
However, the navigation system used is easy for the entire user. The zoom in facility
and the 360 degree preview provide user with the full idea about the shoes one has
chosen.
The text used is easily readable and the pages loads quickly in this website.
The search facility helps the user to find the particular shoes he or she is looking for.
The suggestion of shoes at the bottom of the selected shoes also gives customers
with option of similar shoes.
The connection of facebook and twitter also helps user to share the shoes he/she
bought directly to their profiles or wall enabling friends and family to comment on the
shoes.
Figure 2: Zoom in feature in OFFICE
Ashim Tuladhar
6
Web Application Development
Goldstar
CNWL
Figure 3: Shoes suggestions
Disadvantages:
This website does not have online customer assistant service. This website can add
an online chat customer assistant who can serve customers in confusion. The
search facility of the website is not so good. The website should also advertise itself
in different online ads services like Google ad sense, yahoo ad sense and more so
that it is displayed in various other websites.
b. Dune
Figure 4: Official Dune Website
Dune is the official website of Dune company which also happens to sells shoes.
Unlike Office, Dune sells shoes of its own brand. It also targets young male and
female as its customers. Dune has wide range of shoes like ankle boots, high heel
sandals and so on.
Dune provides free delivery and free return service to its customers.
It is provides various amount of sale in various items for men’s, women’s and
accessories.
This website also converts prices into dollars, pounds and Euros.
Ashim Tuladhar
7
Web Application Development
Goldstar
CNWL
Dune website has a slideshow in the homepage and makes it look attractive. The
pages however, takes time to load and the navigation bar is packed with items in a
very small text size making it difficult to the customers. The shopping cart and the
search options help customers to collect the items required and find a particular item.
Advantages:
This website provides prices in Pounds, Dollars and Euros which helps customers
from other European countries and US to get the price of the shoes in their own
currency.
Site Map facility takes user to the exact page the user wants to be.
It also provides size chart for user from different part of globe to get idea of their foot
size if they buy a pair of shoes in UK.
Disadvantages:
The website takes long time to load. Particularly when the internet speed is slow,
some of the images fail to load of this website. Hence this website has to particularly
do some work on it. The search engine facility provides results which make customer
more confuse so the website should work on it as well. This website can also add
online chat customer service as well. Background colour would look good in white.
Ashim Tuladhar
8
Web Application Development
Goldstar
CNWL
c. Clarks:
Clarks is the official website of Clarks company that sells leather shoes. Clarks itself
is a name of a high quality leather brand which most of the people prefer. The
website is most popular with people of all ages that prefer leather shoes.
Advantages:
This website provides free standard delivery and free standard return to customers.
The website accepts different type of debit and credit card including PayPal.
The website has high quality search facility for shoes.
It also has special instruction for foot of people.
Disadvantages:
The homepage and other pages have no dynamic pictures.
Most of the shoes do not have zoom facilities.
The procedure for buying shoes is lengthy.
Designing:
Storyboarding:
The homepage of the website would look like the follow:
Ashim Tuladhar
9
Web Application Development
Goldstar
CNWL
Goldstar logo
Sign up Sign in Shopping
cart
Home Men Women Home
Kids Contact us
Image
Slideshow
for
attraction
Google
Header
Menu
About
Goldstar
Image link
Image link
Image link
to men
to women
to kids
The logo on the top of the website will be the logo of Goldstar. There will be a link to
sign up and sign in page at the top of the page. Also the shopping cart will be
situated at the top. The shopping cart will also be available to only registered user.
The menu of the websites will have Home that leads to homepage, Men that leads to
Men’s shoes section, Women that leads to women’s shoes section, kids that leads to
kids shoes section and contact us which leads to comment page. The comment
page will be available only to people who have signed up. Google Search helps
customers to search anything in google.com.
Image slideshow will have images of Nike shoes and best possibly describing them
as comfortable, stylish and cool. The slideshow is done using jquery.
Slideshow images and description comes from db.
SELECT * FROM slideshow
While end of row of db
{
List image with link from db in different div each time;
List description from db in different div each time;
}
Use jquery to display single one item of a list at one time and hide the remaining.
About Goldstar section of the website will have information of Goldstar to people.
Ashim Tuladhar
10
Web Application Development
Goldstar
CNWL
The last section of the homepage has three images of men’s shoes, women’s shoes
and kid’s shoes which will lead them to men’s section, women’s section and kid’s
section respectively.
The background colour of the website will be faded yellow.
Display Page (Men, Women, Kids):
Goldstar logo
Sign up Sign in Shopping
cart
Home Men Women Kids Contact us
Google
Image
Image
Image
displaying
displaying
displaying
shoes+pric
shoes+pric
shoes+pric
e
Image
e
Image
e
Image
displaying
displaying
displaying
shoes+pric
shoes+pric
shoes+pric
Header
Menu
The header and the menu part remains the same. Image displaying shoes displays
different men shoes in men’s section, women’s shoes in women section and kid’s
shoes in kid’s section.
The images of the shoes and the price are displayed retrieving from the database.
(SELECT * FROM items where item_for = men/women/kid)
While the end of row in database
{
Display image with source link from db;
Display price from db;
Display 3 shoes in one row;
}
Ashim Tuladhar
11
Web Application Development
Goldstar
CNWL
All shoes price are listed at the bottom of the shoes. When a shoes is clicked, it will
show shoe with zoom facility and add to cart or buy now option. Zoom facility is
displayed using jquery.
Add to cart add the item and userid to the database.
INSERT INTO cart VALUES (‘userid’, ‘itemno’).
Item Page:
Goldstar logo
Sign up Sign in Shopping
cart
Home Men Women Kids Contact us
Google
Header
Menu
Image displaying with zoom
facility
Buy now form leads to PayPal and allows customers to pay using their PayPal
account or directly using their card. Using form tag, amount of shoes is sent to
PayPal.
