1
Color Image Processing
Last updated: 21-02-2013
$ Szeliski R., Computer Vision, to be published by Springer, 2010.
(Ch. 2)
Gonzalez R. C., Woods R. E., Eddins S. L., Digital Image Processing
Using Matlab, Pearson Education, 2nd edition, 2009. (Ch. 6)
Gonzalez R. C., Woods R. E., Eddins S. L., Digital Image
Processing, Pearson Education, 3rd edition, 2007. (Ch. 2, 6)
# For the graduate level course
@ For DIP students only
$ For CV students only
Prof. Dr. Zulfiqar Habib
http://zulfiqar.8m.com
2
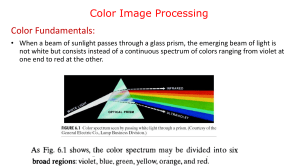
Color Fundamentals
• When color is available, it gives much more
information about an image than intensity
alone.
• Color is very useful for recognition of objects
in an image both for humans and computers.
3
Color Fundamentals
4
Color Fundamentals
• The actual color perceived by a human of an object
depends on both the color of the illumination and the
reflectivity of the object, as well as the sensitivity of
human perception.
• Objects appear to be different colors because they
absorb and reflect different colors of light. A blue
object, for example, reflects blue light while
absorbing other colors.
• Grey objects or grey images reflect and absorb all
frequencies of light about equally, so they do not
appear colored.
5
# Color Fundamentals
Color is sensed by the eye using three kinds of cones, each sensitive primarily to
red, green or blue, though there is significant overlap.
The International Commission on Illumination in 1931, refered to red, green and
blue as the primary colors,
and denote to set as RGB:
Improved
analysis in
blue = 435.8nm
1965
green = 546.1nm
red = 700nm
Approximately:
65% cones are sensitive to red
33% cones are sensitive to green
2% cones are sensitive to blue
(but the blue cones are most
sensitive)
6
# Color Fundamentals
Interesting:
All the birds are color blind however parrot can
identify only blue color
7
Color Fundamentals
• Secondary colors:
Magenta (red + blue)
Cyan (green + blue)
Yellow (red + green)
8
Color Fundamentals
Additive color - emitted light
Subtractive color - reflected light
9
Chromaticity
• Hue: associated with the dominant wavelength in a
mixture of light waves. It represents dominant color as
perceived by an observer.
• Saturation: refers to the relative purity or the amount
of white light mixed with a hue.
• Intensity (Value): associated with brightness
Hue, Saturation, and Intensity are making HSI or HSV
color model
# Hue & saturation taken together are called chromaticity
10
# Chromaticity Diagram
• The amounts of red, green, and blue needed to form any
particular color are called tristimulus values (X, Y and Z).
These represent three dimensional coordinates of any
perceived color.
• The tristimulus values can be normalized to give
trichromatic coefficients, x (red), y (green) and z (blue).
Note that because of normalization: x + y + z = 1.
• Since x, y and z are not independent, only x and y are
enough to specify a color.
11
# Chromaticity Diagram
• If the wavelength of the pure colors are plotted in
these coordinates, and the mixtures of these
wavelengths are plotted inside the pure colors, the
result is known as the CIE (Commission Internationale
de l’Eclairage - International Commission on
Illumination) chromaticity diagram.
• In the chromaticity diagram, white light is defined
as the mixture of equal amounts of all wavelengths
of visible light.
12
# Chromaticity Diagram
Color gamut:
The color range
produced by an
RGB monitor
X (red)
Y (green)
Z (blue) =
(1-(X+Y))
Color printing
gamut is
irregular and
more limited
13
Color Models -- RGB Model
14
Color Models -- RGB Model
15
Color Models -- RGB Model
16
Color Models -- RGB Model
For most graphics
images used for
Internet
applications, a set
of 216 colors has
been selected to
represent
“safe
colors”
which
should be reliably
displayed
on
computer monitors.
17
Color Models -- RGB Model
18
# Color Models -- RGB Model
Exercise:
[1, P6.5] In a simple RGB image, the R, G, and B
component images have the horizontal intensity profiles
shown in the following diagram. What color would a
person see in the middle column of this image?
19
# Color Models -- RGB Model
Exercise:
[1, P6.7] How many different shades of gray are there in a
color RGB system in which each RGB image is an 8-bit
image?
