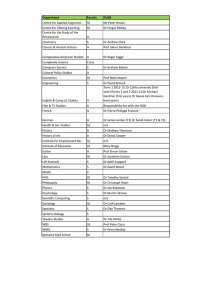
SHRI. GOPINATH MAHADEO VEDAK PRATISHTHAN’S G. M. VEDAK INSTITUTE OF TECHNOLOGY Approved by AICTE, Recognized by Govt. of Maharashtra & Affiliated to University of Mumbai. Institute code : EN 3447 E-mail :gmvedakit@gmail.com Web : www.gmvit.com LABORATORY MANUAL DEPARTMENT OF COMPUTER ENGINEERING PROF. R.SINGH HUMAN MACHINE INTERACTION SEMESTER: - VIII 1 (Affiliated to Mumbai University, Mumbai and Approved by AICTE, New Delhi) Academic Year: Name Subject Department Roll No. Division Semester Branch Batch Exam No. 2 G. M. VEDAK INSTITUTE OF TECHNOLOGY, TALA. ACADEMIC YEAR-2013-14 DEPARTMENT OF COMPUTER ENGINEERING Certificate This is to certify that Mr./Ms._______________________ Roll no: _____Division:____ has completed term work in the subject of _____________________________ for the semester _____ of the academic year _________________. Faculty InchaRG HOD Principal 3 Aims and objectives 1. To improve quality and result 100% 2. Practical facility and well equipment. 3. Internet facility. 4. Well teaching staff. 5. To provide department library facility. 6. To provide department study facility. 7. By giving personal attention towards students. 4 Course Code Course/Subject Name CPC802 Human Machine Interaction Credits 5 Objectives: 1. To stress the importance of a good interface design. 2. To understand the importance of human psychology in designing good interfaces. 3. To motivate students to apply HMI in their day – to – day activities. 4. To bring out the creativity in each student – build innovative applications that are user friendly. 5. To encourage students to indulge into research in Machine Interface Design. Outcomes: Learner will be able to… 1. To design user centric interfaces. 2. To design innovative and user friendly interfaces. 3. To apply HMI in their day-to-day activities. 4. To criticise existing interface designs, and improve them. 5. To Design application for social and technical task. Module Detailed Contents 01 Introduction 1.1 Introduction to Human Machine Interface, Hardware, software and operating environment to use HMI in various fields. 1.2 The psychopathology of everyday things – complexity of modern devices; human-centered design; fundamental principles of interaction; Psychology of everyday actions- how people do things; the seven stages of action and three levels of processing; human error; 02 Understanding goal directed design 2.1 Goal directed design; Implementation models and mental models; Beginners, experts and intermediates – designing for different experience levels; Understanding users; Modeling users – personas and goals. 03 GUI 3.1 benefits of a good UI; popularity of graphics; concept of direct manipulation; advantages and disadvantages; characteristics of GUI; characteristics of Web UI; General design principles. 04 Design guidelines 4.1 perception, Gesalt principles, visual structure, reading is unnatural, color, vision, memory, six behavioral patterns, recognition and recall, learning, factors affecting learning, time. 05 Interaction styles 5.1 menus; windows; device based controls, screen based controls;. 06 Communication 6.1 text messages; feedback and guidance; graphics, icons and images; colours. Hrs. 10 08 08 08 06 08 5 HUMAN MACHINE INTERACTION Term Work: The distribution of marks for term work shall be as follows: Laboratory work (experiments/case studies): ………….. Assignment:….….……………………………………… Attendance ………………………………………. TOTAL: ……………………………………………………. (15) (05) (05) (25) Marks. Marks. Marks Marks. Internal Assessment: Internal Assessment consists of two tests. Test 1, an Institution level central test, is for 20 marks and is to be based on a minimum of 40% of the syllabus. Test 2 is also for 20 marks and is to be based on the remaining syllabus. Test 2 may be either a class test or assignment on live problems or course project Practical/Oral examination: Oral examination will be based on the above syllabus. Laboratory: Students are free to choose any tool that they feel appropriate for a given experiment. Each experiment will involve research about a certain category of people, and then developing an appropriate interface 1 BY PROF R.SINGH HUMAN MACHINE INTERACTION INDEX EXPERIMENT EXPERIMENT NAME NO. PAGE NO. 1 Build a GUI: know your client (Children (4-5 years of age)) 3 2 Redesign interfaces of home appliances : Understand the trouble of interacting with machines - Redesign 7 interfaces of home appliances like microwave oven, land-line phone. Learn HMI design principles – heuristic evaluation : Identify 5 different websites catering to one specific goal and perform 3 a competitive analysis on them to understand how each one caters to the 10 goal, the interactions and flow of the payment