Ashim Tuladhar
12
Web Application Development
Goldstar
CNWL
Sign Up page:
Goldstar logo
Sign up Sign in
Shopping cart
Home Men Women Kids Contact us
Header
Menu
Sign up form
First Name:
Last Name:
Gender:
Email address:
Password:
Confirm password:
Street Address:
Post Code:
Country:
Submit
Sign up form uses html form to capture user information. Appropriate PHP coding
should be used to verify the details and store them into database.
The password should be encrypted while entering in the database.
Show some error message when the data entered in not correct.
Ashim Tuladhar
13
Web Application Development
Goldstar
CNWL
Sign In page:
The sign in form would make the website know who the customer is. This form helps
the user to add things to cart.
Appropriate PHP and JavaScript should be used to validate the username and
password.
The username and password entered should be matched with the username and
password in the database.
Ashim Tuladhar
14
Web Application Development
Goldstar
CNWL
Comment Page:
The comment page will allow user to communicate with the company. The comment
page will have a form including subject and comment field. The comments should be
stored in database.
Shopping Cart:
Ashim Tuladhar
15
Web Application Development
Goldstar
CNWL
This page should list all the items added to the cart by user. The user should be able
to remove an item as well. The total amount should be calculated and displayed.
The query to remove data would be
Until the value of ‘i’
DELETE
FROM
`cart`
WHERE
itemid
=
'$checkBox[$i]'
AND
userid
='$_SESSION[userid]'
$_SESSION[userid] is the user.
Normalisation:
Initial Schema:
User details (fname,lname, address, postcode, gender, country, username, password, comment)
Item(item, price, image, thumbnails, item_for, username)
1st NF:
For the first Normal form, all files were made atomic and primary keys were added to
it. The username in item table should be removed to make item table atomic.
User details (userid, name, address, postcode, gender, country, username, password, comment)
Item(itemid, price, image, thumbnails, item_for)
Cart(sno, itemid, userid)
2nd NF:
For the second Normal Form, it was made sure that the tables were in first normal
form.
Then, the attributes which are directly associated, and the ones that are related to it
indirectly were identified.
Username and password are used for login and hence is not directly related to name
and address of user. Hence, separate login table is created. Also comments of the
user is not related to user’s address so it is separated.
Userdetails (userid, fname, lname, address, postcode, gender, countryid)
Logindetails (userid, username, password)
Comment (userid, comment)
Item(itemid, price, image, thumbnails, item_for)
Cart(sno, itemid, userid)
Ashim Tuladhar
16
Web Application Development
Goldstar
CNWL
3rd NF:
The tables were further normalised to 3rd Normal form and item_for was changes
into item_for_no and one more table was added.
Userdetails (userid, fname, lname, address, postcode, gender, countryid)
Logindetails (userid, username, password)
Comment (userid, comment)
Item(itemid, price, image, thumbnails, item_for_no)
Item_for(Item_for_no, Item_for)
Cart(sno, itemid, userid)
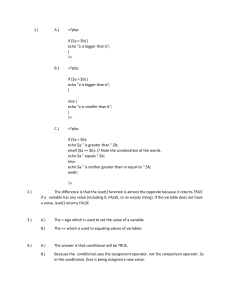
Entity Relationship Diagram:
comments
PK
sno
FK1
userid
subject
comment
PK
item_for_no
PK
PK
itemid
FK1
price
image
thumbnails
item_for_no
item_for
PK,FK1
userid
fname
lname
address
postcode
country
item
item_for
logindetails
userdetails
userid
email
password
cart
PK
sno
FK1
FK2
userid
itemid
The Entity Relationship Diagram above shows how the entities are connected to
each other and how the database for the website needs to be designed.
The userid is the primary key to the user details table and login details. However, the
userid is also a foreign key to the logindetails table from userid. Userid is also a
foreign key to comments table from userid.
The userdetails table and item table are connected to each other using cart table
which have itemid foreign key from item table and userid foreign key from user
details table.
Ashim Tuladhar
17
Web Application Development
Goldstar
CNWL
Data Dictionary
The final schema for the database of Goldstar:
Userdetails (userid, fname, lname, address, postcode, gender, countryid)
Logindetails (userid, username, password)
Comment (userid, comment)
Item(itemid, price, image, thumbnails, item_for_no)
Item_for(Item_for_no, Item_for)
Cart(sno, itemid, userid)
Userdetails table:
Userid is the primary key to this table. Name is the name of the tourist or user.
Address gives the first line address of the user. Postcode gives the post code or zip
code of the user, gender gives the gender of the user and country id gives the id of
the country to which user belongs.
Logindetails:
Userid is the primary key for this table and is also a foreign key as it comes from the
userdetails table. The username and password for the user to login is stored in this
table.
Comments:
Sno is the primary key to this table. Userid is a foreign key from userdetails table and
comment stores the comment from user.
Item:
Itemid is the primary key to the table. Price gives the price of the item. Image is the
big image of the item and thumbnails is the small picture. Item_for_no is the foreign
key from item_for table.
Item_for:
Item_for_no is the primary key with auto increment. Item_for stores the data whom
the item is for(male, female and kids).
Cart:
Sno is the primary key with auto increment. Itemid is the foreign key from item table.
Userid is the foreign key from the user table.
Ashim Tuladhar
18
Web Application Development
Goldstar
CNWL
Implementation:
1. Homepage:
Shopping cart
Google search
jQuery
Slideshow
Figure 5: Screenshot of homepage
Homepage of Goldstar is yellowish in colour and has links to other different pages.
The features in this page are the jquery slideshow and Google search.