20
Color Models -- CMY and CMYK Models
• An RGB to CMY conversion
C 1 R
M 1 G
Y 1 B
21
# Color Models -- HSI or HSV Model
22
Color Image Representation in Matlab
Image Types
1. Intensity images
2. Binary images
3. RGB images
4. # Indexed images
Color Image Representation in Matlab
RGB Images
23
24
Color Image Representation in Matlab
RGB Images
>> I = imread('filename');
>> imtool(I)
Color Image Representation in Matlab
RGB Images
25
# Color Image Representation in Matlab
Index Images
26
# Color Image Representation in Matlab
Index Images
27
28
# Color Image Representation in Matlab
Color Image Representation in Matlab
RGB Images
>> fR = [1 0 0; 1 0 0; 1 0 0];
>> fG = [0 1 0; 0 1 0; 0 1 0];
>> fB = [0 0 1; 0 0 1; 0 0 1];
>> fRGB = cat(3, fR, fG, fB);
>> gRGB=im2uint8(fRGB);
>> imshow(gRGB)
>> whos fRGB
Name
Size
fRGB
3x3x3
Bytes Class Attributes
216 double
>> whos gRGB
Name
Size
gRGB
3x3x3
Bytes Class Attributes
27 uint8
29
Color Image Representation in Matlab
RGB Images
RED
GREEN
BLUE
30
Color Image Representation in Matlab
RGB Images
>> imfinfo bt.jpg
ans =
Filename: 'bt.jpg'
FileModDate: '19-Dec-2007 11:07:32'
FileSize: 789895
Format: 'jpg'
FormatVersion: ''
Width: 2048
Height: 1536
BitDepth: 24
ColorType: 'truecolor'
FormatSignature: ''
NumberOfSamples: 3
CodingMethod: 'Huffman'
CodingProcess: 'Sequential'
Comment: {}
31
Color Image Representation in Matlab
RGB Images
>> f = imread('bt.jpg');
>> whos f
Name
Size
Bytes
f
1536x2048x3 9437184
>> imshow(f);
>> fR = f(:, :, 1);
>> fG = f(:, :, 2);
>> fB = f(:, :, 3);
>> f1=cat(3, fR, fG, fB);
>> imshow(f1)
Class Attributes
uint8
32
33
Color Image Representation in Matlab
RGB Images
Exercise: Given an RGB image bt.jpg
a. Reduce its size half to the original image
b. Show intensity plot of vertical mid line of its
red channel.
>> whos
Name
Size
f
1536x2048x3
g
768x1024x3
Bytes
9437184
2359296
Class Attributes
uint8
uint8
220
200
180
160
140
120
100
80
60
40
Given
(a)
0
200
400
600
800
1000
(b)
1200
1400
1600
# Color Image Representation in Matlab
Index Images
>> f = imread('iris.tif');
>> [X1, map1] = rgb2ind(f, 8, 'nodither');
>> [X2, map2] = rgb2ind(f, 8, 'dither');
>> imshow(X1, map1), figure, imshow(X2, map2);
map1 =
0.2510 0.2471 0.1725
0.4549 0.3255 0.6941
0.5765 0.6314 0.5961
0.4392 0.4667 0.3255
0.6471 0.6078 0.9216
0.5294 0.4000 0.8510
0.3176 0.3686 0.2039
0.8980 0.7961 0.3490
34
# Color Image Representation in Matlab
Index Images
>> whos f
Name
f
>> whos X1
Name
X1
>> whos map1
Name
map1
>> whos X2
Name
X2
>> whos map2
Name
map2
Size
600x600x3
Bytes
1080000
Class
uint8
Attributes
Size
600x600
Bytes
360000
Class
uint8
Attributes
Size
8x3
Bytes
192
Class Attributes
double
Size
600x600
Bytes
360000
Class
uint8
Size
8x3
Bytes
192
Class Attributes
double
Attributes
35
# Color Image Representation in Matlab
Index Images
>> g = rgb2gray(f);
>> g1 = dither(g);
>> imshow(g);
>> figure, imshow(g1);
>> whos g
Name
Size
g
Bytes Class Attributes
600x600
360000 uint8
>> whos g1
Name
Size
Bytes Class
g1
600x600
360000 logical
Attributes
36
# Color Image Representation in Matlab
Index Images
>> fR = [1 0 0; 1 0 0; 1 0 0];
>> fG = [0 1 0; 0 1 0; 0 1 0];
>> fB = [0 0 1; 0 0 1; 0 0 1];
>> fRGB = cat(3, fR, fG, fB);
>> imshow(fRGB)
>> [X, map] = rgb2ind(fRGB, 3);
>> imshow(X, map)
>>X
X=
1 2 0
1 2 0
>> whos X
1 2 0
Name Size
>> map
X
3x3
map =
>> whos map
0 0 1
Name
Size
1 0 0
map
3x3
