HARAMBEE UNIVERSITY
Occupational Standard: Web Development and Database
Administration Level I
Unit Title :Create a simple markup language document
Unit Code : EIS WDDBA1 08 1221
Unit Descriptor :
This unit describes the performance outcomes, skills and knowledge required to
design, create and save a basic markup language document using a text editor.
Elements (Learning Outcomes):
LO#1: Review requirements
LO#2: Create document structure
LO#3: Validate documents
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
INTRODUCTION TO MARK-UP LANGUAGE
Markup languages are ways to add
formatting to text. For example, you
might have seen inputs where text
between asterisks like *this* is rendered
as bold like this. That’s one kind of markup
language.
Markup languages are like an
HTML(hyper-text mark-up language)is
used to design web pages using a markup
language.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Introduction cont.…
• A markup language combines text and extra
information about the text, this extra information is
contained in "tags," which are easily recognizable by
the < > symbols.
• HTML is the standard for creating web pages with a
collection of tags, or labels, for formatting
information use on the web.
• HTML can be used on the desktop for formatting help files and documents.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
What is HTML?
• HTML is a language for describing web pages.
• HTML stands for Hyper Text Markup Language
• HTML is not a programming language, it is a markup
language
• A markup language is a set of markup tags
• HTML uses markup tags to describe web pages.
• HTML is a markup language used by the browser to
manipulate text, images, and other content, in order to
display it in the required format. HTML was created by
Tim Berners-Lee in 1991. The first-ever version of
HTML was HTML 1.0, but the first standard version was
HTML 2.0, published in 1995.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML versions
• HTML version Time line
Version
• HTML
• HTML 2.0
• HTML 3.2
• HTML 4.01
• XHTML
• HTML5
Unit Title: Create a simple markup language document(WDDBA)
Year
1991
1995
1997
1999
2000
2014
By : Akfete.A
basic requirements for writing
HTML
The basic requirements for writing HTML are two:
a web browser
a good text editor.
• We can edit HTML files using an editor like FrontPage
or Dreamweaver, instead of writing your markup tags
in a plain text file ex: notepad.
• When you save an HTML file, you can use either the
.htm or the .html extension. Every file ending in
.html will be opened by a web browser after you click,
or double-click, on it.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Basics of HTML
Tools used for Basic HTML formatting
header,
paragraph,
table,
image,
lists,
hyperlink,
frame and
Table layout tags
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
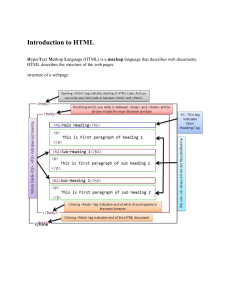
Basic HTML Document Stricture
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Basics
The text between <html> and </html> describes an HTML document
The text between <head> and </head> provides information about the
document.
The text between <title> and </title> provides a title for the document.
The text between <body> and </body> describes the visible page content.
The text between <h1> and </h1> describes a heading.
The text between <p> and </p> describes a paragraph.
The text between <table> and </table> describes a table.
The text between <form> and </form> describes a form.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Elements
HTML documents are defined by HTML elements.
• An HTML element is everything between the start tag
and the end tag. The start tag is often called the opening
tag. The end tag is often called the closing tag.
An HTML element starts with a start tag / opening tag.
An HTML element ends with an end tag / closing tag.
The element content is everything between the start and the end
tag.
Some HTML elements have empty content.
Empty elements are closed in the start tag.
Most HTML elements can have attributes.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
OPENING TAG
CLOSING TAG
ELEMENT
CONTENT
<p>
This is a
paragraph.
<a href=”default.htm” > This is a link.
</p>
<br />
It haven’t closed tag
End line
</a>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Headings
Headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading.
<h6> defines the least important heading.
Example
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
<h4>This is a heading</h4>
<h5>This is a heading</h5>
Headings Are Important
Use HTML headings for headings only. Don't use headings to make
text BIG or bold.
Search engines use your headings to index the structure and content of
your web pages.
Since users may skim your pages by its headings, it is important to use
headings to show the document structure.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Writing HTML Code
<html>
<head>
<title> HU-WDDBA Training </title>
</head>
<body>
This is my first Webpage.
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
How to save and run HTML code in windows
•
•
•
•
•
Start Notepad.
Type in the given text
Save the file as “anyname.htm".
Start your Internet browser.
Select "Open" (or "Open Page") in the File menu of your
browser. A dialog box will appear.
• Select "Browse" (or "Choose File") and locate the HTML
file you just created select it and click "Open".
• Now you should see an address in the dialog box, which is
showing your file path.