The source code for this page is:
<?php
session_start();
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar----Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/s3Slider.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 3000
});
});
Ashim Tuladhar
19
Transitional//EN"
Web Application Development
Goldstar
CNWL
</script>
</head>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<!-- start head section -->
<tr>
<td height="100px">
<?php
include("head.php"); // this adds head file to this section
?>
</td>
</tr>
<!-- end head section -->
<!-- start menu section -->
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<!-- end menu section -->
<!-- start body section -->
<tr>
<td valign="top">
<table style="margin-left:5px;margin-right:5px;" cellpadding="5px" cellspacing="5px">
<tr>
<td class="content">
<!-- start slideshow -->
<div id="element">
<div id="s3slider">
<ul id="s3sliderContent">
<?php
include("connection.php"); //this adds connection to the database;
$query = mysql_query("SELECT * FROM slideshow ORDER BY sno desc");
//selects everything from slideshow table of database with recent one first and oldest at last
while ($result = mysql_fetch_array($query)) // takes one row at a time and
loop until all the rows are taken
{
?>
<li class="s3sliderImage">
<!-- takes image link from database and display using image tag -->
<img src="<?php echo $result[image]; ?>" width="595px" height="346px" border="2"/>
<!-- takes text from database and display using span tag -->
<span class="bottom"><?php echo $result[text]; ?></span>
</li>
<?php
}
?>
</ul>
</div>
</div>
<!-- end slideshow -->
</td>
<td class="text"><center><img src="images/Gold Star_1.PNG" height="100px" width="100px"
alt="goldstar"/></center><br />
GoldStar is an official website selling different kinds of shoes from Nike brand. The price on this
website for the shoes are cheap compare to the market all around but the quality of shoes are same.
Ashim Tuladhar
20
Web Application Development
Goldstar
CNWL
We have an official contract with Nike for 10 long years and hence can profit all our customers by
providing Nike shoes cheaper than anywhere around.
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td><table style="margin-left:5px;margin-right:5px;">
<tr>
<td class="white" height="350" width="290px" align="center"><a href="menshoes.php"
title="Click here to see leather items for men"><img src ="images/men.jpg" height="345" width="285"
border="0px" /></a></td>
<td class="white" width="290px" align="center"><a href="womenshoes.php" title="Click here to
see leather items for women"><img src ="images/women.jpg" height="345" width="285" border="0px"
/></a></td>
<td class="white" width="290px" align="center"><a href="kidshoes.php" title="Click here to see
leather items for kids"><img src ="images/kid.jpg" height="345" width="285" border="0px" /></a></td>
</tr>
</table>
</td>
</tr>
<!-- end body section -->
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
This page includes header and menu pages.
The source code of head page is:
<link href="sobek.css" rel="stylesheet" type="text/css">
<table class="head">
<tr>
<td valign="middle">
<a href="index.php"><img src="images/g.jpg" alt="logo" height="100px" border="0"> </a><font
color="#CFB53B" size="+6">O L D S T A R</font> <!--logo for the company -->
</td>
<td class ="cart">
<?php
if (isset($_GET[logout]))
{
echo "<span id='text1'>Hope to see you soon</span>";
}
if(isset($_SESSION['userid']))
{
include("db_connect.php");
$query= mysql_query("SELECT * FROM userdetails WHERE userid = $_SESSION[userid]");
$result = mysql_fetch_array($query);
echo "<span id='text1'>".$result[fname]." ".$result[lname]."</span>";
echo "&nbsp;&nbsp;&nbsp;<a href='logout.php'>Log out</a>&nbsp;&nbsp;&nbsp;";
}
else
{
?>
<a href="signup.php">|Sign Up|</a>
<a href="signin.php">|Sign In| </a>
Ashim Tuladhar
21
Web Application Development
Goldstar
CNWL
<?php
}
?>
<a href="https://www.facebook.com/ashim.tuladhar"><img src="images/facebook.png" alt="facebook"
border="0"
/></a>
&nbsp;&nbsp;&nbsp;<a
href="https://twitter.com/#!/ashim221"><img
src="images/twitter.png" alt="twitter" border="0" /></a>&nbsp;&nbsp;&nbsp;<a href="cart.php"><img
src="images/cart.jpg" border="0" /></a>
</td>
</tr>
</table>
The source code for menu is:
<script src="SpryMenuBar.js" type="text/javascript"></script>
<link href="SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />
<table class="menu">
<tr>
<td>
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="index.php">HOME</a>
</li>
<li><a class="MenuBarItemSubmenu" href="menshoes.php">MEN</a>
</li>
<li><a class="MenuBarItemSubmenu" href="womenshoes.php">WOMEN</a>
</li>
<li><a class="MenuBarItemSubmenu" href="kidshoes.php">KIDS</a>
</li>
<li><a class="MenuBarItemSubmenu" href="comment.php">Contact Us</a>
</li>
</ul>
<script type="text/javascript">
<!-var
MenuBar1
=
new
Spry.Widget.MenuBar("MenuBar1",
{imgDown:"file:///SpryMenuBarDownHover.gif", imgRight:"file:///SpryMenuBarRightHover.gif"});
//-->
</script>
</td>
<td>
<form action="http://www.google.co.uk" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="partner-pub-1356421784959601:9665326962" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="30" />
<input type="submit" name="sa" value="Search" />
</div>
</form>
<script
type="text/javascript"
box&amp;lang="></script>
</td>
</tr>
</table>
Ashim Tuladhar
src="http://www.google.co.uk/coop/cse/brand?form=cse-search-
22
Web Application Development
Goldstar
CNWL
2. Men’s Shoes Page:
Men shoes
All
images
and
price
from
database
Figure 6: Screenshot of men shoes page
The main coding used to get all the men shoes and display them is
<?php
include("connection.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '1'"); Here 1 refers to Men
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2)
{
$a = 0;
echo"</tr><tr>";
}
echo
"<td
class='display'><a
href='menshoes.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt='leather
shoes
for
men'/></a><br><p
class='price'>£".$result[price]."</p></td>";
$a = $a +1;
}
echo "<td></td></tr>";
?>
Ashim Tuladhar
23
Web Application Development
Goldstar
CNWL
The whole source code is:
<?php
session_start();
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar---Nike official shoes dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<link href="cloud-zoom.css" rel="stylesheet" type="text/css" />
<script
type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/JavaScript" src="cloud-zoom.1.0.2.min.js"></script>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td valign="top" align="center">
<?php
if(isset ($_GET[sno]))
{
echo '<a href="menshoes.php" title="Back">Back</a>';
include("item.php");
}
else
{
?>
<table>
<?php
include("connection.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '1'");
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2)
{
$a = 0;
echo"</tr><tr>";
}
Ashim Tuladhar
24
Web Application Development
Goldstar
CNWL
echo
"<td
class='display'><a
src='".$result[thumbnails]."'