system and prepare a report on the same. 4 5 6 7 8 Learn the importance of menu and navigation : Develop system menus and navigation schemes 16 Learn the use of statistical graphics Objective: Make the use of statistical graphics. Icon designing Understand need of colors and animations. : Choosing proper colors and animation. Provide effective feedback, guidance and assistance 21 28 32 34 2 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment 1 Build a GUI: know your client (Children (4-5 years of age)) Objective: Know the user of the application Description: To get a good interface you have to figure out who is going to use it to do what. You may think your idea for a new system is so wonderful that everyone will want it, though you can't think of a really specific example, and that it will be useful in some way to people, even though you can't say just how. But history suggests you will be wrong. Even systems that turned out to be useful in unexpected ways, like the spreadsheet, started out by being useful in some expected ways. You must have to do the following things in order to know your user: •Who are they? • Probably not like you! • Talk to them • Watch them • Use your imagination Students Task: Develope a math application for 4 to 5 year children. Guidelines: 1. Understand how people interact with computers. 2. Understand the human characteristics important in design. 3. Identify the user’s level of knowledge and experience. 4. Identify the characteristics of the user’s needs, tasks, and jobs. 5. Identify the user’s psychological characteristics. 6. Identify the user’s physical characteristics. 7. Employ recommended methods for gaining understanding of users. Conclusion: Thus we have built an application for the children successfully. 3 BY PROF R.SINGH HUMAN MACHINE INTERACTION Output: Client: Children (4-5 years of age): An application to teach math Steps for creating the application: 1. Create your presentation. 2. (Optional) Record and add narration and timings to a slide show and Turn your mouse into a laser pointer. 3. Save the presentation. 4. On the File menu, click Save & Send. 5. Under Save & Send, click Create a video. 6. To display all video quality and size options, under Create a video, click the Computer & HD Displays down arrow. 7. Do one of the following: o To create a video with very high quality, yet a large file size, click Computer & HD Displays. o To create a video with a moderate file size and medium quality, click Internet & DVD. o To create a video with the smallest file size, yet low quality, click Portable Devices. TIP: You'll want to test these out to see which option meets your needs. 8. Click the Don't Use Recorded Timings and Narrations down arrow and then, do one of the following: o If you did not record and time voice narration and laser pointer movements, click Don't Use Recorded Timings and Narration. TIP: The default time spent on each slide is set to 5 seconds. To change that, to the right of Seconds to spend on each slide, click the up arrow to increase, or the down arrow to decrease the seconds. o If you recorded and timed narration and pointer movements, click Use Recorded Timings and Narrations. 9. Click Create Video. 10. In the File name box, enter a file name for the video, browse for folder that will contain this file, and then clickSave. You can track the progress of the video creation by looking at the status bar 4 BY PROF R.SINGH HUMAN MACHINE INTERACTION at the bottom of your screen. The video creation process can take up to several hours depending on the length of the video and the complexity of the presentation. TIP: For longer videos, you can set it up so that they create overnight. That way, they’ll be ready for you the following morning. 11. To play your newly-created video, go to the designated folder location, and then double-click the file. 5 BY PROF R.SINGH HUMAN MACHINE INTERACTION 6 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment 2 Redesign interfaces of home appliances Objective: Understand the trouble of interacting with machines - Redesign interfaces of home appliances like microwave oven, land-line phone. Description: A well-designed screen: 1. Reflects the capabilities, needs, and tasks of its users. 2. Is developed within the physical constraints imposed by the hardware on which it is displayed. 3. Effectively utilizes the capabilities of its controlling software. 4. Achieves the business objectives of the system for which it is designed. 