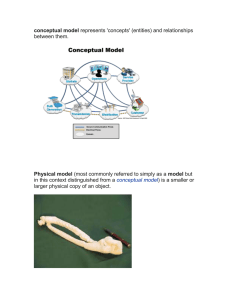
Chapter 2: Understanding and Conceptualizing Interaction Objectives 1. Explain what is meant by the problem space; 2. Explain how to conceptualize interaction; 3. Describe what a conceptual model is and how to begin to formulate one; 4. Discuss the use of interface metaphors as part of a conceptual model; 5. Outline the core interaction types for informing the development of a conceptual model; and 6. Introduce paradigms, visions, theories, models, and frameworks in forming interaction design. Conceptualizing design Conceptualizing design is important to examine vague ideas and assumptions regarding the advantages of a particular type product or service in terms of its feasibility. It also answers the question if your design can be realistically be develop with the current tools, machineries and with the kind of technology we have. Conceptualization of design also, looks into the effectiveness and desirability of the product. The steps in conceptualizing a design are: First formulate all the possible assumptions and claims with the new design you are planning to propose. • Look into facts and details of your design • Concepts that are hard to articulate must have highlighted details on the design that are vague and unrealistic • Once you have identified the problems, it’s now time to iteratively plan out “how the design ideas might be improved” What is an assumption? Assumption “refers to taking something for granted when it needs further investigation” Examples: There will be pineapples at the grocery store The sun will rise tomorrow What is a claim? A claim tells that even if it is still up for question, one already asserts that something is true. Examples: Children shouldn’t have cellphones. Dogs are better than cats. What is the problem being addressed? The benefits: Through talking with them, the robot can take instructions and entertain customers. For diverse customers, such as restless kids or fussy eaters, the robot could also make recommendations, that purely based on assumptions. Frameworks a scheme of work generally used by programmers to perform software development. Examples: Resource Description Framework (RDF) Spring Framework These frameworks refers to a series of questions that the designer can use as a guide. Such questions are: 1. Does an existing product or user experience have complications? Enumerate what are those complications. 2. Why do you think this problem exist in the first place? 3. How would you overcome such complications, in your proposed design? 4. How would you know your suggested design ideas support, alter, or extend current ways of doing things if you are designing for a new user experience? Benefits of Conceptualizing Orientation Open-minded Common ground Problem Space the mental representation of a problem and of all the possible paths to solving it. From problem space to design space A design space can be informed by a thorough understanding of a problem space. Also, indicates, which sort of interface, behavior, functionality to provide. But before getting into a conclusion one must look into developing a conceptual model. Conceptual model A conceptual model is a representation of a system. It consists of concepts used to help people know, understand, or simulate a subject the model represents. Physical Model are physical object such as a toy model that may be assembled and made to work like the object it represents. Metaphor a thing regarded as representative or symbolic something else, especially something abstract. of The First steps in formulating a conceptual model according to Johnson and Henderson, are the following: 1.What will the users be doing when carrying out their tasks? 2. How will the system support these? 3. What kind of interface metaphor, if any, will be appropriate? 4. What kinds of interaction modes and styles to use? 5. Always keep in mind when making design decisions how the user will understand the underlying conceptual model. A conceptual model offers a working strategy in a nutshell and a framework of general concepts and their interrelationships. The following are the core components: Metaphors and analogies The concepts to which people are exposed through the product. The relationships between those concepts The mappings between the concepts and the user experience the product Digital spreadsheets (developed in the late 1970s by Dan Bricklin and Bob Frankston) Digital spreadsheets are arguably one of the better productivity tools created since the invention of the modern personal computer. The Desktop (developed in the late 1970s by Xerox) World Wide Web (developed by Tim Berners Lee in the early 1980s) The World Wide Web (WWW), commonly known as the Web, is an information system enabling documents and other web resources to be accessed over the Internet. Documents and downloadable media are made available to the network through web servers and can be accessed by programs such as web browsers. The best conceptual models are often those that appear: Obvious and simple The operations they support are intuitive to use Types of Conceptual Model Metaphor Concept Model Metaphors is a central component of a conceptual model. They provide a framework which is comparable to aspects of a familiar entity (or entities) in some way, but they have their own behaviors and properties as well. Interface metaphors The interface was developed to be akin to a physical entity, but it has features of its own. It manipulates the familiar knowledge of users to help them understand the unknown. Examples of interface metaphors • Conceptualizing what users are doing (For instance, surfing the Web ) • A conceptual model instantiated at the interface (For example, the desktop metaphor) • Visualizing an operation (For instance, an icon of a shopping cart into which the user places items (apps like Shopee, Lazada, Zalora)) The Card Metaphor considered to be the very popular UI because of its familiar form and its characteristics to be easily flicked through, ordered and themed. “It structures content into meaningful chunks” Benefits of Interface Metaphor Makes learning new systems easier Helps users understand the underlying conceptual model Can be very innovative and enable the realm of computers and their applications to be made more accessible to a greater diversity of users Problems with interface metaphors Break conventional and cultural rules (For instance, recycle bin placed on desktop) Can constrain designers in the way that they conceptualize a problem space Conflicts with design principles Forces users to understand