alt='leather
class='price'>£".$result[price]."</p></td>";
$a = $a +1;
}
echo "<td></td></tr>";
href='menshoes.php?sno=".$result[sno]."'><img
shoes
for
men'/></a><br><p
?>
</table>
<?php
}
?>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
3. Women Shoes Page:
Women
shoes
All
and
images
price
from
database
Figure 7: Women Shoes Page
Ashim Tuladhar
25
Web Application Development
Goldstar
CNWL
The display of the women shoes and price are from database.
The code to display the women shoes from database is
<?php
include("db_connect.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '2'");
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2)
{
$a = 0;
echo"</tr><tr>";
}
echo "<td class='display'><a href='womenshoes.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt='leather
shoes
for
women'/></a><br><p
class='price'>£".$result[price]."</p></td>";
$a = $a +1;
}
echo "<td></td></tr>";
?>
The source code is:
<?php
session_start();
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar----Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<link href="cloud-zoom.css" rel="stylesheet" type="text/css" />
<script
type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/JavaScript" src="cloud-zoom.1.0.2.min.js"></script>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td valign="top" align="center">
Ashim Tuladhar
26
Web Application Development
Goldstar
CNWL
<?php
if(isset ($_GET[sno]))
{
echo '<a href="womenshoes.php" title="Back">Back</a>';
include("item.php");
}
else
{
?>
<table>
<?php
include("db_connect.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '2'");
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2)
{
$a = 0;
echo"</tr><tr>";
}
echo "<td class='display'><a href='womenshoes.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt='leather
shoes
for
women'/></a><br><p
class='price'>£".$result[price]."</p></td>";
$a = $a +1;
}
echo "<td></td></tr>";
?>
</table>
<?php
}
?>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
Ashim Tuladhar
27
Web Application Development
Goldstar
CNWL
4. Kids Shoes:
Kids’ shoes
All
and
images
price
from
database
Figure 8: Kids shoes
The main code to display the images and price from database is
<?php
include("db_connect.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '3'");
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2) //makes three item per row
{
$a = 0;
echo"</tr><tr>";
}
echo
"<td
class='display'><a
href='kidshoes.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt='leather
shoes
for
kids'/></a><br><p
class='price'>£".$result[price]."</p></td>";
$a = $a +1;
}
echo "<td></td></tr>";
?>
Ashim Tuladhar
28
Web Application Development
Goldstar
CNWL
The full source code of this page:
<?php
session_start();
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar----Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<link href="cloud-zoom.css" rel="stylesheet" type="text/css" />
<script
type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/JavaScript" src="cloud-zoom.1.0.2.min.js"></script>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td valign="top" align="center">
<?php
if(isset ($_GET[sno]))
{
echo '<a href="kidshoes.php" title="Back">Back</a>';
include("item.php");
}
else
{
?>
<table>
<?php
include("db_connect.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE item_for = '3'");
echo "<tr>";
while($result=mysql_fetch_array($query))
{
if ($a>2)
{
$a = 0;
echo"</tr><tr>";
}
echo
"<td
class='display'><a
href='kidshoes.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt='leather
shoes
for
kids'/></a><br><p
class='price'>£".$result[price]."</p></td>";
Ashim Tuladhar
29
Web Application Development
Goldstar
CNWL
$a = $a +1;
}
echo "<td></td></tr>";
?>
</table>
<?php
}
?>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
5. Item displays page:
Zoom
Facility
PayPal
Check Out
The zoom facility is from an open source ‘Cloud Zoom’ jQuery code. This page has a
quantity to choose from 1 to 10. The user can add the item to cart of buy it straight
away through PayPal.