5. To make an interface easy and pleasant to use, then, the goal in design is to: Reduce visual work. Reduce intellectual work. Reduce memory work. Reduce motor work. Minimize or eliminate any burdens or instructions imposed by technology. Students Task: Students have to design the interface for the home appliances. Show the bad design of the home appliances as well as the good design of the home appliances. Conclusion: We have learned successfully the redesign of the home appliances. Output: Design interface for microwave oven. A) Poor User Interface 7 BY PROF R.SINGH HUMAN MACHINE INTERACTION B) Good User Interface Design interface for Land-line phone. A) Poor Interface 8 BY PROF R.SINGH HUMAN MACHINE INTERACTION B) Good Interface 9 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment 3 Learn HMI design principles – heuristic evaluation Objective: Identify 5 different websites catering to one specific goal and perform a competitive analysis on them to understand how each one caters to the goal, the interactions and flow of the payment system and prepare a report on the same. Description: Principles are nothing but the abstract design rules. Where an interface should be easy to navigate. We follow some guideline to achieve the principles. Guidelines are advice on how to achieve principle and understanding theory which help helps resolve the conflict. Norman’ design principles are: 1. Use both knowledge in the world and knowledge in the head. 2. Simplify the structure of tasks. 3. Make things visible. 4. Get the mappings right. 5. Exploit the power of constraints, both natural and artificial. 6. Design for error. 7. When all else fails, standardize. ♦ Heuristic Evaluation Process Preparing the session: 1. Select evaluators. 2. Prepare or assemble: • A project overview. • A checklist of heuristics. 3. Provide briefing to evaluators to: • Review the purpose of the evaluation session. • Preview the evaluation process. • Present the project overview and heuristics. • Answer any evaluator questions. 10 BY PROF R.SINGH HUMAN MACHINE INTERACTION • Provide any special evaluator training that may be necessary. Conducting the session: 1. Have each evaluator review the system alone. 2. The evaluator should: • Establish own process or method of reviewing the system. 3. Provide usage scenarios, if necessary. • Compare his or her findings with the list of usability principles. • Identify any other relevant problems or issues. • Make at least two passes through the system. 4. Detected problems should be related to the specific heuristics they violate. 5. Comments are recorded either: • By the evaluator. • By an observer. 6. The observer may answer questions and provide hints. 7. Restrict the length of the session to no more than 2 hours. After the session: 1. Hold a debriefing session including observers and design team members where: • Each evaluator presents problems detected and the heuristic it violated. • A composite problem listing is assembled. • Design suggestions for improving the problematic aspects of the system are discussed. 2. After the debriefing session: • Generate a composite list of violations as a ratings form. • Request evaluators to assign severity ratings to each violation. • Analyze results and establish a program to correct violations and deficiencies. Students Task: Students have to identify any five website catering the same goal and perform competitive analysis on them. Perform the heuristic evaluation of that websites. Conclusion: Thus we have performed the heuristic analysis successfully. Output: ♦ Checklists 11 BY PROF R.SINGH HUMAN MACHINE INTERACTION 1. Research-Based Set of Heuristics Heuristics amazon.i ebay.i flipkart.c paytm.co snapdeal.co n n om m m Automate unwanted workload Reduce uncertainty Fuse data Present new information with meaningful Limit data-driven tasks Group data in consistently meaningful ways aids to interpretation Use names that are conceptually related to functions to decrease search time Include in the displays only that information needed by a user at a given time Practice judicious redundancy 2. Web Page Heuristics Heuristics amazon.i ebay.i flipkart.c paytm.c snapd n n om om eal.co m Speak the user’s language Be consistent Minimize the user’s memory load Build flexible and efficient systems Design aesthetic and minimalist systems Use chunking Provide progressive levels of detail Give navigational feedback 12 BY PROF R.SINGH HUMAN MACHINE INTERACTION Don’t lie to the user Screenshot of amazon.in Screenshot of flipkart.com 13 BY PROF R.SINGH HUMAN MACHINE INTERACTION Screenshot of paytm.com Screenshot of snapdeal.com 14 BY PROF R.SINGH HUMAN MACHINE INTERACTION Screenshot of eBay. in 15 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment-4 Learn the importance of menu and navigation Objective: Develop system menus and navigation schemes Description: A system contains large amounts of information and performs a variety of functions. Regardless of its purpose, the system must provide