only the system in terms of the metaphor Designers can inadvertently use bad existing designs and transfer the bad parts over Limits designers‘ imagination in coming up with new conceptual models Interaction Types Instructing Conversing Manipulating Exploring Responding Difference between Interaction type: interaction types and interface styles Interaction type: is regarded as a definition as to what the user does when interacting with a system, such as teaching, talking, browsing, or responding to the style of the interface. While Interface style: The kind of interface used, such as command, menu-based, gesture, or voice, to support interactio. Examples of Interface styles Command Graphical Speech Web Data-entry Pen Form fill-in Augmented reality Query Gesture Terms to Remember: Paradigm - In terms of shared assumptions, concepts, values, and practices, a paradigm refers to a general approach adopted by a community of researchers and designers to carry out their work. Vision - Vision is a future state that shapes interaction design research and development, often depicted in the form of a movie or narrative. Theory- It is a well-founded description of some part of a phenomenon; The theory of processing information, for instance, describes how well the mind, or some aspect of it, is supposed to function. Model - a simplified representation of some aspect of humancomputer interaction intended to facilitate the prediction and evaluation of alternative designs by designers. Framework - a set of interrelated concepts and/or a set of defined queries intended to inform a specific field (e.g. collaborative learning) or an analytical method (for instance, ethnographic studies) Chapter 3: Cognitive Aspects Objectives: Identify and discuss the core cognitive aspects of interaction designs. Discuss what humans are good and bad at and show how this knowledge can be used to inform the design of technologies that both extend human capabilities and compensate for their weaknesses. Cognition Cognition refers to some of our common activities such as Thinking, remembering, learning, daydreaming, decision-making, seeing, reading, talking, writing… Cognition provides insight into what users can and cannot be expected to do. This also makes it easier to identify and specify the nature and implications of users' problems. It also provides theories, tools for modeling, guidelines and techniques that can result to a layout of enhanced interactive products. Cognitive Processes Attention Perception Memory Learning Reading, speaking and listening Problem-solving, planning, reasoning and decision-making Attention is mostly about selecting objects to focus on at a point in time from the mass of stimuli around us, and allows anyone to pay attention on information relevant to what we're doing. This also involves senses that are visual and/or audio. Multitasking Multitasking can make people lose their way of thinking, make mistakes, and have to start over. Multitasking Is Distracting Multitasking Slows You Down Multitaskers Make Mistakes Is it OK to use a phone when driving? Are hands-free phones safer to use when driving? No, as the same form of cognitive processing occurs when talking, - So if talking to front seat passengers, the same happens. However if a danger is identified that allows the driver to shift to the road immediately, both can stop in the middle of the statement. So, talking to a front seat passenger is less dangerous than talking to a distant person. A remote individual at the end of a phone is not aware of what the driver sees and will continue the conversation when there is a risk. This makes it hard for the driver to turn all his attention to the road. Design implications for attention Context: Make information salient when it needs to be attended to at a given stage of a task Use techniques to achieve this: For example, color, ordering, spacing, underlining, sequencing, and animation Avoid cluttering visual interfaces with too much information Consider designing different ways to support effective switching and returning to an interface Perception How information is acquired from the world and transformed into experiences Obvious implication is to design readily perceivable, for instance: representations *Text should be legible *Icons should be easy to distinguish and read that are is color contrast good? Find Italian Are borders and white space better? Find French Design implications Icons should enable users to distinguish their meaning readily Bordering and spacing are effective visual ways of grouping information Sounds should be audible and distinguishable Haptic feedback should be used judiciously Memory Involves recalling various people to act appropriately For example, someone’s name recognizing kinds of someone’s knowledge that face remembering or allow First encode and then retrieve knowledge We don’t remember everything−it processing what is attended to involves filtering and Context is important as to how we remember (that is, where, when, how, and so on) We recognize things much better than being able to recall things We remember less about objects that we have photographed than when we observe them with the naked eye (Henkel, 2014) Processing in memory Encoding is first stage of memory *Determines which information is environment and how it is interpreted attended to in the The more attention paid to something… The more it is processed in terms of thinking about it and comparing it with other knowledge… The more likely it is to be remembered *For example, when learning about HCI, it is much better to reflect upon it, carry out exercises, have discussions with others about it, and write notes than just passively read a book, listen to a lecture or watch a video about it Context is important Context affects the extent to which information can be subsequently retrieved Sometimes it can be difficult for people to recall information that was encoded in a different context: Recognition versus recall Command-based interfaces require users to recall memory a name from a possible set of 100s of names from Graphical interfaces provide visually-based options (menus, icons) that users need only browse through until they recognize one Web browsers provide tabs and history lists of visited URLs that support recognition memory\ When creating an interface, should the designer… Present only 7 options on a menu Display only 7 icons on a tool bar Have no more than 7 bullets in a list Place only 7 items on a pull down menu Place only 7 tabs on the top of a website page? Not necessarily… The reason is… People can scan