• Now Click OK, and the browser will display the page.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Elements (TAGS)
HTML tags are used to mark-up HTML elements.
HTML tags are surrounded by the two characters
< and >.
The surrounding characters are called angle brackets.
HTML tags normally come in pairs like <b> and </b> .
The first tag in a pair is the start tag, the second tag is the end
tag.
The text between the start and end tags is the element content.
HTML tags are not case sensitive, <b> means the same as <B>. Use
lowercase tags for future work.
Tags can have attributes. Attributes provide additional information
to an HTML element.
Attribute values should always be enclosed in quotes.
Double style quotes are the most common, but single style quotes are
also allowed.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Elements (TAGS)
• <html>..</html>: This tag tells your browser
the start and end of an HTML
document.
• <head>..</head>: This tag contains the header
information, which is not
displayed in the browser window.
• <title>..</title>: This tag contains the title of your
document. The title is displayed in
your browser's caption.
• <body>..</body>: This tag contain the text that will
be displayed in your browser.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Lines
The <hr /> tag creates a horizontal line in an HTML page
The hr element can be used to separate content:
Example
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
HTML Comments
• Comments can be inserted into the HTML code to make it more readable
and understandable. Comments are ignored by the browser and are not
displayed.
Example
<!-- This is a comment -->
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Background attributes
• The <body> tag has two attributes where you can specify
backgrounds. The background can be a color or an image.
• Bgcolor: The bgcolor attribute specifies a background-color for
an HTML page. The value of this attribute can be a hexadecimal
number, an RGB value, or a color name. Ex: The lines below all set
the background-color to black.
<body bgcolor="#000000"> or <body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
• Background: The background attribute specifies a
background-image for an HTML page. If the image is smaller
than the browser window, the image will repeat itself until it fills
the entire browser window. Ex:
<body background="clouds.gif">
<body background="http://www.w3schools.com/clouds.gif">
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Elements (TAGS) Cont..
• <p>…</p>: This tag defines the paragraphs in your
browser. HTML automatically adds an extra blank line
before and after a paragraph
• <br>: This tag is used when you want to end a
line, but don't want to start a new paragraph.
This tag is an empty tag. It has no closing tag.
• <!--…-->: The comment tag is used to insert a
comment in the HTML source code. A comment will be
ignored by the browser. You can use comments
to explain your code, which can help you when you
edit the source code at a later date.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Text Formatting Tags
• <font>..</font>: Defines the sizes, faces and colors
of the fonts on your web page. It has 3 attributes:
face: define the type of font (name).
size: define the size of font (numeric value).
color: defines the color of font
(name/RGB/hexadecimal).
•
•
•
•
•
•
•
•
•
<b>..</b>: Defines bold text.
<big>..</big>: Defines big text.
<em>..</em: Defines emphasized text.
<i>..</i>: Defines italic text.
<small>..</small>: Defines small text.
<strong>..</strong>: Defines strong text.
<sub>..</sub>: Defines subscripted text.
<sup>..</sup>: Defines superscripted text.
<strike>..</strike>: defines strike tag.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Alignment and pre formatted text tags
• <center> ..</center>: indicates a
section that is center aligned.
• <left> ..</left>: indicates a section that
is left aligned
• <pre>..</pre>: is one the handiest tags
in the HTML toolbox. It marks the text
as “preformatted" – all the spaces and
carriage returns are rendered exactly as
you type them.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Text Formatting Tags
•
•
•
•
•
•
•
•
•
•
Tag
<b>
<big>
<em>
<i>
<small>
<strong>
<sub>
<sup>
<ins>
<del>
Description
Defines bold text
Defines big text
Defines emphasized text
Defines italic text
Defines small text
Defines strong text
Defines subscripted text
Defines superscripted text
Defines inserted text
Defines deleted text
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Tag
HTML Citations, Quotations, and
Definition Tags
Description
<abbr>
Defines an abbreviation.
<acronym>
Defines an acronym.
<address>
Defines contact information for the
author/owner of a document.
<bdo>
Defines the text direction.
<blockquote>
Defines a long quotation.
<q>
Defines a short quotation.
<cite>
Defines a citation.
<dfn>
Defines a definition term.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The HTML Style Attribute
The purpose of the style attribute is: To provide a
common way to style all HTML elements.
For eg:
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">This is a
heading</h2>
<p style="background-color:green">This is a
paragraph.</p>
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Style
Example - Font, Color and Size
The font-family, color, and font-size properties
defines the font, color, and size of the text in an
element:
E.g.:
<html>
<body>
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A
paragraph.</p>
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Deprecated Tags and Attributes
In HTML 4, several tags and attributes were
deprecated. Deprecated means that they will not
be supported in future versions of HTML.