some means to tell people about the information it possesses or the things it can do. This is accomplished by displaying listings of the choices or alternatives the user has at appropriate points. These listings of choices are commonly called menus. Menus are a major form of navigation through a system and, if properly designed, assist the user in developing a mental model of the system Menus are effective because they utilize the more powerful human capability of recognition rather than the weaker capability of recall. Working with menus reminds people of available options and information that they may not be aware of or have forgotten. Graphical and Web systems are heavily menu-oriented. In graphical systems they are used to designate commands, properties that apply to an object, documents, and windows. When selected, a graphical menu item may lead to another menu, cause a window to be displayed, or directly cause an action to be performed. To accomplish these goals, a graphical system presents a variety of menu styles to choose from. Included are entities commonly called menu bars, and menus called pull-downs, popups, cascades, tearoffs, and iconic. In Web site design, common menus include textual links to other pages, command buttons, and both graphical and textual toolbars. In this experiment we have used online tool weebly. Student’s task: Considering your application as a sample, design menu and navigational scheme for your application. Students are required to submit one version of menu and navigational scheme design. Guidelines: While designing menus for GUI application, students must consider following 1. Choosing a proper menu structure suitable for the application 16 BY PROF R.SINGH HUMAN MACHINE INTERACTION 2. Proper ordering and grouping of menus 3. Use of line separators 4. Providing short cuts for menus using keyboard equivalents 5. Use of keyboard accelerators 6. Choosing appropriate menu titles. 7. Use of intent indicators 8. Providing defaults 9. Use of toggle menus wherever required. For web based applications 1. Provide a global navigation bar at the top of each page. 2. Provide a local category or topical links navigation bar on the left side of a page. 3. Place minor illustrative, parenthetical, or footnote links at the end of the page. 4. For long pages, provide a navigation bar repeating important global or local links at the page bottom. Examples: Figure1:Command button navigation bar Figure2 : Graphical or iconic navigation bar 17 BY PROF R.SINGH HUMAN MACHINE INTERACTION Figure3: Web navigation component location Conclusion: Thus we have developed an application using menus and navigation. 18 BY PROF R.SINGH HUMAN MACHINE INTERACTION Output: 19 BY PROF R.SINGH HUMAN MACHINE INTERACTION 20 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment: 5 Learn the use of statistical graphics Objective: Make the use of statistical graphics. Description: A statistical graphic is data presented in a graphical format. -A well-designed statistical graphic, also referred to as a chart or graph, consists of complex ideas communicated with clarity, precision, and efficiency. It gives its viewer the greatest number of ideas, in the shortest time, and in the smallest space, and with least possible clutter. It will also induce the viewer to think of substance, not techniques or methodology. It will provide coherence to large amounts of information by tying them together in a meaningful way, and it will encourage data comparisons of its different pieces by the eye. A well designed statistical graphic display also avoids distortions by telling the truth about the data. Components of a Statistical Graphic Most statistical graphics have at least two axes, two scales, an area to present the data, a title, and sometimes a legend or key. Types of Statistical Graphics —Curve and Line Graphs —Surface Charts —Scatter plots —Bar Graphs —Segmented or Stacked Bars —Pie Charts Student’s task: Considering your application as a sample, design statistical graphics application. Students are required to submit one version of statistical graphics application 21 BY PROF R.SINGH HUMAN MACHINE INTERACTION Guidelines: While designing statistical graphics GUI application, students must consider following 1. Choosing the emphasized data 2. Minimize the non-data elements 3. 3 Minimize redundant data. 4. Show data variation, not design variation. 5. Provide the proper context for data interpretation. 6. Restrict the number of information-carrying dimensions depicted to the number of 7. Data dimensions being illustrated. 8. Employ data in multiple ways, whenever possible. 9. Maximize data density. 10. Employ simple data-coding schemes. 11. Avoid unnecessary embellishment of: — Grids. — Vibration. — Ornamentation. 