Ashim Tuladhar
30
Web Application Development
Goldstar
CNWL
The source code of this page is:
<?php
session_start();
include("db_connect.php");
$a = 0;
$query= mysql_query("SELECT * FROM item WHERE sno =$_GET[sno]");
echo "<table align='center'><tr><td class='display' align='center'>";
$result=mysql_fetch_array($query);
echo ' <a href="'.$result[image].'" class = "cloud-zoom" id="zoom1"
rel="adjustX: 5, adjustY:-2">
<img src="'.$result[thumbnails].'" alt="" />
</a>';
echo "</td></tr>";
?>
<tr>
<td class="price" align="center">
£<?php echo $result[price]; ?>
</td>
</tr>
<tr>
<td>
<?php
if(isset($_SESSION['userid']))
{
?>
<table>
<tr>
<td>
<form action="cart.php" method="post" name="cart1">
<span id = "text1">Quantity:</span><select name="quantity" />
<?php
$count = 1;
while($count <=10)
{
echo '<option value = "'.$count.'">'.$count.'</option>';
$count +=1;
}
?>
</select>
<input type="hidden" name="sno" value="<?php echo $result[sno]; ?>" />
<input type="image" src="images/addtocart.jpg" border="0" name="submit" alt="add to cart">
</form>
</td><td width="100px">&nbsp;</td><td><br />
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" name="sobek1">
<input type="hidden" name="cmd" value="_cart">
<input type="hidden" name="upload" value="1">
<input type="hidden" name="business" value="ashimtuladhar@gmail.com">
<input type="hidden" name="notify_url" value="http://www.google.pl/paypal.php">
<input type="hidden" name="item_name_1" value="Leather Goods">
<input type="hidden" name="amount_1" value="<?php echo $result[price];?>">
<input type="hidden" name="currency_code" value="GBP">
<input type="hidden" name="shopping_url" value="http://ashim.us/sobek">
<input type="hidden" name="email" value="tester">
<input type="image" src="https://www.paypalobjects.com/en_US/GB/i/btn/btn_buynowCC_LG.gif"
border="0" name="submit" alt="PayPal — The safer, easier way to pay online.">
<img
alt=""
border="0"
src="https://www.paypalobjects.com/en_GB/i/scr/pixel.gif"
width="1"
height="1">
</form>
</td>
Ashim Tuladhar
31
Web Application Development
Goldstar
CNWL
</tr>
</table>
<?php
}
else
{?>
<table>
<tr>
<td>
<form action="signup.php" method="post" name="cart">
<input type="hidden" name="sno" value="<?php echo $result[sno]; ?>" />
<input type="image" src="images/addtocart.jpg" border="0" name="submit" alt="PayPal — The
safer, easier way to pay online.">
</form>
</td><td width="100px">&nbsp;</td><td>
<form action="signup.php" method="post" name="sobek">
<input type="hidden" name="cmd" value="_cart">
<input type="hidden" name="upload" value="1">
<input type="hidden" name="business" value="ashimtuladhar@gmail.com">
<input type="hidden" name="notify_url" value="http://www.google.pl/paypal.php">
<input type="hidden" name="item_name_1" value="Leather Goods">
<input type="hidden" name="amount_1" value="<?php echo $result[price];?>">
<input type="hidden" name="currency_code" value="GBP">
<input type="hidden" name="shopping_url" value="http://ashim.us/sobek">
<input type="hidden" name="email" value="tester">
<input type="image" src="https://www.paypalobjects.com/en_US/GB/i/btn/btn_buynowCC_LG.gif"
border="0" name="submit" alt="PayPal — The safer, easier way to pay online.">
<img
alt=""
border="0"
src="https://www.paypalobjects.com/en_GB/i/scr/pixel.gif"
width="1"
height="1">
</form>
</td>
</tr>
*This page sends data to the cart page to add to database from the following form
<form action="cart.php" method="post" name="cart1">
<span id = "text1">Quantity:</span><select name="quantity" />
<?php
$count = 1;
while($count <=10)
{
echo '<option value = "'.$count.'">'.$count.'</option>';
$count +=1;
}
?>
</select>
<input type="hidden" name="sno" value="<?php echo $result[sno]; ?>" />
<input type="image" src="images/addtocart.jpg" border="0" name="submit" alt="add to cart">
</form>
Ashim Tuladhar
32
Web Application Development
Goldstar
CNWL
6. Cart Page:
Remove
Edit
Figure 9: Shopping Cart
This form has a unique feature as a same form is used to edit and delete data from
database.
Add to database:
This page adds data from the form from item page with the following code:
<?php
if (isset($_POST['sno']))
{
$itemid = $_POST['sno'];
include("connection.php");
$a = 0;
$total = 0;
$query = mysql_query("INSERT INTO
('$_SESSION[userid]', '$itemid', '$_POST[quantity]')");
cart(userid,
itemid,
quantity)
VALUES
if(!$query)
{
echo "Cannot add the item due to an unexpected error";
}
unset($_POST['sno']);
}
Ashim Tuladhar
33
Web Application Development
Goldstar
CNWL
$query2 = mysql_query("SELECT * FROM cart,
$_SESSION[userid] and cart.itemid = item.sno GROUP BY 1,2");
?>
item
WHERE
cart.userid
=
The common form which allows to edit and remove data from database
<form action="cart.php" method="post" name="cart">
<?php
while($result = mysql_fetch_array($query2)) //lists all the items
{
echo
"<tr><td
class='whiteback'><input
type='checkbox'
name='cartitem[]'
value='".$result[itemid]."'/></td><td class='whiteback'><a href='cart.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt=''
height='100'
width='100'
border='0'/></a></td><td
class='price'><input
type
='text'
name
=
'quantity[".$result[itemid]."]'
value
='".$result[quantity]."'></td><td class='price'>£".$result[price]."</td>
<td class='price'>£".$result[quantity]*$result[price]."</td></tr>";
$a = $a +1;
$total = $total + $result[price]*$result[quantity];
}
if ($total != 0)
{
?> //two submit buttons
<tr><td colspan="3"><input type="submit" name="submit" value="r" style="background-image:
url(images/remove.png); height: 128px; border: 0;width:128px; color:#ccc;" /> </td><td
colspan="2"><input
type="submit"
name="submit"
value="e"
style="background-image:
url(images/ueb.png); height: 128px; border: 0;width:128px; color:#FFC;" /></td></tr>
</form>
Edit from the form:
The edit in this form is unique as the data to edit is stored as array.