0 1 0
Bytes
9
Class
uint8
Attributes
Bytes Class
Attributes
72
double
37
# Color Image Representation in Matlab
Index Images
38
>> [X, map] = rgb2ind(fRGB, 2);
>> imshow(X, map)
>> X
X=
1 0 0
1 0 0
1 0 0
> > map
map =
0
1.0000
0.4980 0.4980
0
0
>> whos X
Name
Size
X
3x3
>> whos map
Name
Size
map
2x3
Bytes Class Attributes
9 uint8
Bytes Class
48 double
Attributes
39
The Basics of Color Image Processing
Three Principal Areas
1. Color Transformations:
Processing the pixels of each color plane based strictly on
their values and not on their spatial (neighborhood)
coordinates. It is similar to the grayscale image intensity
transformations
2. Spatial Processing of Individual Color Planes:
Spatial filtering of each color planes is similar to the grayscale
image spatial filtering.
3. Color Vector Processing
Processing all components of a color image simultaneously,
where each pixel is represented as a vector.
40
Color Transformations
• Extension of the gray level transformations to color space
• In theory any transformation can be done in any color space
• Some transformations are better suited for specific color spaces
• The cost of color space transformations must be considered
41
Color Transformations
g(x, y) = T[f(x, y)]
or
si = Ti(r1, r2,…,rn), i = 1, 2,…,n
where ri and si are color components of f(x, y) and g(x, y)
Color Transformations
Intensity transformation
g(x, y) = k f(x, y), 0 < k < 1
or
si = k ri, i = 1, 2,…,n
Intensity transformation on RGB modal:
si = k ri , i = 1, 2, 3
Equivalent Transformation on other modals:
CMY: si = k ri + (1-k), i = 1, 2, 3
HSI: si = ri , i = 1, 2, s3 = k r3
The conversion calculations are more computationally intense than
the intensity transformation itself.
42
# Color Transformations
Intensity transformation
Exercise: [1, P6.10]
Derive the CMY intensity mapping function of
si = k ri + (1-k)
from
si = k ri
43
Color Transformations
Intensity transformation
44
Color Transformations
Intensity transformation
Where is mistake?
45
Color Transformations
46
Color Complements Transformation
• Identical to the gray-scale negative transformation.
• Complements are basically given by subtracting one color from
white, or by changing a hue by 180 degrees.
• Useful for visualization of image detail obscured by dark regions.
Color Transformations
Color Complements Transformation
47
# Color Transformations
Color Complements Transformation
Exercise: [1, P6.20]
Derive the CMY transformations to generate the
complement of a color image.
48
49
Exercise
[2, Appendix B] Create ICE graphical user
interface. Test this function ICE with all
parameters discussed in [1, Ch. 6]
50
$ Exercise
[3, Ex. 2.8] Skin Color Detection: Test your
program on your own picture and then on some
others as well.
Relevant Readings:
1. http://www.hamradio.si/~s51kq/V-CIV.HTM
2. http://research.ijais.org/volume2/number2/ijais12-450264.pdf
Readers can search more…
51
Things To Do
Literature Search on Skin Color Detection:
Select your favorite research paper. Later it can be
extended as your group project.
52
References
1.
2.
3.
4.
5.
Gonzalez R. C., Woods R. E., Digital Image Processing,
Pearson Education, 2006.
Gonzalez R. C., Woods R. E., Eddins S. L., Digital Image
Processing Using Matlab, Pearson Education, 2006.
Szeliski R., Computer Vision, Springer, 2011.
http://www.imageprocessingplace.com/
http://www.cs.umu.se/kurser/TDBC30/VT05/