These tags and attributes should be
avoided:
Tags
Description
<center>
Deprecated. Defines centered content.
<font> and <basefont> Deprecated. Defines HTML fonts.
<s> and <strike> Deprecated. Defines strikethrough text.
<u>Deprecated.
Defines underlined text.
Attributes
Align
Bgcolor
Color
Description
Deprecated. Defines the alignment of text.
Deprecated. Defines the background color.
Deprecated. Defines the text color.
For all of the above: Use styles instead!
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Color Values
Color Values
• HTML colors can be
defined as a
hexadecimal notation for
the combination of Red,
Green, and Blue color
values (RGB).
• The lowest value that
can be given to one light
source is 0 (hex #00)
and the highest value is
255 (hex #FF).
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Deprecated Tags and Attributes
In HTML 4, several tags and attributes are deprecated.
Deprecated means that they will not be supported in
future versions of HTML and XHTML.
Following tags and attributes should be avoided.
Tags:
<center>;
<font> and <basefont>; <s> and <strike><u>
Attributes
Align;
Bgcolor;
Color
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Lists
• <ul>..</ul>: defines an unordered list of items.
The list items are marked by bullets.
• <ol>..</ol>: defines an ordered list of items. The
list items are marked with numbers.
• <li>..</li>: each list item starts with this tag.
• <dl>..</dl>: defines a Definition Lists. This is a list
of terms and explanation of the terms.
• <dt>..</dt>: each definition-list term starts with
this tag.
• <dd>..</dd>: Each definition-list definition starts
with this tag.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Lists
Ordered List:
Unordered List:
•Item
•Item
•Item
•Item
1. First item
2. Second item
3. Third item
4. Fourth item
A Description List/Definition Lists
Coffee
- black hot drink
Milk
- white cold drink
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unordered List:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Output
•Coffee
•Tea
•Milk
• <ul style="list-style-type:square">Output
<li>Coffee</li>
Coffee
<li>Tea</li>
Tea
<li>Milk</li>
Milk
</ul>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unordered List: style attribute
style attribute can be added to an unordered list, to define the style
of the marker:
Style
Description
list-style-type:disc
The list items will be marked with
bullets (default)
list-style-type:circle
The list items will be marked with
circles
list-style-type:square
The list items will be marked with
squares
list-style-type:none
The list items will not be marked
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Ordered HTML Lists
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
Output
</ol>
1. Coffee
2. Tea
3. Milk
Output
A. Coffee
B. Tea
C. Milk
Output
I. Coffee
II. Tea
III. Milk
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Ordered HTML Lists - The Type Attribute
• A type attribute can be added to an ordered list, to
define the type of the marker:
Type
Description
type="1"
The list items will be numbered with numbers (default)
type="A"
The list items will be numbered with uppercase letters
type="a"
The list items will be numbered with lowercase letters
type="I"
The list items will be numbered with uppercase roman
numbers
type="i"
The list items will be numbered with lowercase roman
numbers
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Nested HTML Lists
• List can be nested (lists inside lists):
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
Unit Title: Create a simple markup language document(WDDBA)
Output
•Coffee
•Tea
• Black tea
• Green tea
•Milk
By : Akfete.A
Example
<!DOCTYPE html>
<html>
<head>
<style>
ul#menu li {
display:inline;
}
</style>
</head>
<body>
<h2>Horizontal List</h2>
<ul id="menu">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>PHP</li>
</ul>
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Horizontal Line tag
• <HR>:This tag draws a horizontal line (a "horizontal
rule") across the page. It has no end tag. It indicates
a division in the page. Stuff before the rule is in a
different "section" from the stuff after.
It has 4 optional attributes:
size: define the height of line (numeric value)
width: define the width of line in pixels.
(numeric)
align: define the alignment of line.
(left/right/center)
color: define the color of line
(name/RGB/hexadecimal)
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The Anchor Tag <a>…</a>
An anchor can point to any resource on the Web: an
HTML
page, an image, a sound file, a movie, etc.
• the Href Attribute:
<a href="url">Text to be displayed</a>
• The Target Attribute:
It define where the linked document will be opened.
The line below will open the document in a new
browser window.
<a href=“1.html“ target="_blank">Visit my
homepage!</a>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Inserting Image <img>
In HTML, images are defined with the <img> tag. It
has no closing tag.
• the src (source) Attribute:
To display an image on a page. The value of the src
attribute is the URL of the image you want to
display on page.
<img src=“http://www.w3schools.com/images/boat.gif”>.
