
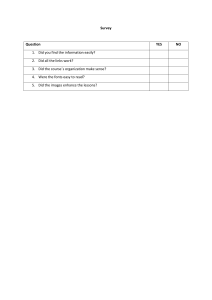
Enhancing Presentations with Slides and Other Visuals Chapter # 8 Learning Objectives • Explain how visuals enhance presentations and list several popular types of visuals. • Explain why design consistency is important in electronic slides and other visuals. • Describe the effective use of transitions and builds in electronic presentations. Learning Objectives • Identify three types of non-content slides you can use to support your presentation. • Highlight major issues to consider when you’re preparing to give a presentation online. Types of Visual Aids • Electronic presentations • Overhead transparencies • Chalkboards and whiteboards • Flip charts • Other visuals Writing Readable Content (Check Figure 17.2) • Limit a slide to one concept or idea. • Limit slide content to four or five lines. • Don’t show a large number of text-heavy slides in a row. • Write short bulleted phrases. • Use sentences to share quotes or text items verbatim. Modifying Slide Graphics (Check Figure 17.3) • Reduce the detail • Highlight key points • Adjust the size and design Simplicity is critical, but don’t oversimplify to the extent that the audience doesn’t get the important shades or connections in your message. Selecting Design Elements (Check Table 17.1) Color schemes • Use color to stimulate specific emotional responses. • Color can make your slides more attractive, lively, and professional. • Color visuals can account for – 60% (audience’s acceptance/rejection of an idea) – Up to 80% (increase willingness to read) – More than 75% (enhance learning and improve retention) Selecting Design Elements Background designs and artwork (Check Figure 17.4) • A good background should stay in the background, not compete with the foreground. • A single color in the background is fine for routine presentations. • Artwork can be either decorative or functional; use decorative artwork carefully. • Use clip art only if it makes your presentation more effective and compelling. Selecting Design Elements Fonts and type styles (Check Figure 17.5) • Avoid script or decorative fonts. • Limit your fonts to one or two per slide. • For thinner fonts, use boldface letters. • Avoid italicized. • Avoid all-capitalized words and phrases. • Allow extra white space between lines of text. • Be consistent (fonts, type styles, colors, and sizes. Adding Special Effects 1. Functional animation 2. Transitions and builds (Transitions control how one slide replaces another on screen) 3. Hyperlinks and action buttons (You can increase the flexibility of your presentation slides with hyperlinks that let you jump to slides, websites, or other software screens at the click of a mouse) 4. Multimedia elements (Video Clips) Completing Slides and Support Materials Review each slide carefully to make sure it is clear and readable. • Review your message (Use the slide sorter view) • Review the visuals Make sure that all visuals are: Readable, Consistent, Simple, Audience Centered, Clear, Concise and Grammatical, Focused and Fully Operational. Navigation and Support (Check Figure 17.9 and 17.10) • Title slides (like report cover or title page) • Agenda and program details • Navigation slides (also called moving blueprint) Effective Handouts • Complex charts and diagrams • Articles and technical papers • Summaries of case studies • Lists of websites • Copies of presentation slides Presenting Online • Advantages – Cost savings – Convenience • Disadvantages – “Digital Divide” – “Human Moments” Online Presentations • Consider sending preview materials • Keep your presentation simple • Ask for feedback frequently • Ensure audience can view the content • Allow everyone to get connected • Consider a moderator Activity Examine the slide given below (Piece of Cake Bakery Customer Survey) and point out any problems you notice.