Problem #
1
2
3
4
Style
/7
/4
/8
/2
Syntax
/7
/6
/12
/3
Correctness
/16
/10
/20
/5
-------------------------------------------Total
/30
/20
/40
/10
Grand total _____/100
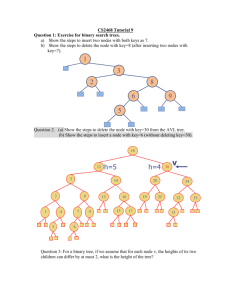
1. (30 points) Exercise 11 on page 507, with a main that draws a 3-level tree.
Here is an outline of the code:
(Exercise 11: Define a Binary_tree class derived from Shape. Give the number
levels as a parameter (levels==0 means no nodes, levels==1 means one node,
levels==2 means one top node with two sub-nodes, levels==3 means one top node
with two sub-nodes each with two sub-nodes, etc.). Let a node be represented by
a small circle. Connect the nodes by lines (as is conventional). P.S. In
computer science, trees grow downward from a top node (amusingly, but logically,
often called the root).)
class Binary_tree : public Shape {
public:
Binary_tree(Point root, int levels){
//create node center points
...
//create edges
...
}
void draw_lines() const {
//draw edges
...
//draw nodes as small circles
...
}
private:
Lines edges;
};
int main()
try {
Simple_window win1(Point(100,200),600,400,"Binary Tree");
Binary_tree t1(Point(300, 20), 3);
...
}
...
Name your program hw7pr1.cpp.
2. (20 points Exercise 12 on page 507, with a main that draws a 3-level tree
using small triangles for the nodes. Here is an outline of part of the code:
(Exercise 12: Modify Binary_tree to draw its nodes using a virtual function.
Then, derive a new class from Binary_tree that overrides that virtual function
to use a different representation for a node (e.g., a triangle)
class Binary_tree : public Shape {
public:
Binary_tree(Point root, int levels){
//create node center points
...
//create edges
...
}
void draw_lines() const {
//draw edges
...
//draw nodes using virtual draw_node
for(int i = 0; i < number_of_points(); ++i){
draw_node(point(i));
}
}
virtual void draw_node(Point p) const {
//draw nodes as small circles
...
}
private:
Lines edges;
};
class Binary_tree_triangle : public Binary_tree{
public:
Binary_tree_triangle(Point root, int nlevels) :
Binary_tree(root, nlevels){}
virtual void draw_node(Point p) const {
//draw nodes as small triangles
...
}
};
...
Name your program hw7pr2.cpp.
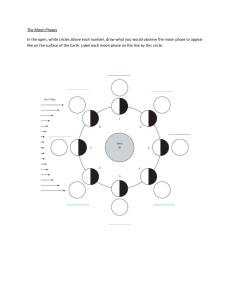
3. (40 points) Write an FLTK C++ program to display (approximately) the phase
of the moon on any day of the lunar month as a picture of a yellow moon on a
black background. Day 0 (0 days after new moon) is just a yellow circle, i.e.,
the "inside" of the moon is dark. Day 4 should resemble this:
Day 15 is full moon (solid yellow) and then earth's shadow passes to the other
side, i.e., day 25 should resemble this:
with day 29 only a tiny sliver. To simplify the program, make earth's shadow
two black squares which slide across the moon, e.g., if r is the moon's radius
then the two black squares are moved (2 * r * days / 15) to the left from this
position:
for days running from 0 to 29 (number of days after new moon).
http://en.wikipedia.org/wiki/Moon_phase for a fancy version.)
(See
Your program should begin by asking for a double from the console (number of
days since new moon) and then display the moon with text "xx days after new
moon". Name your program hw7pr3.cpp. Hint: To move the black squares use the
move command!
4. (10 points) Modify program 3 to first display the new moon (“0 days after
new moon”) and then each time the Next button is pressed add one to the day
number and display that phase and day number, up to 29. Name your program
hw7pr4.cpp.