• The Alt (alternate text) Attribute:
The alt attribute is used to define an "alternate text"
for an image. The value of the alt attribute is text:
<img src="boat.gif" alt="Big Boat">
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Always Quote Attribute Values
Attribute values should always be enclosed in quotes. Double style quotes are the
most common, but single style quotes are also allowed.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Image Size - Width and Height
You can use the style attribute to specify the width
and height of an image.
The values are specified in pixels (use px after the value):
Example
<img src="html5.gif" alt="HTML5 Icon"
style="width:128px;height:128px;">
Alternatively, you can use width and height attributes. Here,
the values are specified in pixels by default:
Example
<img src="html5.gif" alt="HTML5 Icon" width="128"
height="128">
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Layouts - Using DIV
• The <div> element is a block level element used
for grouping HTML elements. While the <div>
tag is a block-level element, the HTML <span>
element is used for grouping elements at an
inline level.
• Although we can achieve pretty nice layouts with
HTML tables, but tables weren't really designed
as a layout tool. Tables are more suited to
presenting tabular data.
<div style="width:100%">
<div style="background-color:#b5dcb3;
width:100%">
<h1>This is Web Page Main title</h1>
</div>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Layouts - Using DIV Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Layouts using DIV,
SPAN</title>
</head>
<body>
<div style="width:100%">
<div style="background-color:#b5dcb3;
width:100%">
<h1>This is Web Page Main
title</h1>
</div>
<div style="background-color:#aaa;
height:200px;width:100px;float:left;">
<div><b>Main Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<p>Technical and Managerial
Tutorials</p>
</div>
<div style="background-color:#aaa;
height:200px;width:100px;float:right;">
<div><b>Right Menu</b></div>
HTML<br />
PHP<br />
PERL...
</div>
<div style="backgroundcolor:#b5dcb3;clear:both">
<center>
Copyright © 2022
Harambee_University,Akft.A
</center>
</div>
</div>
</body>
</html>
<div style="background-color:#eee;
height:200px;width:350px;float:left;">
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Tables
• <table>..</table>: Tables are defined with this tag.
• <tr>..</tr>:
define a row in the table.
• <td>..</td>: each row is divided into data cells. A data cell
can contain text, images, lists, paragraphs,
forms, horizontal rules, tables, etc.
• <th>..</th>:
this tag defines headings in a table
The Border Attribute
If you do not specify a border attribute the table will be
displayed without any borders. To display a table with
borders, the border attribute is used (numeric value).
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Tables Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Layout using Tables</title>
</head>
<body>
<table width="100%" height="100%"
border="0">
<tr>
<td colspan="2" bgcolor="#b5dcb3">
<h1>This is Web Page Main title</h1>
</td>
</tr>
<tr valign="top">
<td bgcolor="#aaa" width="50">
<b>Main Menu</b><br />
HTML<br />
PHP<br />
PERL...
</td>
<td bgcolor="#eee" width="100"
height="200">
WDDA-Tutorials
</td>
</tr>
<tr>
<td colspan="2" bgcolor="#b5dcb3">
<center>
Copyright © 2022 HU-WDDBA#
<i>Akf.A</i>
</center>
</td>
</tr>
</table>
</body>
</html>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Layout - Using Tables
• The simplest and most popular way of creating layouts is using
HTML <table> tag.
• These tables are arranged in columns and rows, so you can utilize
these rows and columns in whatever way you like.
HARAMBE UNIVERSITY-WDDBA-TRAINING
Main Title of Web Page
Menu
HTML
CSS
JavaScript
Content goes here
Copyright © 2022 HU-WDDBA#Ins.Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Frames
To display more than one HTML document in the same browser
window. Each HTML document is called in a frame, and each
frame is independent of the others.
• <frameset>..</frameset>:
defines how to divide the window into frames. Each frameset
defines a set of rows or columns. The values of the rows/cols
attributes is the amount of screen area each row/column will
occupy.
• <frame>..</frame>:
into each frame.
defines what HTML doc to put
Frame tag has partition only, not the body tag (or page
definition).
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Forms
HTML forms are used to collect user input.
The <form> element defines an HTML form:
<form>
.
form elements
.
</form>
HTML forms contain form elements.
Form elements are different types of input
elements, checkboxes, radio buttons, submit
buttons, and more.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
HTML Forms
• <form>..</form>:
A form is an area that can contain form elements. Form elements
are elements that allow the user to enter information in a form.
• <input>..</input>:
The type of input is specified with the type attribute.
The value of types are:
Text,
Radio button,
Textarea,
checkbox,
select (option),
Submit,
Password,
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The <input> Element
The <input> element is the most important form
element.
• The <input> element has many variations,
depending on the type attribute.