12. Fill the graph’s available area with data. .Example: Figure 1: example of Pie Chart and Bar Chart Conclusion: Thus we have studied the use of statistical graphic. 22 BY PROF R.SINGH HUMAN MACHINE INTERACTION Output: Steps to create the Statastical Graph. 1. Click Start---> All Programs------->Microsoft Office----Microsoft excel 2. Choose an existing spreadsheet by clicking "Open" in the "File" menu. Create a new spreadsheet by clicking "New" in the document wizard or File menu. 3. Create a data series with a single independent variable. Bar graphs are horizontal charts that show numbers or data from 1 variable. Add the labels for the variable and the data at the top of the columns. For example, if you want to graph the number of tickets sold for each of the top 10 summer movie releases, you would write "Movie Title" on the top of the first column and "Tickets Sold" on top of the second column. 4. Consider adding a sub-data series in the third column. With the bar graph function, you can use a clustered or stacked bar graph that shows a second number that is identified with the variable. 23 BY PROF R.SINGH HUMAN MACHINE INTERACTION Make sure that the sub-data series is labeled at the top of the third column. Also, ensure that the data is given using the same format, such as dollars or numbers. 5. Highlight the entire series you have entered, including column titles. Microsoft Excel will use your columns to separate the X and Y axis. 6. Click on the "Charts" tab of the horizontal user interface. If you do not see the "Charts" tab, go to the "Insert" menu and select "Charts" from the drop down menu. If you are using an older version of Microsoft Excel, you will need to go directly to the Insert menu and select "Charts" to access the chart wizard. 24 BY PROF R.SINGH HUMAN MACHINE INTERACTION 7. Click on the arrow next to the type of chart you would like to make. If you want a traditional bar graph, you will choose "Bar." If you want a vertical graph, click the arrow next to "Column." 8. Select the type of bar graph you want from the choices available in the Bar menu. You can choose 2-D, 3-D, Cylinder, Cone or Pyramid shaped bar graphs. You can also choose to cluster or stack your bar graph to highlight a second type of data in your data series. 9. Wait for the image of your graph to appear in the middle of your Excel sheet. 25 BY PROF R.SINGH HUMAN MACHINE INTERACTION 10. Double click on the interior of your bar graph. 11. Click through the options for fill, line, shadow, 3-D format and glow & soft edges to format your bar graph. Click "Ok" when you are done formatting. 12. Double click the area near the exterior of your bar graph. Choose a different font or formatting for the outside area of the graph. Click "Ok" after you make your changes. Click on "Alt Text" to name your graph and add a description. Click on "Properties" to choose the object positioning 26 BY PROF R.SINGH HUMAN MACHINE INTERACTION 13. . Save your Excel sheet with your new bar graph. 27 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment No-6 Icon designing Objective: To design the ICON Description: Icon design is the process of designing a graphic symbol that represents some real, fantasy or abstract motive, entity or action. In the context of software applications, an icon often represents a program, a function, data or a collection of data on a computer system. Icon designs can be simple, with flat two-dimensional drawing or a black silhouette, or complex, presenting a combination of graphic design elements such as one or more linear and radial color gradients, projected shadows, contour shades, and three-dimensional perspective effects. Modern icons often have a maximum size of 1024 by 1024 pixels. The challenge of icon design is to create an image that is communicative, beautiful, and understandable, at every size from this maximum resolution down to the minimum resolution of 16 by 16 pixels. One of the most common and important examples of this are Application Icons, used to represent an app on Mac, Windows, Linux, or mobile platforms. These icons rely on unique and memorable metaphors as a form of product branding. Other common uses of icons include favicons, toolbar icons, and icons for buttons or controls. Students Task: Design an Icon using Paint or paint.net or student can use any other icon designing tool. Guidelines: Icons should be simple Symbols used as icon must be visually distinguishable from other symbols. Use cosistent structure and shape. Screen resolution should be sufficient to establish the difference of form at the normal working distance. Select proper colors Conclusion: Thus we created a simple con for eclipse IDE. Output: Steps to Design the ICON For this practical