<input type ='text' name = 'quantity[".$result[itemid]."]' value ='".$result[quantity]."'>
The code for editing:
if ($_POST[submit]=='e') //check if it is for editing
{
if (isset($_POST[cartitem]))
{
$checkBox = array();
$checkBox = $_POST['cartitem'];
$quantity = $_POST['quantity'];
$userid = $_SESSION[userid];
for($i=0; $i<sizeof($checkBox); $i++)
{
$edit = $checkBox[$i]; //stores item id each time
$query = "UPDATE `cart` SET quantity = '$quantity[$edit]' WHERE itemid = '$checkBox[$i]' AND
userid ='$_SESSION[userid]'";
mysql_query($query) or die(mysql_error());
}
}
}
Ashim Tuladhar
34
Web Application Development
Goldstar
CNWL
Delete from the form:
else if($_POST[submit]=='r')
{
if (isset($_POST[cartitem]))
{
$checkBox = array();
$checkBox = $_POST['cartitem'];
for($i=0; $i<sizeof($checkBox); $i++)
{
$query = "DELETE FROM `cart` WHERE
itemid = '$checkBox[$i]' AND userid ='$_SESSION[userid]'";
mysql_query($query) or die(mysql_error());
}
}
}
The full source code:
<?php
session_start();
if (!isset($_SESSION['userid']))
{
echo '<script type="text/javascript"><!-window.location = "signup.php?msg=signup"
//-->
</script>';
}
include("db_connect.php");
if ($_POST[submit]=='e')
{
if (isset($_POST[cartitem]))
{
$checkBox = array();
$checkBox = $_POST['cartitem'];
$quantity = $_POST['quantity'];
$userid = $_SESSION[userid];
for($i=0; $i<sizeof($checkBox); $i++)
{
$edit = $checkBox[$i];
$query = "UPDATE `cart` SET quantity =
'$quantity[$edit]' WHERE itemid = '$checkBox[$i]' AND userid ='$_SESSION[userid]'";
mysql_query($query) or die(mysql_error());
}
}
}
else if($_POST[submit]=='r')
{
if (isset($_POST[cartitem]))
{
$checkBox = array();
$checkBox = $_POST['cartitem'];
for($i=0; $i<sizeof($checkBox); $i++)
{
$query = "DELETE FROM `cart` WHERE
itemid = '$checkBox[$i]' AND userid ='$_SESSION[userid]'";
mysql_query($query) or die(mysql_error());
}
}
}
Ashim Tuladhar
35
Web Application Development
Goldstar
CNWL
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar----Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
</head>
<body class="body" onLoad="a();">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td valign="top">
<table class="maincart">
<?php
if (isset($_POST['sno']))
{
$itemid = $_POST['sno'];
include("connection.php");
$a = 0;
$total = 0;
$query = mysql_query("INSERT INTO cart(userid, itemid, quantity) VALUES
('$_SESSION[userid]', '$itemid', '$_POST[quantity]')");
if(!$query)
{
echo "Cannot add the item due to an unexpected error";
}
unset($_POST['sno']);
}
$query2 = mysql_query("SELECT * FROM cart, item WHERE cart.userid =
$_SESSION[userid] and cart.itemid = item.sno GROUP BY 1,2");
?>
<tr><td
class="text"
colspan="5"><marquee
behavior="alternate">Your
Shopping
Cart</marquee></td></tr>
<tr><td class='whiteback'>&nbsp;</td><td id="text">Item</td><td id="text">Quantity</td><td
id="text">Rate</td>
<td id="text">Total</td></tr>
<form action="cart.php" method="post" name="cart">
<?php
Ashim Tuladhar
36
Web Application Development
Goldstar
CNWL
while($result = mysql_fetch_array($query2))
{
echo
"<tr><td
class='whiteback'><input
type='checkbox'
name='cartitem[]'
value='".$result[itemid]."'/></td><td class='whiteback'><a href='cart.php?sno=".$result[sno]."'><img
src='".$result[thumbnails]."'
alt=''
height='100'
width='100'
border='0'/></a></td><td
class='price'><input
type
='text'
name
=
'quantity[".$result[itemid]."]'
value
='".$result[quantity]."'></td><td class='price'>£".$result[price]."</td>
<td class='price'>£".$result[quantity]*$result[price]."</td></tr>";
$a = $a +1;
$total = $total + $result[price]*$result[quantity];
}
if ($total != 0)
{
?>
<tr><td colspan="3"><input type="submit" name="submit" value="r" style="background-image:
url(images/remove.png); height: 128px; border: 0;width:128px; color:#ccc;" /> </td><td
colspan="2"><input
type="submit"
name="submit"
value="e"
style="background-image:
url(images/ueb.png); height: 128px; border: 0;width:128px; color:#FFC;" /></td></tr>
</form>
<tr>
<td colspan="5" align="center">
<?php
echo "<span class='price'> TOTAL = £".$total." only/-</span>";
?></td>
</tr>
<tr>
<td colspan="5" align="center">
<form
action="https://www.paypal.com/cgi-bin/webscr"
method="post" name="sobek1">
<input type="hidden" name="cmd" value="_cart">
<input type="hidden" name="upload" value="1">
<input type="hidden" name="business" value="ashimtuladhar@gmail.com">
<input type="hidden" name="notify_url" value="http://www.google.pl/paypal.php">
<input type="hidden" name="item_name_1" value="Nike Shoes">
<input type="hidden" name="amount_1" value="<?php echo $total;?>">
<input type="hidden" name="currency_code" value="GBP">
<input type="hidden" name="shopping_url" value="http://ashim.us/sobek">
<input type="hidden" name="email" value="tester">
<input type="image" src="https://www.paypalobjects.com/en_US/GB/i/btn/btn_buynowCC_LG.gif"
border="0" name="submit" alt="PayPal — The safer, easier way to pay online.">
<img
alt=""
border="0"
src="https://www.paypalobjects.com/en_GB/i/scr/pixel.gif"
width="1"
height="1">
</form>
</td>
</tr>
<?php
}
else
{
?>
<tr><td colspan="3" class="display"><i>No items yet</i></td></tr>
<?php
}
?>
</table>
Ashim Tuladhar
37
Web Application Development
Goldstar
CNWL
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
7. Comment Page:
Figure 10: Comment Page
This page also inserts data in the database.