• Here are the types used in this chapter:
• Type Description text Defines normal text
input radio Defines radio button input (for
selecting one of many choices) submit Defines
a submit button (for submitting the form)
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Text Input
<input type="text"> defines a one-line input field for
text input:
Example
<form action="action_page.php">
<label for=“firstname"> First name :</label> <br>
<input type="text" value="Mickey“ Id =“Firstname"
><br>
Last name:<br>
<input type="text" name="lastname“
value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The <textarea> Element
• The <textarea> element defines a
multi-line input field (a text area):
Example
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: password
<input type="password"> defines a password field:
Example
<form>
User name:<br>
<input type="text" name="username"><br>
User password:<br>
<input type="password" name="psw">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: number
The <input type="number"> is used for input
fields that should contain a numeric value.
You can set restrictions on the numbers.
Depending on browser support, the restrictions
can apply to the input field.
Example
<form>
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1“ max="5">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: date
The <input type="date"> is used for input
fields that should contain a date.
• Depending on browser support, a date
picker can show up in the input field.
Example
<form>
Birthday:
<input type="date" name="bday">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: range
The <input type="range"> is used for input
fields that should contain a value within a
range.
• Depending on browser support, the input
field can be displayed as a slider control.
Example
<form>
<input type="range" name="points" min="0" max="10">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Radio Button Input
<input type="radio"> defines a radio button.
Radio buttons let a user select ONE of a limited
number of choices:
Example
<form>
<input type="radio" name="gender" value="male" checked>
Male<br>
<input type="radio" name="gender" value="female">
Female<br>
<input type="radio" name="gender" value="other"> Other
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: checkbox
<input type="checkbox"> defines a checkbox.
• Checkboxes let a user select ZERO or MORE
options of a limited number of choices.
Example
<form>
<input type="checkbox" name="vehicle1"
value="Bike"> I have a bike<br>
<input type="checkbox" name="vehicle2"
value="Car"> I have a car
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Input Type: email
The <input type="email"> is used for input fields that should
contain an e-mail address.
Depending on browser support, the e-mail address can be
automatically validated when submitted.
Some smartphones recognize the email type, and adds ".com" to
the keyboard to match email input.
Example
<form>
E-mail:
<input type="email" name="email">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The Submit Button
<input type="submit"> defines a button for submitting a form to a
form-handler.
The form-handler is typically a server page with a script for
processing input data.
The form-handler is specified in the form's action attribute:
Example
<form action="action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The <select> Element (Drop-Down List)
The <select> element defines a drop-down list:
Example
<select name="cars">
<option value="volvo“ selected >Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The <button> Element
The <button> element defines a clickable
button:
Example
<button type="button“
onclick="alert('Hello World!')">Click Me!
</button>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The required Attribute
The required attribute is a boolean attribute.
When present, it specifies that an input field must
be filled out before submitting the form.
The required attribute works with the following
input types: text, search, url, tel, email, password,
date pickers, number, checkbox, radio, and file.
Example
A required input field:
Username: <input type="text" name="usrname"
required>
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The placeholder Attribute
The placeholder attribute specifies a hint that
describes the expected value of an input field (a
sample value or a short description of the format).
The hint is displayed in the input field before the
user enters a value.
The placeholder attribute works with the
following input types: text, search, url, tel, email,
and password.
Example
An input field with a placeholder text:
<input type="text" name="fname" placeholder="First name">
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The HTML <video> Element
• To show a video in HTML, use the <video>
element:
Example
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
Your browser may does not support the video tag.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
The HTML <audio> Element
• To play an audio file in HTML, use the <audio>
element:
Example
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>
Your browser does not support the audio
element
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Assignment-1
•
In this assignment, you will create three linked web pages on you and
your interests.
•
Page 1- Home page: Create a webpage which explains who you are. It
•
•
•
should contain the following topics, reflecting your personality:
– • interests.
– • hobbies.
– • favorites (or current) reading list.
– • favorite movie list.
– • current academic.
– • social interests and activities.
Page 2 - Schedule page: Using tables, create your current work and
school schedule.
Page 3 - Interests page: The third page containing your ten favorite
websites with a short paragraph about them (two sentences). clear links to
other portions of your webpage.
Use the following (minimum) formatting or web elements in your pages:
– Paragraph breaks <P> and line breaks <BR>
– Horizontal rule(s) <HR>
– At least one table
– An un-ordered list (this is an un-ordered list)
– Use 2 colors in the background or in the tables within the
same page
– At least one image per page.
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Assignment-2 Project(40%)
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A
Unit Title: Create a simple markup language document(WDDBA)
By : Akfete.A