the software used is paint.net it is a freeware that can be downloaded. Step 1: 28 BY PROF R.SINGH HUMAN MACHINE INTERACTION The first step is to create a new file in paint.net and set width and height as per your need. Step 2: Browse a image you want and paste it in to new layer in paint.net. and select keep canvas size. 29 BY PROF R.SINGH HUMAN MACHINE INTERACTION The extension for icon is .ico and this extension by default is not present in paint.net but you can add plug-in for the same. 30 BY PROF R.SINGH HUMAN MACHINE INTERACTION You can change icon of your computer application by right clicking on the application go to properties >change icon. 31 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment No-7 Understand need of colors and animations. Objectives: Choosing proper colors and animation. Description: Color adds dimension, or realism, to screen usability. Color draws attention because it attracts a person’s eye. If used properly, it can emphasize the logical organization of information, facilitate the discrimination of screen components, accentuate differences among elements, and make displays more interesting. If used improperly, color can be distracting and possibly visually fatiguing, impairing the system’s usability. Animation is a dynamic visual statement, form, and structure evolving through movement over time. Animations are popular objects that users encounter frequently, if not all the time. They have been used for different purposes and can be found in many computing environments, especially Web pages and online advertisements. Student’s task: Students have to develop UI for an artist: A celebrity in some form of art like music, dance, painting, martial arts, etc (not actors). This site will be used to display his works and should portray his character. Guidelines: While choosing colors for display, one must consider these factors: The human visual system The possible problems that the colors’ use may cause The viewing environment in which the display is used The task of the user Hardware on which the colors will be displayed. For the animation one must keep in mind Do not Distract Attention from Salient Information Avoid Clutter Allow Appropriate Exposure Duration Manage the Positioning and Organization of Objects Adhere to Color Conventions 32 BY PROF R.SINGH HUMAN MACHINE INTERACTION Support Animation with Textual and Auditory Information Appreciate the Insights of Semiotics Comply with the Cooperative Maxims Conclusion: Thus we have studied how to select proper colors and animation. Output: Steps to Create website using wix.com 1. Create a account in wix.com 2. Select a appropriate template based on your theme for website 3. Choose the template and then start editing it. 4. For animation select the view you want to animate you will get different option to customize the view and animate it. 5. You can add images of your choice and also for background you can add images or videos from external source or source provided by wix.com 33 BY PROF R.SINGH HUMAN MACHINE INTERACTION Experiment No-8 Provide effective feedback, guidance and assistance Objective: Provide effective feedback, guidance and assistance Description: All user actions must be reacted to in some way. To be effective, feedback to the user for an action must occur within certain time limits. Excessive delays can be annoying, interrupt concentration, cause the user concern, and impair productivity as one system memory limitations begin to be tested. Also to aid user learning and avoid frustration, it is important to provide thorough and timely guidance and assistance. New users must go through a learning process that involves developing a conceptual or mental model to explain the system’s behavior and the task being performed. Guidance in the form of the system’s hard-copy, online documentation, computer-based training, instructional or prompting messages, and system messages serves as a cognitive development tool to aid this process. So does assistance provided by another form of online documentation, the Help function. Student’s task: Provide proper feedback, documentation and assistance for your application. While providing feedback, students must consider the following 1. Acceptable response times 2. Dealing with time delays 3. Blinking for attention 4. The use of sound While providing assistance and guidance, students must consider the following 1. Providing appropriate Instructions or prompting. 2. Provide a Help facility. 3. Provide contextual Help. 4. Provide Task-oriented Help. 5. Provide Reference Help. 6. Hints or tips 34 BY PROF R.SINGH HUMAN MACHINE INTERACTION Conclusion: Thus we have successfully Provided effective feedback, guidance and assistance Output: 35 BY PROF R.SINGH