The source code for the page is:
<?php
session_start();
if (!isset($_SESSION['userid']))
{
echo '<script type="text/javascript"><!-window.location = "signup.php?msg=signup"
//-->
</script>';
}
$insert = false;
if (isset($_POST[sub]))
{
include("connection.php");
$query = mysql_query("INSERT INTO comments VALUES (NULL, $_SESSION[userid],
'$_POST[sub]', '$_POST[comment]')");
if ($query)
{
$insert = true;
}
else
{
echo "There was a problem submitting your comment. Please try again later";
Ashim Tuladhar
38
Web Application Development
Goldstar
CNWL
}
}
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar----Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
</head>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td>
<table width="900px" style="margin:5px" class="text">
<tr>
<?php
if ($insert == false)
{
?>
<td colspan="2">
<form name= "addnewcomment" action="comment.php"
method="post">
<h2 >Add New Comment</h2><hr color="#0000FF"
/></td></tr>
<tr>
<td class="normal">
Subject: </td><td> <input type="text" name="sub"
size="27"/>
</td></tr>
<tr>
<td class="normal">Comment:</td>
<td>
<textarea name="comment">Place your comment here....</textarea>
</td></tr>
<tr>
<td>&nbsp;</td><td>
<input type="submit" value="Comment" />
<input type="hidden" name="date" value="<?php echo getdate();?>" />
</form>
</td>
<?php
}
else
{
Ashim Tuladhar
39
Web Application Development
Goldstar
CNWL
?>
<td> Your comment has been submitted successfully. Thank You </td>
<?php
}
?>
</tr>
</table>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
8. Sign up page:
Figure 11: Sign up page
The sign up page adds data to the database. The data entered is entered in
database. The form is properly validated.
Ashim Tuladhar
40
Web Application Development
Goldstar
CNWL
The source code for the sign up page:
<?php
session_start();
if(isset($_SESSION['userid']))
{
echo '<script type="text/javascript"><!-window.location = "cart.php"
//-->
</script>';
}
include("connection.php");
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Goldstar--Official Nike Shoes Dealer</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<link href="book.css" rel="stylesheet" type="text/css">
</head>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td align="center">
<?php
if(isset($_GET[msg]))
{
echo '<div class="normal"><i>You must sign up first</i></div>';
}
?>
<table class="signuptable" cellspacing="10px">
<form name="signup" action="signup.php" method="post"><? $errorcounter = 0; ?>
<tr>
<td colspan="3" class="header">Sign Up Form</td>
</tr>
<tr>
<td>First Name:</td>
<td><input type="text" name="fname" <?php if(isset($_POST['fname'])){ echo "value =
".$_POST['fname'];?>></td><td id="error">
<?php
if($_POST['fname']==null)
{
echo "Empty";
$errorcounter = 1;
Ashim Tuladhar
41
Web Application Development
Goldstar
CNWL
unset($_POST['fname']);
}
else
{
$errorcounter = $errorcounter + 1;
}
}
?></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input type="text" name="lname" <?php if(isset($_POST['lname'])){ echo "value =
".$_POST['lname'];?>></td>
<td id="error">
<?php
if($_POST['lname']==null)
{
echo "Empty";
$errorcounter = 1;
unset($_POST['lname']);
}
else
{
$errorcounter = $errorcounter + 1;
}
}
?></td>
</tr>
<tr>
<td>Gender:</td>
<td>
<input
type="radio"
name="gender"
value="male"
id="gender1"
<?php
if(isset($_POST['gender'])){ if($_POST['gender']=="male"){ echo "checked";}}else{ echo "checked";}
?>>
Male
<input
type="radio"
name="gender"
value="female"
id="gender2"
<?php
if(isset($_POST['gender'])){ if($_POST['gender']=="female"){ echo "checked";}}?>>
Female
<br>
</p></td>
</tr>
<tr>
<td>Email Address:</td>
<td><input type="text" name="email"<?php if(isset($_POST['email'])){
".$_POST['email'];?>></td>
<td id="error">
<?php
if($_POST['email']==null)
{
echo "Empty";
$errorcounter = 1;
unset($_POST['email']);
}
else
{
Ashim Tuladhar
42
echo
"value
=
Web Application Development
Goldstar
CNWL
$query
=
"SELECT
`email`
FROM
logindetails
WHERE
email
=
'$_POST[email]'";
$result = mysql_query($query);
if (!$result)
{
die('Error: ' . mysql_error());
}
if (mysql_num_rows($result) > 0)
{
echo "Email already exists";
$errorcounter = 1;
}
if(!preg_match("/^[_\.0-9a-zA-Z-]+@([0-9a-zA-Z][0-9a-zA-Z-]+\.)+[a-zAZ]{2,6}$/i", $_POST['email'])>0)
{
echo "Not Valid";
$errorcounter = 1;
}
else
{
$errorcounter = $errorcounter + 1;
}
}
}
?></td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" name="password"></td>
<td id="error">
<?php
if(isset($_POST['password'])){
if($_POST['password']==null)
{
echo "Empty";
$errorcounter = 1;
}
else
{
$errorcounter = $errorcounter + 1;
}
}
?></td>
</tr>
<tr>
<td>Confirm Password:</td>
<td><input type="password" name="password1"></td>
<td id="error">
<?php