lists of bullets, tabs, and menu items for the one they want They don’t have to recall them from memory, having only briefly heard or seen them So you can have more than nine at the interface For instance, history lists of websites visited Sometimes a small number of items is good For example, smart watch displays Depends on task and available screen estate Personal Information management Is a growing problem for many users: They accumulate a vast numbers of documents, images, music files, video clips, emails, attachments, bookmarks, and so forth Where and how to save them all; then remembering what they were called and where to find them again Naming most common means of encoding them But can be difficult to remember, especially when you have 10,000s Personal Information management Bergman and Whittaker, three interdependent processes model (2016) to help people manage their stuff: *How to decide what stuff to keep *How to organize it when storing *Which strategies to use to retrieve it later Most common approach is to use folders and naming Strong preference for scanning across and within folders when looking for something Search engines only helpful if you know the name of the file Memory load Online/mobile and phone banking now require users to provide multiple pieces of information to access their account *For instance, ZIP code, birthplace, a memorable date, first school attended ▪ Known as multifactor authentication (MFA) Why? *Increased security concerns Password managers, such as LastPass, have been developed that require only one master password *Reduces stress and memory load on users Passwords could become extinct with the widespread use of biometrics and computer vision algorithms Digital Forgetting When might you wish to forget something that is online? When you break up with a partner Emotionally painful to be reminded of them through shared photos, social media, and so on. Sas and Whittaker (2013) suggest ways of harvesting and deleting digital content *For example, making photos of ex into an abstract collage Helps with closure Memory aids SenseCam, developed by Microsoft Research Labs (now Autographer) *A wearable device that intermittently takes photos without any user intervention while worn *Digital images taken are stored and revisited using special software *Has been found to improve people’s memory, especially those suffering from dementia Other aids include RemArc, which triggers long-term memory using old BBC materials SenseCam Design implications Reduce cognitive load by avoiding procedures for carrying out tasks Design recall Provide users with various ways of labelling information to help them easily identify it again interfaces that promote long and recognition complicated rather than digital Learning Involves the accumulation of skills and knowledge involving memory Two main types: *Incidental learning (for example, recognizing people’s faces, what you did today) *Intentional learning (for instance, studying for an exam, learning to cook) People find it hard to learn by following instructions in a manual People prefer to learn by doing Design implications Design interfaces that encourage exploration Design interfaces that constrain and guide learners Dynamically linking concepts and representations facilitate the learning of complex material can Reading, speaking, and listening The ease differs: Many prefer listening to reading Reading can be quicker than speaking or listening Listening requires less cognitive effort than reading or speaking Dyslexics have difficulties understanding and recognizing written words with which people can read, listen, or speak Applications Voice user interfaces allow users to interact with them by asking questions *For example, Google Voice, Siri, and Alexa *Speech-output systems use artificially-generated speech *For instance, written text-to-speech systems for the visually impaired Natural-language systems enable users to type in questions and give text-based responses *Such as, chatbots Design implications Speech-based menus and instructions should be short Accentuate the intonation of artificially generated speech voices *They are harder to understand than human voices *Provide opportunities for making text large on a screen Problem-solving, planning, reasoning, and decision-making All these processes involve reflective cognition *For example, thinking about what to do, what the options are, and the consequences Often involves conscious processes, discussion with others (or oneself), and the use of artifacts *Such as maps, books, pen and paper May involve working through deciding which is best option different scenarios and Dilemma The app mentality is making it worse for people to make their own decisions because they are becoming risk averse (Gardner and Davis, 2013) Instead, they now rely on a multitude of apps This makes them increasingly anxious They are unable to make decisions by themselves They need to resort to looking up info, getting other’s opinions on social media, and comparing notes Cognitive frameworks These are used to explain and predict user behavior at the interface *Based on theories of behavior *Focus is on mental processes that take place *Also use of artifacts and representations Most well known are: *Mental models Mental models Users develop an understanding of a system through learning about and using it Knowledge is sometimes described as a mental model: How to use the system (what to do next) People make inferences using mental models of how to carry out tasks Involves unconscious and conscious processes *Imagery and analogies are activated Information processing Conceptualizes human performance in metaphorical terms of information processing stages Limitations Based on modeling mental activities that happen exclusively inside the head Do not adequately account for how people computers and other devices in real world interact with Design implication Provide external representations at the interface that can reduce memory load and facilitate computational offloading *For example, information visualizations have been designed to allow people to make sense and rapid decisions about masses of data Summary Cognition involves many processes memory, perception, and learning The way an interface is designed can greatly affect how well users can perceive, attend, learn, and remember how to do their tasks Theoretical frameworks, such as mental models and external cognition, provide ways of understanding how and why people interact with products This can products lead to thinking about including how to attention, design better