
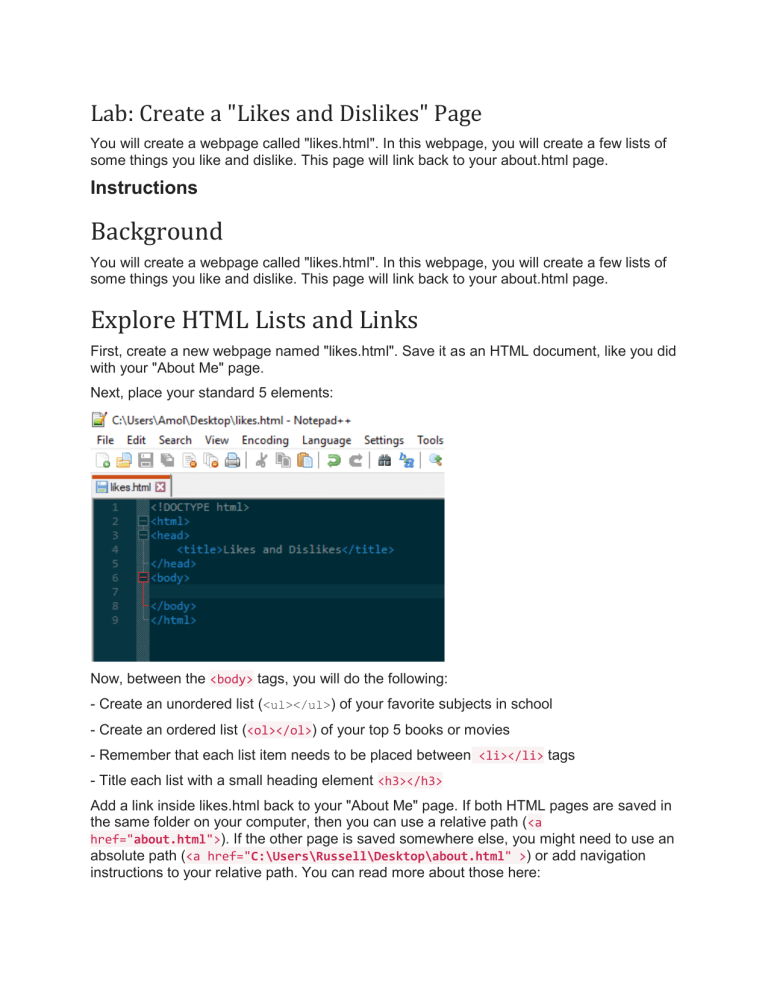
Lab: Create a "Likes and Dislikes" Page You will create a webpage called "likes.html". In this webpage, you will create a few lists of some things you like and dislike. This page will link back to your about.html page. Instructions Background You will create a webpage called "likes.html". In this webpage, you will create a few lists of some things you like and dislike. This page will link back to your about.html page. Explore HTML Lists and Links First, create a new webpage named "likes.html". Save it as an HTML document, like you did with your "About Me" page. Next, place your standard 5 elements: Now, between the <body> tags, you will do the following: - Create an unordered list (<ul></ul>) of your favorite subjects in school - Create an ordered list (<ol></ol>) of your top 5 books or movies - Remember that each list item needs to be placed between <li></li> tags - Title each list with a small heading element <h3></h3> Add a link inside likes.html back to your "About Me" page. If both HTML pages are saved in the same folder on your computer, then you can use a relative path ( <a href="about.html">). If the other page is saved somewhere else, you might need to use an absolute path (<a href="C:\Users\Russell\Desktop\about.html" >) or add navigation instructions to your relative path. You can read more about those here: https://www.coffeecup.com/help/articles/absolute-vs-relative-pathslinks/ Next, edit your about.html page to add a link to your likes.html page too. Now that you have two linked pages, you have created your first website! Upload your likes.html page below. (You'll resubmit your about.html page with the new link in a later assignment.)