if(isset($_POST['password1'])){
if($_POST['password1']==null)
{
echo "Empty";
$errorcounter = 1;
}
else if($_POST['password1'] != $_POST['password'])
{
echo "Does not match with password";
Ashim Tuladhar
43
Web Application Development
Goldstar
CNWL
$errorcounter = 1;
}
else
{
$errorcounter = $errorcounter + 1;
}
}
?></td>
</tr>
<tr>
<td>Street Address:</td>
<td><input type="text" name="address_1" <?php if(isset($_POST['address_1'])){ echo "value =
'".$_POST['address_1']."'";}?>></td>
</tr>
<tr>
<td>Post Code:</td>
<td><input type="text" name="postcode" <?php if(isset($_POST['postcode'])){ echo "value =
'".$_POST['postcode']."'";}?>></td>
</tr>
<tr>
<td>Country:</td>
<td><input type="text" name="country"<?php if(isset($_POST['country'])){ echo "value =
".$_POST['country'];?>></td>
<td id="error">
<?php
if($_POST['country']==null)
{
echo "Empty";
$errorcounter = 1;
unset($_POST['country']);
}
else
{
$errorcounter = $errorcounter + 1;
}
}
?></td>
</tr>
<tr>
<td>&nbsp;</td>
<td><input type="submit" value="Sign Up" class="header" name="submit"></td>
<td>&nbsp;</td>
</tr>
</form>
</table>
<?php
if (isset($_POST['submit']))
{
if ($errorcounter == 6)
{
mysql_connect("localhost", "root");
$sql="INSERT INTO userdetails (`fname`, `lname`, `gender`, `address_1`, `postcode`, `country`)
VALUES
('$_POST[fname]','$_POST[lname]','$_POST[gender]','$_POST[address_1]','$_POST[postcode]','$_P
OST[country]')";
if (!mysql_query($sql))
Ashim Tuladhar
44
Web Application Development
Goldstar
CNWL
{
die('Error1: ' . mysql_error());
}
$query2 = mysql_query("SELECT `userid` FROM userdetails");
while ($result2 = mysql_fetch_array($query2))
{
$user = $result2[userid];
}
$_SESSION['userid'] = $user;
$password=md5($_POST[password]);
$sql1="INSERT
INTO
logindetails
(`userid`,
`email`,
('$_SESSION[userid]','$_POST[email]','$password')";
if (!mysql_query($sql1))
{
die('Error3: ' . mysql_error());
}
mysql_close();
echo '<script type="text/javascript"><!-window.location = "index.php"
//-->
</script>';
}
}
?>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
`password`)
VALUES
9. Sign in Page:
Figure 12: Sign in form
Ashim Tuladhar
45
Web Application Development
Goldstar
CNWL
The source code for the sign in form is:
<?php
session_start();
if(isset($_SESSION['userid']))
{
echo '<script type="text/javascript"><!-window.location = "cart.php"
//-->
</script>';
}
include("connection.php");
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Sobek</title>
<link href="sobek.css" rel="stylesheet" type="text/css" />
<link href="book.css" rel="stylesheet" type="text/css">
</head>
<body class="body">
<table class="maintable" cellpadding="0" cellspacing="0">
<tr>
<td height="100px">
<?php
include("head.php");
?>
</td>
</tr>
<tr>
<td height="30px">
<?php
include("menu.php");
?>
</td>
</tr>
<tr>
<td align="center">
<table class="signuptable">
<form name="login" action="signin.php" method="post">
<tr>
<td colspan ="2" class="header">Login</td></tr>
<tr>
<td align="center">
Email:</td><td><input type="text" name="email_id">
</td>
</tr>
<tr>
<td align="center">
Password:</td><td> <input type="password" name="password_id">
</td>
</tr>
<tr>
<td>
&nbsp;&nbsp;</td><td> <input type="submit" value="Login" id = "loginbutton">
</td>
</tr>
<tr>
Ashim Tuladhar
46
Web Application Development
Goldstar
CNWL
<td>
<a
href
Password?</a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
</td>
</tr>
</form>
</table>
<?php
include("db_connect.php");
="index.php?forget=password">Forget
if (isset($_POST[email_id]))
{
if ($_POST[email_id] == null && ($_POST[password_id] == null))
{
echo "<div id = 'error'>Username and Password empty</div>";
}
else if ($_POST[password_id] == null)
{
echo "<div id = 'error'> Password empty</div>";
}
else if ($_POST[email_id] == null)
{
echo "<div id = 'error'>Username empty</div>";
}
else
{
$query2 = "SELECT * FROM logindetails WHERE email = '$_POST[email_id]'";
$result2 = mysql_query($query2);
if (!$result2)
{
die('Error: ' . mysql_error());
}
$array = mysql_fetch_array($result2);
$p = md5($_POST[password_id]);
if ($array[email] == $_POST[email_id] && $array[password] == $p )
{
$_SESSION['userid'] = $array[userid];
echo '<script type="text/javascript"><!-window.location = "index.php"
//-->
</script>';
}
else
{
echo "<div id = 'error'>Username/Password does not match</div>";
}
}
}
?>
</td>
</tr>
<tr>
<td>&nbsp;</td>
</tr>
</table>
</body>
</html>
Ashim Tuladhar
47
Web Application Development
Goldstar
CNWL
Bibliography
1. Clarks. (2012). Clarks. Retrieved 04 03, 2012, from Clarks: clarks.co.uk
2. Dune. (2012). Dune. Retrieved 06 12, 2012, from Dune: dune.co.uk
3. OFFICE.
(2012).
OFFICE.
Retrieved
01
04,
2012,
from
OFFICE:
http://www.office.co.uk/
Ashim Tuladhar
48
Web Application Development